初衷
💢初衷💢
因为一遍遍修改并重启项目觉得很麻烦,所以刚开始就自己给项目配置了热加载,但奈何代码更新还是慢,还不如我重启一遍项目的速度,所以放弃了自己上网找到的热加载配置。直到我debugger前端代码时,问题出现了,因为我项目的前后端没有分离,所以每次修改前后端既是一个标点,都得重启。我在想md🙃,我后端重启就算了,连你前端我都要一次次重启,真头疼。所以这里找到了这一解决办法:后端一如既往,前端只需修改后刷新浏览器页面即可
解决步骤
🌟看如下步骤进行即可
第一步
给springboot项目中pom文件中添加依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope><optional>true</optional> </dependency>
第二步
先运行,修改前端资源后,需刷新两遍浏览器页面
解决手动刷新两遍问题
安装谷歌插件LiveReload
🌟注意🌟
安装LiveReload插件之前需要在pom包中添加上方提到的依赖,否则插件将不支持
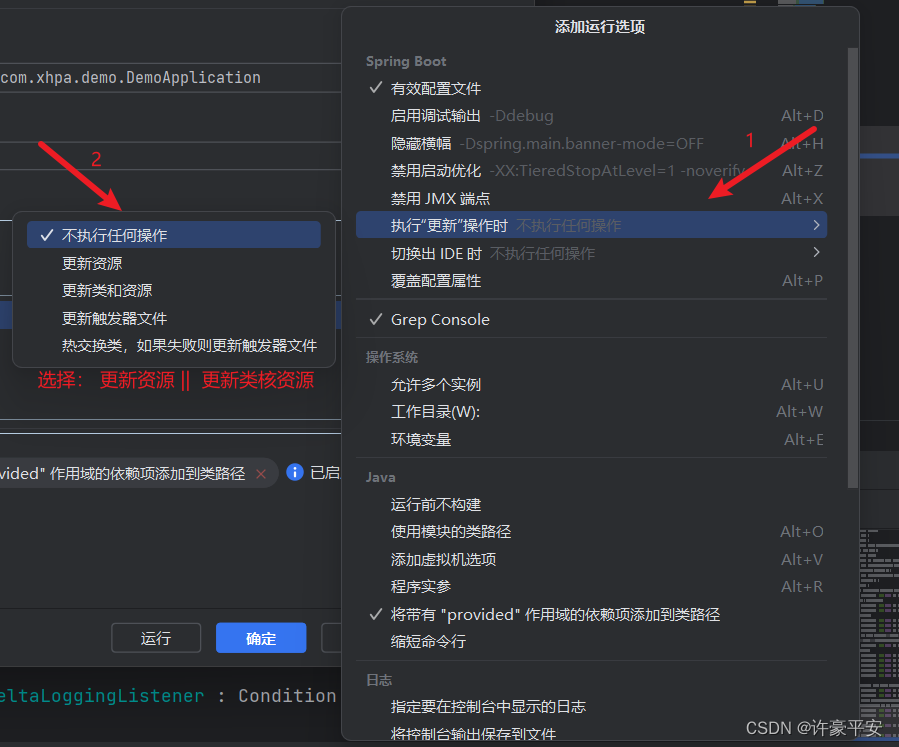
可能出现问题,统一排除方法

附赠
热加载之方法一
Win用户之快捷键: Ctrl + F9
或
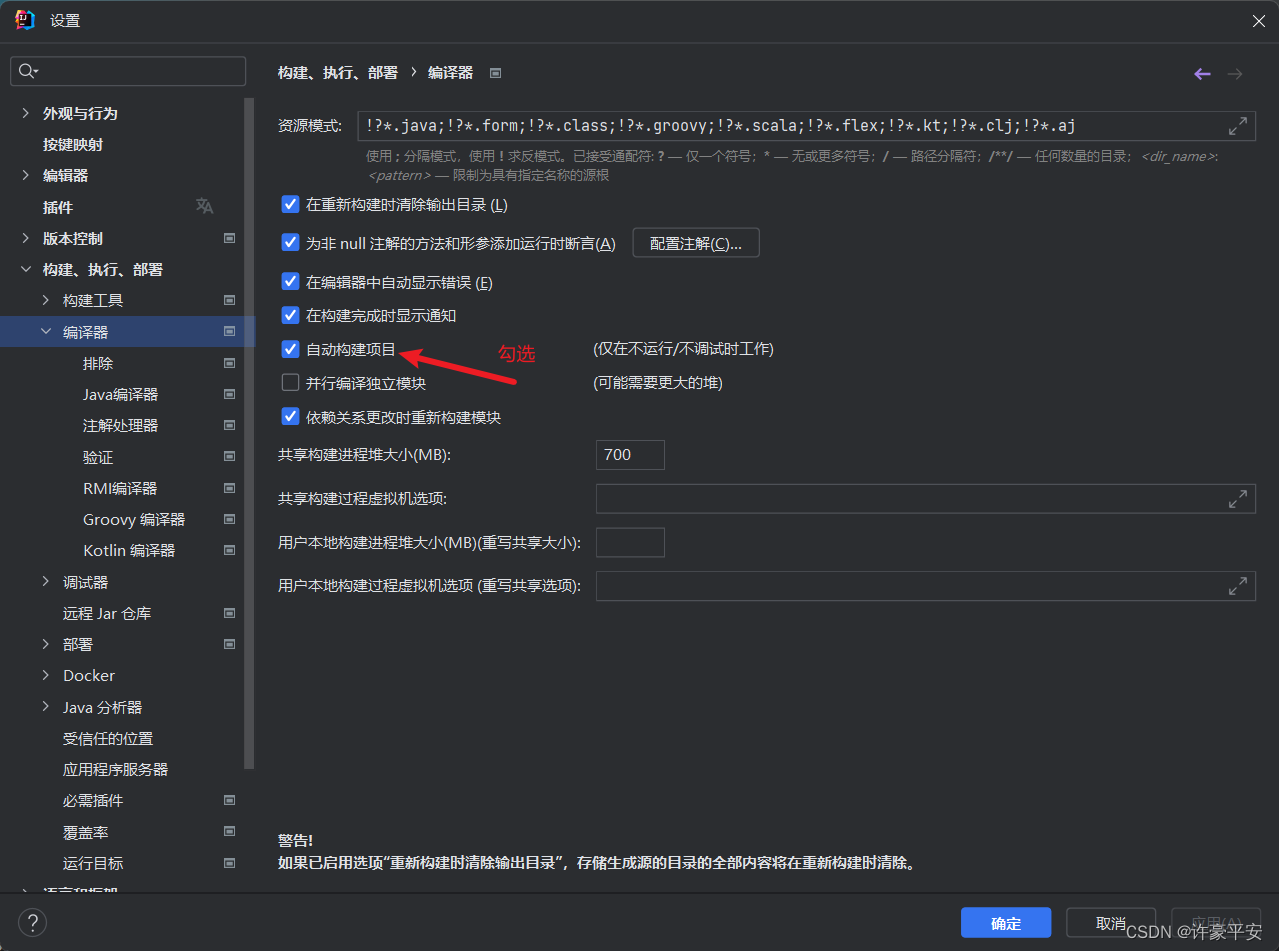
依次点击: 构建 —》 构建项目
热加载之方法二
下载idea提供的插件:JRebel and XRebel

热加载之方法三