这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

国际惯例,官网链接
官网传送门
Github地址
github上有几个demos例子,介绍了基础用法。

我参考官网的例子,写了一个demo示例

安装
turn.js 依赖 jquery 库,所以需要先安装 jquery
npm install jquery --save
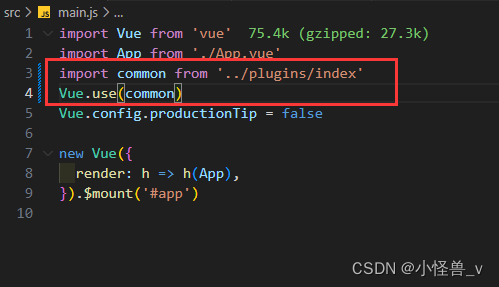
引入
import $ from 'jquery'
import turn from '@/utils/turn.js'
下载 turn.js 文件,然后在组件中引入
import turn from "@/utils/turn.js";
vue.config.js 配置
const webpack = require('webpack');
module.exports = {lintOnSave: false,//配置webpack选项的内容configureWebpack: {plugins: [new webpack.ProvidePlugin({$: "jquery",jQuery: "jquery",})]},}
或者,这样:
const webpack = require('webpack')
module.exports = {chainWebpack: config => {config.plugin('provide').use(webpack.ProvidePlugin, [{$: 'jquery',jquery: 'jquery',jQuery: 'jquery','window.jQuery': 'jquery'}])}
}
翻页方法,以及参数
$("#book").turn({//启用硬件加速,移动端有效acceleration: false,//显示:single=单页,double=双页,默认双页display: "double",// 翻页撒开鼠标,页面的延迟duration: 800,// 默认显示第几页page: 1,// 折叠处的光泽渐变,主要体现翻页的立体感、真实感gradients: true,// 中心翻取决于有多少页面可见 true or falseautoCenter: true,// 设置可翻页的页角(都试过了,乱写 4个角都能出发卷起), bl,br tl,tr bl,trturnCorners: "bl,br",//页面高度height: this.turnPage.height,//翻书范围宽度,总宽度width: this.turnPage.width,when: {//监听事件turning: function (e, page, view) {console.log("翻页前触发");console.log(e, page, view);// 翻页前触发console.log(page);},turned: function (e, page) {console.log("翻页后触发");console.log(e, page);// 翻页后触发console.log(page);},},});
上一页
$("#book").turn("previous");
下一页
$("#book").turn("next");
示例代码
完整代码,已经放到 Gitee 上面了,组件名为 TurnjsComponent
Gitee地址
本文转载于:
https://juejin.cn/post/7254443448564006967
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。