前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★前端炫酷代码分享
★ ★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★

文章目录
- 前言
- 认识一下inscode
- 先看运行效果
- 看查源码内容
- 获取项目
- 代码的简单分析
- 主体index.html
- 游戏逻辑和功能代码:app.js
- 游戏开始前设置
- 游戏界面的初始化操作
- 元素与状态的初始化
- 小结
认识一下inscode

CSDN最新推出的Inscode服务是一个在线编程工具,旨在为开发者提供一个便捷的编写、运行和分享代码的环境,让开发者无需在本地搭建编程环境,即可快速编写和运行代码。
Inscode支持多种编程语言,包括Java、Python、C++等,同时也支持编写HTML、CSS和JavaScript代码。它提供了完整的运行环境,让代码在网页上直接运行并输出结果,即时调试,方便快捷。同时,Inscode还提供了分享功能,可以轻松地将代码分享给其他人。
使用Inscode,只需访问其网站https://inscode.csdn.net/
个人主页:why_does_it_work
先看运行效果

这里可以直接看查源码内容,刷新,最后一个是放大跳转网页
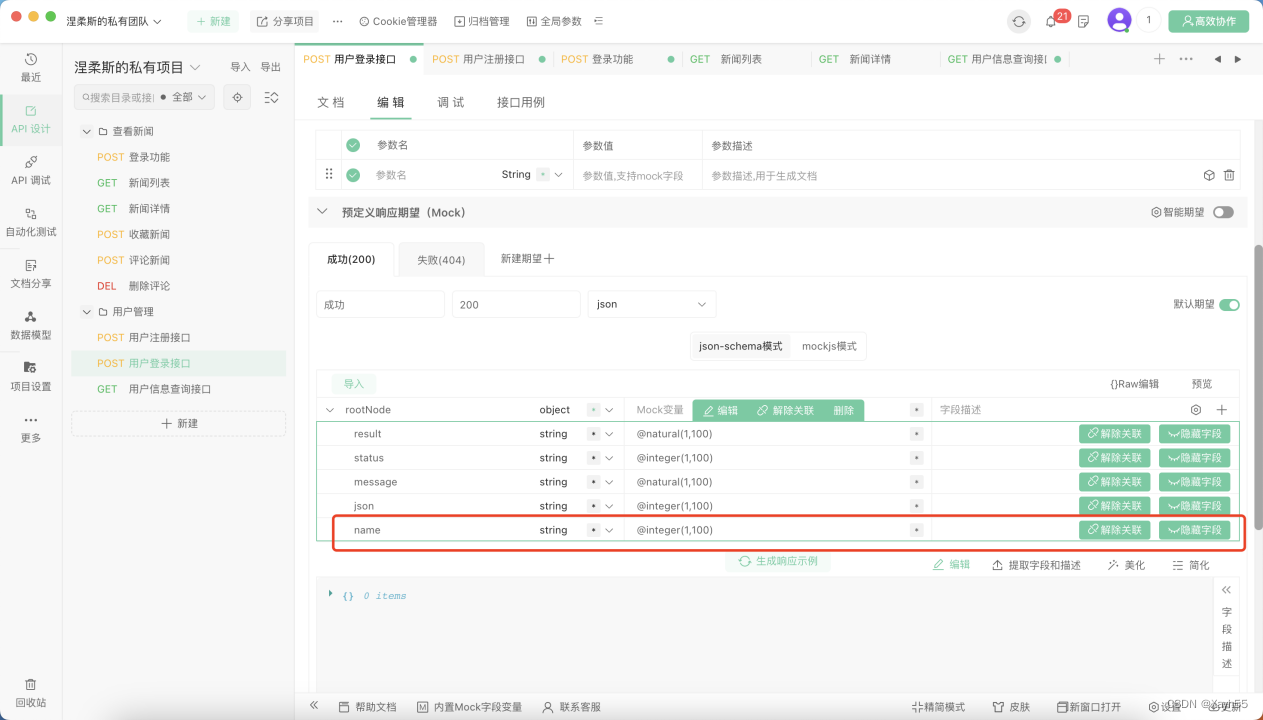
看查源码内容

获取项目
点击链接: 极品飞车


代码的简单分析

主体index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="HandheldFriendly" content="True">
<meta name="apple-touch-fullscreen" content="yes" />
<meta name="viewport" content="initial-scale=1.0,maximum-scale=1.01, minimal-ui" />
<title>极品飞车</title>
<meta name="keywords" content="HTML5,汽车赛道,飙车游戏" />
<meta name="description" content="HTML5汽车赛道飙车游戏代码下载。H5精品短跑赛车俱乐部游戏,赛车游戏源代码。游戏介绍:鼠标,键盘左右键,控制赛车方向,让我们开始赛车比赛游戏吧。兼容手机移动端(横屏模式效果更好,左右晃动控制方向),带背景音效。" />
<meta name="author" content="js代码" />
<meta name="copyright" content="js代码" />
<style>body {margin: 0px;padding: 0px;width: 100%;background-color:black;} canvas { -ms-touch-action: none;image-rendering: -o-crisp-edges; image-rendering: optimize-contrast; -ms-interpolation-mode: nearest-neighbor; -webkit-tap-highlight-color: rgba(0,0,0,0);-moz-tap-highlight-color: rgba(0,0,0,0);tap-highlight-color: rgba(0,0,0,0);user-select: none;-webkit-touch-callout: none;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;} </style>
<script src="viewporter.js"></script>
</head>
<body>
<div id="viewporter">
<canvas id="canvas" moz-opaque></canvas>
</div>
</body>
<script src="TweenMax.min.js"></script>
<script src="howler.js"></script>
<script src="app.js"></script>
</html>
<!DOCTYPE html>:这是HTML文档的文档类型声明,指定文档遵循的HTML版本。
<html lang="en">:开始HTML标记,lang属性指定了页面使用的语言为英语。
<head>:头部标签,用于包含关于文档的元数据和引用外部资源。
<meta charset="utf-8">:设置字符编码为UTF-8,确保页面可以正确显示非英文字符。
<meta name="apple-mobile-web-app-capable" content="yes" />:用于将网页添加到iOS设备的主屏幕,并使其在全屏模式下运行。
<meta name="HandheldFriendly" content="True">:告诉浏览器此页面适合在手持设备上查看。
<meta name="apple-touch-fullscreen" content="yes" />:指定页面在苹果设备上以全屏模式显示。
