
文章目录
- map和foreach的区别
- 在组件中如何获取vuex的action对象中的属性
- 怎么去获取封装在vuex的某个接口数据
- 有没有抓包过?你如何跟踪某一个特定的请求?比如一个特定的URL,你如何把有关这部分的url数据提取出来?
- 1. 使用网络抓包工具
- 2. 使用浏览器开发者工具
- 说一说js继承的方法和优缺点?
- 1. 原型链继承
- 2. 构造函数继承(借用构造函数)
- 3. 组合继承
- 4. ES6 的 class 继承
- 传统的 B 端项目并没有什么可以深挖的技术难点,那你认为项目有什么亮点可说?
- 说下AES
- md5加密
- 说一说HTML语义化?
- 说一说伪数组和数组的区别?
- 为什么会有伪数组,有什么作用,应有场景
map和foreach的区别
map和forEach是JavaScript中用于遍历数组的两种常见方法,它们有以下主要区别:
-
返回值:
map方法:返回一个新数组,该数组由对原数组中的每个元素应用回调函数后的返回值组成。forEach方法:没有返回值,仅用于遍历数组并对每个元素执行回调函数。
-
使用场景:
map方法:通常用于根据现有数组创建一个新的转换后的数组。可以在回调函数中对元素进行操作并返回新的值,例如将每个元素乘以2,提取特定属性等。forEach方法:主要用于遍历数组并执行某些操作,例如打印元素、修改元素或调用副作用函数等。它不会创建一个新的数组,仅用于对原数组中的每个元素进行操作。
-
对原数组的影响:
map方法:不会改变原数组的内容,而是返回一个新的数组。forEach方法:不会创建新的数组,直接在原数组上进行操作。
-
使用回调函数的参数:
map方法:回调函数可以接收三个参数:当前遍历的元素、当前元素的索引和原数组本身。forEach方法:回调函数可以接收三个参数:当前遍历的元素、当前元素的索引和原数组本身。但在实际应用中,很少使用索引和原数组的参数。
总体而言,map方法常用于将数组的每个元素映射到新的值,并返回一个新的数组,而forEach方法则更适用于对数组进行遍历并执行某些操作,而不需要创建新的数组。在选择方法时,根据具体的需求和操作的返回值来决定使用哪种方法更合适。

forEach是
针对数组中每一个元素,提供一个可执行的函数操作,因此它(可能)会改变原数组中的值。不会返回有意义的值,或者说会返回undefined
而map是会分配内存空间创建并存储一个新的数组,新数组中的每一个元素由调用的原数组中的每一个元素执行所写的函数得来,返回的就是新数组,因此不会改变原数组的值;
map更加贴近于函数式编程的特点,而且执行起来也会比forEach快很多,在二者都可的情况下会更推荐map
在组件中如何获取vuex的action对象中的属性
要在Vue组件中获取
Vuex的action对象中的属性,可以通过两种方式实现:

-
使用
mapActions映射辅助函数:import { mapActions } from 'vuex';export default {methods: {...mapActions(['actionName']),someMethod() {// 使用 this.actionName 访问 action}} }在组件中使用
mapActions辅助函数,将需要的action映射到组件的methods中,然后就可以在方法中通过this.actionName访问对应的action。 -
使用
this.$store.dispatch方法:export default {methods: {someMethod() {// 使用 this.$store.dispatch 访问 actionthis.$store.dispatch('actionName');}} }在组件的方法中,通过
this.$store.dispatch方法直接访问Vuex的action。可以传递action名称作为参数,如this.$store.dispatch('actionName')。
无论使用哪种方式,都能够在Vue组件中获取Vuex的action对象,并调用相应的方法。记得在组件中引入Vuex的store对象。
怎么去获取封装在vuex的某个接口数据
要获取封装在Vuex的某个接口数据,首先需要在Vuex的store中定义对应的state和getter,然后在组件中使用辅助函数或者直接访问store来获取数据。
以下是一种常见的实现方式:
1. 在Vuex的store中定义state和getter:
// store.js
const state = {data: null // 存储接口数据的state
};const getters = {getData: state => state.data // 获取接口数据的getter
};// ...
