一、load、unload和pagehide、pageshow的主要应用
1)load 和 unload 事件监听web页面的进入和离开,一般用于页面的首次加载、刷新和关闭等操作的监听;
2)pageshow 和 pagehide 事件多用于监听浏览器的前进和后退等。
二、pageshow和load事件的区别
1、pageshow和load区别
pageshow 事件类似于 load 事件,load 事件在页面第一次加载时触发, pageshow 事件在每次加载页面时触发,即 load 事件在页面从浏览器缓存中读取时不触发。
一般情况下,移动端浏览器会将当前已访问页面存入缓存中,缓存中保存着页面数据,DOM和js的状态,前进和后退操作时直接从浏览器缓存中读取页面内容,而不进行页面刷新,所以监听前进和后退操作时可用pageshow事件。
触发时间:load先触发,pageshow后触发。
2、查看是否读取缓存
为了查看页面是直接从服务器上载入还是从缓存中读取,你可以使用 Event 对象的 persisted 属性来判断。 如果页面从浏览器的缓存中读取该属性返回 ture,否则返回 false
示例:
window.addEventListener('pageshow', function(event) {console.log(event.persisted);
})
三、pagehide和unload事件的区别
1、pagehide和unload区别
pagehide 事件类似于 unload 事件,在用户离开网页时触发(如点击一个链接、刷新页面、提交表单、关闭浏览器、前进、后退等)。
页面缓存:pagehide触发可以缓存页面,但unload 事件触发后无法缓存。
触发时间:pagehide先触发,unload后触发。
2、查看是否读取缓存
// 同pageshow
window.addEventListener('pagehide', function(event) {console.log(event.persisted);
})
四、pageshow和pagehide应用场景
当我们需要在浏览器前进或后退时执行某个操作时,可监听pageshow和pagehide事件。
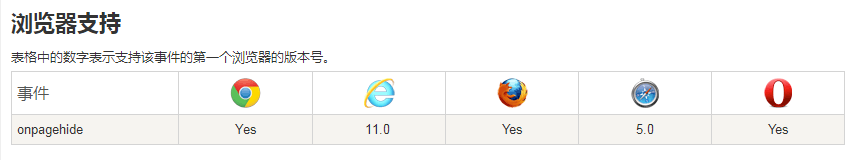
五、pageshow和pagehide的浏览器兼容性
 六、总结
六、总结
区别:
- load 页面第一次加载时触发,前进或后退使用缓存不会触发
- pageshow 页面每次展示都会触发,前进或后退使用缓存会触发
- pageshow 包含 load
- 触发时机:load先触发,pageshow后触发。pagehide先触发,unload后触发。