文章目录
- 前言
- 资源
- 适合人群
- 如何开始
- 环境配置
- 开始新项目
- Server和Wasm的区别
- .NET CORE 不支持 7.0
- 运行结果
- 使用组件
- 发布项目
- 配置到IIS里面
- 样式问题
前言
Blazor是C#全栈追求极致开发速度的一个前后端不分离的框架,上限是在Winform,WPF,MAUI等宿主环境上面运行的全平台引用。和Electron一样,解决方案都是套壳浏览器。
为了追求极致的开发速度,Blazor急需Blazor版本的Element UI。但是我发现国内竟然有微软技术爱好者开发了这个UI框架,还是开源的。这也太厉害了吧。我对开源框架的开发者一直都是最崇高的敬意的。不说了,写完这个公司小项目就去打钱给作者。
资源
BootstrapBlazor 官方文档
BootstrapBlazor 项目模板
BoostrapBlazor 管理员和前台项目 BlazorAdmin
适合人群
- 快速开发
- 不需要写前后端
- 安全开发
- 浏览器只收到渲染结果,不怕API暴露
- 敏捷迭代
- 需求不确定,天天改需求。
- C#全栈开发
- 前端里面不用JS,TS,就用C#写逻辑
- 小项目开发
- 因为是服务器发送渲染结果的方法。对于服务器的网速和负载要求比较高
- 网上说可以支持1000人同时在线。对于大部分小网站来说已经够用了。日活都不一定有1000.
如何开始
环境配置
- .NET CORE 6.0 及以上
- VS2022 以上
- 安装BootstrapBlazor项目模板
Tips:BootstrapBlazor以下简称BB
BB导入到微软默认项目模板实在太过于麻烦。不如直接使用BB提供的项目模板
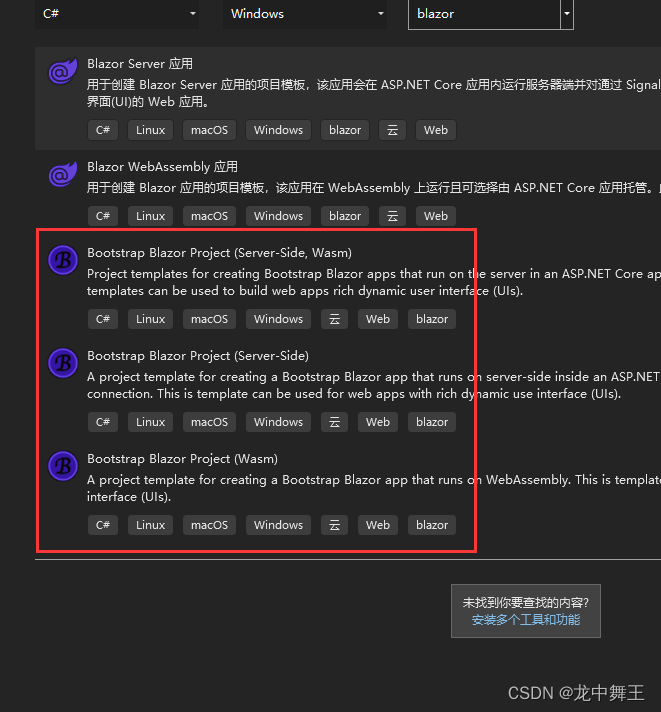
开始新项目

Server和Wasm的区别
简单来说
- Server:前后端不分离
- Wasm:前端项目
这里推荐使用Server

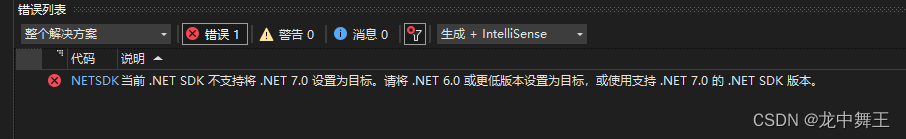
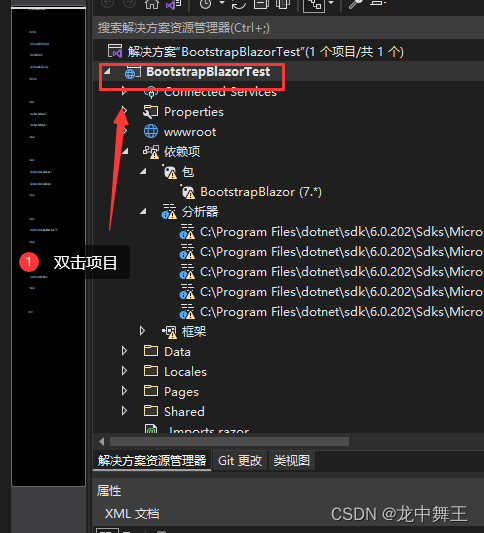
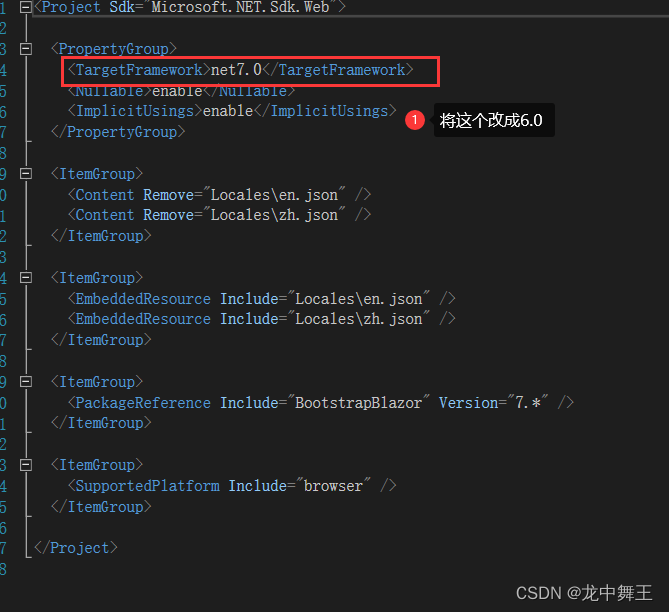
.NET CORE 不支持 7.0
可能是我自己的Bug。我的电脑上面安装了.NET Core7.0




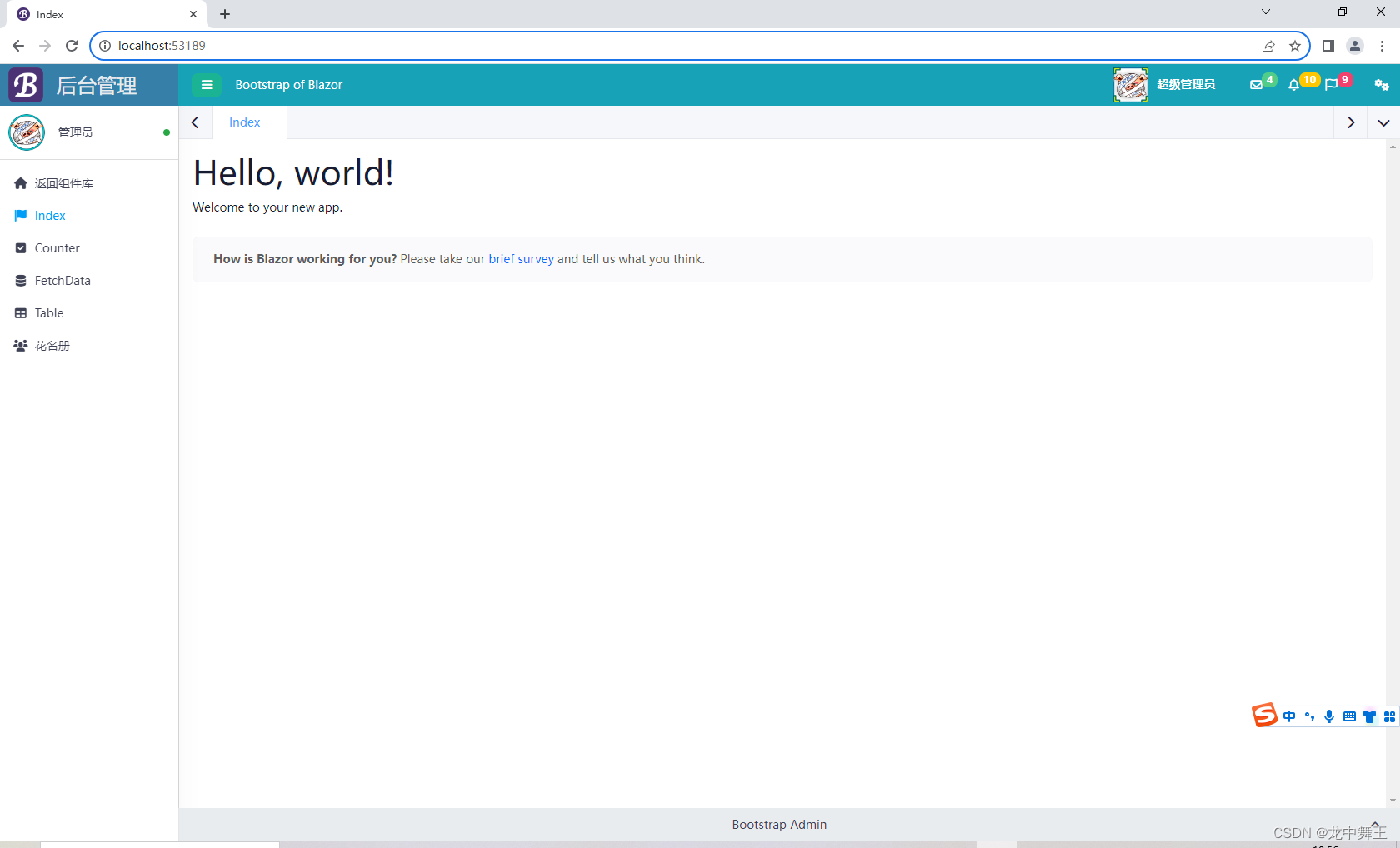
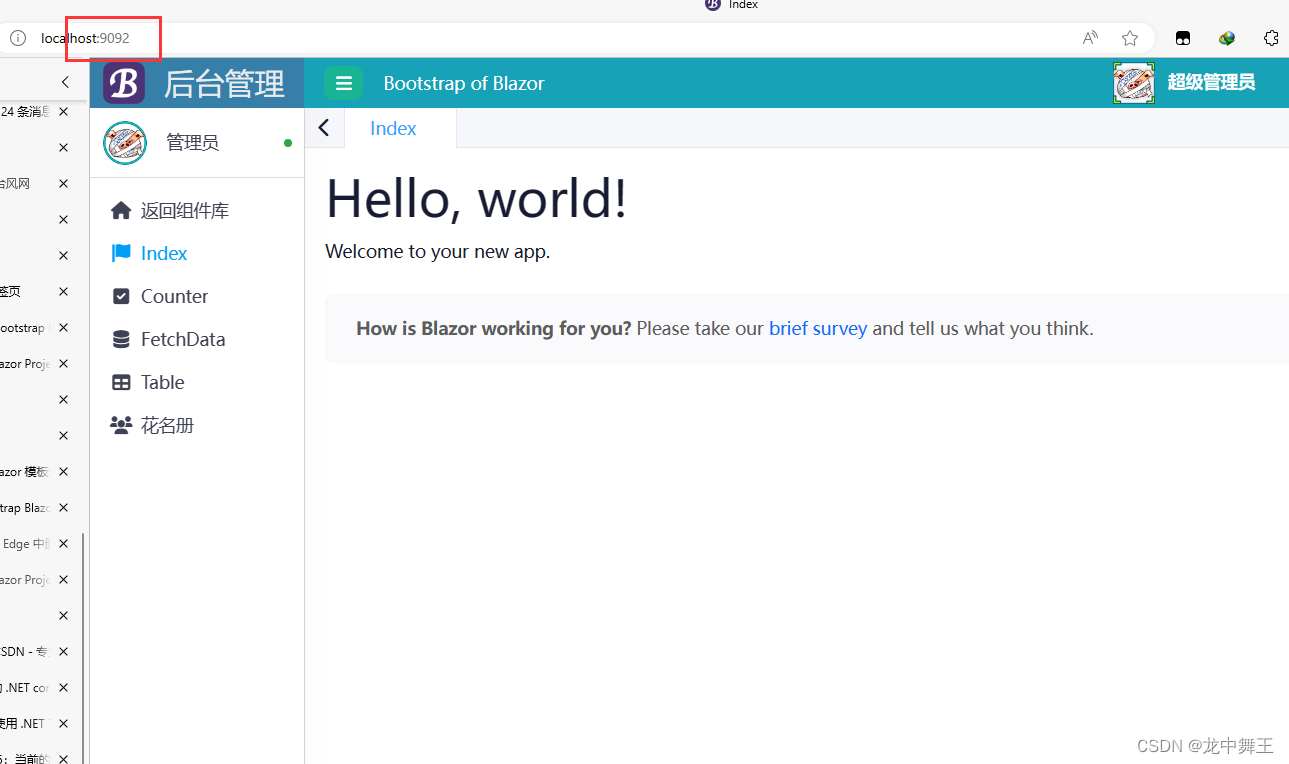
