文章目录
- 1、简介
- 1.1 VuePress简介
- 1.2 它是如何工作的?
- 2、安装node
- 3、安装VuePress
- 4、配置VuePress
- 4.1 修改标题
- 4.2 修改导航条
- 4.3 修改右侧栏
- 4.4 修改正文
- 结语
1、简介
Vue驱动的静态网站生成器,生成的网页内容放到自己服务器上管理,可用于遍写技术文档或个人博客。
官网地址:
https://vuepress.vuejs.org/zh/

1.1 VuePress简介
VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
1.2 它是如何工作的?
事实上,一个 VuePress 网站是一个由 Vue (opens new window)、Vue Router (opens new window)和 webpack (opens new window)驱动的单页应用。如果你以前使用过 Vue 的话,当你在开发一个自定义主题的时候,你会感受到非常熟悉的开发体验,你甚至可以使用 Vue DevTools 去调试你的自定义主题。
2、安装node
下载地址:
https://nodejs.org/zh-cn/download

验证是否安装成功:
命令窗口输入:node -v 和npm -v 安装成功了的话会显示软件版本。
node -v
npm -v

3、安装VuePress
- 步骤 1: 创建并进入一个新目录
mkdir vuepress-starter
cd vuepress-starter

- 步骤 2: 初始化项目
git init
npm init


- 步骤 3: 将 VuePress 安装为本地依赖
npm install -D vuepress@next

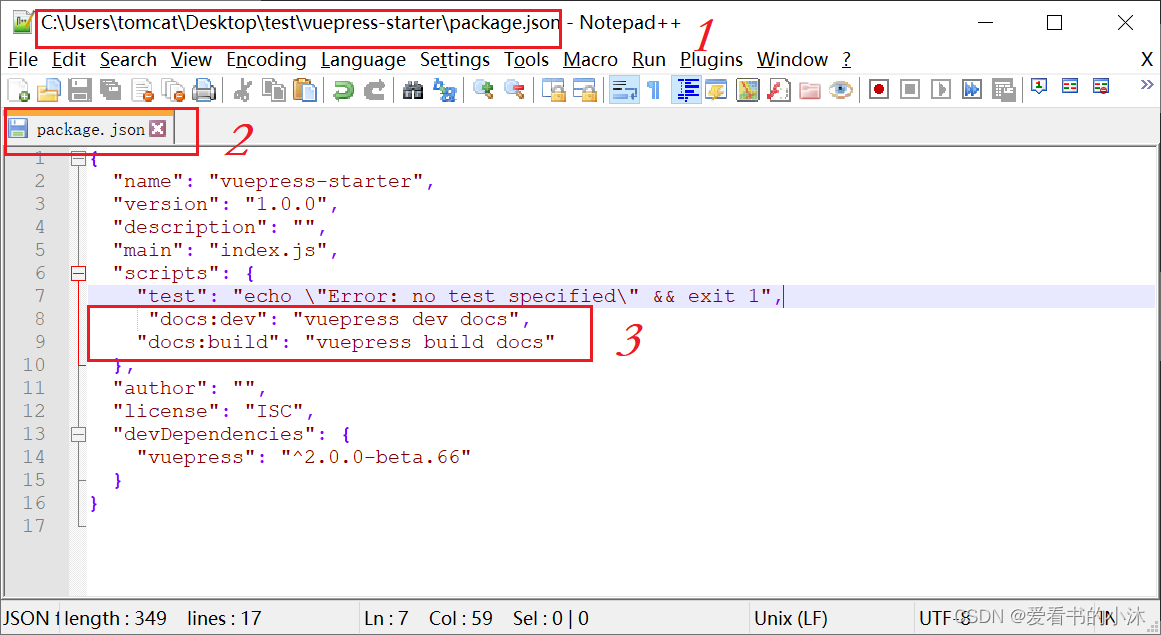
- 步骤 4: 在 package.json 中添加一些 scripts
{"scripts": {"docs:dev": "vuepress dev docs","docs:build": "vuepress build docs"}
}