2. 在Vuex的store中定义mutations和actions来更新和获取数据:
// store.js
const mutations = {SET_DATA: (state, payload) => {state.data = payload;}
};const actions = {fetchData: ({ commit }) => {// 发起异步请求获取数据// 示例请求,可以根据实际情况进行修改axios.get('/api/data').then(response => {commit('SET_DATA', response.data);}).catch(error => {console.error(error);});}
};// ...
3. 在组件中使用辅助函数或直接访问Vuex store来获取接口数据:
-
使用辅助函数
mapGetters:import { mapGetters } from 'vuex';export default {computed: {...mapGetters(['getData']) // 映射getData getter},mounted() {this.$store.dispatch('fetchData'); // 发起异步请求获取接口数据} }使用
mapGetters辅助函数将getter映射到组件的computed属性中,在模板中通过this.getData来获取数据。 -
直接访问Vuex store:
export default {computed: {getData() {return this.$store.getters.getData; // 获取接口数据}},mounted() {this.$store.dispatch('fetchData'); // 发起异步请求获取接口数据} }在组件的
computed属性中定义一个getData计算属性,直接访问Vuex store中的getter来获取数据。
通过以上步骤,就可以获取封装在Vuex的接口数据并在组件中使用了。在组件加载的时候可以调用对应的action来发起异步请求获取数据,数据会存储在Vuex的state中,通过getter可以在组件中轻松获取到这些数据。
有没有抓包过?你如何跟踪某一个特定的请求?比如一个特定的URL,你如何把有关这部分的url数据提取出来?
网络抓包是一种通过监控和记录网络数据流量来获取信息的技术,通常是由网络工程师或开发人员使用特定的工具和技术来完成的。
抓包方法和工具(通过它们来跟踪特定的请求并提取相关的URL数据)
1. 使用网络抓包工具
Wireshark:是一种常用的网络抓包工具,可以捕获网络数据包,并进行详细的分析和解析。您可以在Wireshark中设置过滤条件,以便只显示特定URL请求的数据包。Fiddler:是一个功能强大的网络调试工具,可以捕获HTTP和HTTPS请求,并提供可视化的界面来查看和分析网络流量。您可以设置过滤规则,将注意力集中在特定的URL请求上。
2. 使用浏览器开发者工具
现代浏览器都提供了开发者工具,可以用于查看网络请求和响应。您可以通过以下步骤在浏览器中跟踪特定的URL请求:
- 打开浏览器开发者工具:通常是通过右键点击网页,然后选择“检查”或“检查元素”来打开开发者工具。
- 切换到“网络”选项卡:在开发者工具中,找到“网络”选项卡。在此选项卡中,您将看到浏览器发送和接收的所有网络请求。
- 使用过滤器:在请求列表上方通常有一个过滤器输入框,您可以输入特定的URL或关键字来过滤请求。只有与您提供的URL相关的请求将显示在列表中。
- 查看请求详细信息:选择特定的请求,您可以查看其详细信息,包括请求头、响应头、请求体、响应体等。从这些信息中,您可以提取出与URL相关的数据。
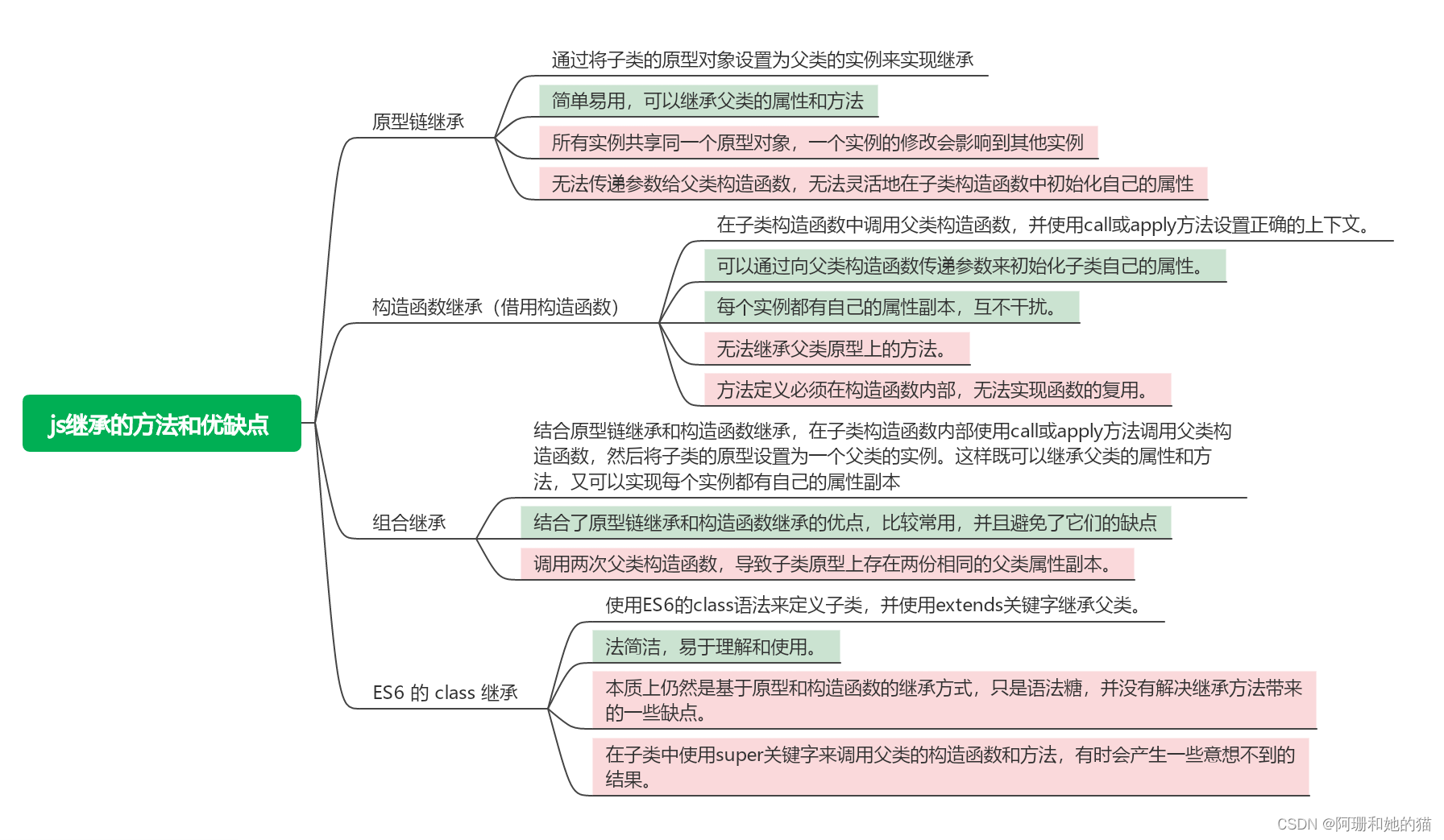
说一说js继承的方法和优缺点?
