目录
一.为什么要进行开发
1.开发目的
2.项目流程
A.发起会议请求过程
1.首先实现我们的多选下拉框功能!
2.时间组件功能,并且提交我们新增加的会议内容
3.在进行发起会议编码时遇到的问题,BUG
3.1.有点时候js访问不到路径
3.2在增加会议时,那个主持人获取不到
B:我的会议显示
我的会议显示BUG
发起新的会议时查询不到
总结AB两个阶段
C.会议排座(重点)
1.编写sql,定义变量调用方法达到随机生成任意的.png文件
2.在tomcat中需要配置图片映射关系,和定义配置文件用于映射
3.排座实现
总结
心得
会议排座遇到的问题
1.排座图片格式无法转换成png
2.排座图片转换成png,保留不了排座位置
D.会议送审
1.编写sql,实现servelt
2.通过多选下拉框实现审批
E.送审后的会议查询
1.编写sql,实现servelt
2.在界面的js文件实现功能,查询到数据
F.会议签字,审批
1.编写sql,实现servelt
2.导入签字资源,配置文件
G.会议通知(会议查询)
1.编写sql,实现servelt
2.加载资源
3.实现功能
H.是否参加会议,会议反馈
1.编写sql,实现servelt
2.实现功能
I.待开会议,历史会议,所有会议
1.编写sql,实现servelt
2.实现功能
一.为什么要进行开发
1.开发目的
通过引入信息化技术来提高企业办公效率和管理水平的项目。在会议OA项目中,主要目标是改进会议管理流程,提升会议效率和减少会议成本。