- 步骤 5: 将默认的临时目录和缓存目录添加到 .gitignore 文件中
echo 'node_modules' >> .gitignore
echo '.temp' >> .gitignore
echo '.cache' >> .gitignore
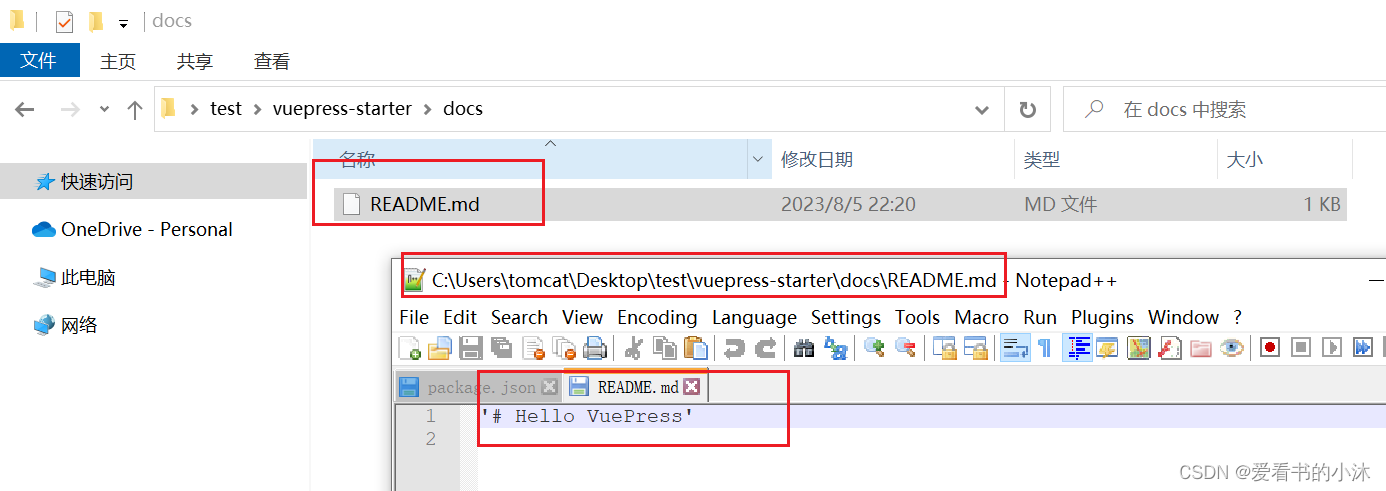
- 步骤 6: 创建你的第一篇文档
mkdir docs
echo '# Hello VuePress' > docs/README.md

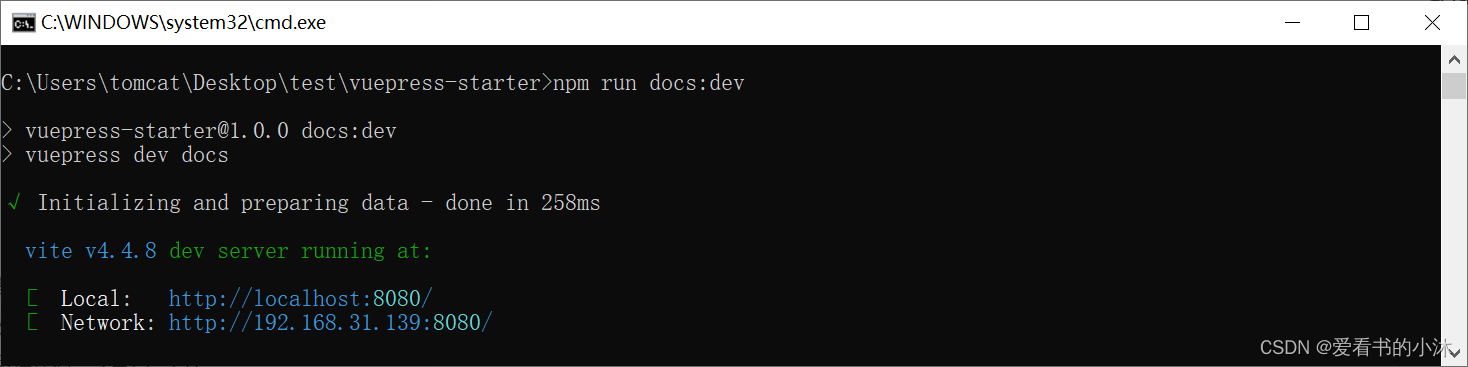
- 步骤 7: 在本地启动服务器来开发你的文档网站
npm run docs:dev

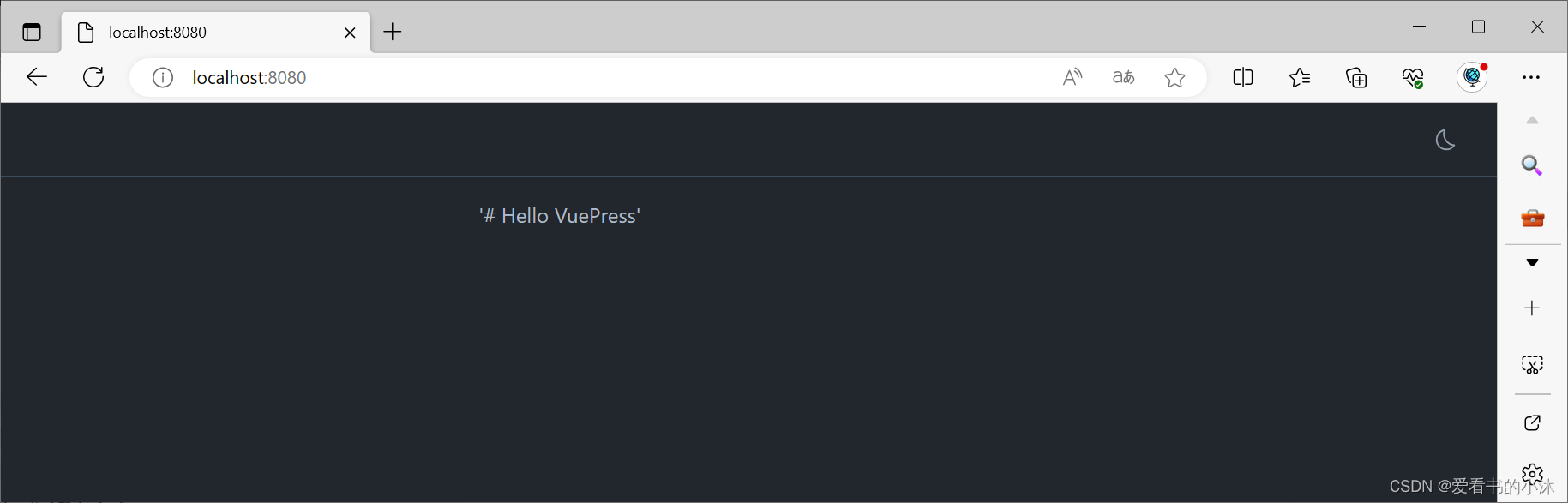
浏览器预览如下:
http://localhost:8080/

修改README.md文本内容:

浏览器预览如下:

VuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。
现在,你应该已经有了一个简单可用的 VuePress 文档网站。
4、配置VuePress
你的项目结构可能是这样:
├─ docs
│ ├─ .vuepress
│ │ └─ config.js
│ └─ README.md
├─ .gitignore
└─ package.json
VuePress 站点的基本配置文件是 .vuepress/config.js ,但也同样支持 TypeScript 配置文件。你可以使用 .vuepress/config.ts 来得到更好的类型提示。
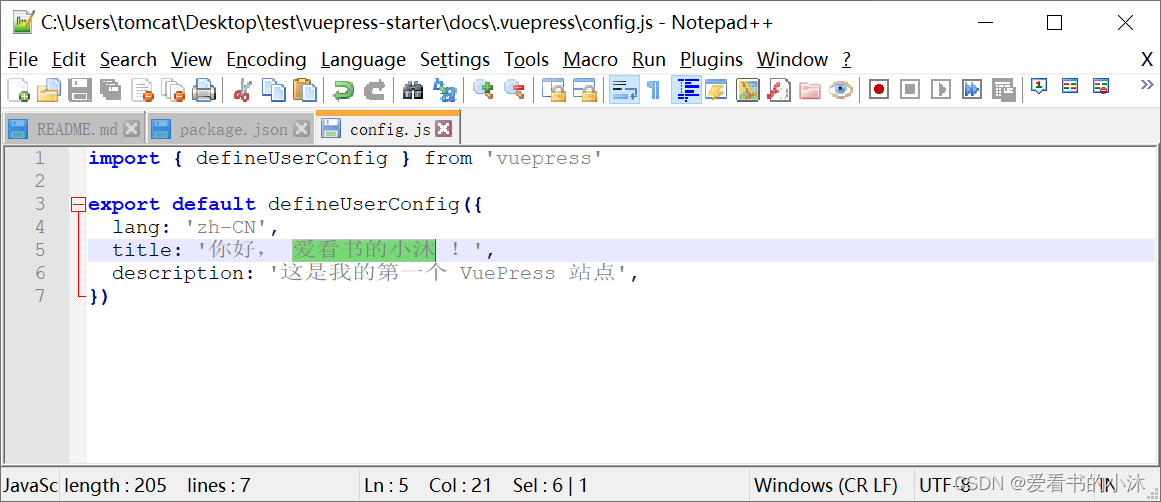
新建配置config.js,内容如下:
import { defineUserConfig } from 'vuepress'export default defineUserConfig({lang: 'zh-CN',title: '你好, 爱看书的小沐 !',description: '这是我的第一个 VuePress 站点',
})

