上文 React Dva项目中模仿网络请求数据方法 中,我们用项目方法模拟了后端请求的数据
那么 今天我们就在models中尝试去使用一下这种异步获取数据的方法
之前 我们在文章 React Dva项目创建Model,并演示数据管理与函数调用 中已经接触过Model了
也可以理解为 它就是 Dva中的 redux
这里 我们在自己的Dva项目中 找到根目录下的 mock 下面创建filmData.js
参考代码如下
module.exports = {"GET /api/filmDataList":(req,res)=>{const para = req.query;console.log(para);res.send({state: 200,message: "请求成功",data: [{name: "午夜凶铃",describe: "《午夜凶铃》是日本地区最知名的恐怖片之一,影片主导演是中田秀夫。本部影片在1998年的1月31日正式在日本地区上映,影片的内容主要改编于由小说家铃木光司所写的同名小说。"},{name: "咒怨",describe: "《咒怨》是日本地区的恐怖系列影视作品之一,内容主要讲述了有怨气的人在死后会在之前所居住的地方长期停留,进入到这些地方的人都会受到诅咒。本部影片上映的时间是2003年的1月25日。"},{name: "死寂",describe: "《死寂》上映于2007年的3月16日,是由温子仁作为总导演创作的一部恐怖电影。"}]})}
}
这个地方 我们上文也讲过 就是模仿接口放回的数据
这里 我们新用了一个 res 并输出了req.query
这是外面传进来的请求参数 我们输出看一下
然后 根目录下找到 .roadhogrc.mock.js
编写代码如下
import fs from 'fs';
import path from 'path';
const mock = {}