2.项目流程
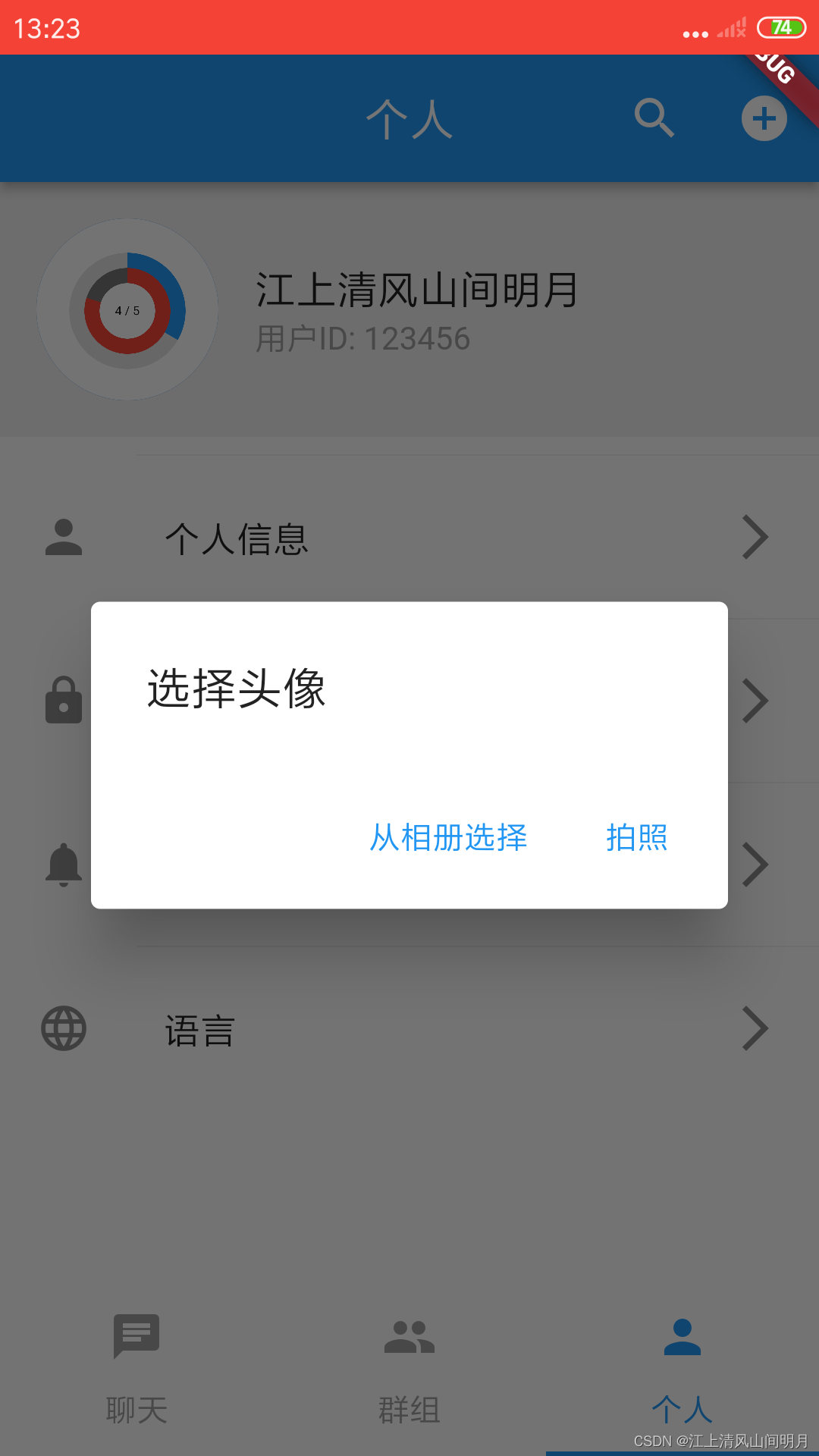
登录任意一个用户来到会议发布界面,根据需求输入会议标题,会议内容,选择参与者,列席者,主持人就是登录自带的用户,在输入地点,选择时间,根据需求输入备注最后在点击提交!
A.发起会议请求过程
1.首先实现我们的多选下拉框功能!
搜索我们的layui官网,使用其官方文档的多选下拉框copy到搭建的js文件中,并且使用一个函数初始化,将官方的元素修改成参与者,列席者所对应的字段名。
然后在UserDao定义一个sql语句用来:查询所有用户 绑定多功能下拉框在进行配置。通过此方法和layui的下拉框的方法组合一起用来遍历出来参与者,列席者,实现过程中需要ajax来传递参数 queryUserAll。
2.时间组件功能,并且提交我们新增加的会议内容
搜索我们的layui官网,使用其官方文档的会议时间组件初始化copy到搭建的js文件中,并且时间模块初始化要放到layui自定义组件中,在将保存的时间范围进行处理,进行截取拿到开始时间,结束时间,去除空格放入json对象,其中主持人是在进行登录操作时进行数据的一个回显。
设置一个点击事件用于增加会议,发送ajax请求用于增加会议,携带参数add。
3.在进行发起会议编码时遇到的问题,BUG
3.1.有点时候js访问不到路径
(ctrl+鼠标可以点击进去,但是加载在网页中时访问不到),要通过路径前在添加${pageContext.request.contextPath }才行!