运行结果

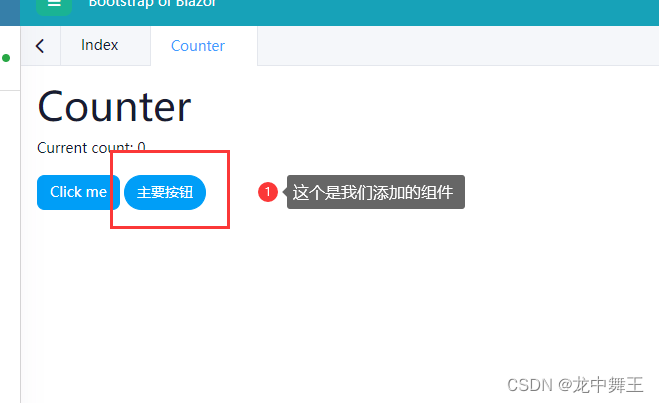
使用组件
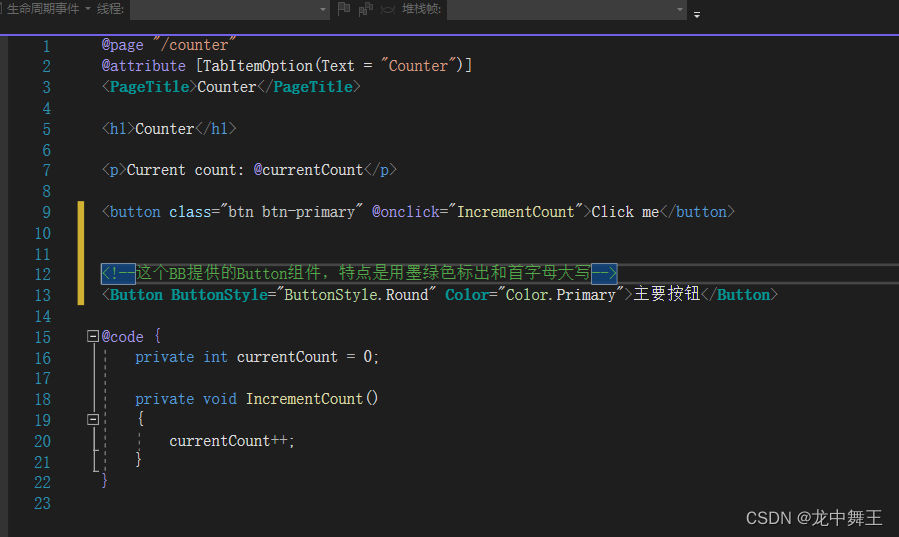
我们在Counter页面添加元素


@page "/counter"
@attribute [TabItemOption(Text = "Counter")]
<PageTitle>Counter</PageTitle><h1>Counter</h1><p>Current count: @currentCount</p><button