今天教大家制作移动端二级滑动选择器的原型模板,该原型已全国一二级省市选择器为案例,因为该原型用中继器做的,所以制作完成之后使用也很方便,只需修改中继器表格里的内容即可
一、效果展示
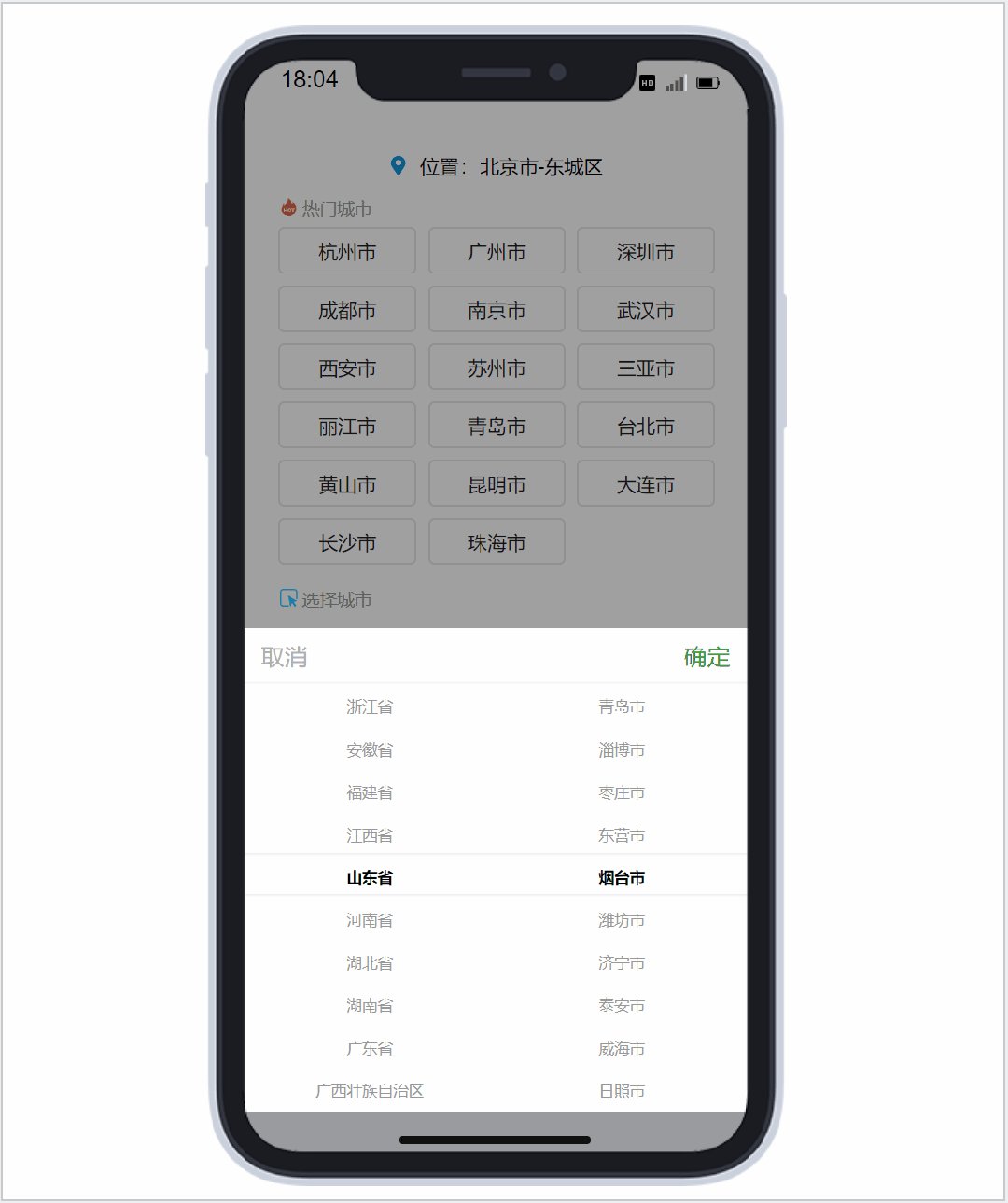
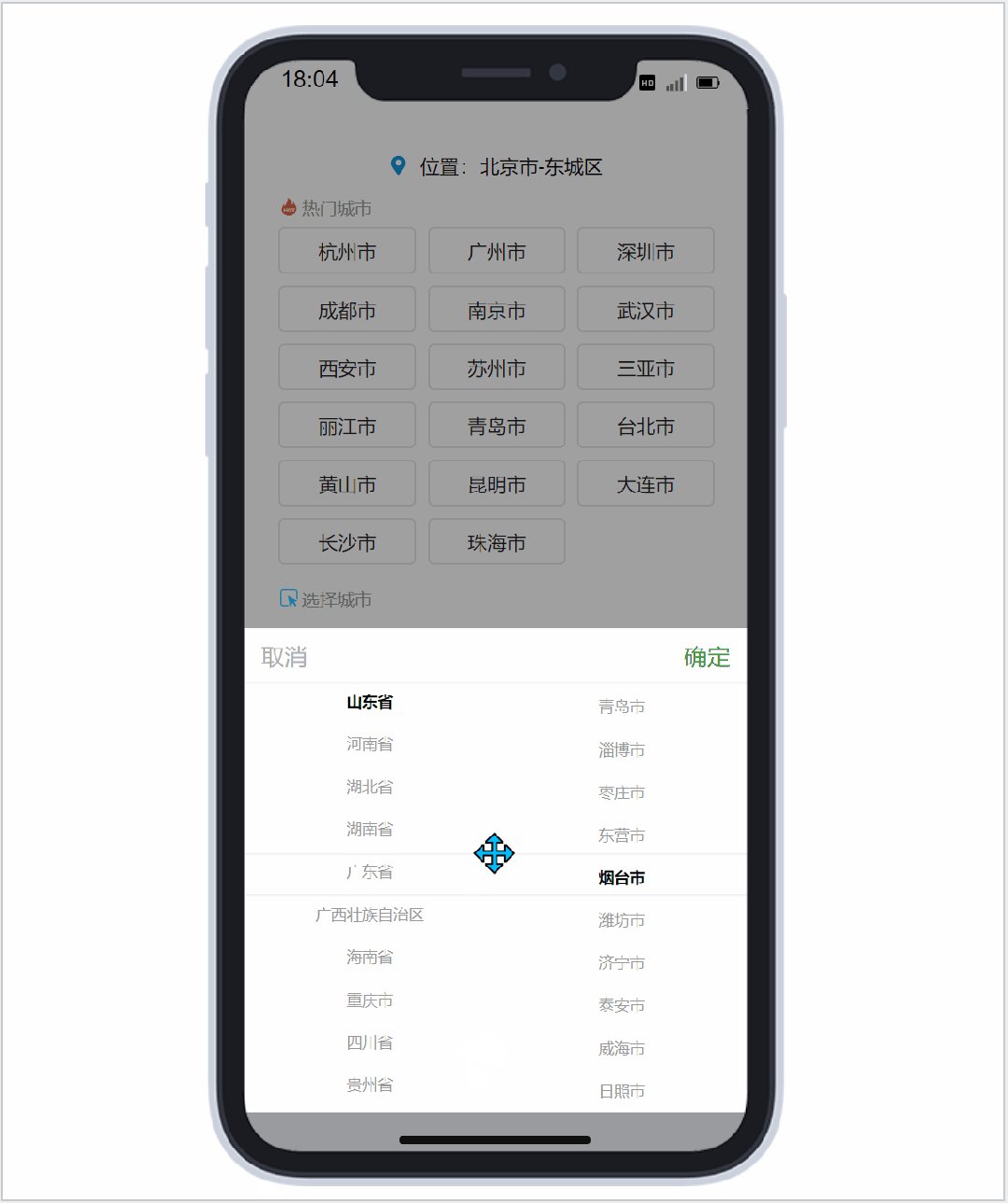
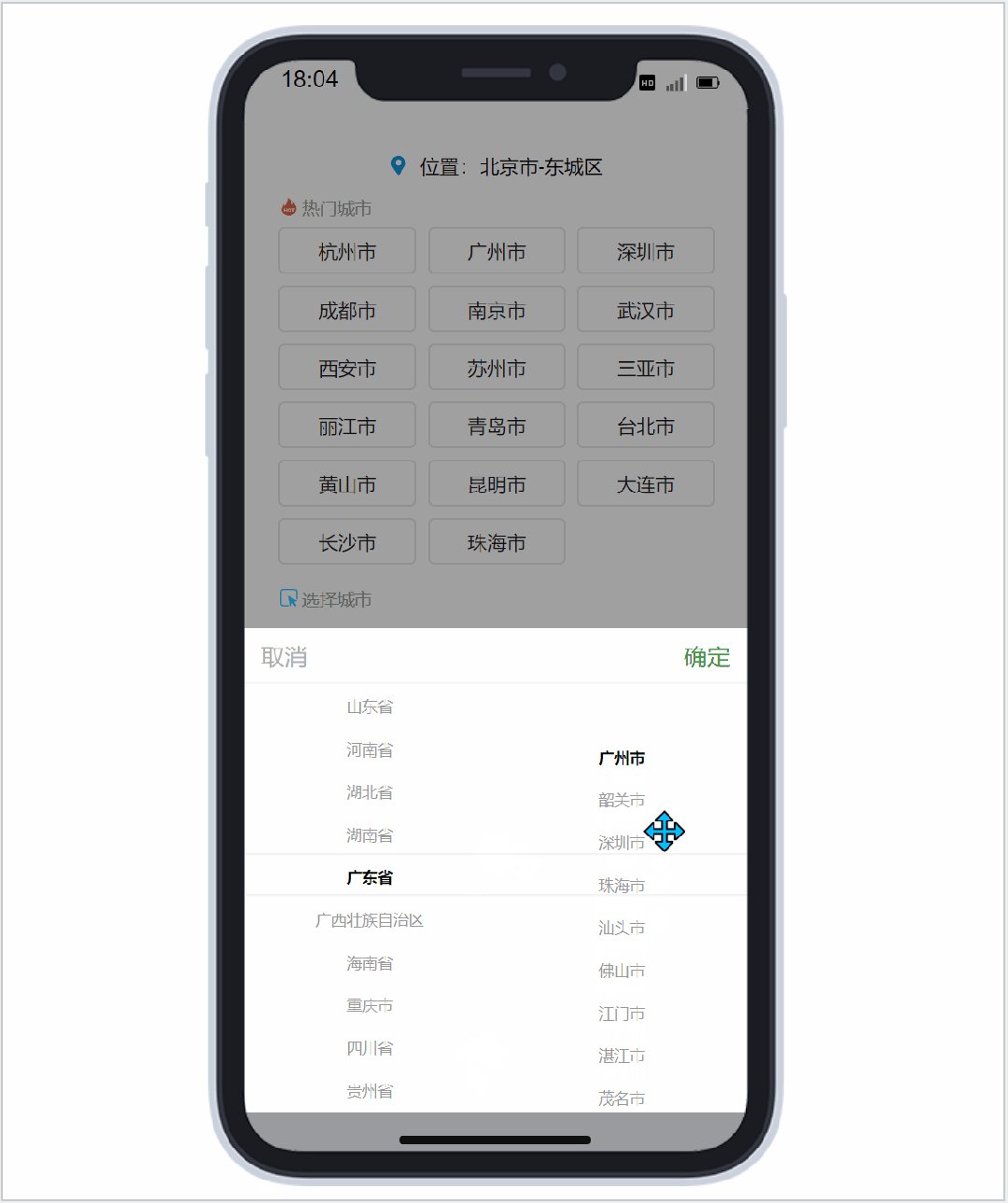