3.2在增加会议时,那个主持人获取不到
原因:在user.action中的login方法没有通过sesson保存用户
以为通过ResponseUtil.writeJson(resp, u);获取的u就已经保存了,其实ResponseUtil.writeJson(resp, u); 保存的是字符串
B:我的会议显示
首先编写一个通用的会议查询SQL语句,包含会议信息表数据,主持人姓名、审批人姓名、会议状态。然后在进行我的会议的sql语句编写:拼接一个会议主题,在根据当前登陆用户ID作为主持人字段的条件,最后按照会议ID降序排序。
写完我们的dao之在UserAction 实现/查询所有会议数据,并且要实现分页效果;
建立我们的jsp界面后,导入我们的js正式进入我们的会议显示操作。搜索我们的layui官网,使用其官方文档的数据表格(使用函数封装)并进行数据的初始化。
将其中的elem设置jsp中table设置(id),将field设置成为实体中的字段名,有某些字段名用别名来代替(用来回显会议的状态,以及审批人),在进行设置我们的数据访问路径info.action?methodName=myInfos,并且在将这个方法在layui自定义组件中进行调用。
然后在jsp界面中添加一个点击事件并调用一个方法于数据的查询,封装一个函数用于数据查询,目的是当点击查询时数据就会加载出来
我的会议显示BUG
发起新的会议时查询不到
在进行增加会议时,前端传递的一个主持人字段名在js文件中没有转换成为数据库的一个字段名,导致sql在查询时找不到数据,在将数据的字段名修改后发起会议的sql语句可以正常运行。
总结AB两个阶段
是对于正常的Javamvc架构的使用,都是最基本操作。但是自己在操作的过程中还是会出现一些细节的地方不到位,在某些地方会有一定的欠缺,对于框架的理解还是有一定不足还需要加强!、
C.会议排座(重点)
1.编写sql,定义变量调用方法达到随机生成任意的.png文件
.首先编写一个sql语句用于根据会议ID更新会议的排座图片,然后在MeetingInfoAction.中实现这个方法的servelt,在这个servelt方法中调用 PropertiesUtil中的方法,用来生成存储本地图片的变量和存储在服务器的图片变量,其次定义一个变量用于随机生成图片名字,还要在后面拼接一个+".png"。接着调用 Base64ImageUtils中GenerateImage方法将Base64编码转换为图片文件,然后在进行拼接将存储本地图片的变量+"/"+用于随机生成图片名字变量,其次将setpic 的内容变成请求地址,最后在调用根据会议ID更新会议的排座图片的方法。
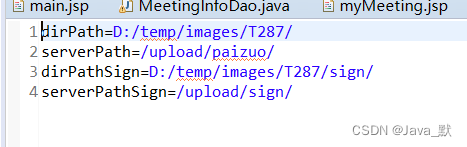
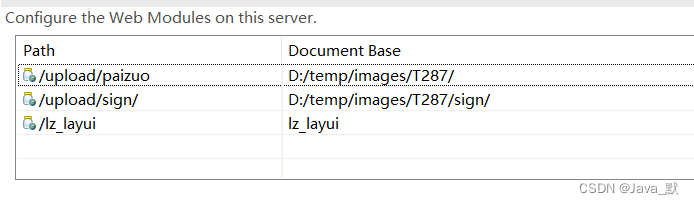
2.在tomcat中需要配置图片映射关系,和定义配置文件用于映射

在其中dirPath=后面的部分需要在自己的盘符中创建相对应的包,用于排座图片的保存。

serverPath=是需要配置在服务器的path中,document base中则是在自己的盘符中创建相对应的包!
3.排座实现
在我们的myMeeting.js中排座按钮添加一个点击事件,打开排座界面。点击事件通过封装一个函数打开会议排座对话框,在里面定义要弹出的jsp。在将我们的jQuery、html2canvas(排座插件)导入到项目中加载到弹出的jsp中。在这个jsp中我们可以将我们参与会议的人拖动来达到一个排座的目的,其次还准备了一个薪资会议成员的一个输入框其目的是指为了解决领导的突然参与会议,可以将座位重新排座!