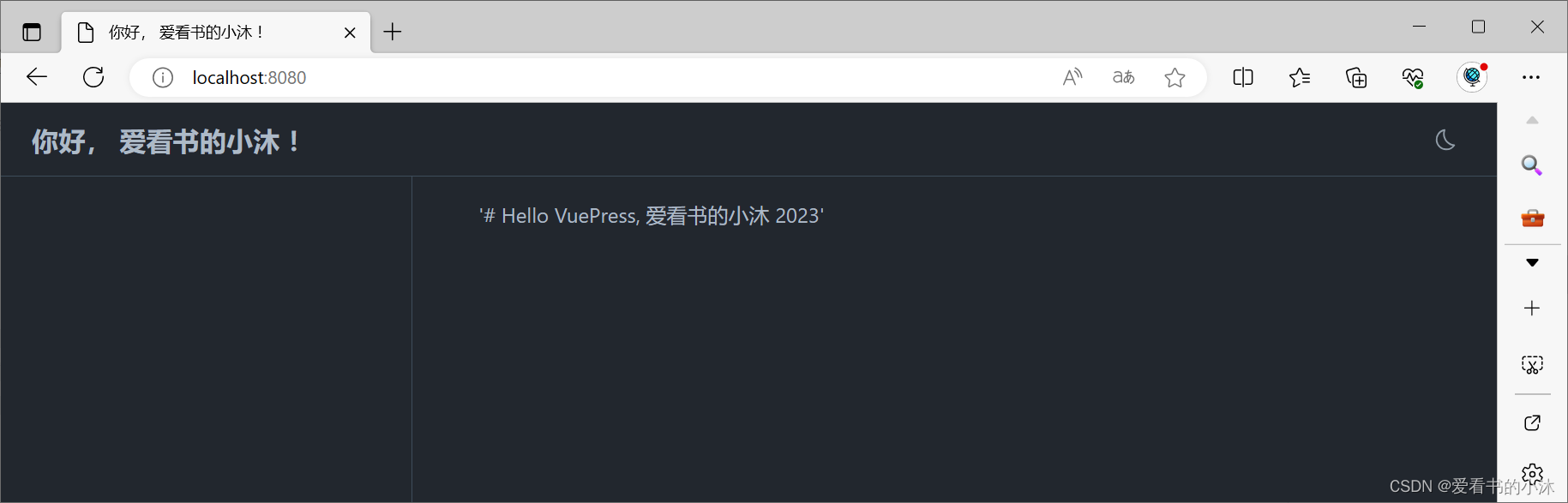
浏览器预览如下:

VuePress 是以 Markdown 为中心的。你项目中的每一个 Markdown 文件都是一个单独的页面。
4.1 修改标题
locales: {'/': {lang: 'en-US',title: '爱看书的小沐',description: 'Vue-powered Static Site Generator',},'/zh/': {lang: 'zh-CN',title: '爱看书的小沐',description: 'Vue 驱动的静态网站生成器',},},

4.2 修改导航条
import { defaultTheme } from 'vuepress'export default {locales: {'/': {lang: 'en-US',title: '爱看书的小沐',description: 'Vue-powered Static Site Generator',},'/zh/': {lang: 'zh-CN',title: '爱看书的小沐',description: 'Vue 驱动的静态网站生成器',},},theme: defaultTheme({// URLlogo: 'https://vuejs.org/images/logo.png',navbar: [// NavbarItem{text: 'Foo',link: '/foo/',},// NavbarGroup{text: 'Group',children: ['/group/foo.md', '/group/bar.md'],},// 字符串 - 页面文件路径'/bar/README.md',],}),
}

4.3 修改右侧栏
import { defaultTheme } from 'vuepress'export default {locales: {'/': {lang: 'en-US',title: '爱看书的小沐',description: 'Vue-powered Static Site Generator',},'/zh/': {lang: 'zh-CN',title: '爱看书的小沐',description: 'Vue 驱动的静态网站生成器',},},theme: defaultTheme({// URLlogo: 'https://vuejs.org/images/logo.png',navbar: [// NavbarItem{text: 'Foo',link: '/foo/',},// NavbarGroup{text: 'Group',children: ['/group/foo.md', '/group/bar.md'],},// 字符串 - 页面文件路径'/bar/README.md',],// 侧边栏数组// 所有页面会使用相同的侧边栏sidebar: [// SidebarItem{text: 'Foo',link: '/foo/',children: [// SidebarItem{text: 'github',link: 'https://github.com',children: [],},// 字符串 - 页面文件路径'/foo/bar.md',],},// 字符串 - 页面文件路径'/bar/README.md',],}),
}

