好 在上文 探究Vue源码:mustache模板引擎(10) 解决不能用连续点符号找到多层对象问题,为编译循环结构做铺垫 我们解决了js字符串没办法通过 什么点什么拿到对象中的值的问题
这个大家需要记住 因为这个方法的编写之前是当做面试题出现过的
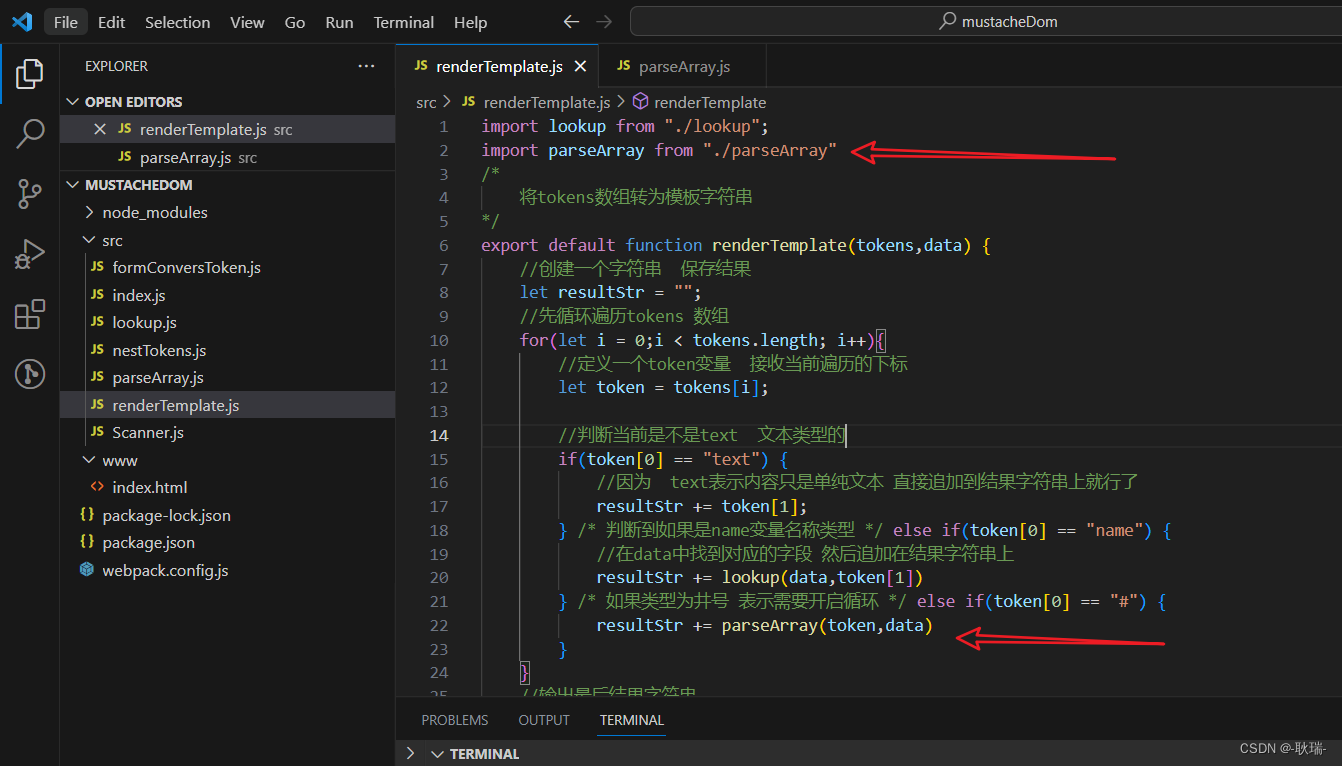
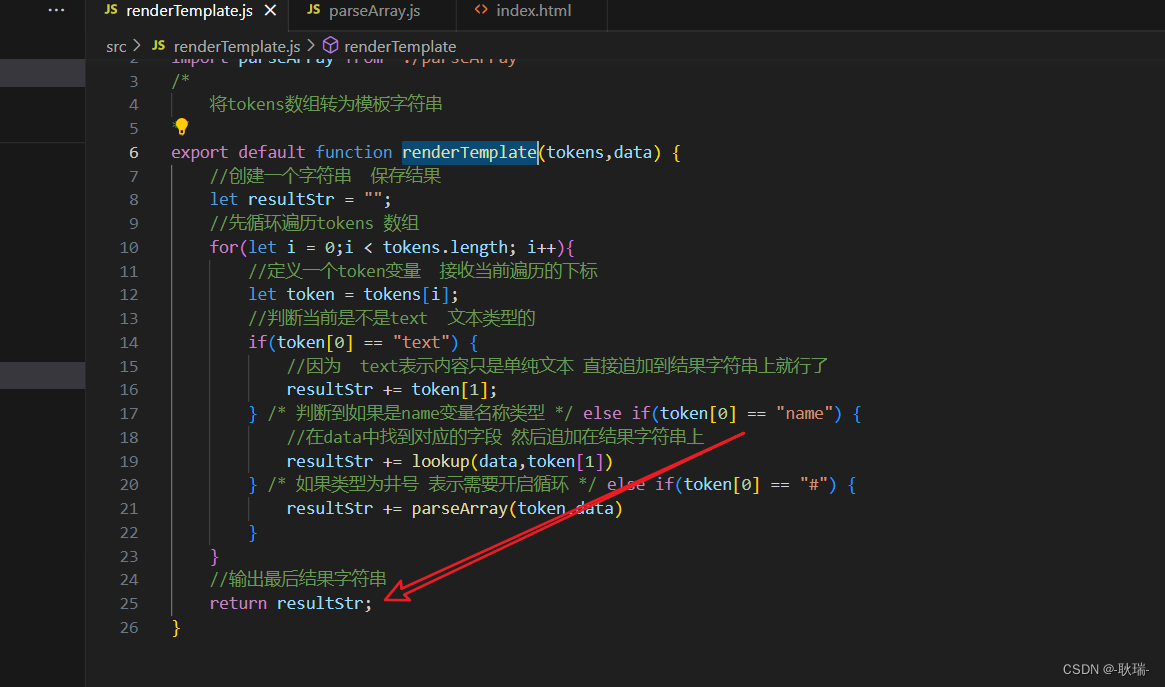
那么 本文 我们就要去写上文提到的递归了 找到 renderTemplate.js
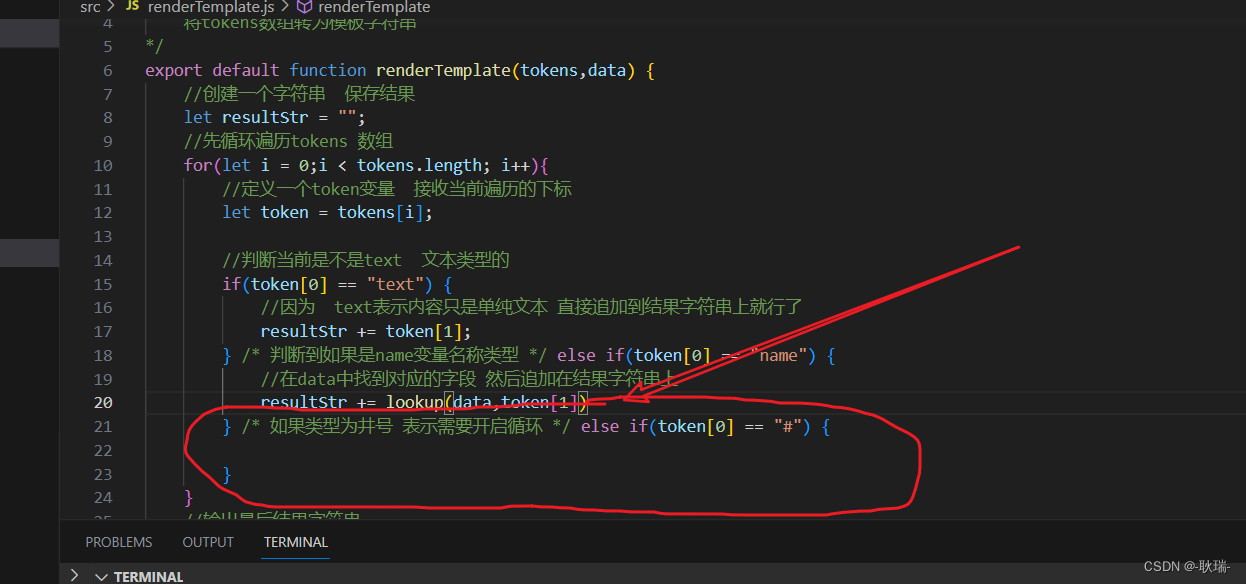
在这里的判断下面再加一个条件
判断 如果当前第一个下标是个井号 则 新开一份逻辑

