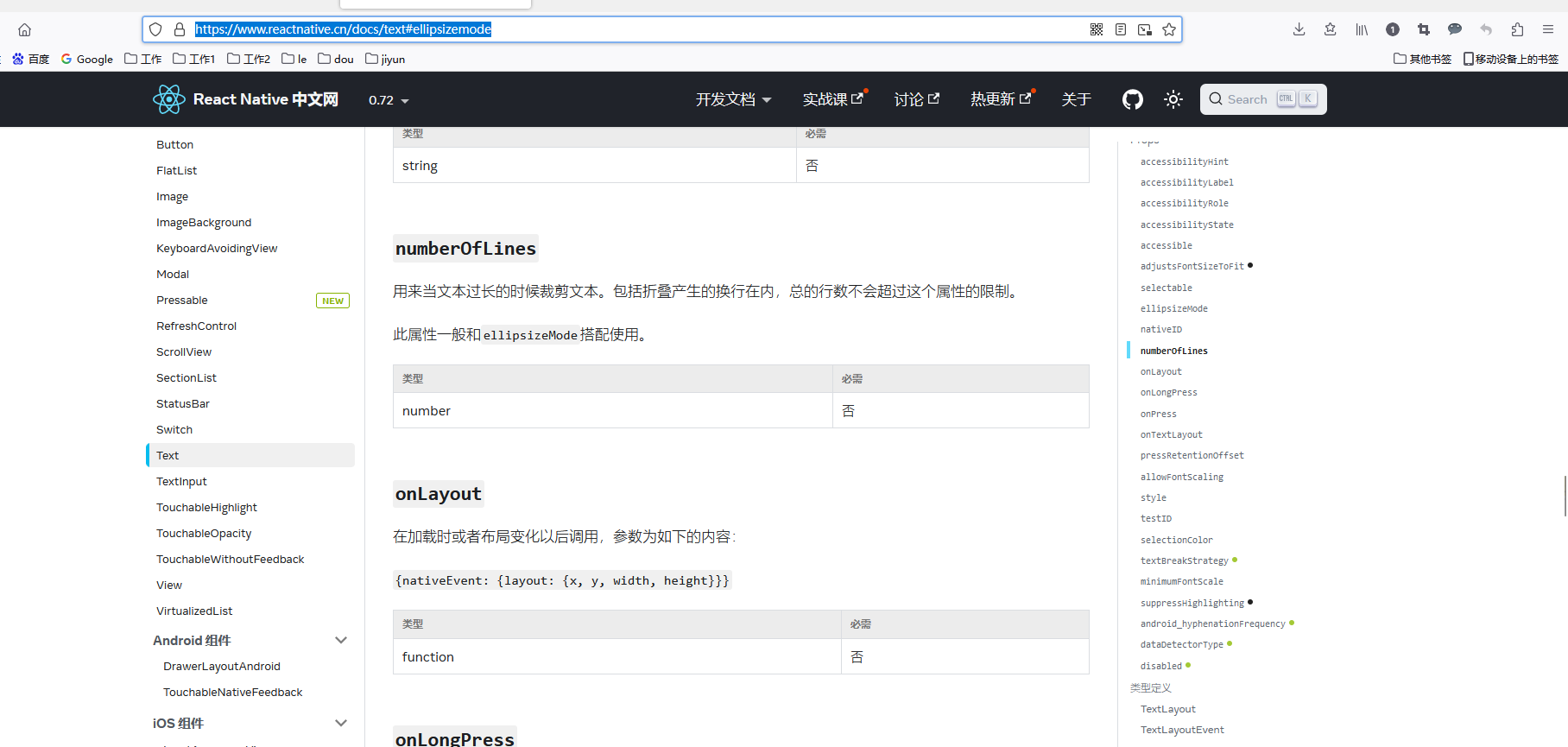
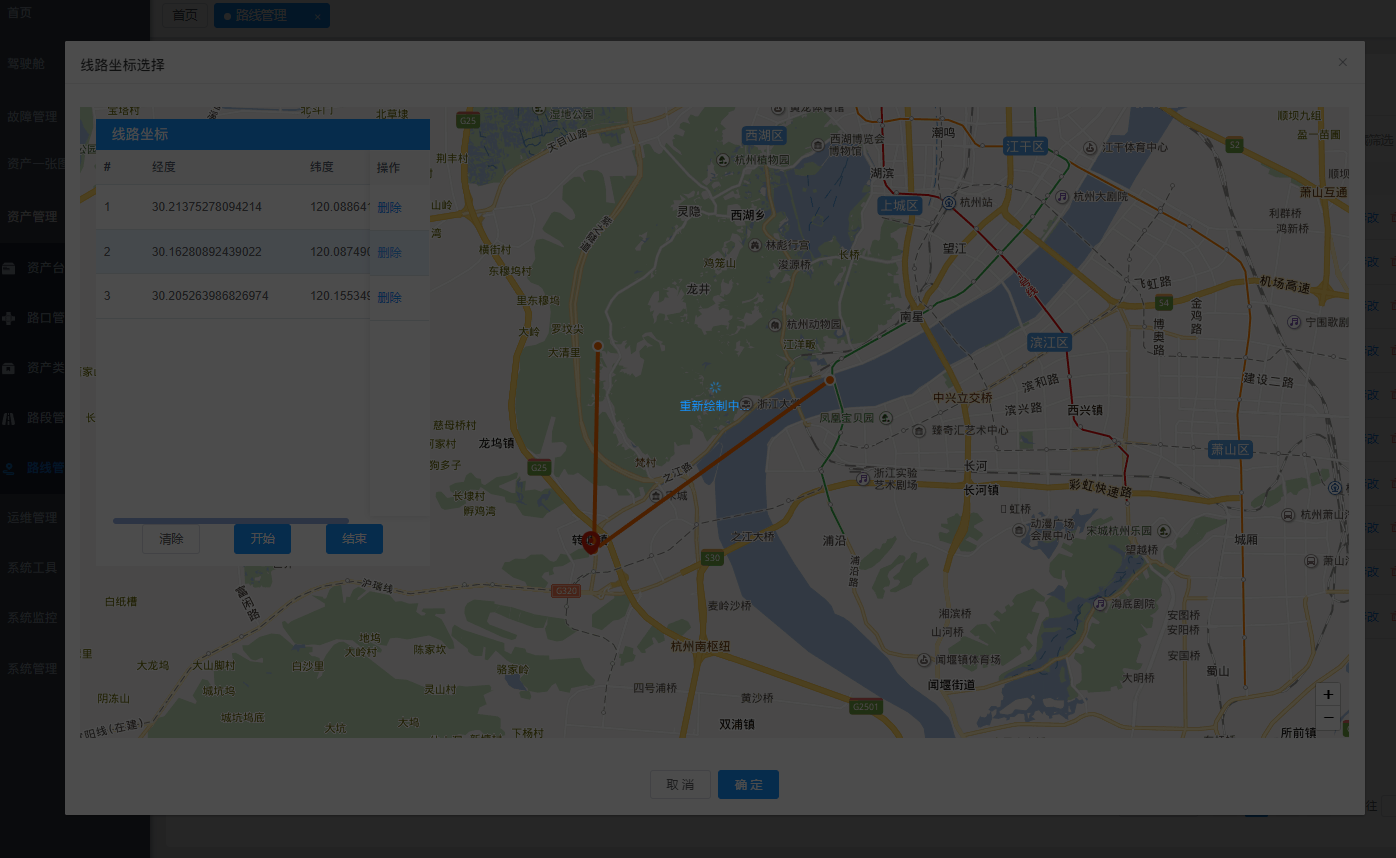
官网中有使用方法,但是我实际上手之后会出现白屏,解决办法如下:

<el-button type="text" size="small" @click="delRow(scope)"> 删除</el-button>loading: false, // loading 动画loadingInstance: null,delRow(row) {this.loading = true;this.$nextTick(() => {const target = document.querySelector(".el-dialog__body");let options = {lock: true,text: "重新绘制中...",spinner: "el-icon-loading",background: "rgba(0, 0, 0, 0.7)",};this.loadingInstance = this.$loading(options, target);});setTimeout(() => {this.loading = false;this.loadingInstance.close();// 业务代码 ...}, 500);},