在JavaScript中,有几种常见的继承方法。这里介绍以下四种主要的继承方法及其优缺点:

1. 原型链继承
- 方法:通过将子类的原型对象设置为父类的实例来实现继承。
- 优点:简单易用,可以继承父类的属性和方法。
- 缺点:
- 所有实例共享同一个原型对象,一个实例的修改会影响到其他实例。
- 无法传递参数给父类构造函数,无法灵活地在子类构造函数中初始化自己的属性。
// 父类
function Animal(name) {this.name = name;
}Animal.prototype.sayName = function() {console.log("My name is " + this.name);
};// 子类
function Dog(name, breed) {Animal.call(this, name); // 调用父类构造函数this.breed = breed;
}Dog.prototype = Object.create(Animal.prototype); // 子类的原型对象设置为父类的实例
Dog.prototype.constructor = Dog;Dog.prototype.sayBreed = function() {console.log("My breed is " + this.breed);
};// 创建实例
var myDog = new Dog("Bobby", "Labrador");
myDog.sayName(); // 继承自父类的方法
myDog.sayBreed(); // 子类自己的方法
2. 构造函数继承(借用构造函数)
- 方法:在子类构造函数中调用父类构造函数,并使用
call或apply方法设置正确的上下文。 - 优点:
- 可以通过向父类构造函数传递参数来初始化子类自己的属性。
- 每个实例都有自己的属性副本,互不干扰。
- 缺点:
- 无法继承父类原型上的方法。
- 方法定义必须在构造函数内部,无法实现函数的复用。
// 父类
function Animal(name) {this.name = name;this.species = "Animal";
}// 子类
function Dog(name, breed) {Animal.call(this, name); // 调用父类构造函数this.breed = breed;
}// 创建实例
var myDog = new Dog("Bobby", "Labrador");
console.log(myDog.name); // "Bobby"
console.log(myDog.species); // "undefined",无法继承父类原型上的属性
console.log(myDog.breed); // "Labrador"// 创建另一个实例
var anotherDog = new Dog("Max", "Poodle");
console.log(anotherDog.name); // "Max"
console.log(anotherDog.species); // "undefined"
console.log(anotherDog.breed); // "Poodle"
3. 组合继承
- 方法:结合原型链继承和构造函数继承,在子类构造函数内部使用
call或apply方法调用父类构造函数,然后将子类的原型设置为一个父类的实例。这样既可以继承父类的属性和方法,又可以实现每个实例都有自己的属性副本。 - 优点:结合了原型链继承和构造函数继承的优点,比较常用,并且避免了它们的缺点。
- 缺点:调用两次父类构造函数,导致子类原型上存在两份相同的父类属性副本。
// 父类
function Animal(name) {this.name = name;this.species = "Animal";
}Animal.prototype.sayName = function() {console.log("My name is " + this.name);
};// 子类
function Dog(name, breed) {Animal.call(this, name); // 借用构造函数继承父类的属性this.breed = breed;
}Dog.prototype = Object.create(Animal.prototype); // 原型链继承父类的方法
Dog.prototype.constructor = Dog;Dog.prototype.sayBreed = function() {console.log("My breed is " + this.breed);
};// 创建实例
var myDog = new Dog("Bobby", "Labrador");
myDog.sayName(); // 继承自父类的方法
myDog.sayBreed(); // 子类自己的方法
4. ES6 的 class 继承
- 方法:使用ES6的
class语法来定义子类,并使用extends关键字继承父类。 - 优点:语法简洁,易于理解和使用。
- 缺点:
- 本质上仍然是基于原型和构造函数的继承方式,只是语法糖,并没有解决继承方法带来的一些缺点。
- 在子类中使用
super关键字来调用父类的构造函数和方法,有时会产生一些意想不到的结果。
// 父类
class Animal {constructor(name) {this.name = name;this.species = "Animal";}sayName() {console.log("My name is " + this.name);}
}// 子类
class Dog extends Animal {constructor(name, breed) {super(name); // 调用父类构造函数this.breed = breed;}sayBreed() {console.log("My breed is " + this.breed);}
}// 创建实例
let myDog = new Dog("Bobby", "Labrador");
myDog.sayName(); // 继承自父类的方法
myDog.sayBreed(); // 子类自己的方法
需要根据具体情况选择适合的继承方法。对于简单的继承关系,使用原型链继承或构造函数继承可能足够;对于更复杂的继承关系,可以考虑组合继承或ES6的class继承。在使用继承时,要注意继承方法的优缺点,并根据实际需求选择合适的方式。
传统的 B 端项目并没有什么可以深挖的技术难点,那你认为项目有什么亮点可说?

