在数据可视化中,我们经常需要将多个图表组合在一起,以展示不同维度的数据或者进行对比分析。同时,合理的布局能够提升图表的可读性和用户体验。Pyecharts 提供了强大的组件和方法,让我们可以轻松实现图表的组合和布局优化。本篇将重点介绍如何使用 Tab 组件将多个图表组合在一个 Tab 下,如何使用 Page 组件调整图表布局和排列多个图表,以及如何利用 Timeline 组件实现自动播放功能。
一、一个 Tab 下多图表组合
Tab 组件允许我们将多个图表组合在一起,用户可以通过切换 Tab 标签查看不同的图表,这对于展示相关但不同类型的数据集或分析结果非常有用。以下是 tab_with_multiple_chart() 函数的实现,展示了如何通过 Tab 组件组合多个图表:
from pyecharts import options as opts
from pyecharts.charts import Bar, Line, Tabdef tab_with_multiple_chart():tab = Tab()# 创建第一个图表,这里使用柱状图bar = Bar()bar.add_xaxis(["A", "B", "C", "D", "E"])bar.add_yaxis("系列 1", [10, 20, 30, 40, 50])bar.set_global_opts(title_opts=opts.TitleOpts(title="柱状图"))# 创建第二个图表,这里使用折线图line = Line()line.add_xaxis(["A", "B", "C", "D", "E"])line.add_yaxis("系列 1", [5, 15, 25, 35, 45])line.set_global_opts(title_opts=opts.TitleOpts(title="折线图"))# 将两个图表添加到 Tab 中tab.add(bar, "柱状图")tab.add(line, "折线图")return tabchart = tab_with_multiple_chart()
chart.render_notebook()

代码解释:
- 首先,导入所需的模块和类,包括
options模块和Bar、Line、Tab类。 - 创建
Tab实例tab。 - 分别创建
Bar实例bar和Line实例line,并添加相应的数据和设置标题。 - 使用
tab.add()方法将bar和line分别添加到Tab中,并为每个图表指定一个标签,方便用户切换查看。
通过上述代码,用户可以在 Jupyter Notebook 中看到一个带有两个标签的组件,点击不同的标签可以切换查看柱状图和折线图。这种组合方式非常适合将多个相关图表放在一起,方便对比和分析不同类型的数据。
二、Page 布局更改与多图表排列
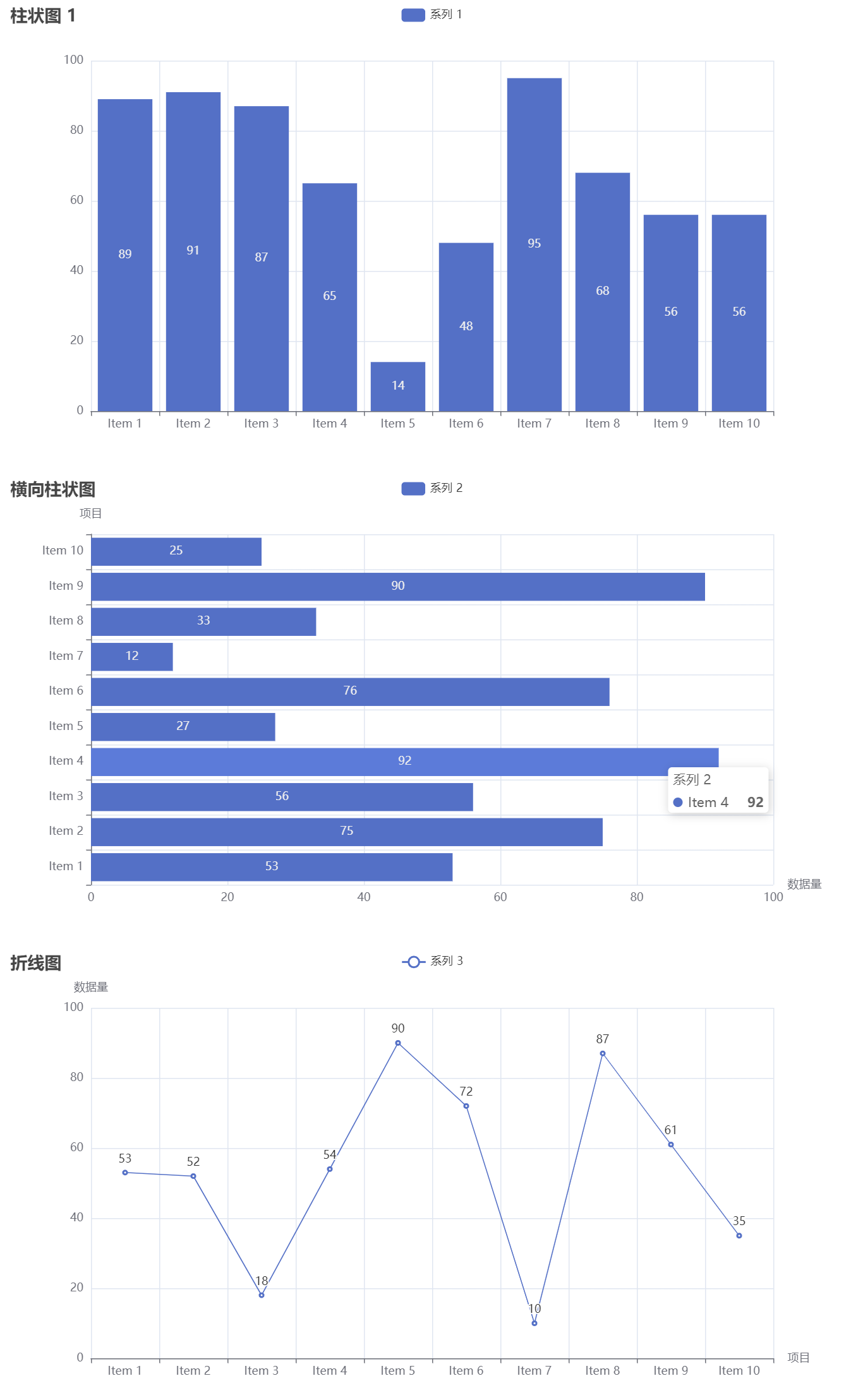
Page 组件允许我们将多个图表按照不同的布局排列,以实现更灵活的布局效果。以下是 page_simple_layout() 函数的实现,展示了如何使用 Page 组件调整图表布局和排列多个图表:
from pyecharts import options as opts
from pyecharts.charts import Bar, Line, Page
import randomdef page_simple_layout():page = Page()# 创建第一个图表,这里使用柱状图bar = Bar()bar.add_xaxis([f"Item {i}" for i in range(1, 11)])bar.add_yaxis("系列 1", [random.randint(10, 100) for _ in range(10)])bar.set_global_opts(title_opts=opts.TitleOpts(title="柱状图 1"))# 创建第二个图表,这里使用横向柱状图bar_h = Bar()bar_h.add_xaxis([f"Item {i}" for i in range(1, 11)])bar_h.add_yaxis("系列 2", [random.randint(10, 100) for _ in range(10)])bar_h.reversal_axis() # 将柱状图设置为横向bar_h.set_global_opts(title_opts=opts.TitleOpts(title="横向柱状图"),xaxis_opts=opts.AxisOpts(name="数据量"),yaxis_opts=opts.AxisOpts(name="项目"))# 创建第三个图表,这里使用折线图line = Line()line.add_xaxis([f"Item {i}" for i in range(1, 11)])line.add_yaxis("系列 3", [random.randint(10, 100) for _ in range(10)])line.set_global_opts(title_opts=opts.TitleOpts(title="折线图"),xaxis_opts=opts.AxisOpts(name="项目"),yaxis_opts=opts.AxisOpts(name="数据量"))# 将多个图表添加到 Page 中page.add(bar)page.add(bar_h)page.add(line)return pagechart = page_simple_layout()
chart.render_notebook()
代码解释:
- 导入所需的模块和类,包括
options模块和Bar、Line、Page类,以及random模块。 - 创建
Page实例page。 - 对于
bar柱状图:- 使用列表推导式生成
x轴数据。 - 使用
random.randint(10, 100)生成 10 个随机数据添加到y轴。 - 设置图表标题。
- 使用列表推导式生成
- 对于
bar_h横向柱状图:- 同样生成
x轴数据和随机y轴数据。 - 使用
reversal_axis()方法将柱状图设置为横向。 - 设置标题和轴标签。
- 同样生成
- 对于
line折线图:- 生成
x轴数据和随机y轴数据。 - 设置标题和轴标签。
- 生成
- 使用