<meta name="viewport" content="initial-scale=1.0,maximum-scale=1.01, minimal-ui" />:设置视口的初始缩放级别和最大缩放级别,并启用iOS的Minimal UI模式。
<title>HTML5汽车赛道飙车游戏</title>:设置页面的标题,将显示在浏览器的标题栏或选项卡上。
<meta name="keywords" content="HTML5,汽车赛道,飙车游戏" />:提供与页面相关的关键词,有助于搜索引擎理解页面内容。
<meta name="description" content="HTML5汽车赛道飙车游戏代码下载。H5精品短跑赛车俱乐部游戏,赛车游戏源代码。游戏介绍:鼠标,键盘左右键,控制赛车方向,让我们开始赛车比赛游戏吧。兼容手机移动端(横屏模式效果更好,左右晃动控制方向),带背景音效。" />:提供页面的描述,用于搜索引擎展示结果和页面摘要。
<meta name="author" content="js代码 />
<meta name="copyright" content="js代码(www.jsdaima.com)" />:声明页面的版权信息。
<style>:开始CSS样式块,用于定义页面的样式。
body和canvas的样式:设置页面的背景颜色和画布样式。
<script src="viewporter.js"></script>:引入名为 “viewporter.js” 的外部JavaScript文件。
<body>:页面的主体部分。
<div id="viewporter">:一个带有 “viewporter” id 的div元素。
<canvas id="canvas" moz-opaque></canvas>:一个带有 “canvas” id 的canvas元素,用于绘制游戏界面。
</body>:页面主体部分的结束标签。
<script src="TweenMax.min.js"></script>:引入名为 “TweenMax.min.js” 的外部JavaScript文件,该文件可能包含一些动画效果的库或框架。
<script src="howler.js"></script>:引入名为 “howler.js” 的外部JavaScript文件,该文件可能包含用于处理背景音效的库或框架。
<script src="app.js"></script>:引入名为 “app.js” 的外部JavaScript文件,该文件包含实际的游戏逻辑和功能代码。
</html>:HTML标记的结束标签。
游戏逻辑和功能代码:app.js

游戏开始前设置
function initSplash() {gameState = "splash",resizeCanvas(),1 != audioType || muted || music.play(),initStartScreen()
}
gameState = "splash":这行代码将gameState变量的值设置为字符串"splash",表示游戏状态为“闪屏”(splash)。
resizeCanvas():这个函数调整画布的大小,可能是根据窗口大小或其他参数进行调整。
1 != audioType || muted || music.play():这行代码检查条件。如果audioType不等于1(可能意味着选择了某种音频类型),或者muted(静音)为假,那么它将执行music.play(),即播放音乐。
initStartScreen():这个函数用来初始化开始界面,可能是创建开始按钮、加载资源等等。所以,
initSplash函数的作用是在游戏开始时设置游戏状态为“闪屏”,调整画布大小,根据条件播放音乐,并初始化开始界面。
游戏界面的初始化操作
function initStartScreen() {gameState = "start",userInput.removeHitArea("moreGames"),1 == audioType && (musicTween && musicTween.kill(), musicTween = TweenLite.to(music, 1, {volume: .2,ease: "Linear.easeNone"})),background = new Elements.Background(assetLib.getData("mainBackground"), canvas.width, canvas.height),userInput.addHitArea("mute", butEventHandler, null, "rect", {aRect: [644, 0, canvas.width, 54]},!0);var a = {oImgData: assetLib.getData("uiButs"),aPos: [620, 340],id: "play"},b = {oImgData: assetLib.getData("uiButs"),aPos: [98, 359],id: "credits"};userInput.addHitArea("showMapScreen", butEventHandler, null, "image", a),userInput.addHitArea("credits", butEventHandler, null, "image", b);var c = new Array(a, b);panel = new Elements.Panel(assetLib.getData("panels"), assetLib.getData("uiElements"), assetLib.getData("position"), assetLib.getData("numbers"), gameState, c, canvas.width, canvas.height),panel.startTween1(),previousTime = (new Date).getTime(),updateStartScreenEvent()
