The sand accumulates to form a pagoda
- ✨ 写在前面
- ✨ 功能介绍
- ✨ 页面搭建
- ✨ 样式设置
- ✨ 逻辑部分
✨ 写在前面
上周我们实通过前端基础实现了拼图游戏,今天还是继续按照我们原定的节奏来带领大家完成一个五子棋游戏,功能也比较简单简单,也是想借助这样一个简单的功能,然后来帮助大家了解我们JavaScript在前端中的作用, 在前面的文章当中我们也提及到我们在本系列的专栏是循序渐进从简单到复杂的过程,这份专栏中我们会带领大家用前端实现翻卡片、飞机大战、弹珠游戏、贪吃蛇、井字游戏、拼图、连连看、扫雷等等有趣的小游戏,纯前端语言实现,都会陆续带给大家。欢迎大家订阅我们这份前端小游戏的专栏。订阅链接:https://blog.csdn.net/jhxl_/category_12261013.html
✨ 功能介绍
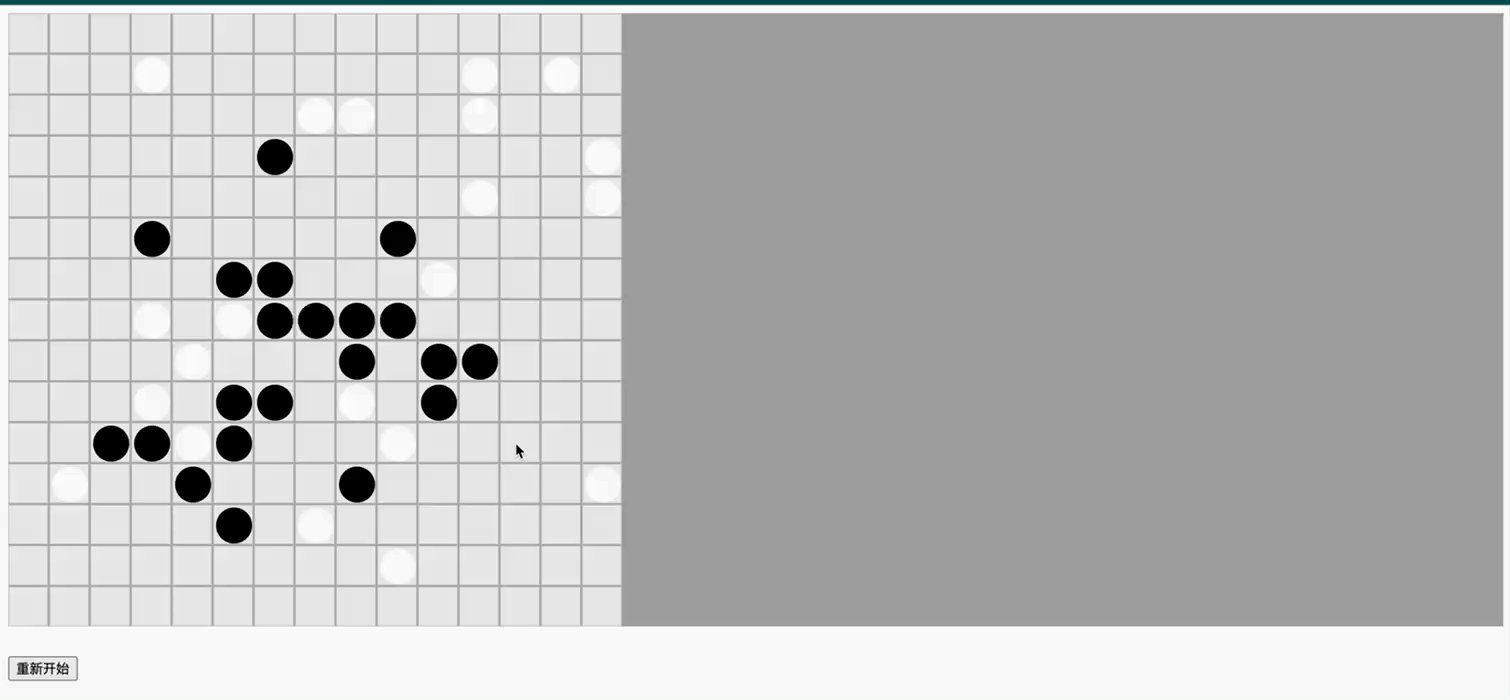
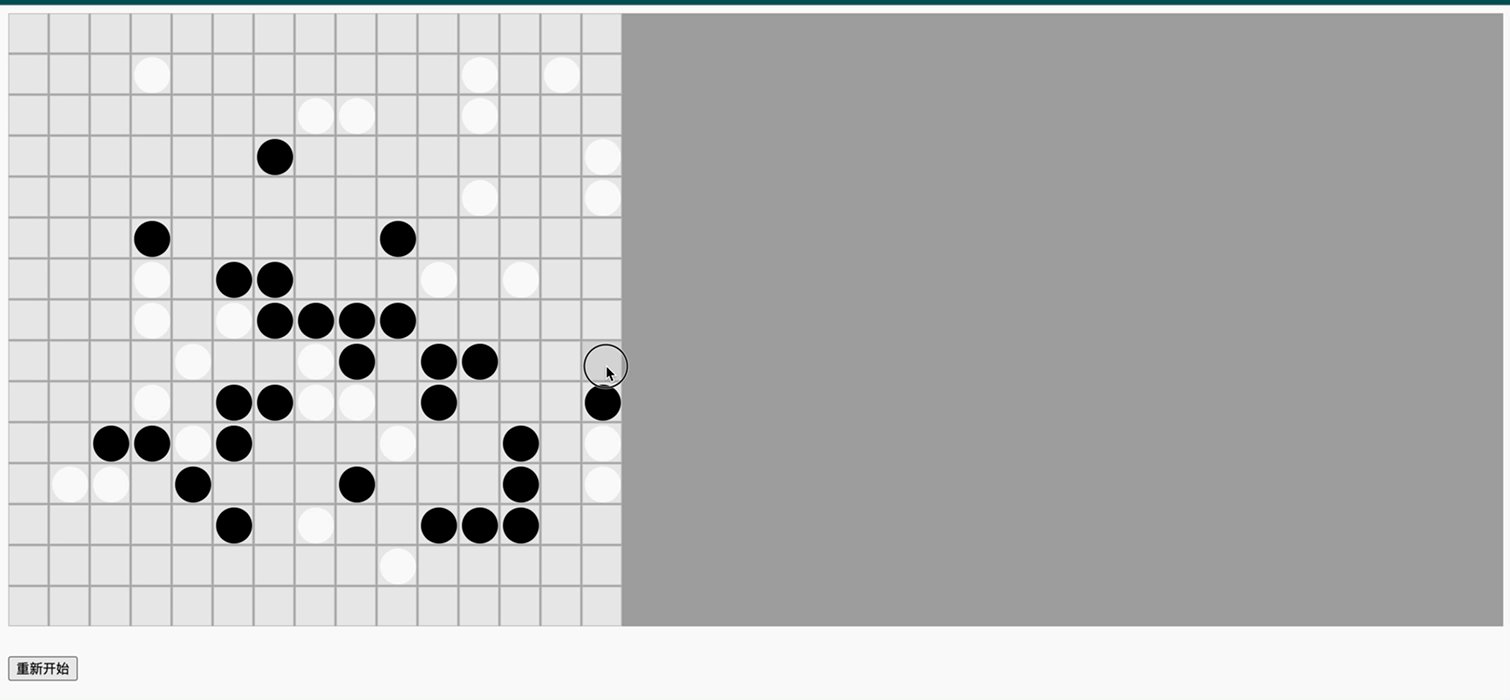
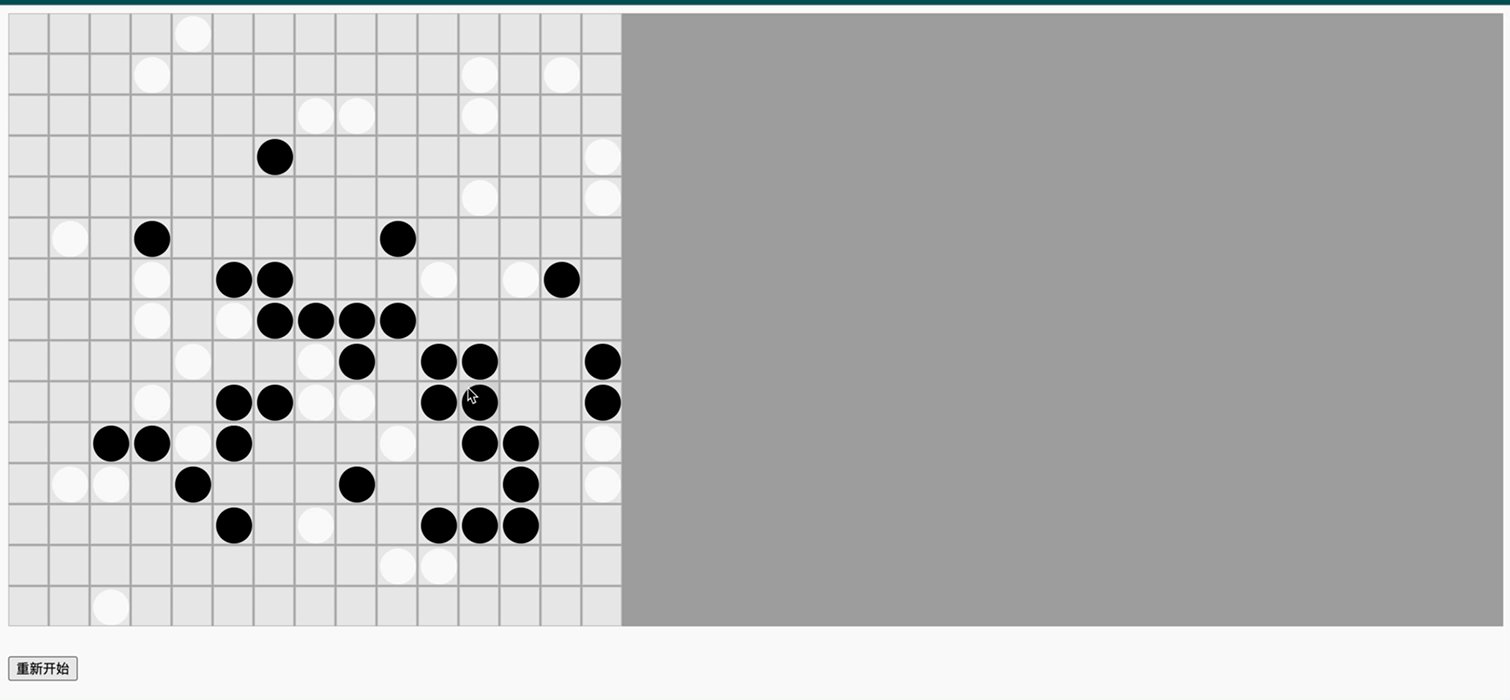
五子棋是一种古老而受欢迎的策略棋类游戏,它的目标是在棋盘上先形成连续的五个棋子(横向、纵向或对角线),以赢得比赛。这款游戏简单易学,同时也有很高的策略性和竞争性,因此深受广大玩家喜爱。
游戏棋盘:五子棋的棋盘是一个15x15的方格网格,共有225个交叉点。玩家可以在这些交叉点上放置自己的棋子。
游戏目标:玩家需要先于对手在棋盘上形成连续的五个棋子(横向、纵向或对角线),以获得胜利。

游戏流程:玩家与电脑(或其他玩家)轮流进行下棋,玩家先手。玩家可以通过点击棋盘上的交叉点来放置自己的棋子。电脑(或其他玩家)也会在空闲的交叉点上进行自己的下棋操作。每一步棋之后,都会检查是否有玩家获胜或者游戏结束。
获胜条件:如果玩家在横向、纵向或对角线上形成连续的五个棋子(即五子连珠),即可获得胜利。如果棋盘填满且没有玩家获胜,则宣布游戏为平局。
再来一局:在游戏结束后,玩家可以选择重新开始一局,棋盘会被清空,双方重新开始对决。
通过上述规则,你可以实现一个简单的玩家对电脑的五子棋游戏。你可以根据自己的喜好和需求进一步扩展和定制游戏功能,例如添加游戏设置、优化电脑的下棋策略等。祝你玩得愉快!