4.4 修改正文
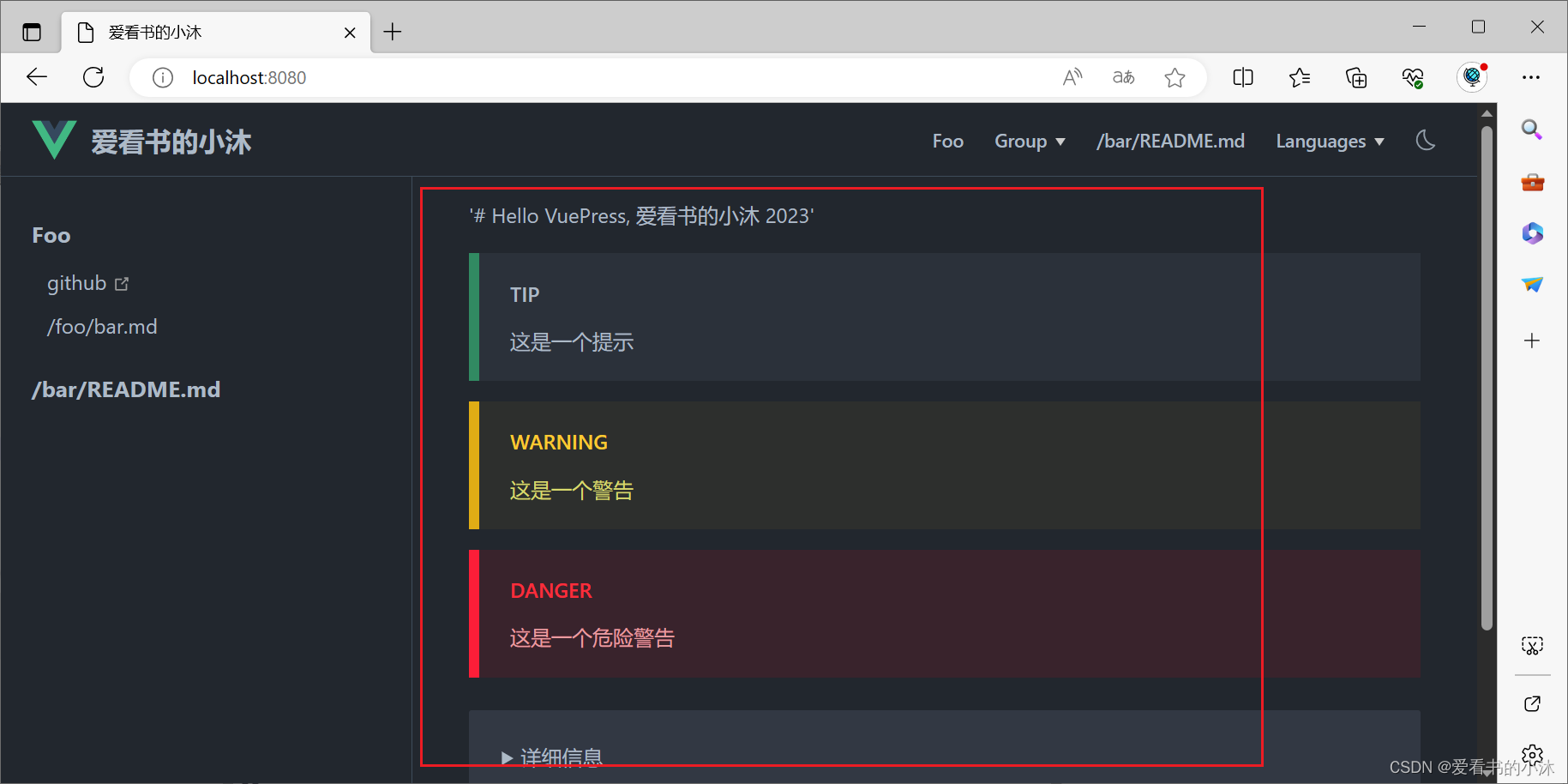
'# Hello VuePress, 爱看书的小沐 2023' ::: tip
这是一个提示
:::::: warning
这是一个警告
:::::: danger
这是一个危险警告
:::::: details
这是一个 details 标签
:::
文件修改的情况:

浏览器预览如下:

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!