就是我们之前说的 它能处理 text和name类型的 但 井号循环的方式 他没有处理能力
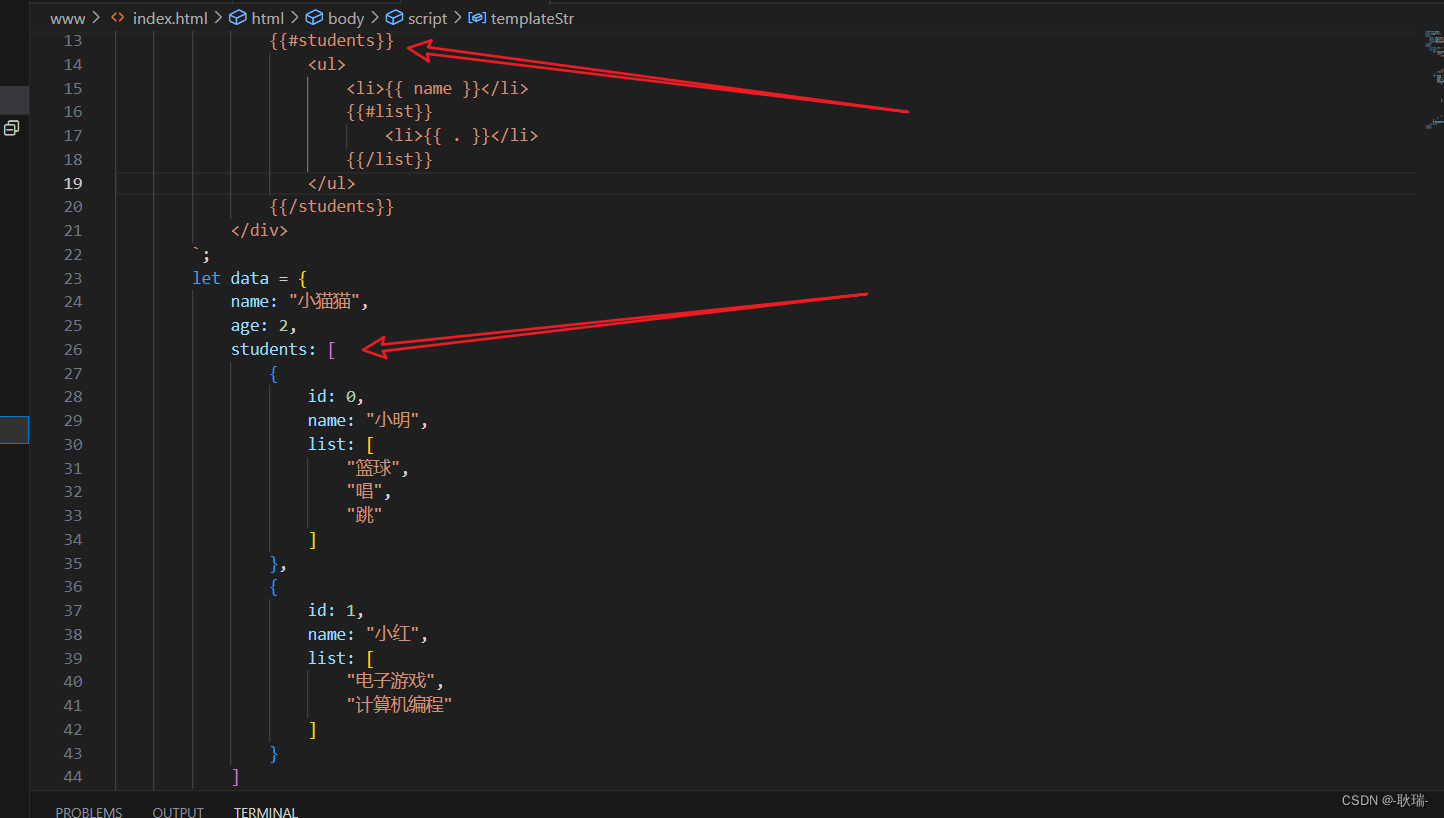
我们将 www下的 index.html 代码改成这样
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src = "/xuni/bundle.js"></script><script>let templateStr = `<div>{{#students}}<ul><li>{{ name }}</li>{{#list}}<li>{{ . }}</li>{{/list}}</ul>{{/students}}</div>`;let data = {name: "小猫猫",age: 2,students: [{id: 0,name: "小明",list: ["篮球","唱","跳"]},{id: 1,name: "小红",list: ["电子游戏","计算机编程"]}]}GrManagData.render(templateStr,data);</script>
</body>
</html>
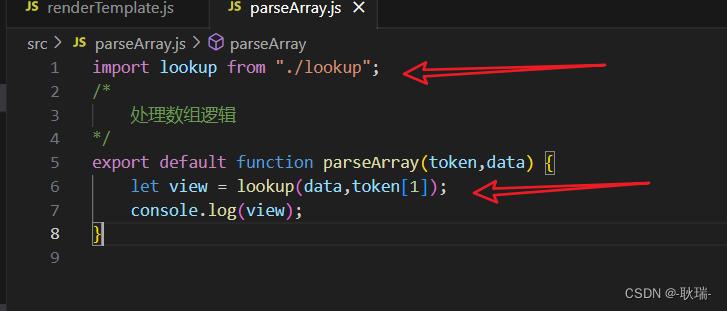
我们在src下创建一个 parseArray.js文件 先写暴露一个函数出去吧
/*处理数组逻辑
*/
export default function parseArray(token,data) {console.log(token,data);
}
这里 我们函数接收两个参数 token 就是 tokens的单个下标 然后 data 就是总体的数据
这个没什么好说的
这个函数就用来处理数组循环的逻辑
这里 我们 renderTemplate.js 引入 并调用它
这里 我们判断循环井号 直接扔给它处理