}
function initCreditsScreen() {gameState = "credits";var a = {oImgData: assetLib.getData("uiButs"),aPos: [61, 359],id: "back"};userInput.addHitArea("backFromCredits", butEventHandler, null, "image", a);var b = new Array(a);panel = new Elements.Panel(assetLib.getData("panels"), assetLib.getData("uiElements"), assetLib.getData("position"), assetLib.getData("numbers"), gameState, b, canvas.width, canvas.height),panel.startTween2(),previousTime = (new Date).getTime(),updateCreditsScreenEvent()
}
function initMapScreen() {gameState = "map",background = new Elements.Background(assetLib.getData("mainBackground"), canvas.width, canvas.height);var a = {oImgData: assetLib.getData("uiButs"),aPos: [620, 340],id: "play"},b = {oImgData: assetLib.getData("uiButs"),aPos: [61, 359],id: "back"},c = {oImgData: assetLib.getData("uiButs"),aPos: [165, 359],id: "resetScores"};userInput.addHitArea("startGame", butEventHandler, null, "image", a),userInput.addHitArea("backFromMap", butEventHandler, null, "image", b),userInput.addHitArea("resetScores", butEventHandler, null, "image", c);var d = new Array(a, b, c),e = aMapPointData[8][0],f = aMapPointData[8][1];totalScore = 0,levelTheme = "desert",levelNum = 8;for (var g = 0; g < aMapPointData.length; g++) if (2 == saveDataHandler.aLevelStore[3 * g]) {var h = {oImgData: assetLib.getData("uiElements"),aPos: aMapPointData[g],id: "completedLevel",noFloat: !0};userInput.addHitArea("selectLevel", butEventHandler, {id: g},"image", h),d.push(h),totalScore += saveDataHandler.aLevelStore[3 * g + 2]} else if (1 == saveDataHandler.aLevelStore[3 * g]) {levelTheme = "city",3 > g ? levelTheme = "forest": g > 5 && (levelTheme = "desert");var h = {oImgData: assetLib.getData("uiElements"),aPos: aMapPointData[g],id: levelTheme,noFloat: !0};userInput.addHitArea("selectLevel", butEventHandler, {id: g},"image", h),d.push(h),e = aMapPointData[g][0],f = aMapPointData[g][1],levelNum = g,g > 1 && (firstPlay = !1)}for (var g = 0; g < aPowerUpBarData.length; g++) aPowerUpBarData[g] = saveDataHandler.aLevelStore[27 + g];winnings = saveDataHandler.aLevelStore[31],panel = new Elements.Panel(assetLib.getData("panels"), assetLib.getData("uiElements"), assetLib.getData("position"), assetLib.getData("numbers"), gameState, d, canvas.width, canvas.height),panel.highlight.x = e,panel.highlight.y = f,panel.oScoreData.totalScore = totalScore,panel.startTween1(),previousTime = (new Date).getTime(),updateMapEvent()
}
首先,它初始化了一个变量
gameState并将其设置为"start"。然后,它移除了名为"moreGames"的用户输入区域。接下来,它检查变量
audioType是否为1。如果是,它会创建一个TweenLite动画,将音乐的音量渐变到0.2。这里使用了TweenLite库来处理动画效果。然后,它创建了一个背景对象,并传入一个名为"mainBackground"的数据资源以及画布的宽度和高度。
之后,它添加了一个名为"mute"的用户输入区域,该区域的位置和形状是一个矩形,具体位置是(644,
0),尺寸与画布相同。在用户点击该区域时,会调用butEventHandler函数。接下来,它创建了两个对象
a和b,分别包含了一些图像数据和位置信息。这些对象表示游戏界面上的两个按钮,一个是"play"按钮,另一个是"credits"按钮。然后,它通过调用
userInput.addHitArea()方法添加了两个用户输入区域,一个是"showMapScreen",当用户点击a所表示的图像区域时,会调用butEventHandler函数;另一个是"credits",当用户点击b所表示的图像区域时,同样会调用butEventHandler函数。接下来,它创建了一个数组
c,包含了刚才创建的两个按钮对象a和b。然后,它创建了一个面板对象,并传入一些数据资源以及游戏状态、按钮数组和画布的宽度和高度。这里使用了
Elements.Panel类来创建面板对象。之后,它调用面板对象的
startTween1()方法,开始一个动画效果。最后,它记录了一个时间戳到变量
previousTime中,并调用updateStartScreenEvent()函数来更新开始界面的事件处理。
initCreditsScreen()函数:
- 将游戏状态设置为"credits"。
- 创建一个名为
a的对象,该对象包含一些图像数据、位置信息和标识符。- 使用
userInput.addHitArea()方法将点击区域添加到用户输入处理器中,该区域与图像a相关联,并且在触发时调用butEventHandler事件处理程序。- 创建一个名为
b的数组,并将对象a添加到数组中。- 创建一个
Panel对象,该对象使用提供的数据初始化,并设置其宽度和高度为画布的宽度和高度。- 调用
panel.startTween2()方法开始面板的动画效果。- 设置
previousTime变量为当前时间。- 调用
updateCreditsScreenEvent()函数更新信用屏幕事件。
initMapScreen()函数:
- 将游戏状态设置为"map"。
- 创建一个
Background对象,该对象使用提供的背景图像数据和画布的宽度和高度进行初始化。- 创建三个对象
a、b和c,它们分别包含不同的图像数据、位置信息和标识符。- 使用
userInput.addHitArea()方法将点击区域添加到用户输入处理器中,每个区域与相应的图像相关联,并在触发时调用butEventHandler事件处理程序。- 创建一个名为
d的数组,并将对象a、b和c添加到数组中。- 根据特定条件设置一些变量,比如
e和f的值根据aMapPointData数组中的索引进行设置,totalScore、levelTheme和levelNum的值根据saveDataHandler.aLevelStore数组中的值进行计算。- 循环遍历
aMapPointData数组,并根据条件向用户输入处理器中添加点击区域,并将相应的对象添加到数组d中。- 根据
saveDataHandler.aLevelStore数组中的值设置一些变量。- 创建一个
Panel对象,该对象使用提供的数据初始化,并设置其宽度和高度为画布的宽度和高度。- 设置面板的高亮位置。
- 设置面板的总得分。
- 调用
panel.startTween1()方法开始面板的动画效果。- 设置
previousTime变量为当前时间。- 调用
updateMapEvent()函数更新地图事件。
元素与状态的初始化