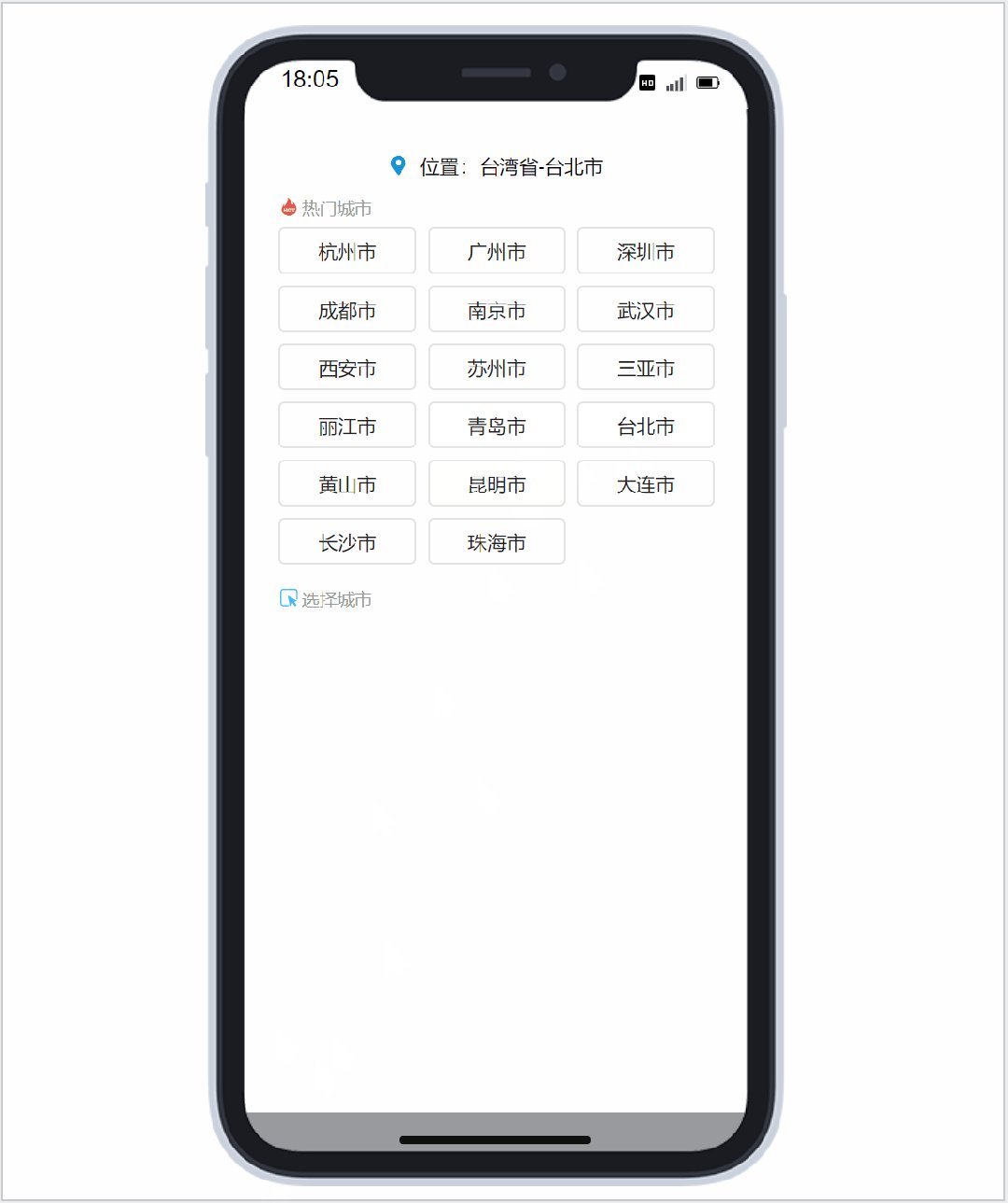
1. 拖动选择

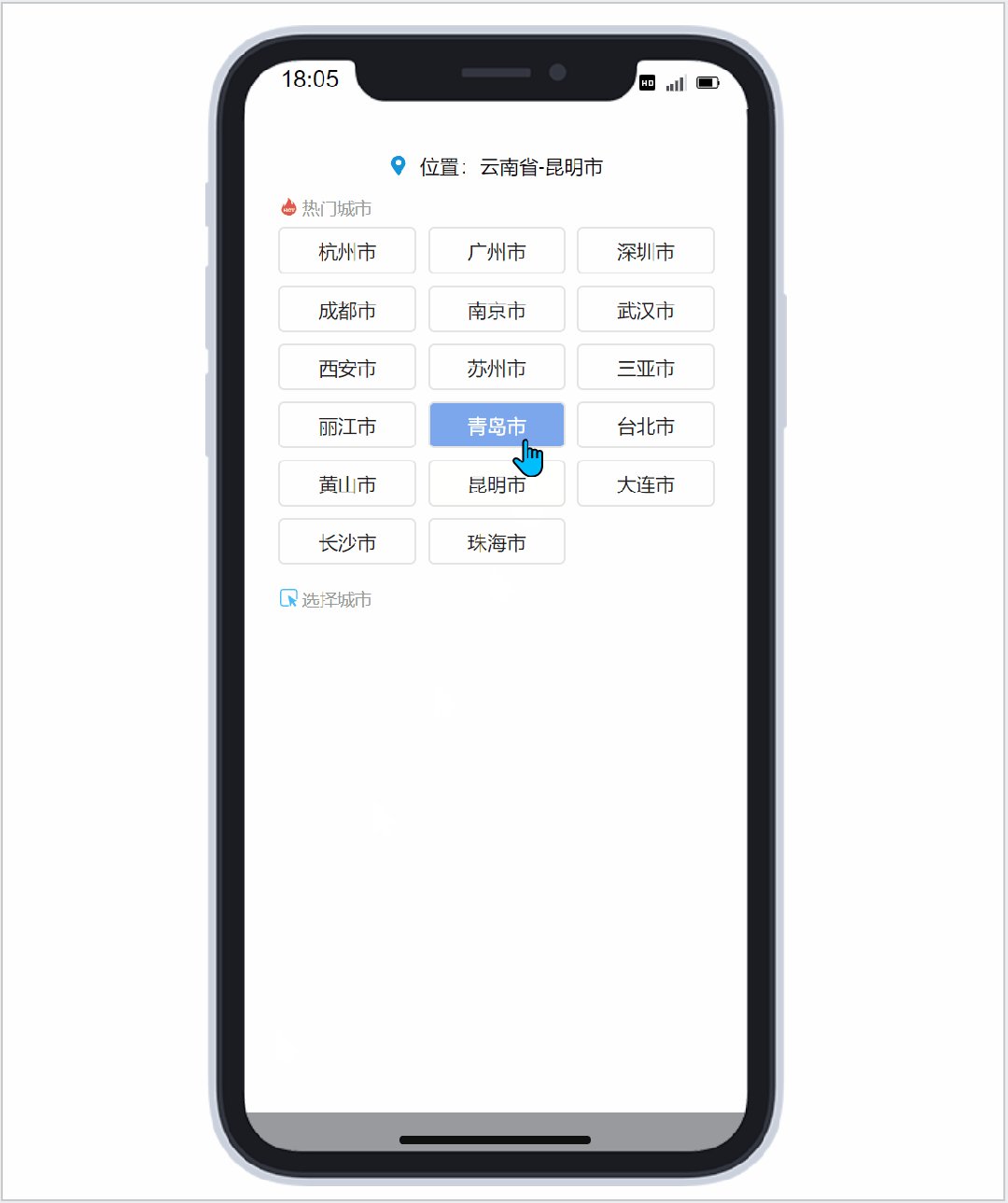
2. 快捷选择

【原型预览及下载地址】
https://axhub.im/ax9/e4f2832e83281a58/#g=1&p=二级城市综合案例
二、制作教程
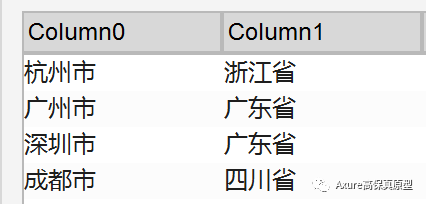
