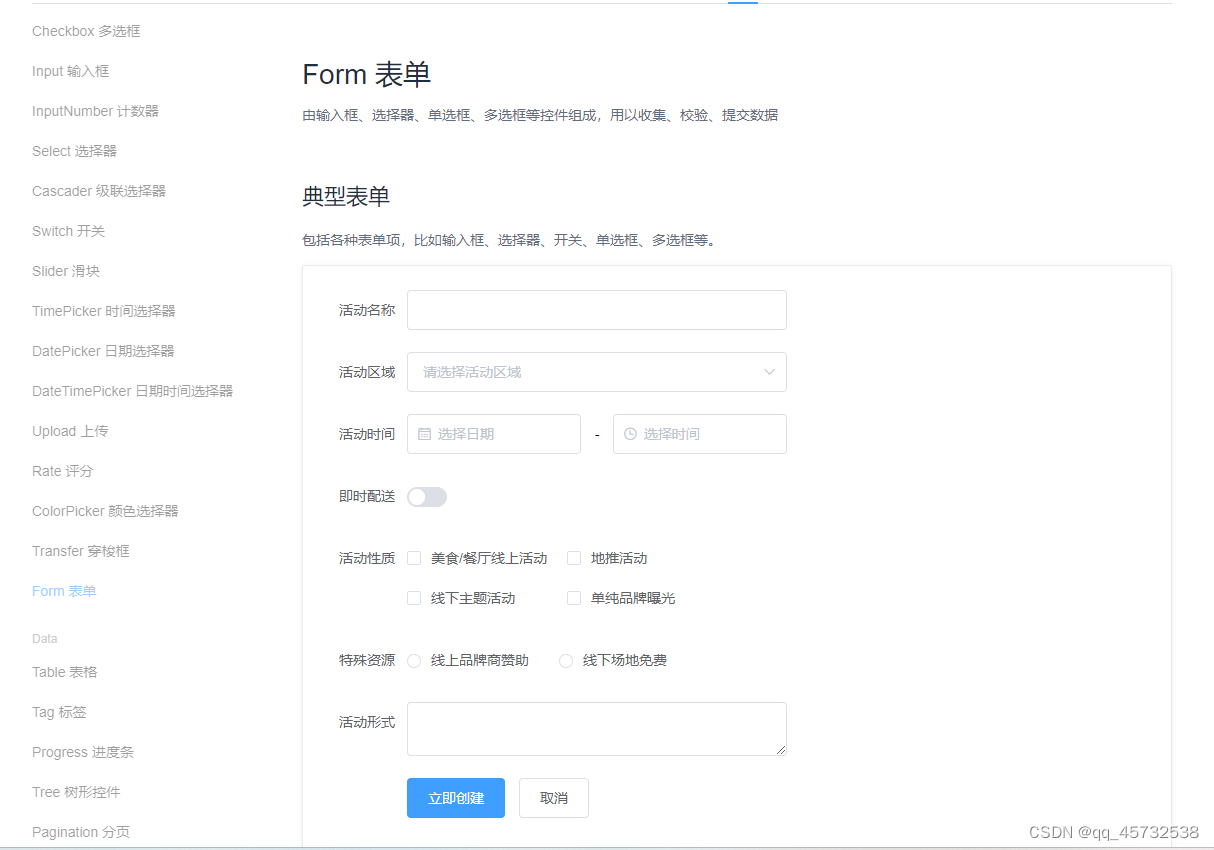
通常情况下,我们使用elementui框架的时候默认组件的主题都是白色的,比如:

但是如果想自定义主题,改变主题颜色,以及各种默认颜色,其实也不难:
-
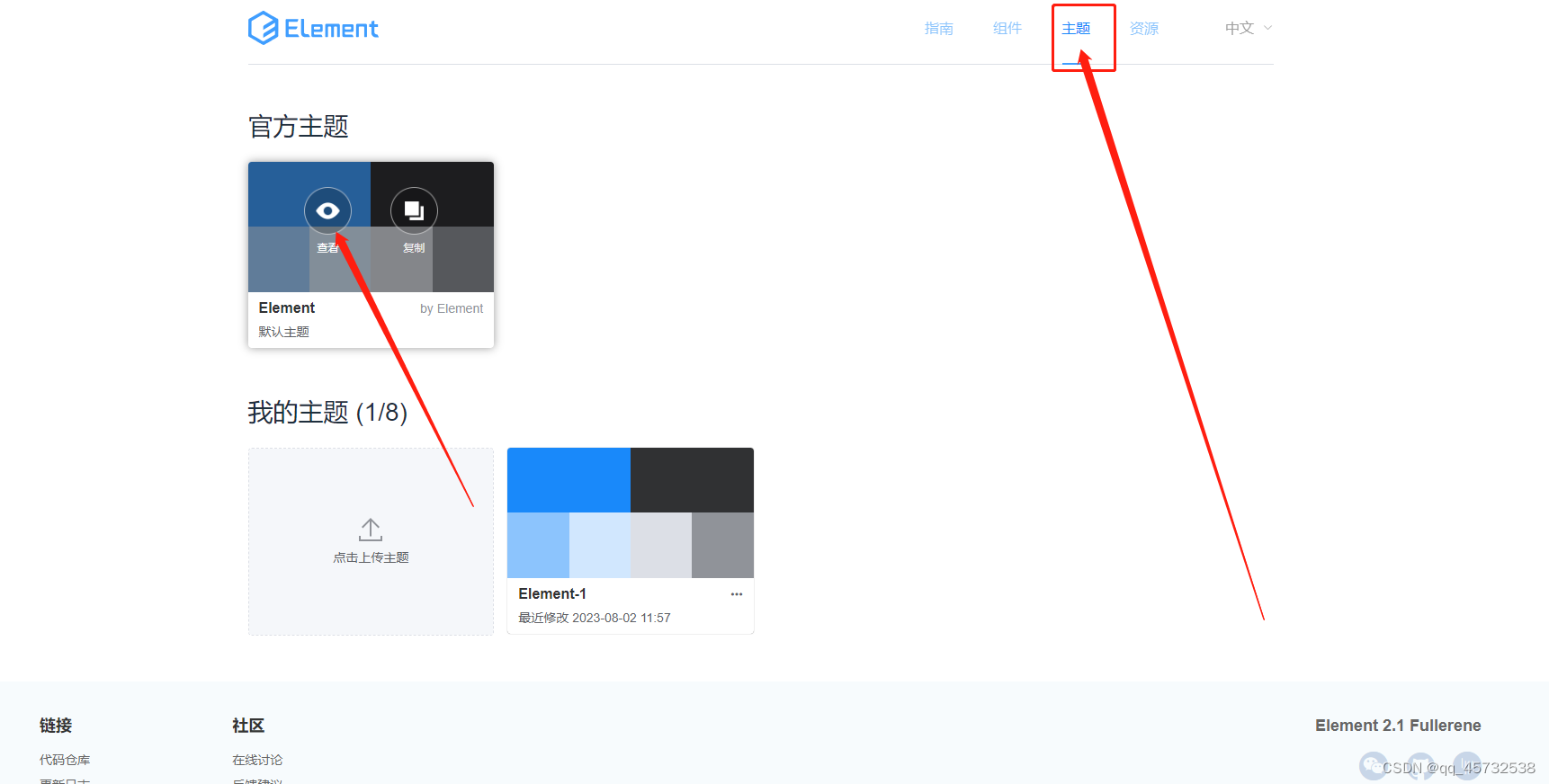