fs.readdirSync(path.join(__dirname, 'mock')).forEach(function (file) {if (file.match(/\.js$/)) {Object.assign(mock, require('./mock/'+ file))}
})
export default mock;
用读流的方式 将mock下所有的js文件读进来
包括我们刚刚写的filmData.js
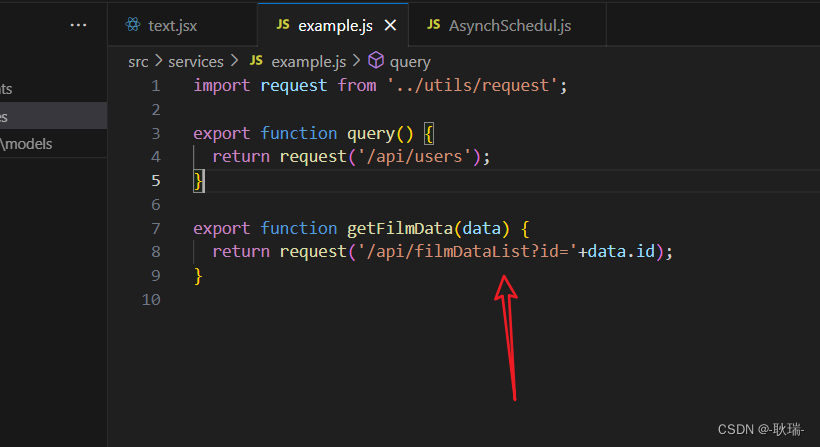
然后在根目录找到src下的 services 下面的example.js定义一个函数 来调用我们写给filmData.js的/api/filmDataList接口

这里小改动 接收一个data对象参数 然后 用data里面的id 来做id路径参数 发送get请求
这样 我们的基础就打好啦
然后我们 在根目录下的src下的 models 创建一个文件 叫 AsynchSchedul.js
编写代码如下
import * as api from "../services/example";export default {namespace: 'AsynchSchedul',state: {},effects: {*getAsynchSchedulList({ payload }, { call, put }) { // eslint-disable-lineconst dataList = yield call(api.getFilmData,payload);yield put({type: 'save',payload: dataList.data});return dataList.data},},
}
我们先是引入了…/services/example中全部的东西 定义代理名叫api
然后 effects中写异步函数 这里 我们定义了一个getAsynchSchedulList