1. 快捷选择中继器

这个中继器非常简单

每项加载时,设置中继器内文本框文字=item.column0,鼠标单击文本框时,设置位置文本框文字=column1+column2。
2. 全部地区选择中继器

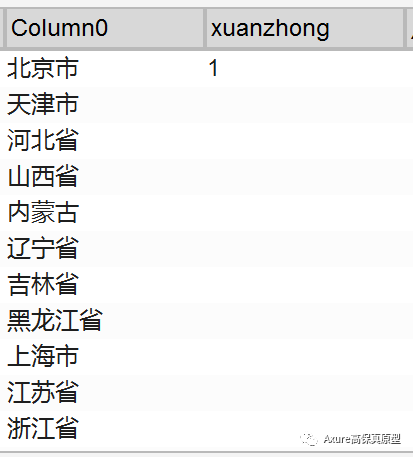
这里其实是两个中继器,先说左边的中继器。

每项加载时,每项加载时,设置中继器内文本框文字=item.column0,如果xuanzhong=1,选中该行,默认第一行选中。然后将中继器转为动态面板(内面板),之后再转一次动态面板(外面板)。
外面板取消自动调整内容尺寸,自己调节大小;外面板拖动时,垂直拖动内面板;外面板拖动结束时,移动内面板到绝对位置=内面板的y值/中继器每行高度,然后用fixed函数取整数,再乘中继器每行高度。这样做的目的就可以保证拖动选择不会卡在两个选项中间。
