Webpack前端工程化
1 案例-webpack打包js文件
1 在index.html中编写代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h3>把字符串倒序并转大写</h3><input id="msg" type="text"><button id="btn">转换</button><h3 id="result"></h3>
</body>
</html>
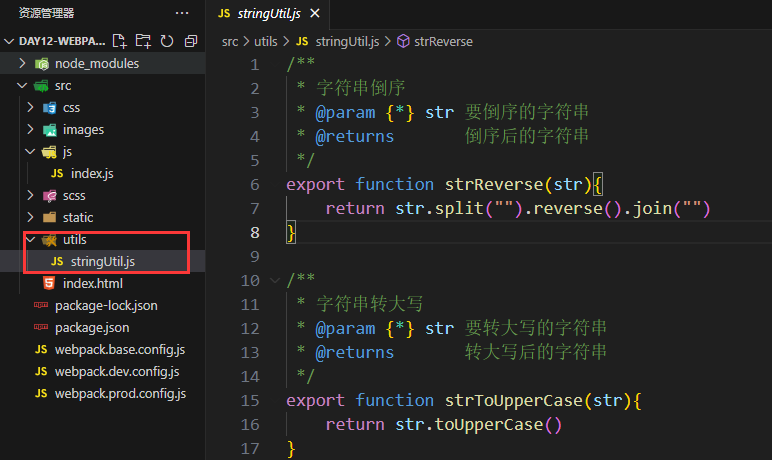
2 创建StringChange.js文件

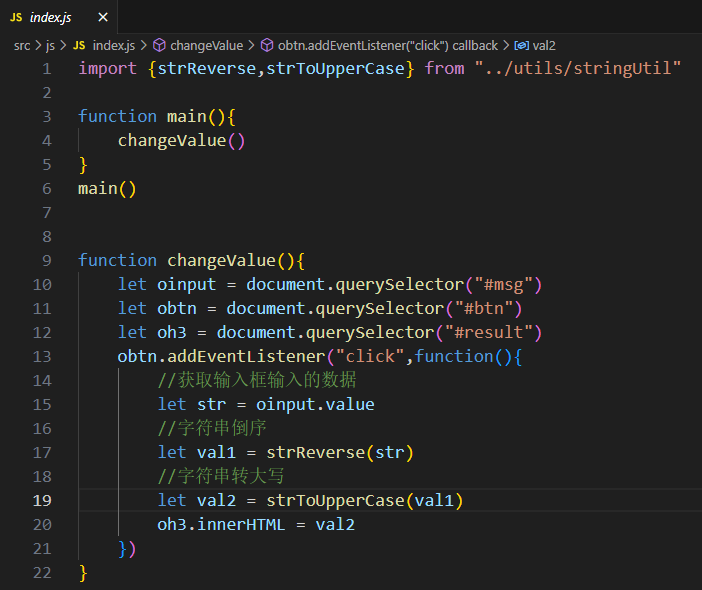
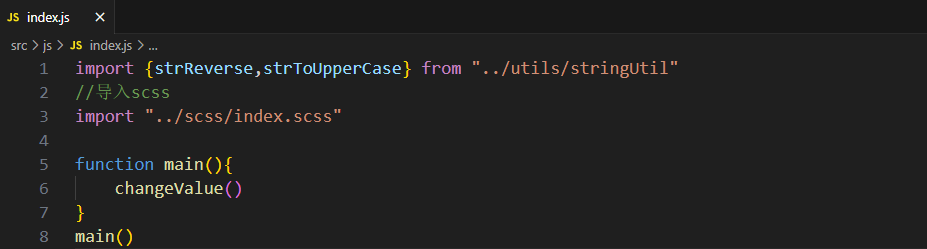
3 在index.js中引入StringChange.js中的函数,并编写如下代码

