refer: 快速上手 - Ant Design
1.引入ant
npm install antd --save2.在页面引用:
import { StarOutlined } from '@ant-design/icons';如果想要引入多个icon,可以这样书写:
import { UserOutlined, MailOutlined, PieChartOutlined } from '@ant-design/icons';上面这行代码就是在页面引入了ant的icon StarOutlined,在页面显示的是一个空心的星星
3.在需要的位置使用这个icon
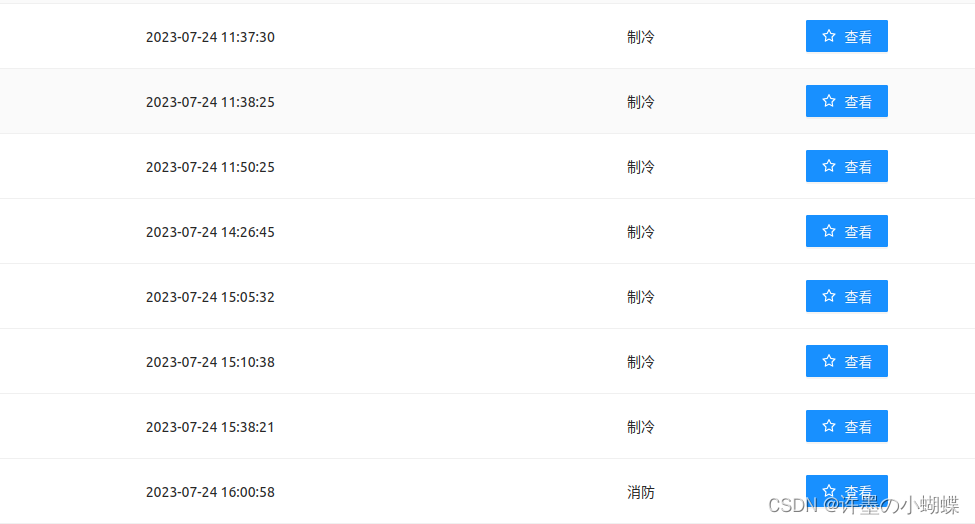
<Button type="primary" onClick={() => this.handleViewClick(record.id)}><StarOutlined />查看</Button>上面这段代码是在查看这个button左侧增加了这个星星icon,如果你想设置css,例如居右8px等,可以使用:
<StarOutlined style={{ marginRight: 8 }} />如果是在''中引用,可以这样书写:
{title: (<span><StarOutlined style={{ marginRight: 8 }} />所属计算方案名称</span>),dataIndex: 'calculation_plan_name',key: 'calculation_plan_name',},