随心所欲的数组切割与改变2.0版本
splice(开始位置,删除数量,添加内容)
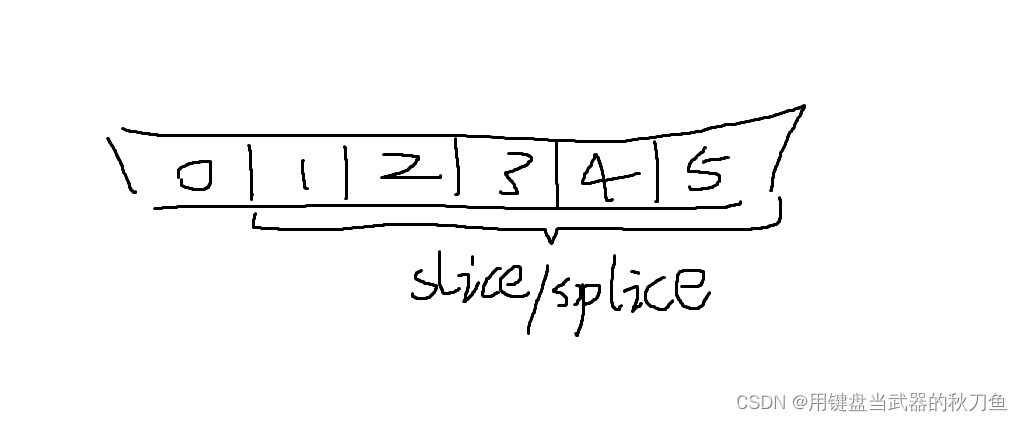
slice(开始位置,结束位置)
目的,上面的一串小字,切割与改变
切割代表删,改变代表增、改,随心所欲的切割与改变意味着不像pop,push一样有局限性(还是有一点的),2.0版本,代表这是优化后的内容
局限性,它们是内置数组对象函数,翻译一下就是数组方法,只能用于数组(不是数组转换成数组【展开语法,Array构造函数等,split拆解】)
第二点,它们的取值范围不同,可以从用法中看出来,一个是开始位置,删除数量,另一个是开始位置,结束位置
如果它们一样,我为什么要用两个不相同的语句来描述它们?
它们的本质区别是有没有取到右极端数(第二个值)

上面是下标元素,实际上是6个元素,开始为1,结束为5
let arr = [0,1,2,3,4,5];let i = arr.slice(1,5);let z = arr.splice(1,5);console.log(i);console.log(z);
前者slice不取右极端数,splice取右极端数(删除多少,就是多少个)
局限性小总结
数组切割的局限性,包括了数据类型与取值范围
区别,其实取值的范围应该是算在区别中的,但是局限性里说也不会有很大问题,毕竟这也确确实实是
第一点,对数组的影响
这两个方法是会影响数组的。
let arr = [0,1,2,3,4,5];let z = arr.splice(1,5);console.log(z);console.log(arr); let arr = [0,1,2,3,4,5];let z = arr.slice(1,5);console.log(z);console.log(arr); 

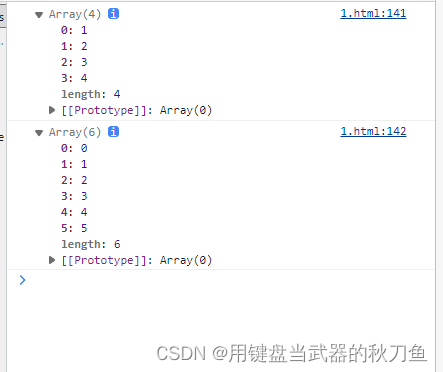
通过结果来猜一猜哪个图片是splice哪个图片是slice
*
*
*
公布答案,先说方法,取右极端数的是splice,没有的是slice
第一张是splice,第二张是slice
说明里splice的功能不仅仅大,它的副作用还大,它会直接改变原有数组
返回值,它们会
所以当你这么写代码的时候
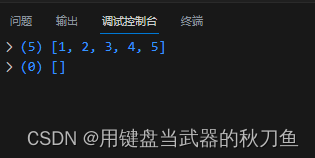
let arr = [0,1,2,3,4,5];let z = arr.splice(1,5);let i = arr.slice(1,5);console.log(z);console.log(i);
为什么会出现这种情况了吧,因为splice改变了1下标到5下标的元素,导致原数组没有,而slice返回的是删除值,原数组都没有1~5下标的原始,slice拿什么切割!
就像小麦没了,你拿着镰刀也没办法,只能干站着
说到返回值,这俩的返回值是一样,都是返回被删除的数,所以出现空数组不必担心,不是代码问题,是你没有删除内容
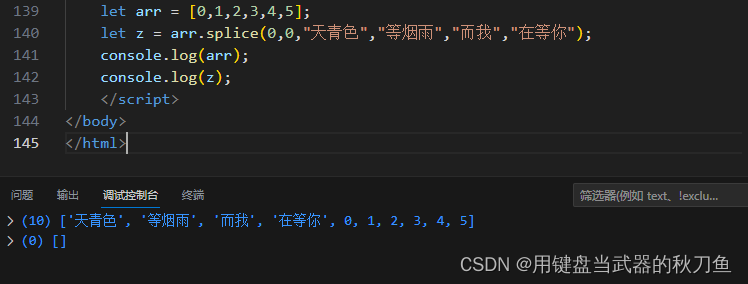
splice功能强大,缺点也不少,它比slice多了一个添加内容,你想要多少个添加内容就有多少个
添加在开头,那我们的下标肯定是从0开始的,那是我们又不需要删除值,例子如下

看完上面的内容,再来说说为什么会有空数组的出现,应该就没有荒了吧!
那在上面的基础上,我们来写一个数组移动方法吧!
方法在基本类型中有一个常见的名词——函数,方法 === 函数
进阶内容
function yidong(a,s,y){let newA = [...a];let zhi = newA.splice(s,1);//获取s的值,要删除原有的值,原数组已经改变了newA.splice(y,0,...zhi);//这一步相当于补漏洞,所以没必要删除//展开语法是为了把zhi数组的内容展开出来使用return newA};let arr = [1,2,3,4,5]console.log(yidong(arr,1,3));总结
核心数组的运用
数组方法,splice(),slice
局限性:数据类型只能是数组(可以通过改变数据类型达到),取值范围——右极端数
区别:splice功能强大,即删,又可增、改,但是会改变原有数组
slice只能功能单一,但不会破坏原数组
数组的切割与改变