- 加载用户列表分页请求、默认请求20条数据。想添加远程搜索用户功能。原有的方法
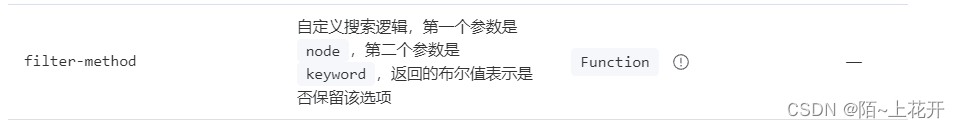
filter-method不能监听到输入清空数据的时候。这样搜索完无法返回默认的20条数据。 - 直接监听级联选择的
v-model绑定的值是无法检测到用户自己输入的。
解决思路:
el-cascader没有提供监听用户输入的内容、要单独获取到input添加监听事件。- 添加完事件、可以
watch监听下用户的输入。清空输入时候可以重新加载数据。 - 使用
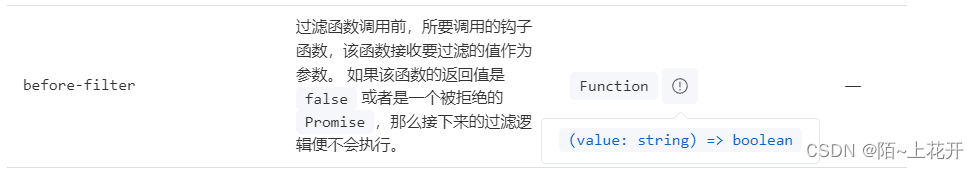
befor-filter先做根据搜索内容请求接口(函数返回true才会执行filter-method)、再调用filter-method返回true就行了。


下面是个模拟的加载用户列表的demo
<template><div class="page"><el-cascader v-model="model.userIds" class="user-cascader" :options="userList" filterable :before-filter="beforeFilterUser" :filter-method="filterUser" clearable @change="changeUser" ></el-cascader></div>
</template><script>
export default {data() {return {model: {userIds: [],},userList: [], //用户列表search: '',timer: null}},watch: {//监听搜索内容search(val, old) {if(this.timer) clearTimeout(this.timer)this.timer = setTimeout(async ()=> {if(!val) this.loadUserList()},300)}},mounted() {this.init()this.loadUserList()},methods: {//添加监听事件init() {this.$nextTick(()=> {let dom = document.getElementsByClassName('user-cascader')[0]let inputDom = document.getElementsByClassName('el-input__inner')[0]inputDom.addEventListener('input',(e)=> {// console.log(e.target.value,'输入的是')this.search = e.target.value})})},//加载用户列表loadUserList(keyword) {// ...// this.userList = res.data},async beforeFilterUser(node, keyword) {//先根据关键词加载用户列表 再return trueawait this.loadUserList(keyword)return true},filterUser(node, keyword) {return true},changeUser(val) {}}
}
</script><style scoped lang="less">
.page {padding: 20px;
}
</style>