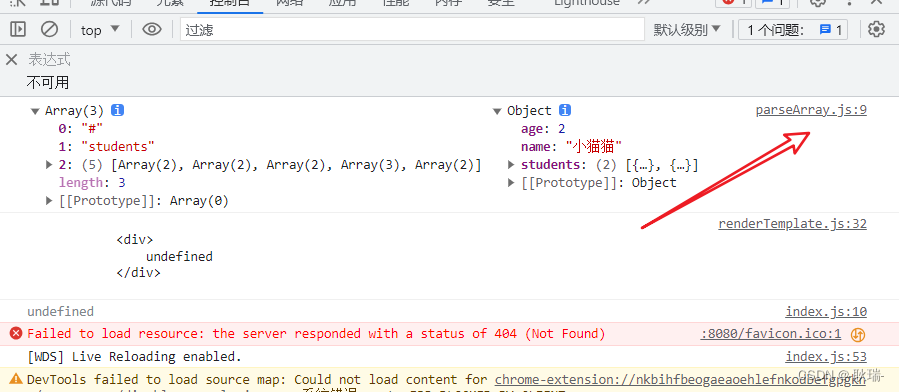
运行项目之后 我们发现 token 和 我们data整体数据都打印出来了

那说明 parseArray 的数据依旧拿到了
然后 parseArray 需要循环调用 renderTemplate 调用次数 取决于遍历数组的长度
但首先 我们需要从data中取出这个数组
这样 我们就需要lookup
我们可以引入然后这样写