function initGame() {gameState = "game",1 == audioType && (musicTween.kill(), musicTween = TweenLite.to(music, 1, {volume: .5,ease: "Linear.easeNone"})),userInput.addHitArea("pause", butEventHandler, null, "rect", {aRect: [587, 0, 635, 54]},!0),userInput.addHitArea("steerLeft", butEventHandler, {multiTouch: !0},"rect", {aRect: [0, 60, canvas.width / 2, canvas.height]},!0),userInput.addHitArea("steerRight", butEventHandler, {multiTouch: !0},"rect", {aRect: [canvas.width / 2, 60, canvas.width, canvas.height]},!0),userInput.addKey("steerRight", butEventHandler, null, 39),userInput.addKey("steerLeft", butEventHandler, null, 37),road = new Elements.Road(assetLib.getData(levelTheme + "Skyline"), assetLib.getData(levelTheme + "Fog"), assetLib.getData(levelTheme + "Road"), assetLib.getData(levelTheme + "Ground"), levelTheme, levelNum, canvas.width, canvas.height, roadCallback),hud = new Elements.Hud(assetLib.getData("hud"), assetLib.getData("uiElements"), assetLib.getData("position"), canvas.width, canvas.height),userCar = new Elements.UserCar(assetLib.getData("userCar"), canvas.width, canvas.height),enemySpeed = 390 + 7.2 * levelNum,raceLength = 4e4 + 1e3 * levelNum,maxSpeed = 475 + 6.75 * aPowerUpBarData[1],accRate = 4 - .32 * aPowerUpBarData[2],turnRate = 1.8 + .375 * aPowerUpBarData[0],nitroLength = 3 + .6 * aPowerUpBarData[3],speed = 200,steerX = 0,rightSteer = 0,leftSteer = 0,curveAmount = 0,hillAmount = 0,tweenScaleTimer = 0,levelScore = 0,raceProgress = 0,leadProgress = raceLength * leadHeadStart,racePos = 19,carReleasedNum = 19,carReleaseDelay = 0,speedDifferencial = 0,overtakenInc = 1,bridgeDistanceTarg = raceLength / 4,startTimer = 0,endSoundPlayed = !1,offRoad = !1,startStage = 0,justSkid = !1,nitroMode = !1,curveTween = TweenMax.to(this, 10, {curveAmount: 0,ease: "Cubic.easeInOut",onComplete: setNewCurve,onCompleteParams: [this]}),hillTween = TweenMax.to(this, 2 * Math.random() + 2, {hillAmount: -.5,ease: "Quad.easeInOut",onComplete: setNewHill,onCompleteParams: [this]}),previousTime = (new Date).getTime(),updateGameEvent()
}
gameState = "game":将游戏状态设置为"game"。
audioType为1时,执行以下操作:
musicTween.kill():停止之前正在进行的音乐渐变动画。musicTween = TweenLite.to(music, 1, { volume: .5, ease: "Linear.easeNone" }):创建一个音乐渐变动画,将音乐的音量从当前值渐变为0.5,动画时长为1秒。
userInput.addHitArea("pause", butEventHandler, null, "rect", { aRect: [587, 0, 635, 54] }, !0):添加一个点击区域,用于处理暂停按钮的触发事件。点击区域的位置和大小由矩形的左上角和右下角坐标确定。