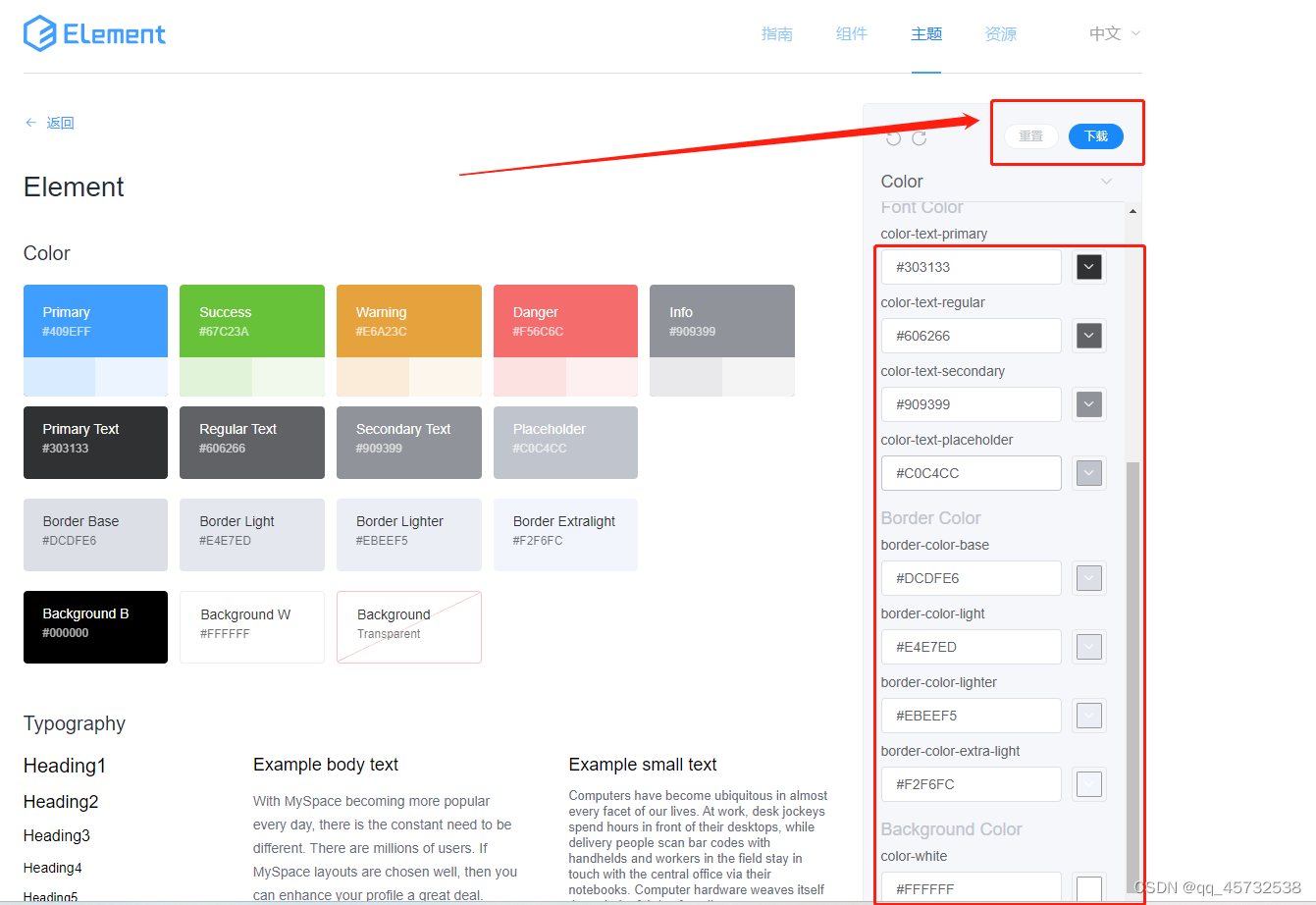
配置默认主题,选好后点击下载


-
在vue项目的main.js同级目录下新建一个文件:elemen-variables.scss
-
-打开config.json文件,将样式属性复制到elemen-variables.scss,但是格式会有变化,例如:
/* 自定义主题色变量 */
$--color-white:#0F045B;
$--color-text-regular:#FFFFFF;/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';@import "~element-ui/packages/theme-chalk/src/index";