✨ 页面搭建
创建文件
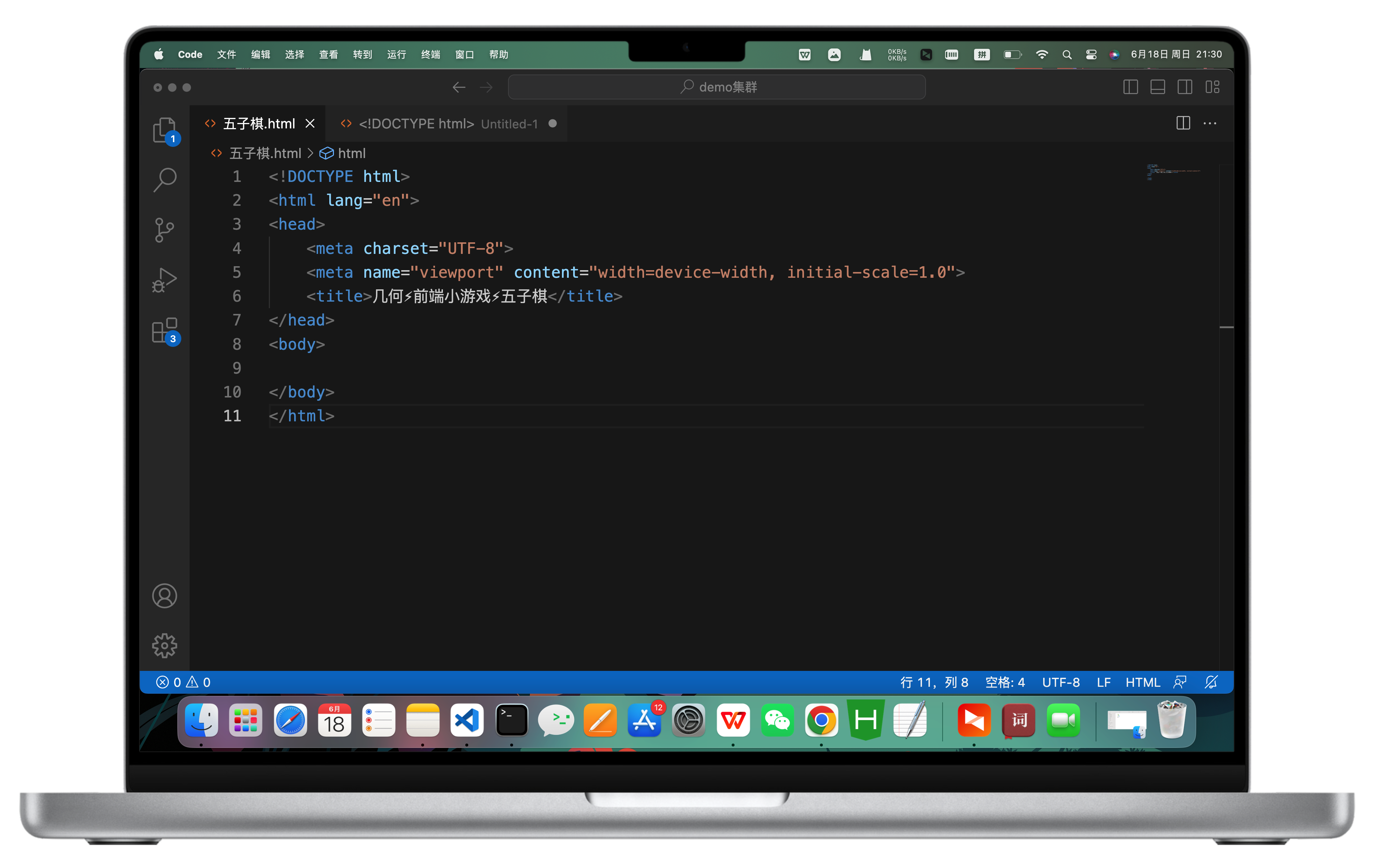
首先呢我们创建我们的HTML文件,这里我就直接命名为 五子棋.html 了,大家可以随意命名, 文件创建生成后我们通过编辑器打开,这里我用的是VScode, 然后初始化我们的代码结构,那在这里告诉大家一个快捷键,就是我们敲上我们英文的一个 ! 我们敲击回车直接就会给我们生成基础版本的前端代码结构。

文档声明和编码设置: 在HTML文档的头部,使用<!DOCTYPE>声明HTML文档类型,确保浏览器以正确的方式渲染网页内容。同时,设置UTF-8编码,以确保浏览器能够正确地解析和显示中文字符。下面我就开始搭建我们的DOM结构了!