运行结果如下

可以看到 语法成功输出了 我们data中的students内容

然后 这里 我们写个简单版的
将www下的 index.html代码更改如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src = "/xuni/bundle.js"></script><script>let templateStr = `<div>{{#students}}<ul><li>{{name}}</li></ul>{{/students}}</div>`;let data = {name: "小猫猫",age: 2,students: [{id: 0,name: "小明",list: ["篮球","唱","跳"]},{id: 1,name: "小红",list: ["电子游戏","计算机编程"]}]}GrManagData.render(templateStr,data);</script>
</body>
</html>
这里 我们不搞多级嵌套了 我们就要一级循环
然后 我们将renderTemplate 最后的 输出改为返回出去

这里 我们改成处理好就不输出了 直接返回回去
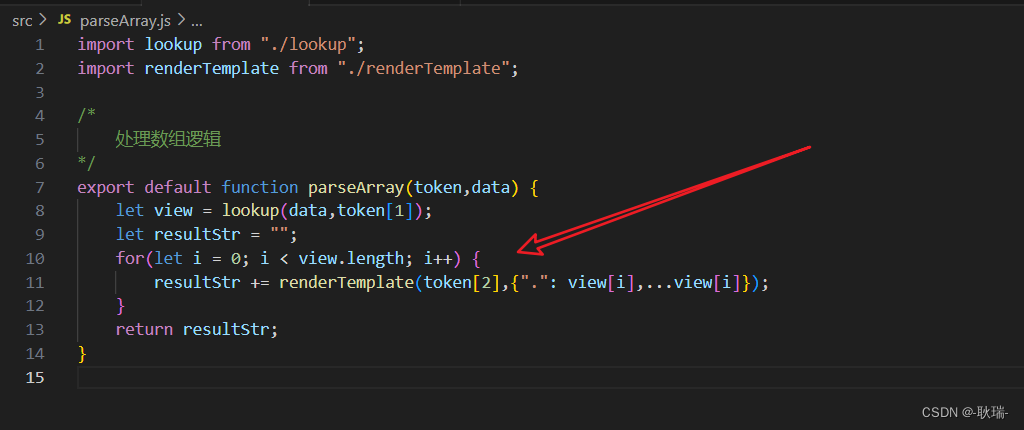
然后 parseArray.js 代码编写如下
import lookup from "./lookup";
import renderTemplate from "./renderTemplate";/*处理数组逻辑
*/
export default function parseArray(token,data) {let view = lookup(data,token[1]);let resultStr = "";for(let i = 0; i < view.length; i++) {resultStr += renderTemplate(token[2],view[i]);}return resultStr;
}
这里 我们取到被遍历数组后 循环遍历view
然后定义了一个resultStr来存循环遍历生成的内容
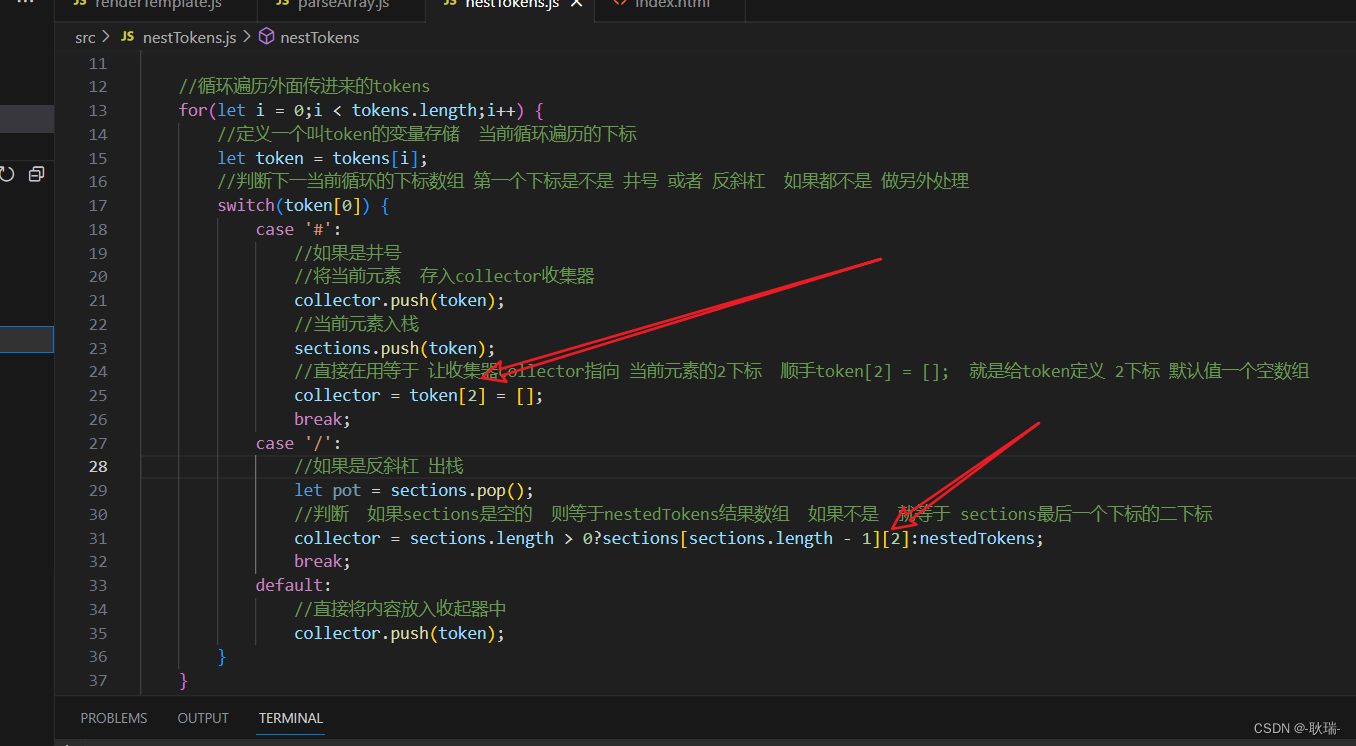
然后 每次循环调用renderTemplate 接受返回结果 这里 token[2] 是因为之前我们写nestTokens.js时
将循环内的tokens结构存在了井号token的2下标下了 不知道大家是否还记得