userInput.addHitArea("steerLeft", butEventHandler, { multiTouch: !0 }, "rect", { aRect: [0, 60, canvas.width / 2, canvas.height] }, !0):添加一个点击区域,用于处理向左转弯按钮的触发事件。点击区域的位置和大小由矩形的左上角和右下角坐标确定。允许多点触控。
userInput.addHitArea("steerRight", butEventHandler, { multiTouch: !0 }, "rect", { aRect: [canvas.width / 2, 60, canvas.width, canvas.height] }, !0):添加一个点击区域,用于处理向右转弯按钮的触发事件。点击区域的位置和大小由矩形的左上角和右下角坐标确定。允许多点触控。
userInput.addKey("steerRight", butEventHandler, null, 39):将按键"steerRight"与事件处理函数关联,当按下键盘上的右箭头键(键码为39)时触发。
userInput.addKey("steerLeft", butEventHandler, null, 37):将按键"steerLeft"与事件处理函数关联,当按下键盘上的左箭头键(键码为37)时触发。创建
road对象:使用来自assetLib的道路相关数据创建一个名为road的Elements.Road实例。创建
hud对象:使用来自assetLib的HUD相关数据创建一个名为hud的Elements.Hud实例。创建
userCar对象:使用来自assetLib的用户汽车相关数据创建一个名为userCar的Elements.UserCar实例。设置一些游戏参数:
enemySpeed:敌方汽车的速度。raceLength:比赛的长度。maxSpeed:最大速度。accRate:加速度。turnRate:转弯速度。nitroLength:氮气持续时间。speed、steerX、rightSteer、leftSteer、curveAmount、hillAmount、tweenScaleTimer等参数都被初始化为0或默认值。初始化游戏状态和计分:
levelScore:关卡得分,初始值为0。raceProgress:比赛进度,初始值为0。leadProgress:领先者的进度,根据领先者头部开始的距离计算。racePos:玩家在比赛中的位置,初始值为19。carReleasedNum:已释放的汽车数量,初始值为19。carReleaseDelay:释放汽车的延迟时间,初始值为0。speedDifferencial:速度差异。overtakenInc:超越增量。bridgeDistanceTarg:目标桥梁距离。startTimer:开始计时器,初始值为0。endSoundPlayed:结束音效是否已播放的标志,初始值为false。offRoad:是否偏离道路的标志,初始值为false。startStage:开始阶段,初始值为0。justSkid:是否刚刚打滑的标志,初始值为false。nitroMode:是否处于氮气模式的标志,初始值为false。创建曲线和坡度的渐变动画:
curveTween:将this对象的curveAmount属性渐变为0,动画时长为10秒,缓动函数为"Cubic.easeInOut"。动画完成后调用setNewCurve函数,并传递this作为参数。hillTween:将this对象的hillAmount属性渐变为-0.5,动画时长为2~4秒之间的随机值,缓动函数为"Quad.easeInOut"。动画完成后调用setNewHill函数,并传递this作为参数。设置
previousTime为当前时间的毫秒数。调用
updateGameEvent()函数,开始更新游戏状态。
小结
以下是使用HTML实现赛车游戏的简要小结:
-
创建HTML结构:使用HTML标记创建游戏画布、分数显示区域、控制按钮等元素。
-
CSS样式设计:使用CSS样式表为游戏元素设置合适的外观和布局,包括背景颜色、字体样式、按钮样式等。
-
JavaScript交互逻辑:
- 处理游戏初始化:在页面加载完成后,通过JavaScript代码初始化游戏状态和参数,设置游戏元素的初始位置和属性。
- 监听用户输入:使用JavaScript代码监听玩家的按键操作或鼠标点击事件,并根据用户的输入来控制赛车的移动、转向等行为。
- 游戏循环更新:使用JavaScript的定时器函数(如
setInterval或requestAnimationFrame)来实现游戏的循环更新,包括更新赛车位置、检测碰撞、计算得分等操作。 - 显示分数和游戏信息:根据游戏状态和数据,使用JavaScript代码实时更新游戏界面上的得分、倒计时或其他相关信息。
-
动态效果和动画:使用JavaScript和CSS技术实现一些动态效果和动画,如赛车移动的平滑过渡、爆炸效果、道路随机生成等。
-
游戏结束和重置:根据游戏规则或条件,判断游戏是否结束,并展示游戏结束画面或弹窗。提供重置游戏的功能,以便玩家可以重新开始游戏。
-
响应式设计:考虑使用响应式布局或媒体查询等技术,使游戏在不同屏幕尺寸和设备上都能有良好的显示效果和操作体验。