DOM结构搭建
<body><div class="board"></div><div class="message"></div><button class="reset-button">重新开始</button>
</body>
<body>:页面的主体元素。<div class="board">:一个具有board类的<div>元素,用于承载五子棋的棋盘。<div class="message">:一个具有message类的<div>元素,用于显示游戏中的消息或提示。<button class="reset-button">重新开始</button>:一个具有reset-button类的<button>元素,用于重新开始游戏。
这段代码描述了一个五子棋游戏的基本页面结构,其中棋盘、消息和重新开始按钮是游戏的主要组成部分。
✨ 样式设置
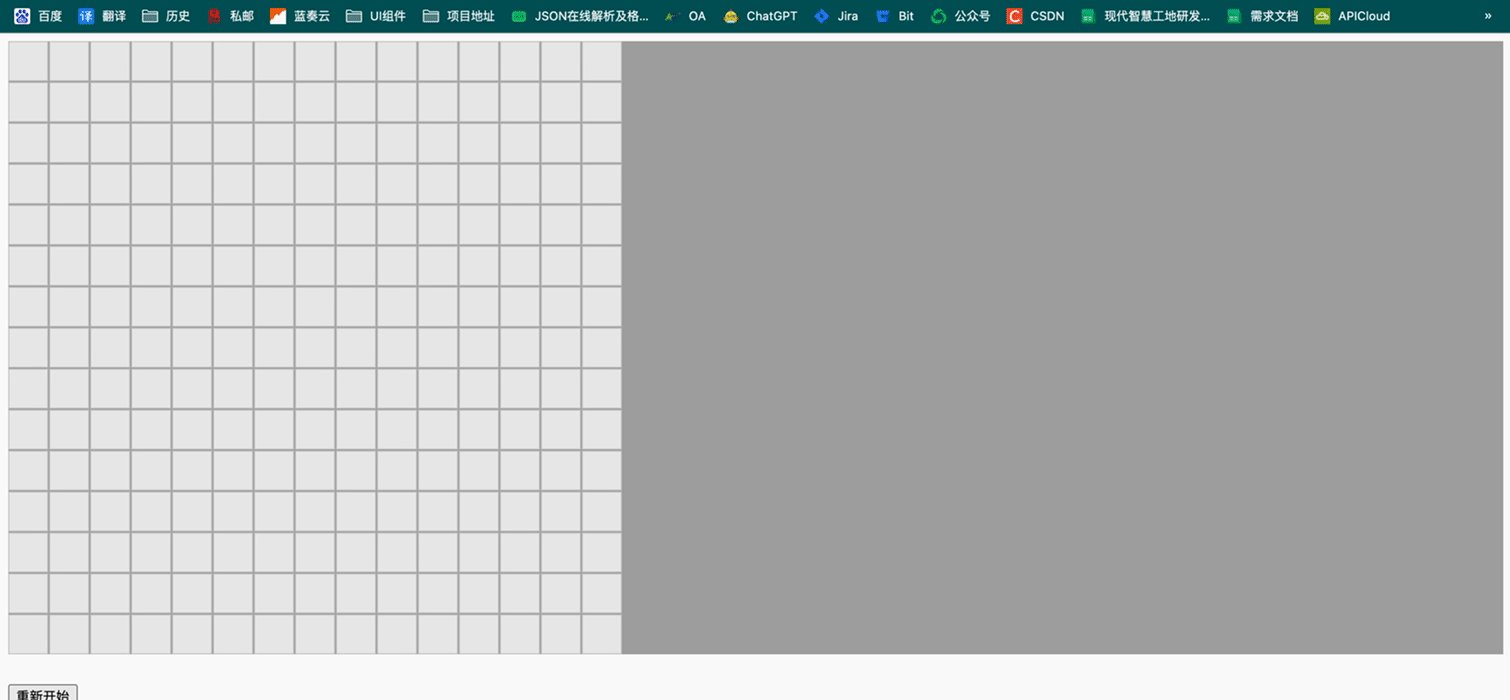
我们看到了上面的的DOM已经搭建好了,但是页面什么都看不出来,下面我们简单的来配置一下样式吧,其实我们本专栏也是想带领大家掌握一些逻辑所以样式方面我们就一切从简;
-
.board:棋盘容器的样式规则,使用网格布局,设置背景颜色和间距。 -
.cell:每个棋盘格子的样式规则,设置背景颜色和边框。 -
.cell:hover:鼠标悬停在格子上时的样式规则,设置背景颜色。 -
.piece:棋子的样式规则,设置宽度、高度、边框半径和间距。 -
.black-piece:黑色棋子的样式规则,设置背景颜色。 -
.white-piece:白色棋子的样式规则,设置背景颜色。 -
.message:消息文本的样式规则,设置字体粗细。 -
.reset-button:重新开始按钮的样式规则,设置上方间距。
这些样式规则通过类名的方式应用到HTML元素上,从而实现了五子棋游戏界面的样式效果。
<style>.board {display: grid;grid-template-columns: repeat(15, 40px);grid-template-rows: repeat(15, 40px);gap: 1px;background-color: #aaa;margin-bottom: 20px;}.cell {background-color: #eee;border: 1px solid #ccc;}.cell:hover {background-color: #ddd;}.piece {width: 36px;height: 36px;border-radius: 50%;margin: 2px;}.black-piece {background-color: #000;}.white-piece {background-color: #fff;}.message {font-weight: bold;}.reset-button {margin-top: 10px;}
</style>

✨ 逻辑部分
上面我们搭建了基本的样式,下面呢我们就通过js代码,实现我们游戏的功能吧,下面是对代码的简化解释:
-
createBoard():创建棋盘函数,用于动态生成一个15x15的棋盘,并为每个格子添加事件监听器。 -
handleCellClick(event):处理格子点击事件函数,根据当前游戏状态和点击的格子位置判断是否可以下子,并进行相应的处理。 -
placePiece(row, col, player):下子函数,根据给定的行、列和玩家类型,在指定的格子位置放置对应颜色的棋子,并更新棋盘状态。 -
switchPlayer():切换玩家函数,用于在玩家下子后切换到另一个玩家。 -
checkWin(row, col):检查胜利函数,根据当前下子的位置检查是否达到五子连珠的胜利条件。 -
checkDirection(row, col, dx, dy, player):检查方向函数,根据指定的方向,在当前位置的左右两侧检查是否有连续的同色棋子。 -
isValidPosition(row, col):验证位置有效性函数,用于判断指定的行和列是否在合法的范围内。 -
makeComputerMove():电脑下子函数,随机生成电脑下子的位置,并执行下子操作。 -
endGame(winner):结束游戏函数,当游戏达到胜利条件时,设置游戏结束标志,并显示胜利信息。 -
resetGame():重新开始游戏函数,用于重置游戏状态,清空棋盘,重新创建棋盘。 -
resetButton.addEventListener('click', resetGame):绑定重新开始按钮的点击事件监听器。 -
