目录
url编码
html实体编码
unicode编码
url编码
URL编码遵循下列规则: 每对name/value由&;符分开;每对来自表单的name/value由=符分开。如果用户没有输入值给这个name,那么这个name还是出现,只是无值。任何特殊的字符(就是那些不是简单的七位ASCII,如汉字)将以百分符%用十六进制编码,当然也包括像 =,&;,和 % 这些特殊的字符。其实url编码就是一个字符ascii码的十六进制。不过稍微有些变动,需要在前面加上“%”。比如“\”,它的ascii码是92,92的十六进制是5c,所以“\”的url编码就是%5c。
当看到某段文字被编码之后,当发现%的编码方式就是url编码
url编码实例:<a href="%6a%61%76%61%73%63%72%69%70%74:%61%6c%65%72%74%28%31%29">aaa</a>
编码表:
| backspace %08 | I %49 | v %76 | ó %D3 |
| tab %09 | J %4A | w %77 | Ô %D4 |
| linefeed %0A | K %4B | x %78 | Õ %D5 |
| creturn %0D | L %4C | y %79 | Ö %D6 |
| space %20 | M %4D | z %7A | Ø %D8 |
| ! %21 | N %4E | { %7B | ù %D9 |
| " %22 | O %4F | | %7C | ú %DA |
| # %23 | P %50 | } %7D | Û %DB |
| $ %24 | Q %51 | ~ %7E | ü %DC |
| % %25 | R %52 | ¢ %A2 | Y %DD |
| & %26 | S %53 | £ %A3 | T %DE |
| ' %27 | T %54 | ¥ %A5 | ß %DF |
| ( %28 | U %55 | | %A6 | à %E0 |
| ) %29 | V %56 | § %A7 | á %E1 |
| * %2A | W %57 | « %AB | a %E2 |
| + %2B | X %58 | ¬ %AC | ã %E3 |
| , %2C | Y %59 | ˉ %AD | ä %E4 |
| - %2D | Z %5A | o %B0 | å %E5 |
| . %2E | [ %5B | ± %B1 | æ %E6 |
| / %2F | \ %5C | a %B2 | ç %E7 |
| 0 %30 | ] %5D | , %B4 | è %E8 |
| 1 %31 | ^ %5E | μ %B5 | é %E9 |
| 2 %32 | _ %5F | » %BB | ê %EA |
| 3 %33 | ` %60 | ¼ %BC | ë %EB |
| 4 %34 | a %61 | ½ %BD | ì %EC |
| 5 %35 | b %62 | ¿ %BF | í %ED |
| 6 %36 | c %63 | à %C0 | î %EE |
| 7 %37 | d %64 | á %C1 | ï %EF |
| 8 %38 | e %65 | Â %C2 | e %F0 |
| 9 %39 | f %66 | Ã %C3 | ñ %F1 |
| : %3A | g %67 | Ä %C4 | ò %F2 |
| ; %3B | h %68 | Å %C5 | ó %F3 |
| < %3C | i %69 | Æ %C6 | ô %F4 |
| = %3D | j %6A | Ç %C7 | õ %F5 |
| > %3E | k %6B | è %C8 | ö %F6 |
| %3F | l %6C | é %C9 | ÷ %F7 |
| @ %40 | m %6D | ê %CA | ø %F8 |
| A %41 | n %6E | Ë %CB | ù %F9 |
| B %42 | o %6F | ì %CC | ú %FA |
| C %43 | p %70 | í %CD | û %FB |
| D %44 | q %71 | Î %CE | ü %FC |
| E %45 | r %72 | Ï %CF | y %FD |
| F %46 | s %73 | D %D0 | t %FE |
| G %47 | t %74 | Ñ %D1 | ÿ %FF |
| H %48 | u %75 | ò %D2 |
html实体编码
html实体编码是一段以连字号(
&)开头、以分号(;)结尾的文本(字符串)。实体常常用于显示保留字符(这些字符会被解析为 HTML 代码)和不可见的字符(如“不换行空格”)。你也可以用实体来代替其他难以用标准键盘键入的字符。
- 不可分的空格:
<(小于符号):<>(大于符号):>&(与符号):&″(双引号):"'(单引号):''©(版权符号)©
HTML 实体是一段以连字符号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符(如 HTML 标签)
在前端,一般为了避免 XSS 攻击,会将 <> 编码为 < 与 >,这些就是 HTML 实体编码。
"<img src=""></img>""<img src=""></img>"unicode编码
Unicode(统一码、万国码、单一码)是计算机科学领域里的一项业界标准,包括字符集、编码方案等。Unicode 是为了解决传统的字符编码方案的局限而产生的,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。
uncode编码:0-127表示一个字节 128-2047表示两个字节 2048-65535代表三个字节

1.判断中文占几个字节(判断uncode码点);
2.大部分汉字都是三个字节,按照三字节的编码格式----大多数表情和少数汉字是四个字节;
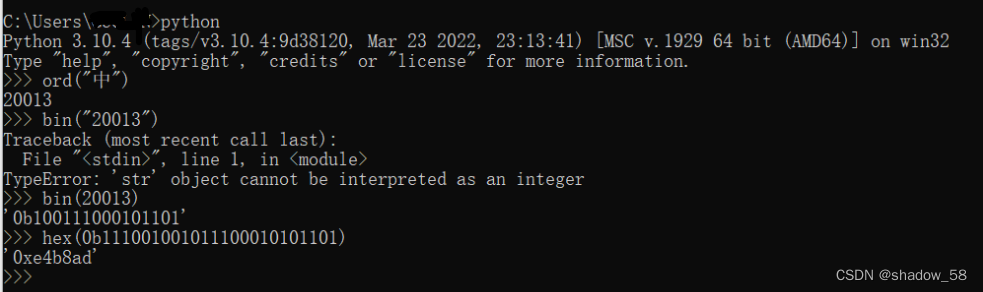
3.将汉字ord(“中”)的数字,转换成二进制,然后将二进制按照三字节的编码规范,从后往前补位,补到最后高位用0补齐;
4.然后转换成16进制,就得到了一个UTF8的编码;
例子:

码点:20013
0b 100 111000 101101
三字节的编码格式:
1110xxxx 10xxxxxx 10xxxxxx
11100100 10111000 10101101
0xe4b8ad