yield 调用 然后call中两个参数 一个是我们要调用的异步函数 刚刚引入的api下的getFilmData payload就是其他地方调用getAsynchSchedulList需要传的参数
最后将 dataList.data 返回回去
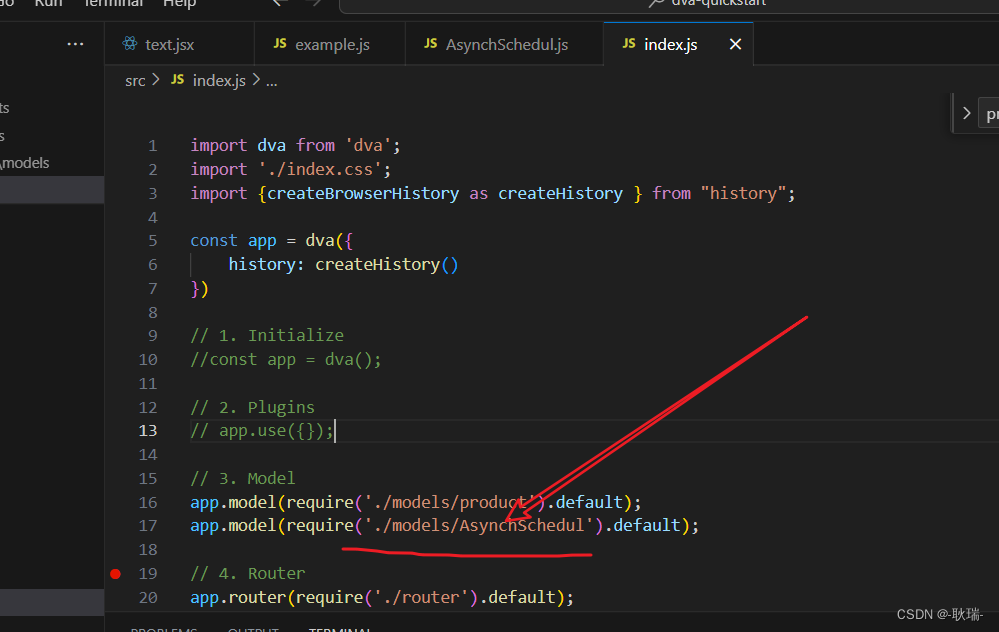
然后 记得改一下src下的index.js
去调用我们的AsynchSchedul

然后 我们找一个组件 编写代码如下
import React from "react";
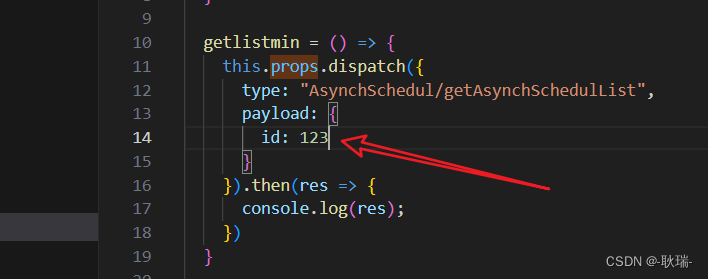
import { connect } from "react-redux";class Product extends React.Component {constructor(props) {super(props);this.state = {}}getlistmin = () => {this.props.dispatch({type: "AsynchSchedul/getAsynchSchedulList",payload: {id: 123}}).then(res => {console.log(res);})}render() {return (<div><button onClick={this.getlistmin}>HTTP请求</button></div>)}
}export default connect()(Product);
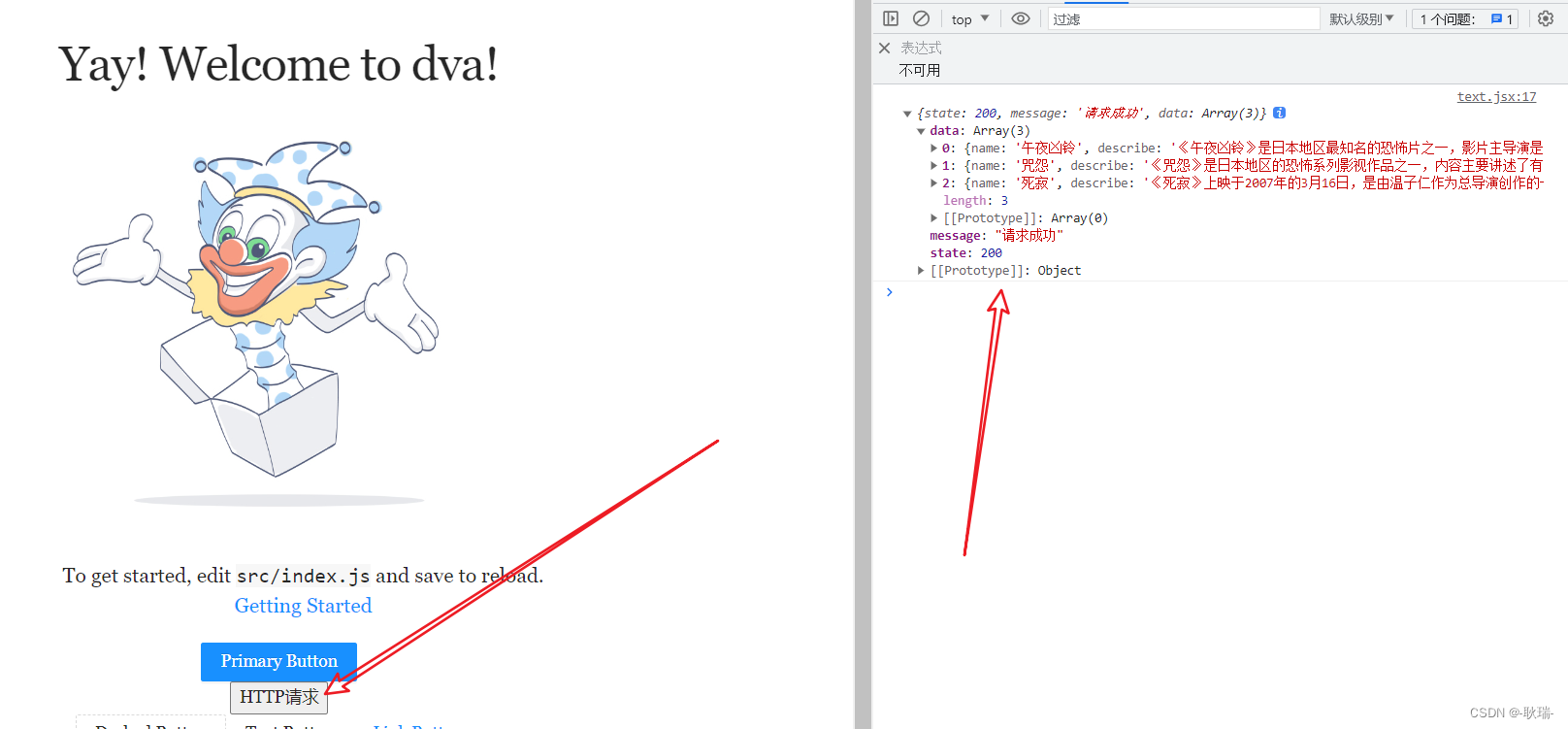
这样 当我们点击时 结果就输出了

但是细心的同学会发现 filmData.js中的
const para = req.query;
console.log(para);
没有输出啊
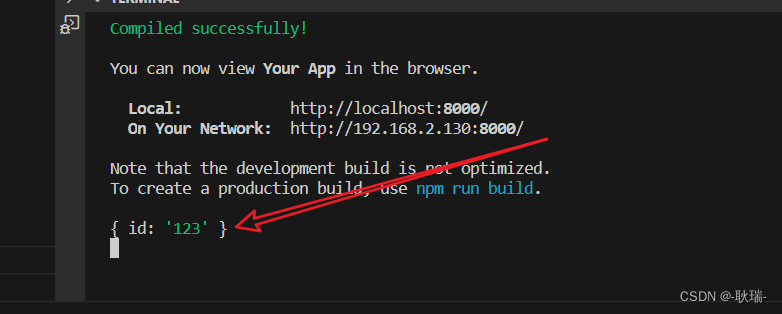
别急 在控制台呢

id值 和我们之前调用时传的就是一样的