createBoard():在页面加载完成后,执行创建棋盘的函数,初始化游戏。
以上是对给定的JavaScript代码中各个方法的大概作用进行的简要讲解。每个方法都承担着不同的功能,通过它们的协作实现了一个基本的人机对决的五子棋游戏。
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>几何⚡️前端小游戏⚡️五子棋</title><style>.board {display: grid;grid-template-columns: repeat(15, 40px);grid-template-rows: repeat(15, 40px);gap: 1px;background-color: #aaa;margin-bottom: 20px;}.cell {background-color: #eee;border: 1px solid #ccc;}.cell:hover {background-color: #ddd;}.piece {width: 36px;height: 36px;border-radius: 50%;margin: 2px;}.black-piece {background-color: #000;}.white-piece {background-color: #fff;}.message {font-weight: bold;}.reset-button {margin-top: 10px;}</style>
</head><body><div class="board"></div><div class="message"></div><button class="reset-button">重新开始</button>
</body><script>document.addEventListener('DOMContentLoaded', () => {const board = document.querySelector('.board');const message = document.querySelector('.message');const resetButton = document.querySelector('.reset-button');const PlayerType = {PLAYER: 'player',COMPUTER: 'computer',};let currentPlayer = PlayerType.PLAYER;let isGameOver = false;let boardState = [];function createBoard() {board.innerHTML = '';for (let row = 0; row < 15; row++) {boardState[row] = [];for (let col = 0; col < 15; col++) {const cell = document.createElement('div');cell.classList.add('cell');cell.dataset.row = row;cell.dataset.col = col;cell.addEventListener('click', handleCellClick);board.appendChild(cell);boardState[row][col] = '';}}}function handleCellClick(event) {if (isGameOver) {return;}const cell = event.target;const row = parseInt(cell.dataset.row);const col = parseInt(cell.dataset.col);if (boardState[row][col] !== '') {return;}placePiece(row, col, currentPlayer);if (checkWin(row, col)) {endGame(currentPlayer);return;}switchPlayer();if (currentPlayer === PlayerType.COMPUTER && !isGameOver) {makeComputerMove();}}function placePiece(row, col, player) {const piece = document.createElement('div');piece.classList.add('piece');piece.classList.add(player === PlayerType.PLAYER ? 