拖动结束时,更新行,先把所有行的选中设为0,即未选中,然后通过计算移动了多少格,选中item.index==移动的格数:(内面板的y值-初始y值)/每行的高度,然后fixed四舍五入后用abs函数去绝对值,再+1。
这样左边中继器就完成了。
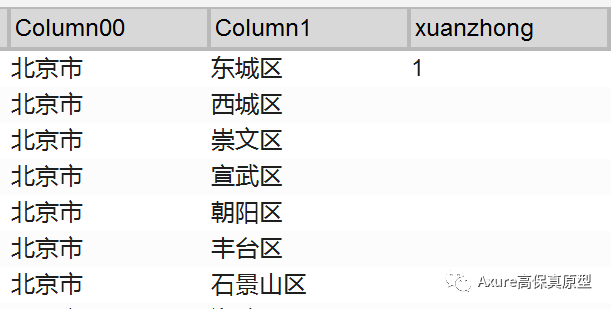
然后制作右边中继器,将左边中继器复制过去,插入多一列,把导入后:

每项加载时,设置文本框文字=column1,其他不变。
然后左边中继器行被选中时,筛选右边中继器,条件为column0=column1,筛选完成后更新第一行的选中=1。
最后是确定和取消按钮的事件。
鼠标单击确定按钮时,设置城市文本=左边中继器选中的column0+右边中继器选中的column1,然后隐藏该弹窗,鼠标单击取消按钮时,隐藏该弹窗。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。