-
用户需求分析和产品设计:强调你在项目中负责对用户需求进行深入分析,并与团队合作设计出符合用户期望的产品功能和界面。
-
技术选型和架构设计:讲述你在项目中负责选择合适的技术栈和架构,以确保项目能够满足高质量、高性能和可扩展性的要求。
-
优化和性能提升:讨论你在项目中对性能进行优化的经验,包括对数据库查询的优化、代码的优化以及通过缓存和异步处理等手段提升系统性能。
-
安全性和权限管理:强调你在项目中负责处理安全性和权限管理方面的工作,如用户认证、授权机制、敏感信息加密等,以确保项目数据和用户信息的安全。
-
团队协作和项目管理:强调你在项目中与团队成员紧密合作,有效地进行任务分配、进度管理和沟通协调,确保项目按时交付,并提到你在面对挑战时的解决方案。
-
用户体验改进:讲述你如何通过对用户反馈和行为数据的分析来改进产品的用户体验,以提升用户满意度和留存率。
尽管项目可能没有极具技术挑战的部分,但你可以重点突出你在项目中扮演的角色、面对的问题以及通过合作和创新解决问题的能力。同时,与面试官分享你在项目中取得的成就和对于项目成功的贡献也是很重要的。
说下AES
AES(Advanced Encryption Standard),也称为高级加密标准,是一种对称加密算法。它是目前广泛应用于保护敏感数据的加密算法之一。AES使用相同的密钥进行加密和解密,具有较高的安全性和高效性。

以下是关于AES的一些要点:
-
对称加密算法:AES属于对称加密算法,意味着加密和解密使用相同的密钥。这种算法的优点是加解密速度快,适用于对大块数据进行加密。
-
密钥长度:AES支持不同的密钥长度,包括128位、192位和256位。密钥长度越长,理论上越难破解,但也会
增加加密和解密的成本和计算复杂度。 -
分组加密:AES对待加密的数据进行分组处理,每个分组的大小为128位。在加密过程中,每个分组都会经过一系列的变换和运算。
-
轮数和子密钥:AES的加密过程涉及多轮处理,每轮包括不同的步骤和操作。在每轮处理中,根据主密钥生成若干个子密钥,用于对分组进行加密。
-
安全性:AES在密码学领域经过了广泛的研究和分析,目前被视为安全可靠的加密算法。然而,随着计算能力的提升,对于较短的密钥长度,如128位,可能存在暴力破解的风险。
-
应用范围:AES广泛应用于各种信息安全场景,例如数据传输加密、存储加密、VPN(虚拟私人网络)、加密通信协议等。
总之,AES作为一种对称加密算法,通过使用相同的密钥实现高效且安全的加密和解密。它的广泛应用和广泛支持使其成为当前最常用的加密标准之一。
md5加密
MD5(Message Digest Algorithm 5)是一种常见的哈希函数,可以将输入的数据转换为固定长度的哈希值。尽管MD5在过去被广泛应用于数据校验和加密存储密码等领域,但在现在的安全标准下,它已经被视为不安全的哈希算法,因为它存在一些安全性缺陷。
以下是使用Node.js进行MD5加密的示例:
const crypto = require('crypto');function encryptWithMD5(data) {const hash = crypto.createHash('md5');hash.update(data);return hash.digest('hex');
}const originalData = 'Hello, World!';
const encryptedData = encryptWithMD5(originalData);console.log('Original Data:', originalData);
console.log('MD5 Hash:', encryptedData);
请注意,尽管以上代码可以生成MD5哈希值,但不建议将MD5用于密码存储或敏感数据的加密。
在这种情况下,应使用更安全和更强大的哈希算法,如SHA-256或bcrypt。
crypto是一个Node.js内置模块,用于提供加密和解密功能。它提供了多种加密算法和工具,用于处理加密、解密、哈希和签名等操作。
crypto模块提供了以下主要功能:
-
对称加密:使用相同的密钥对数据进行加密和解密,其中包括常见的加密算法如AES、DES和RC4等。
-
非对称加密:使用公钥对数据进行加密,并使用私钥进行解密,其中包括常见的非对称加密算法如
RSA和DSA等。 -
哈希算法:使用哈希函数对数据进行散列,生成固定长度的唯一哈希值,常见的哈希算法如MD5、SHA-1、SHA-256等。
-
HMAC:提供了HMAC(Hash-based Message Authentication Code)算法,用于基于哈希函数生成消息认证码,用于验证消息的完整性和身份认证。 -
随机数生成:提供了生成安全伪随机数的工具函数。
通过使用crypto模块,开发者可以在Node.js中进行各种加密、解密和哈希操作,以保护数据的安全性和完整性。在使用crypto模块时,需要注意选择适当的加密算法和参数以及遵循安全最佳实践。
说一说HTML语义化?