'black-piece' : 'white-piece');const cell = document.querySelector(`.cell[data-row="${row}"][data-col="${col}"]`);cell.appendChild(piece);boardState[row][col] = player;}function switchPlayer() {currentPlayer = currentPlayer === PlayerType.PLAYER ? PlayerType.COMPUTER : PlayerType.PLAYER;}function checkWin(row, col) {const directions = [[1, 0],[0, 1],[1, 1],[1, -1]];const player = boardState[row][col];for (const direction of directions) {const [dx, dy] = direction;let count = 1;// Check for consecutive pieces in both directionscount += checkDirection(row, col, dx, dy, player);count += checkDirection(row, col, -dx, -dy, player);if (count >= 5) {return true;}}return false;}function checkDirection(row, col, dx, dy, player) {let count = 0;let newRow = row + dx;let newCol = col + dy;while (isValidPosition(newRow, newCol) && boardState[newRow][newCol] === player) {count++;newRow += dx;newCol += dy;}return count;}function isValidPosition(row, col) {return row >= 0 && row < 15 && col >= 0 && col < 15;}function makeComputerMove() {// Generate a random move for the computerlet row, col;do {row = Math.floor(Math.random() * 15);col = Math.floor(Math.random() * 15);} while (boardState[row][col] !== '');placePiece(row, col, currentPlayer);if (checkWin(row, col)) {endGame(currentPlayer);return;}switchPlayer();}function endGame(winner) {isGameOver = true;message.textContent = winner === PlayerType.PLAYER ? 'You win!' : 'Computer wins!';}function resetGame() {currentPlayer = PlayerType.PLAYER;isGameOver = false;boardState = [];message.textContent = '';createBoard();}resetButton.addEventListener('click', resetGame);createBoard();});
</script></html>
几何送书七十二期
参与方式:本博客中进行评论即可,只要评论内容不被折叠都可以参与抽奖;
抽奖方式:程序自动拉取未折叠的评论随机抽取5位伙伴,每人最多可评论5次;
抽奖时间:2023-07-07 17:00
本期获奖者各送实体书《Python从入门到精通》一本(包邮到家)


✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!