然后 view[i] 就是当前被循环的下标 例如 数组结构是
[{id: 1,name:"你好"},{id: 2,name:"小猫猫"}
]
那么 第一次循环 i是 0 view[i] 就是 view[0] 对应的值就是{id: 1,name:“你好”}
以此类推
用当前循环的下标当做数据源 然后 用第二个下标的token就是循环内部的页面结构
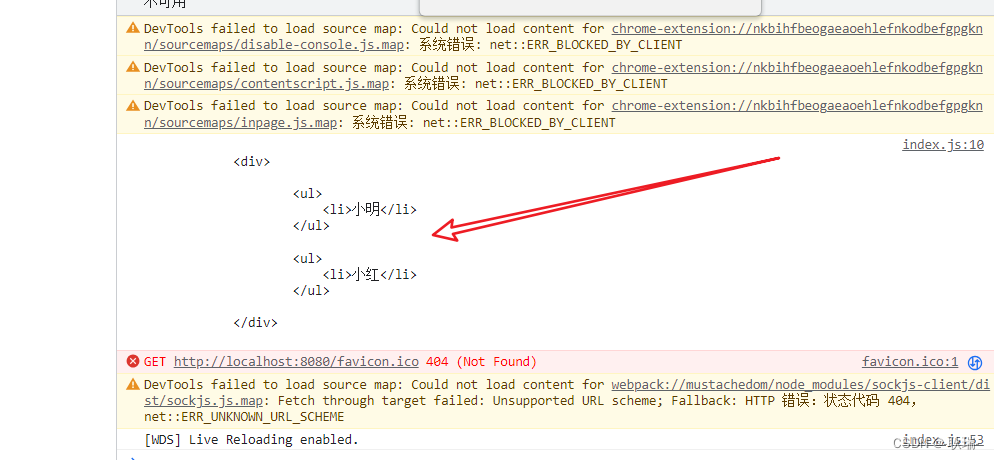
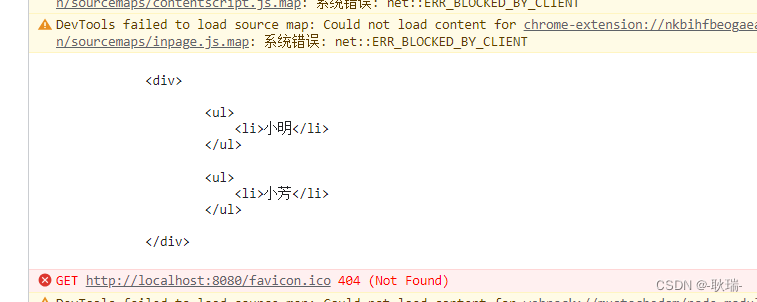
运行结果如下