4 运行打包命令
npm run build
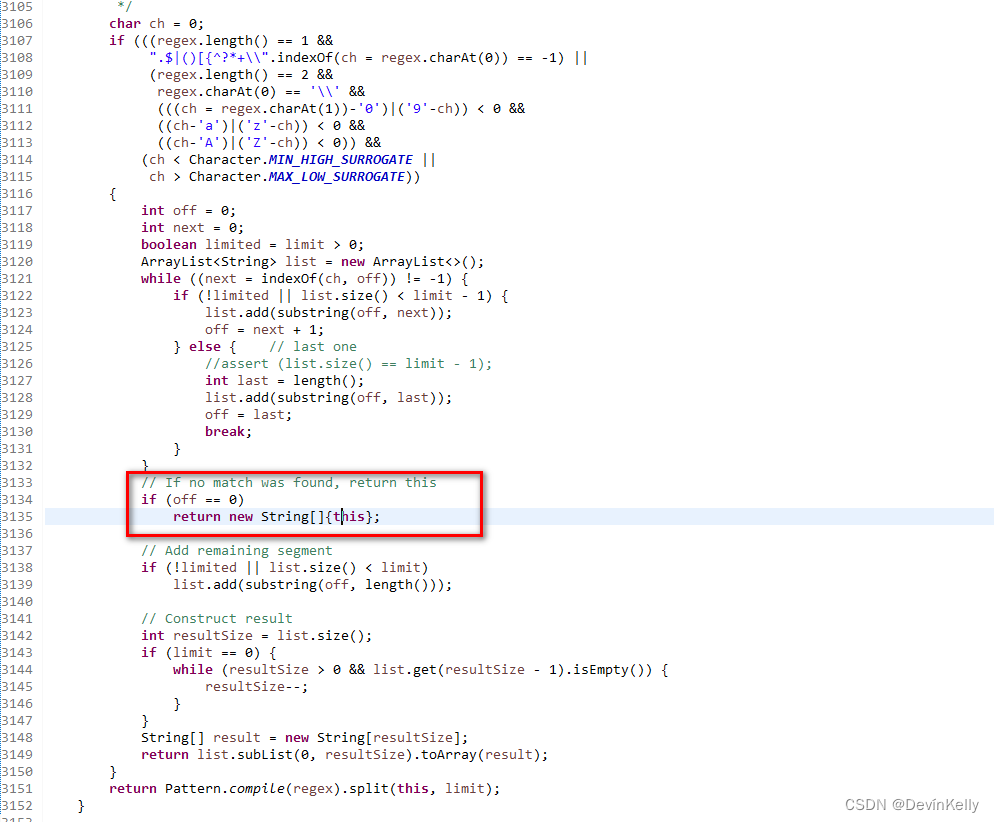
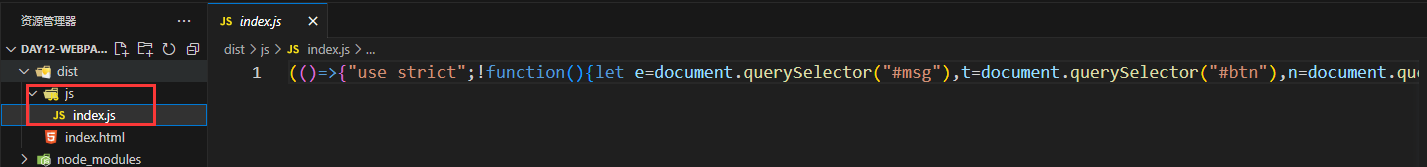
5 查看打包后的js文件

2 案例-webpack打包css
创建index.css文件,并写点样式代码
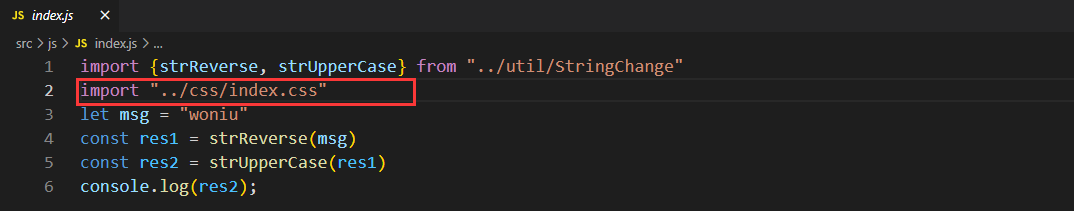
在index.js中导入index.css文件

打包完成后,会自动将css代码放在html中
3 案例-webpack打包SCSS文件

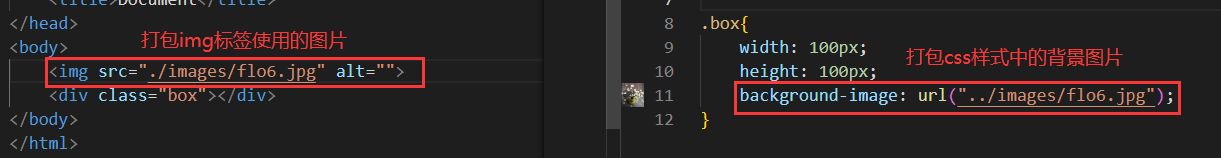
4 案例-webpack打包图片文件

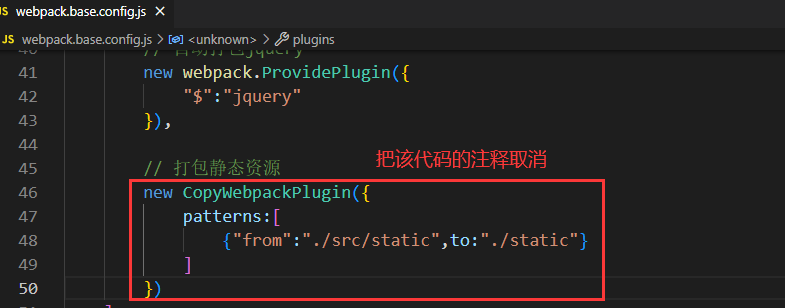
5 案例-webpack打包静态文件
1 取消如下注释

2 static文件夹下一定要有文件,否则打包失败

一般会在static目录下面存放
----images //你不想打包的图片
----libs //第三方的插件,比如动画插件
6 案例-打包阿里 icon图标库
1 把下载好的图标库复制到项目中

2 在index.js中导入图标库

3 下载file-loader插件
npm i file-loader@6.2.0
4 在webpack.base.config.js中配置字体的打包规则
//配置字体文件的打包规则{test: /\.(eot|svg|ttf|woff|woff2)$/,use: {loader: 'file-loader',options: {outputPath: 'fonts/'}}}
7-案例-移动端适配-flexible
1 下载flexible插件
npm i lib-flexible
2 在index.js中导入flexible插件
import "lib-flexible"