class="btn btn-primary" @onclick="IncrementCount">Click me</button><!--这个BB提供的Button组件,特点是用墨绿色标出和首字母大写-->
<Button ButtonStyle="ButtonStyle.Round" Color="Color.Primary">主要按钮</Button>@code {private int currentCount = 0;private void IncrementCount(){currentCount++;}
}
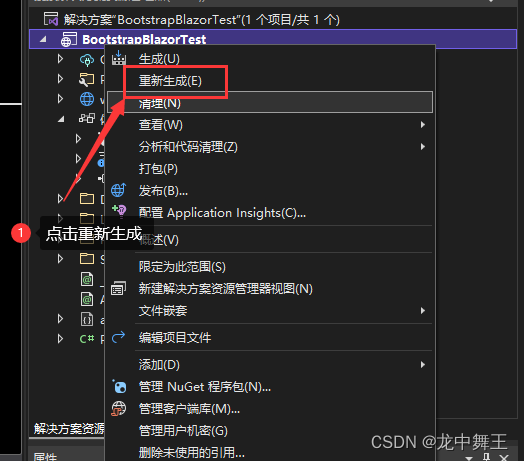
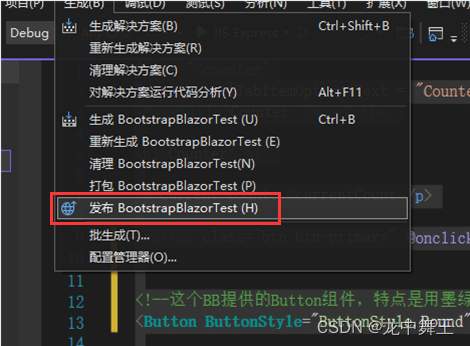
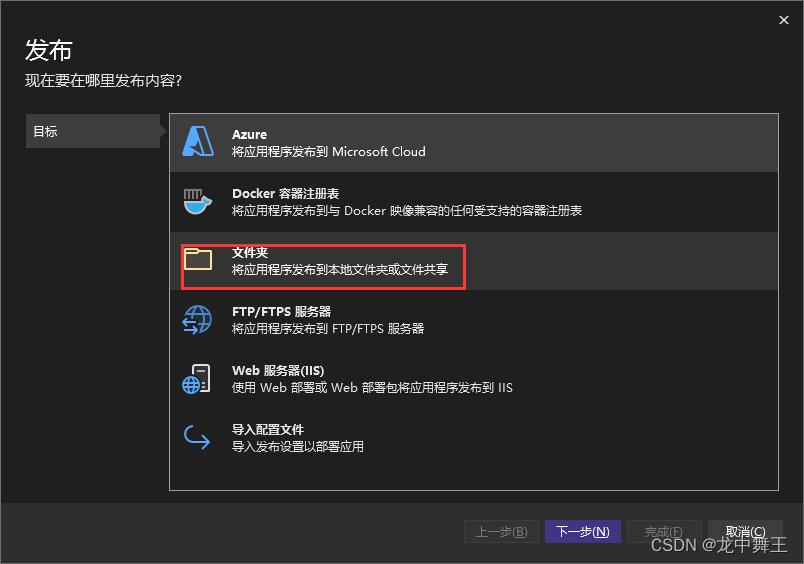
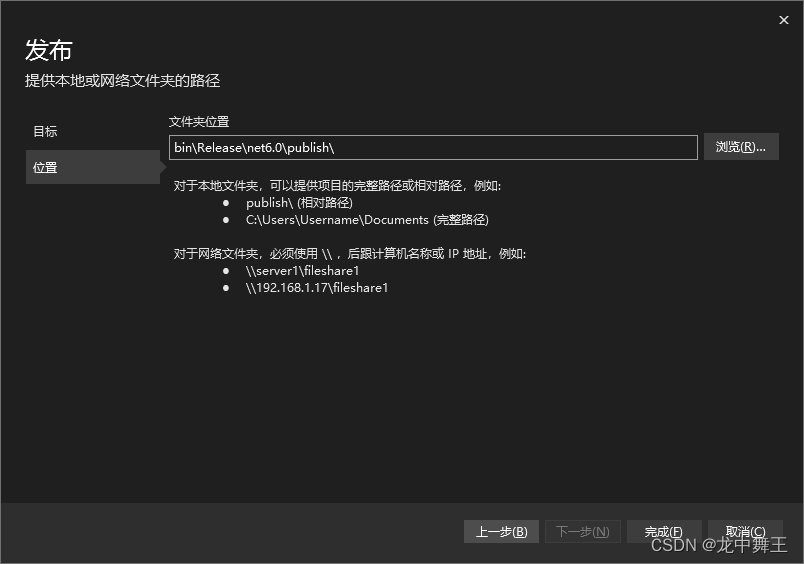
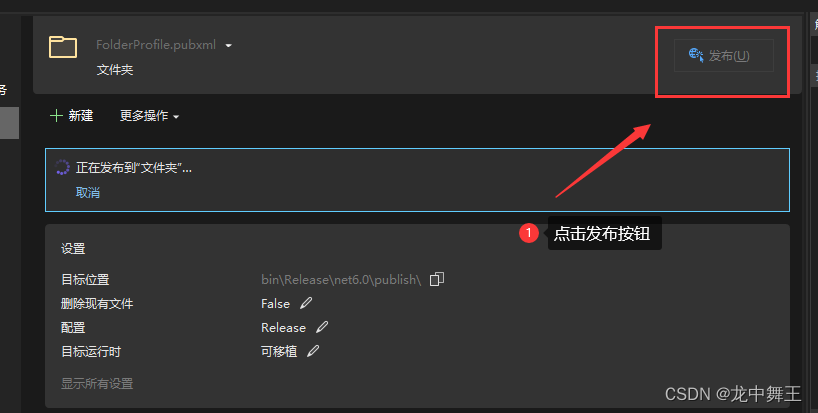
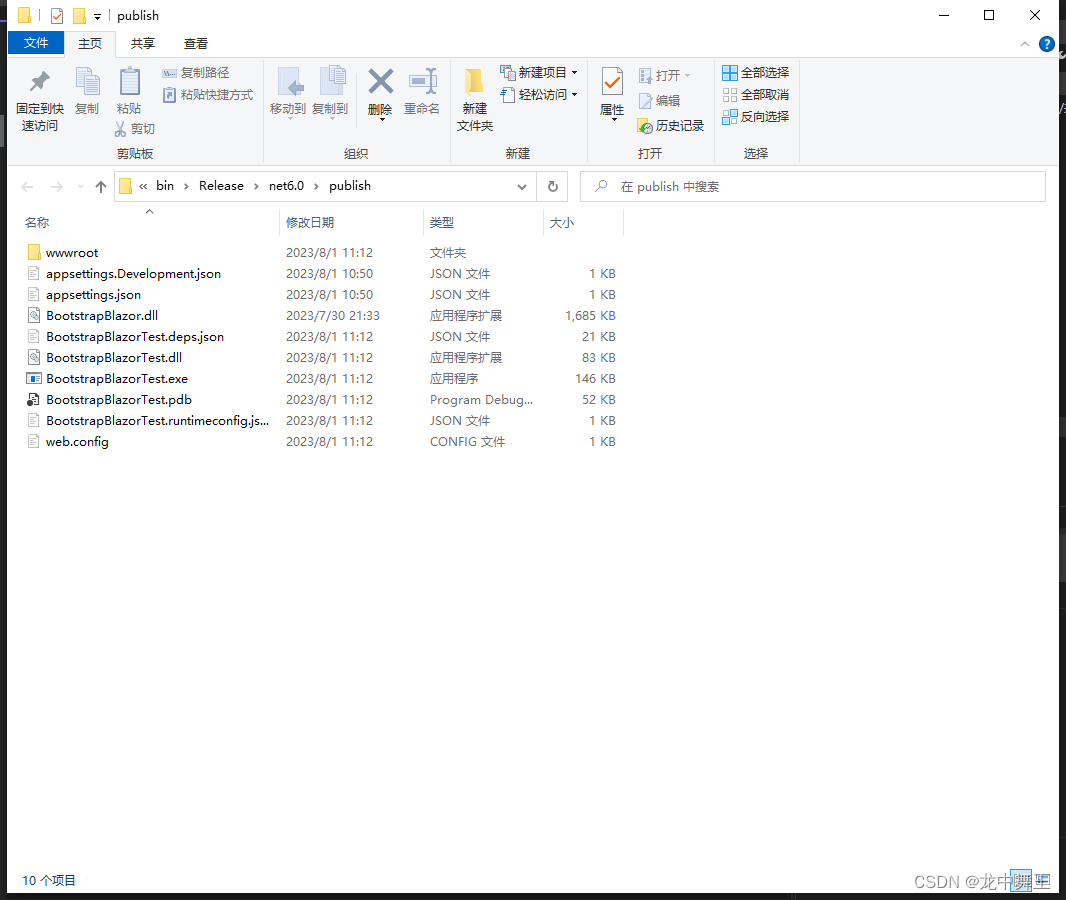
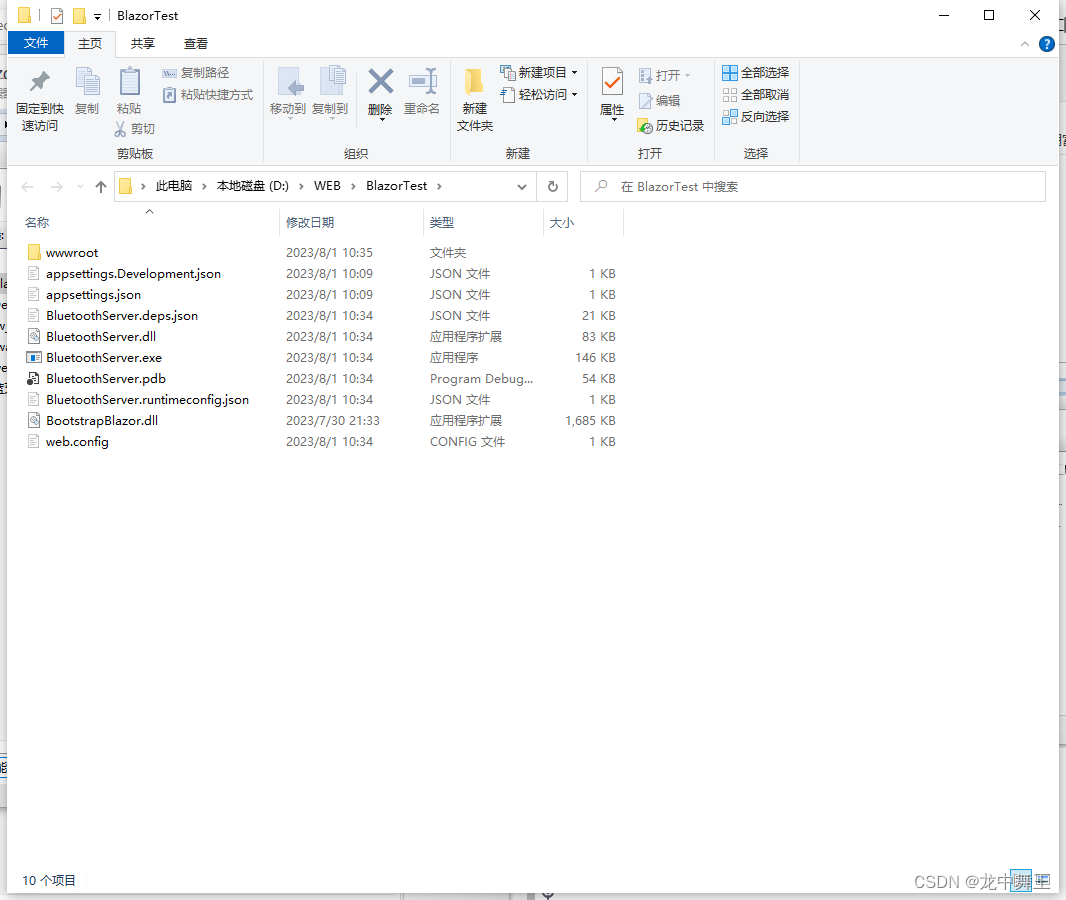