我们一个简单版的就完成了
但是 目前 还有一个问题 就是 如果我们数组结构再简单一点还是会出问题
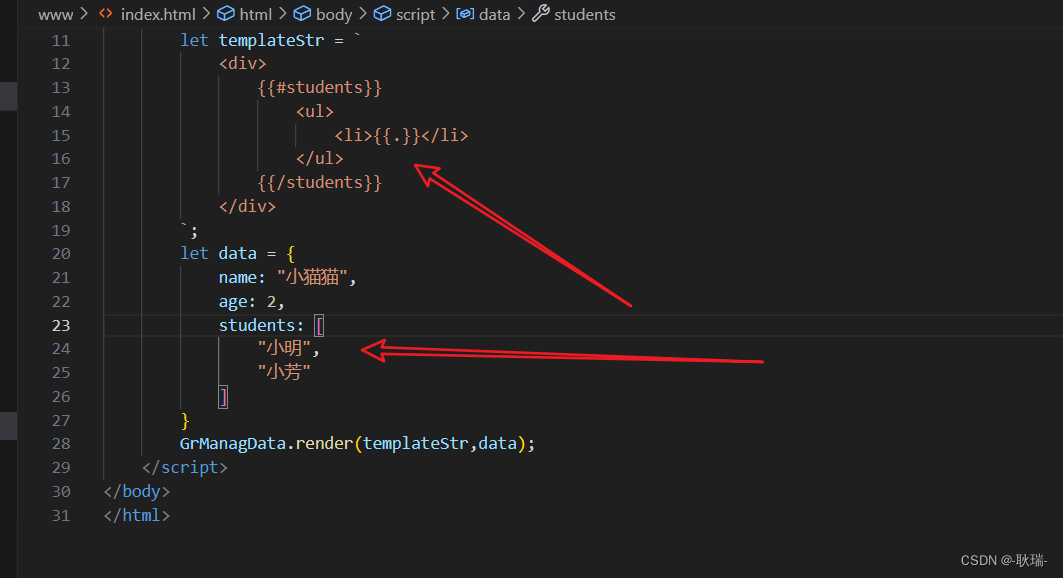
我们将www下的index.html代码更改如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src = "/xuni/bundle.js"></script><script>let templateStr = `<div>{{#students}}<ul><li>{{.}}</li></ul>{{/students}}</div>`;let data = {name: "小猫猫",age: 2,students: ["小明","小芳"]}GrManagData.render(templateStr,data);</script>
</body>
</html>
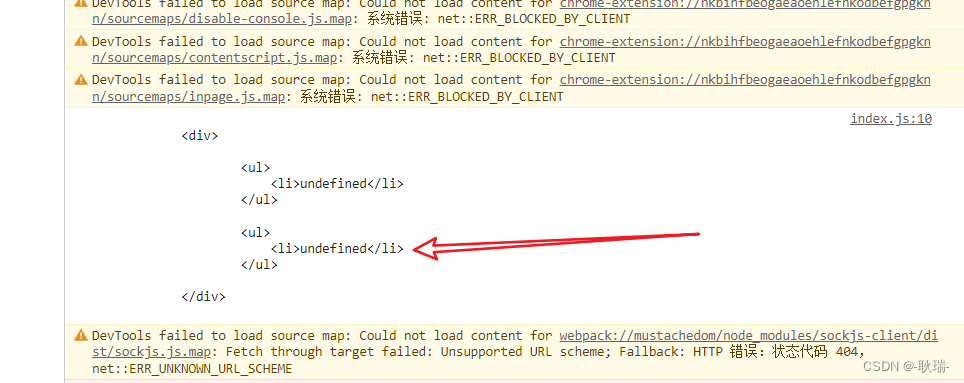
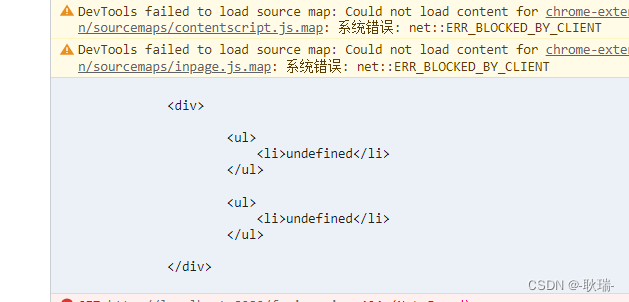
运行结果如下

直接变成了undefined
因为 我们的程度现在没办法识别这个小点的含义 在mustache中 小点代表直接取当前数字的下标
我们可以直接将 parseArray 改成
export default function parseArray(token,data) {let view = lookup(data,token[1]);let resultStr = "";for(let i = 0; i < view.length; i++) {resultStr += renderTemplate(token[2],{".": view[i]});}return resultStr;
}
相当于 我们在外面又自己写了一个对象 键是 “.” 一个小点 然后值是 数组当前项本身
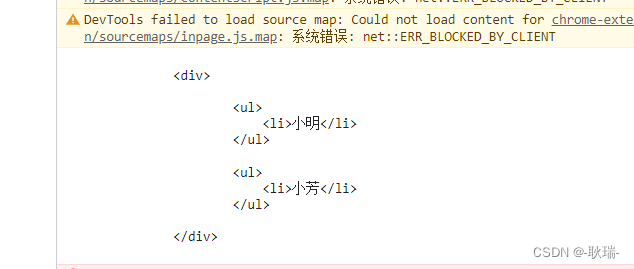
运行结果如下

这样写确实能解决问题 但是 之前那个数组对象的格式放上去 他就又废了
我们将 www下的index.html还原成我们之前的样子

运行之后 他就有都是undefined了

因为 你那个对象传过去就是data 我们这样一设置 他只有一个字段 就是那个小点
这里 我们将这句话改成这样
resultStr += renderTemplate(token[2],{".": view[i],...view[i]});