总结
心得
是对于自己的一个尝试,之前没有听说过这种东西有一种感觉很难的心情。但是真正去做时并没有自己想的那么难,思路很重要。在有思路的领导下具体去实现功能也就是水到渠成的事情了
会议排座遇到的问题
1.排座图片格式无法转换成png
在定义一个变量用于随机生成图片名字,忘记拼接+".png"导致文件无法转换成png。
2.排座图片转换成png,保留不了排座位置
调用 Base64ImageUtils中GenerateImage方法将Base64编码转换为图片文件时,由于粗心将一个符号','忘记导致会议排座图片生成为空白,将符号加上即可解决问题
D.会议送审
1.编写sql,实现servelt
在MeetingInfoDao.java编写sql根据会议ID更新会议的审批人(送审)updateAuditorById,在MeetingInfoAction.java实现这个方法
2.通过多选下拉框实现审批
首先给我们的送审按钮增加一个点击事件,弹出一个下拉框,并通过ajax来传递一个参数来实现会议ID更新会议的审批人,并且获取会议id,会议主持人。
其次通过封装一个函数,通过ajax来传递参数queryUserAll,通过如此来遍历出来需要送审的人员,在进行提交即可
E.送审后的会议查询
1.编写sql,实现servelt
在MeetingInfoDao实现:我的审批sql在通用sql基础上进行拼接会议主题,凭借根据当前登陆用户ID作为审批人字段的条件,查询会议状态为待审核的会议信息
在servelt调用方法myAudit,设置分页
2.在界面的js文件实现功能,查询到数据
通过表格组件讲数据加载出来,在通过封装一个函数发送数据的请求路径myAudit,讲数据遍历出来
F.会议签字,审批
1.编写sql,实现servelt
编写新增会议审批记录,这给sql语句有点特殊,需要同时执行两个sql语句,来达到对于数据库数据的操作。
其次在MeetingInfoAction中实现我的审批方法:
a.保存会议签字的图片
定义保存路径,定义请求地址,定义会议签字图片名称(原图名称),定义会议签字图片名称(裁剪后的名称),拼接图片完成路径(原图),拼接裁剪图路径上传签字图片并保存到指定位置,裁剪原图替换sign的图片路径删除原图
b.新增会议审批记录及更新会议状态
2.导入签字资源,配置文件
凭借这个类,来实现通过 鼠标来进行签字功能;配置文件在最上面进行过一次这里就不再进行叙述
G.会议通知(会议查询)
1.编写sql,实现servelt
会议通知:查询出我(当前登陆用户)需要参与的会议及会议的反馈信息(参会、缺席以及未读)。在servelt中,实现会议通知的方法!
2.加载资源
配置xml文件,在header.jsp中导入config.js,在项目中导入test.js
3.实现功能
首先给我们的查询按钮增加一个点击事件,并通过ajax来传递一个参数查询出我(当前登陆用户)需要参与的会议及会议的反馈信息,其次通过封装一个函数,通过ajax来传递参数queryMeetingFeedBackByUserId,通过如此来遍历出来需要通知的函数在进行提交即可
H.是否参加会议,会议反馈
1.编写sql,实现servelt
编写新增会议反馈记录sql,编写据会议ID查询会议参与人员的反馈信息sql
在servelt分别实现这两个方法
2.实现功能
是否参加会议:在js文件中通过封装一个函数,在进行调用。传递一个add的参数,并且来回显数据。
会议反馈:在js文件中通过封装一个函数,在进行调用。传递一个queryMeetingBackByMeetingId的参数,并且来回显数据从而打开查看本会议的反馈详情!
I.待开会议,历史会议,所有会议
1.编写sql,实现servelt
在其中待开会议、历史会议的sql语句时相同的,在通用sql的基础上拼接+按照会议标题模糊查询+根据当前登陆用户ID作为主持人字段的条件+根据会议状态,查询会议信息+按照会议ID降序排序,在servelt实现此方法queryMeetingInfoByState即可
所有会议:在通用sql的基础上拼接+按照会议标题模糊查询+根据当前登陆用户ID作为主持人字段的条件+根据会议状态,查询会议信息+按照会议ID降序排序,在servelt实现此方法allInfos即可
2.实现功能
我们的jsp界面后,导入我们的js正式进入我们的会议显示操作。搜索我们的layui官网,使用其官方文档的数据表格(使用函数封装)并进行数据的初始化。
将其中的elem设置jsp中table设置(id),将field设置成为实体中的字段名,有某些字段名用别名来代替(用来回显会议的状态,以及审批人),在进行设置我们的数据通过ajax来传递方法的参数(allInfos,queryMeetingInfoByState),并且在将这个方法在layui自定义组件中进行调用。
然后在jsp界面中添加一个点击事件并调用一个方法于数据的查询,封装一个函数用于数













![[Docker实现测试部署CI/CD----Jenkins集成相关服务器(3)]](https://img-blog.csdnimg.cn/a403a6ebee2949b2bec1f6a16de79589.png)