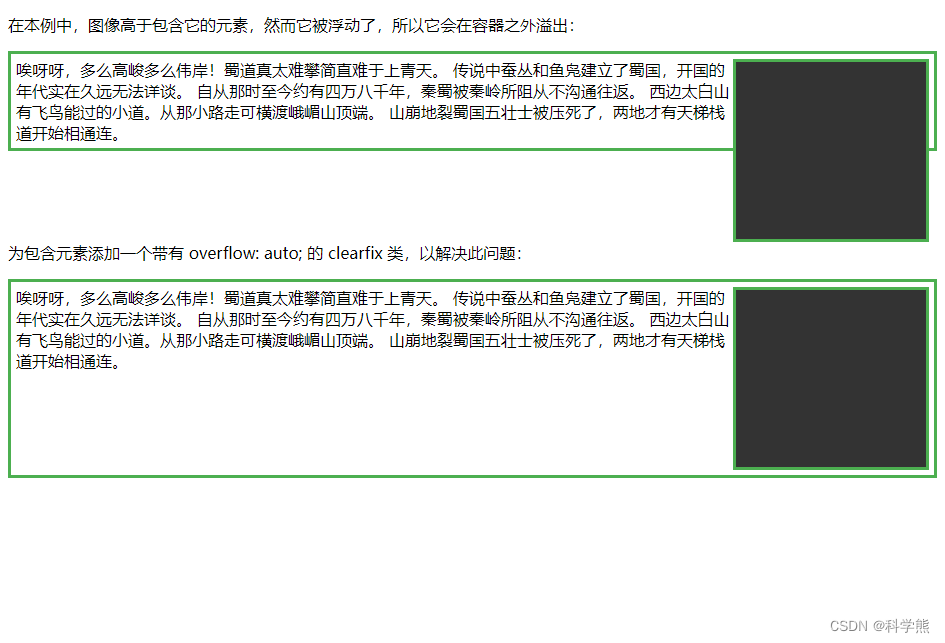
如果一个元素比包含它的元素高,并且它是浮动的,它将“溢出”到其容器之外:然后可以向包含元素添加 overflow: auto;,来解决此问题:
代码:
<!DOCTYPE html>
<html>
<head>
<style>
div {border: 3px solid #4CAF50;padding: 5px;
}.img1 {float: right;width:180px;height:167px;background:#333333;
}.clearfix {overflow: auto;//添加解决溢出问题
}.img2 {float: right;width:180px;height:167px;background:#333333;
}
</style>
</head>
<body><p>在本例中,图像高于包含它的元素,然而它被浮动了,所以它会在容器之外溢出:</p><div><div class="img1"></div>
唉呀呀,多么高峻多么伟岸!蜀道真太难攀简直难于上青天。
传说中蚕丛和鱼凫建立了蜀国,开国的年代实在久远无法详谈。
自从那时至今约有四万八千年,秦蜀被秦岭所阻从不沟通往返。
西边太白山有飞鸟能过的小道。从那小路走可横渡峨嵋山顶端。
山崩地裂蜀国五壮士被压死了,两地才有天梯栈道开始相通连。
</div><p style="clear:right">为包含元素添加一个带有 overflow: auto; 的 clearfix 类,以解决此问题:</p><div class="clearfix"><div class="img2"></div>唉呀呀,多么高峻多么伟岸!蜀道真太难攀简直难于上青天。
传说中蚕丛和鱼凫建立了蜀国,开国的年代实在久远无法详谈。
自从那时至今约有四万八千年,秦蜀被秦岭所阻从不沟通往返。
西边太白山有飞鸟能过的小道。从那小路走可横渡峨嵋山顶端。
山崩地裂蜀国五壮士被压死了,两地才有天梯栈道开始相通连。
</div></body>
</html>渲染效果: