官方文档:AssetBundle 工作流程 - Unity 手册 (unity3d.com)
之前写的博客:AssetBundle学习_zaizai1007的博客-CSDN博客
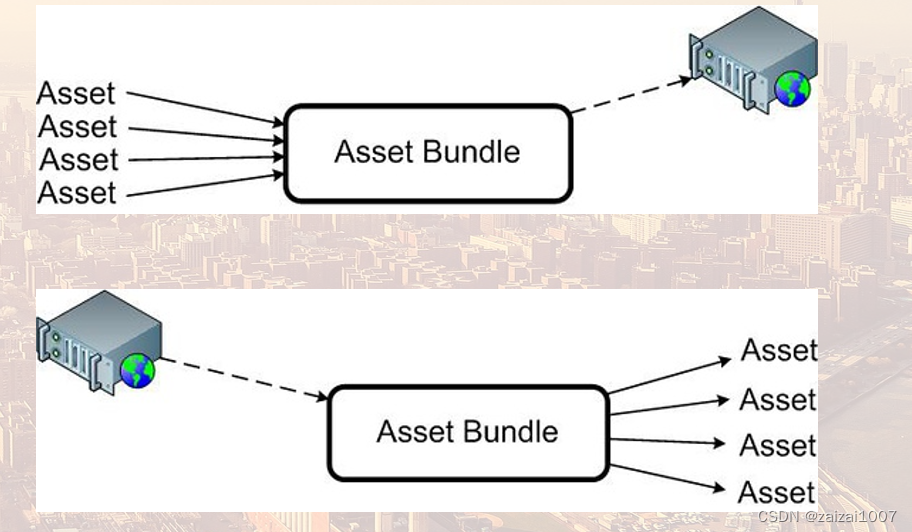
使用流程图:

- 1,指定资源的AssetBundle属性 (xxxa/xxx)这里xxxa会生成目录,名字为xxx
- 2,构建AssetBundle包
- 3,上传AB包
- 4,加载AB包和包里面的资源
BuildAssetBundleOptions
BuildAssetBundleOptions.None:使用LZMA算法压缩,压缩的包更小,但是加载时间更长。使用之前需要整体解压。一旦被解压,这个包会使用LZ4重新压缩。使用资源的时候不需要整体解压。在下载的时候可以使用LZMA算法,一旦它被下载了之后,它会使用LZ4算法保存到本地上。
BuildAssetBundleOptions.UncompressedAssetBundle:不压缩,包大,加载快
BuildAssetBundleOptions.ChunkBasedCompression:使用LZ4压缩,压缩率没有LZMA高,但是我们可以加载指定资源而不用解压全部。 注意使用LZ4压缩,可以获得可以跟不压缩想媲美的加载速度,而且比不压缩文件要小。
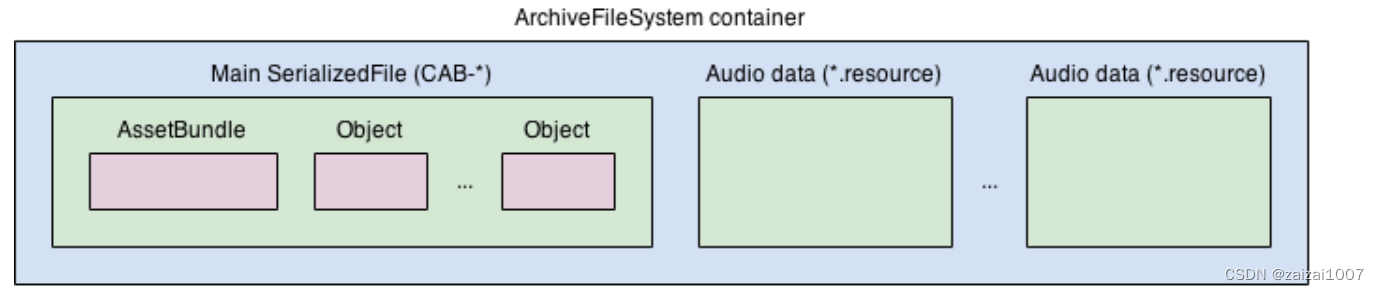
Asset Bundle 文件

Asset Bundle
- AssetBundle.LoadFromMemoryAsync
- AssetBundle.LoadFromFile
- WWW.LoadFromCacheOrDownload
- UnityWebRequest
Loading Assets from AssetBundles
//一般
T objectFromBundle = bundleObject.LoadAsset<T>(assetName);//GameObject
GameObject gameObject = loadedAssetBundle.LoadAsset<GameObject>(assetName);//所有资源
Unity.Object[] objectArray = loadedAssetBundle.LoadAllAssets();
加载Manifests文件可以处理资源的依赖
AssetBundle assetBundle = AssetBundle.LoadFromFile(manifestFilePath);
AssetBundleManifest manifest =
assetBundle.LoadAsset<AssetBundleManifest>("AssetBundleManifest");//Pass the name of the bundle you want the dependencies for.
string[] dependencies = manifest.GetAllDependencies("assetBundle");
foreach(string dependency in dependencies)
{AssetBundle.LoadFromFile(Path.Combine(assetBundlePath, dependency));
}
AssetBundle的卸载
卸载有两个方面
- 减少内存使用
- 有可能导致丢失
所以什么时候去卸载资源
AssetBundle.Unload(true)卸载所有资源,即使有资源被使用着
- (在关卡切换、场景切换
- 资源没被用的时候 调用)
AssetBundle.Unload(false)卸载所有没用被使用的资源
个别资源怎么卸载
- 通过 Resources.UnloadUnusedAssets.
- 场景切换的时候













![[JAVA基础]自动拆装箱NPE问题](https://img-blog.csdnimg.cn/img_convert/150fc06414b746ff8e0f3753955f3761.png)