发布项目






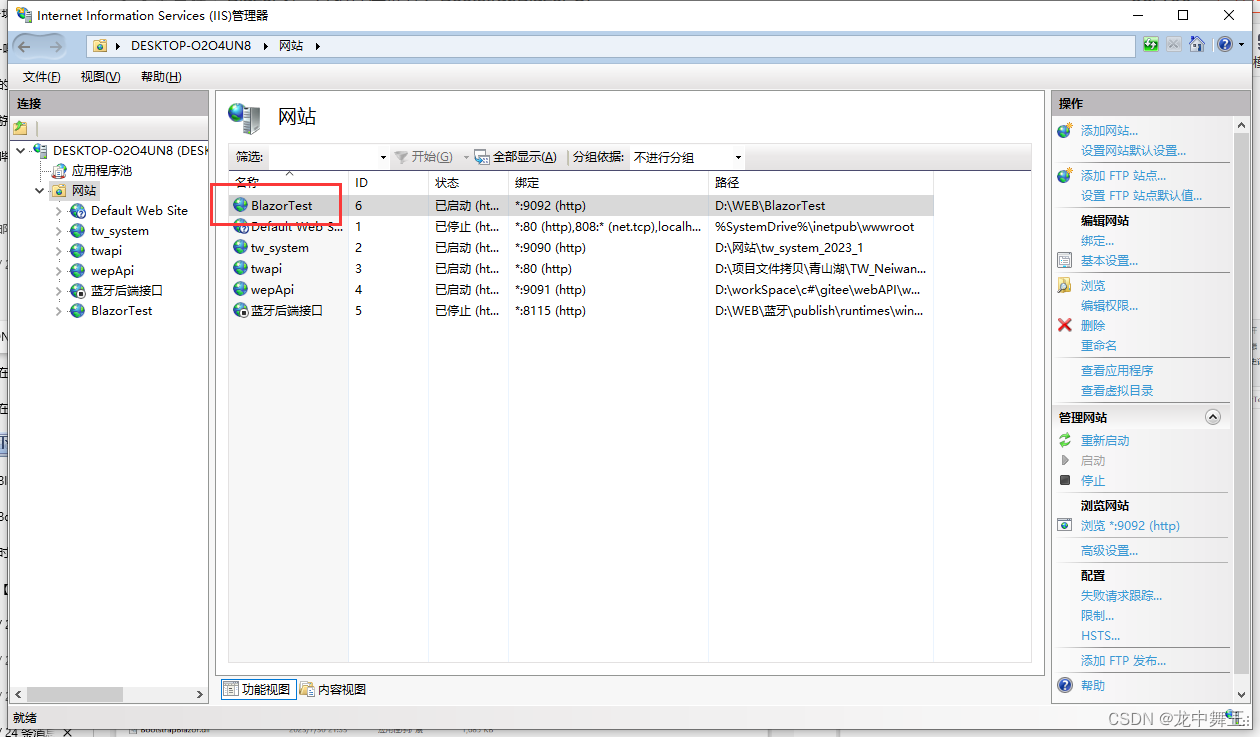
配置到IIS里面


可以正常访问

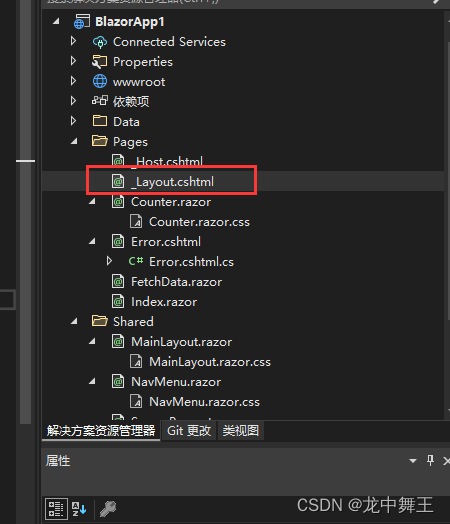
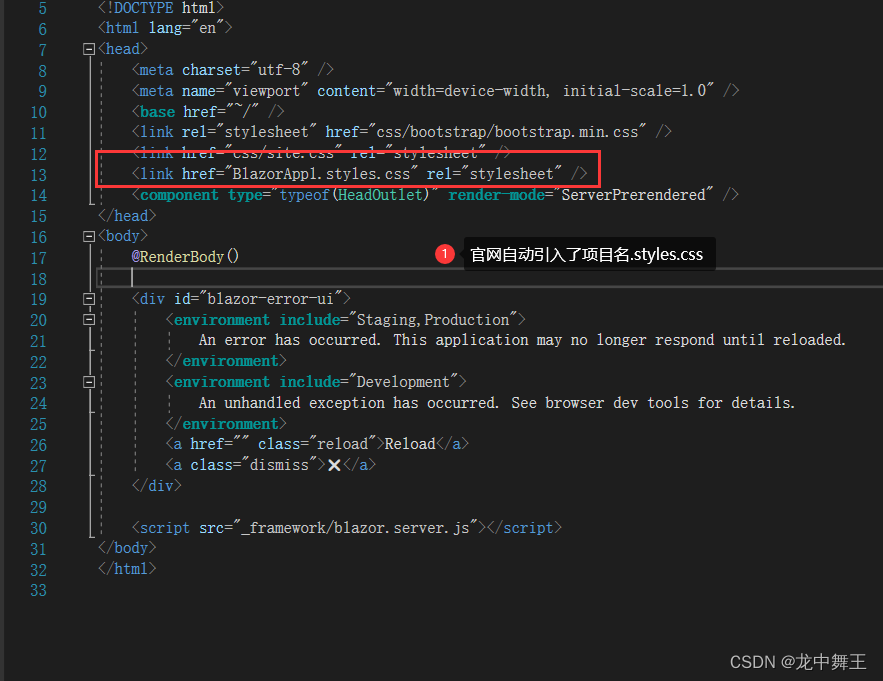
样式问题
我们使用模板创建的文件里面没有自动引入全局样式。如何进行样式隔离请看微软官方文档。
Blazor CSS隔离


我们自己引入样式就可以了。
<link href="项目名.styles.css" rel="stylesheet" />