- 对于开发者而言,语义化标签有着更好的页面结构,利于个人的代码编写。
- 对于用户而言,当网络卡顿时有良好的页面结构,有利于增加用户的体验。
- 对于爬虫来说,有利于搜索引擎的SEO优化,利于网站有更靠前的排名。
- 对于团队来讲,有利于代码的开发和后期的维护。
说一说伪数组和数组的区别?
伪数组(Pseudo-Array)和数组是两种在JavaScript中表示数据集合的方式,它们有一些区别。
-
数据类型:数组是JavaScript中的一种内置数据类型,可以包含任意类型的元素,包括数字、字符串、对象等。而伪数组是一个类数组对象,它看起来像数组,但实际上是使用数字作为键值的普通对象,通常具有
length属性,但不具备数组的特殊方法和功能。 -
方法和功能:数组具有一系列内置方法和功能,如
push()、pop()、splice()、forEach()等,可以方便地对数组进行增删改查和迭代操作。而伪数组对象并没有这些数组特有的方法和功能,因为它们只是普通的对象,并没有实现数组的所有内置方法。 -
索引方式:数组使用数字索引来访问和操作元素,索引从0开始,可以使用
array[index]的形式或使用各种迭代方法来访问数组元素。而伪数组对象通常使用数字键值作为索引,类似于pseudoArray[index]的形式访问元素。 -
属性:数组具有特殊属性,例如
length属性用于获取或设置数组的长度,isArray()方法用于判断一个对象是否为数组。而伪数组对象通常也具有length属性,但不具备isArray()方法,因为它们实际上是对象而不是真正的数组。
总而言之,虽然伪数组和数组在外观上可能很相似,但它们在功能和方法上有着明显的区别。数组是一种特殊的JavaScript数据类型,具有内置的方法和功能,而伪数组只是使用数字键值的普通对象,缺少数组特有的方法和属性。
为什么会有伪数组,有什么作用,应有场景
伪数组的存在主要是由于JavaScript中的对象的灵活性和动态性。
它们在某些场景下可以充当类似数组的角色,并且具有一些特殊的特点和用途。
以下是伪数组的一些应用场景:
-
函数参数对象:在JavaScript中,函数的参数列表被表示为一个类数组对象,即
arguments对象。arguments对象具有数字索引和length属性,可以像数组一样访问和遍历参数列表。 -
DOM操作:在前端开发中,通过DOM操作获取到的元素集合,如
document.getElementsByTagName()、document.getElementsByClassName(),返回的是伪数组对象(NodeList或HTMLCollection)。这些伪数组对象具有类似数组的length属性和数字索引,可以使用下标访问元素。 -
类数组算法:有时候我们需要处理一些仅具有数字索引和
length属性的对象,例如通过原生API获取到的数据,或者某些库返回的数据结构。尽管它们不是真正的数组,但我们可以使用类似数组的迭代方法对其进行操作,例如使用for循环或Array.from()将其转换为真正的数组。 -
性能优化:伪数组相对于真正的数组在内存占用和性能方面可能更加优化,因为它们没有数组的全部方法和属性,可能更适合一些简单的场景,可以减少不必要的开销。
尽管伪数组在某些场景下具有一定的应用价值,但由于缺乏数组特有的方法和功能,对于进行复杂的数组操作和处理来说,还是建议使用真正的数组。伪数组在特定情况下可以提供一些便利性,但需要注意其局限性并灵活运用。