这里 我们就通过 三个小点这个ES特性 将当前对象的所有字段都赋值给这个对象
这样 我们将 www 下的index.html改回去

这下这种模式也能适应了

不但他们都可以了 多层嵌套的一个结构现在也可以了
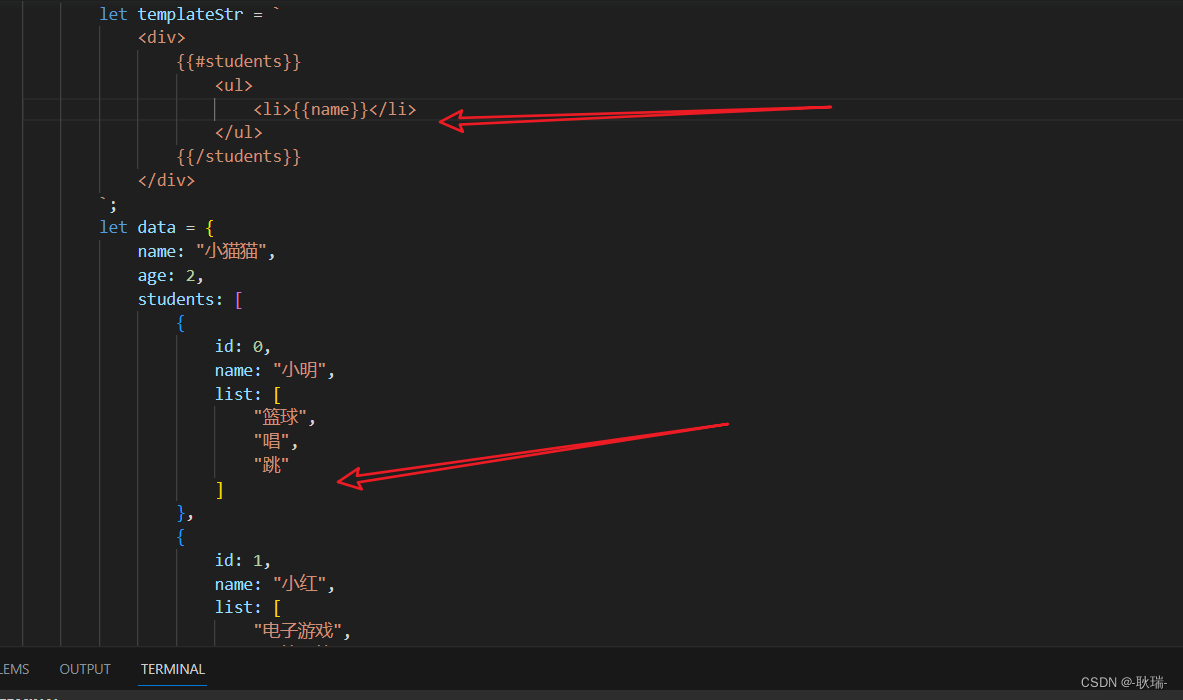
我们将www下的 index.html 代码改成
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src = "/xuni/bundle.js"></script><script>let templateStr = `<div>{{#students}}<ul><li>{{name}}</li>{{#list}}<li>{{.}}</li>{{/list}}</ul>{{/students}}</div>`;let data = {name: "小猫猫",age: 2,students: [{id: 0,name: "小明",list: ["篮球","唱","跳"]},{id: 1,name: "小红",list: ["电子游戏","计算机编程"]}]}GrManagData.render(templateStr,data);</script>
</body>
</html>
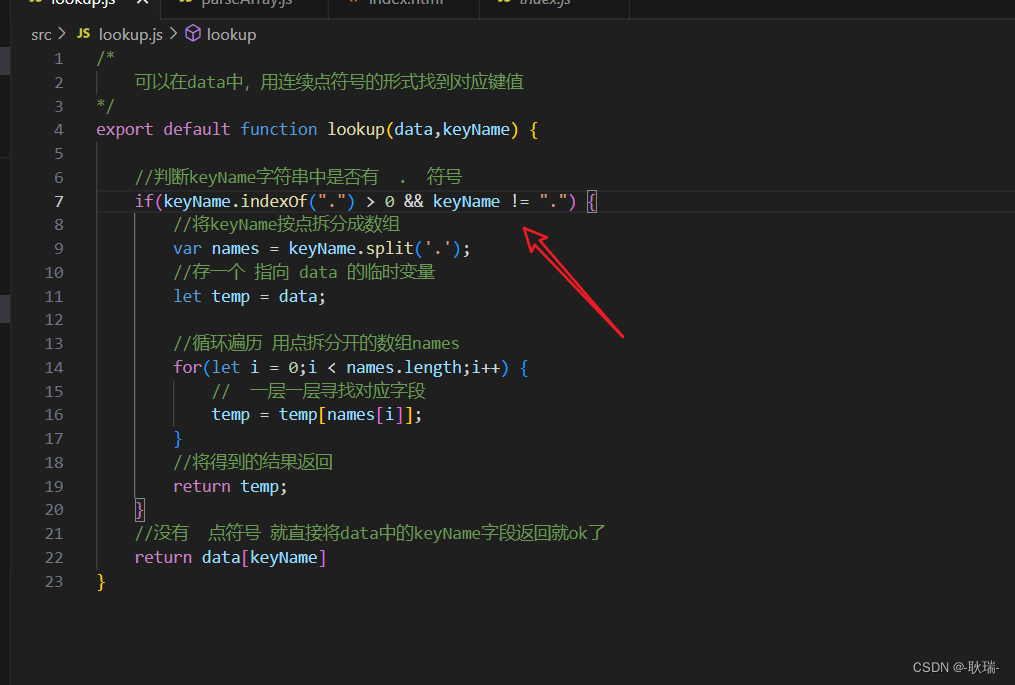
然后 我们将 lookup.js 的判断改一下