page.add()方法将三个图表依次添加到Page中。

当运行上述代码时,你会看到多个图表依次排列在 Jupyter Notebook 中,这种布局方式可以将多个图表组合在一起,方便用户查看多个相关图表的全貌。通过 Page 组件,我们可以将不同类型的图表放在一起进行展示,为用户提供更全面的数据可视化信息。
三、Timeline 自动播放
Timeline 组件可以让我们在不同时间点的图表之间切换,并且支持自动播放,这对于展示数据随时间的变化非常有用。以下是 timeline_auto_play() 函数的实现,展示了如何使用 Timeline 组件实现自动播放功能,并对图表颜色进行修改:
from pyecharts.charts import *
from pyecharts import options as opts
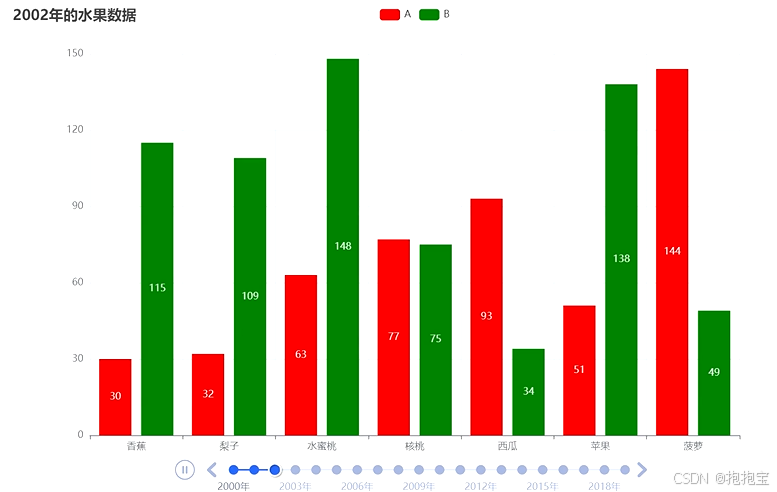
from pyecharts.faker import Fakerdef timeline_auto_play():timeline = Timeline(init_opts=opts.InitOpts(theme='light',width='1000px',height='600px'))timeline.add_schema(is_auto_play=True, # 自动播放is_loop_play=True # 循环播放)for year in range(2000, 2020):bar = Bar()bar.add_xaxis(['香蕉', '梨子', '水蜜桃', '核桃', '西瓜', '苹果', '菠萝'])bar.add_yaxis('A', Faker.values(), itemstyle_opts=opts.ItemStyleOpts(color='#FF0000')) # 红色系列 Abar.add_yaxis('B', Faker.values(), itemstyle_opts=opts.ItemStyleOpts(color='#00FF00')) # 绿色系列 Bbar.set_global_opts(title_opts=opts.TitleOpts(title=f'{year}年的水果数据'))timeline.add(bar, f'{year}年')return timelinechart = timeline_auto_play()
chart.render_notebook()

运行上述代码,你将看到一个自动播放的 Timeline 组件,完整视频在这。其中包含多个年份的柱状图,每个柱状图展示了不同水果的随机数据,并且不同系列有不同的颜色。这种自动播放的 Timeline 组件可以帮助你展示数据随时间的变化,让用户可以轻松观察数据趋势。
四、总结
在实际应用中,我们可以根据数据的特点和分析需求,灵活选择使用 Tab 组件、Page 组件或 Timeline 组件。Tab 组件适合用户切换查看不同类型的图表,Page 组件适合将多个图表排列在一起展示,而 Timeline 组件则适用于展示数据的时间序列变化。你可以根据需要调整每个图表的样式、数据和颜色,以满足不同的可视化需求。