简单说 我们的name 可以包含点 但他不能是点本身 就是 就是一个点
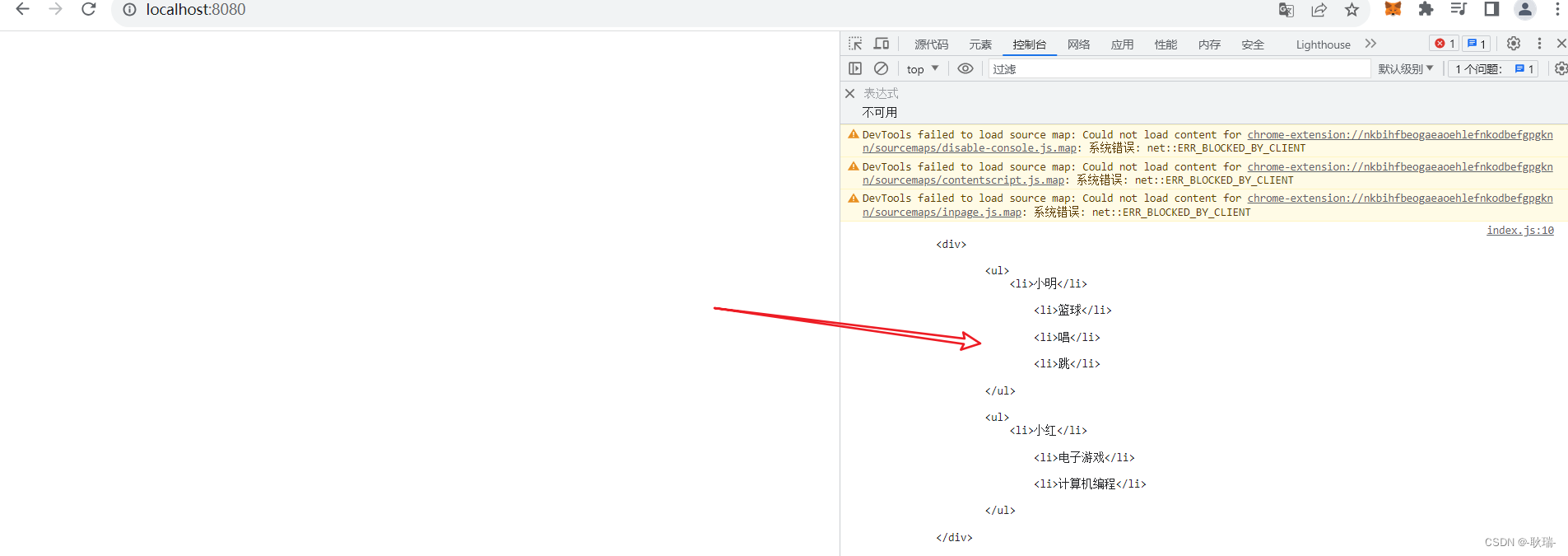
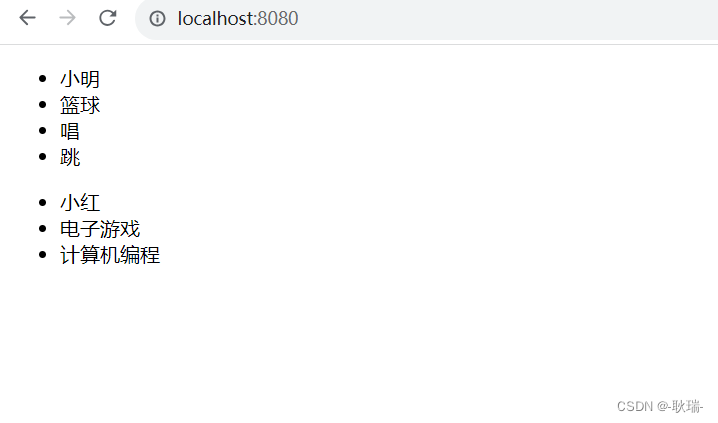
最终运行结果如下

非常完美
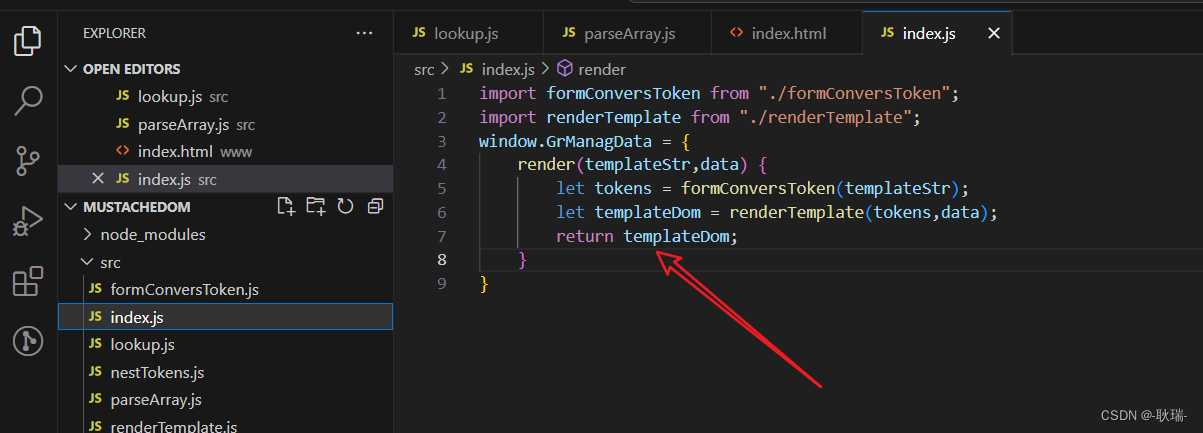
然后 我们将 index.js 中的函数最后改一下

我们不输出了 直接 return 回去
然后 我们将 www下的index.html代码修改如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id = "container"></div><script src = "/xuni/bundle.js"></script><script>let templateStr = `<div>{{#students}}<ul><li>{{name}}</li>{{#list}}<li>{{.}}</li>{{/list}}</ul>{{/students}}</div>`;let data = {name: "小猫猫",age: 2,students: [{id: 0,name: "小明",list: ["篮球","唱","跳"]},{id: 1,name: "小红",list: ["电子游戏","计算机编程"]}]}let templateDom = GrManagData.render(templateStr,data);var container = document.getElementById('container');container.innerHTML = templateDom;</script>
</body>
</html>
运行结果如下

恭喜大家 万里诚征大了尽头