【ArcGIS微课1000例】0141:提取多波段影像中的单个波段
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/8031.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
css3 svg制作404页面动画效果HTML源码
源码介绍
css3 svg制作404页面动画效果HTML源码,源码由HTMLCSSJS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果
效果预览 源码如下
<!doctype html>
<html>
<head>
<meta charse…
R语言学习笔记之高效数据操作
一、概要
数据操作是R语言的一大优势,用户可以利用基本包或者拓展包在R语言中进行复杂的数据操作,包括排序、更新、分组汇总等。R数据操作包:data.table和tidyfst两个扩展包。
data.table是当前R中处理数据最快的工具,可以实现快…
利用Qt5.15.2编写Android程序时遇到的问题及解决方法
文章目录 背景1.文件读写 背景
目前我用的是Qt5.15.2来编写Qt程序,环境的配置看我这篇文章【Qt5.15.2配置Android开发环境】 项目中的一些配置的截图:
1.文件读写
假如直接用 QFileDialog::getExistingDirectory来获取路径的话,会得到类…
【学术会议-第五届机械设计与仿真国际学术会议(MDS 2025) 】前端开发:技术与艺术的完美融合
重要信息
大会官网:www.icmds.net
大会时间:2025年02月28日-03月02日
大会地点:中国-大连
会议简介
2025年第五届机械设计与仿真国际学术会议(MDS 2025) 将于2025年02月28-3月02日在中国大连召开。MDS 2025将围绕“机械设计”…
leetcode刷题记录(一百)——121. 买卖股票的最佳时机
(一)问题描述
121. 买卖股票的最佳时机 - 力扣(LeetCode)121. 买卖股票的最佳时机 - 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。你只能选择 某一天 买入这只股票,并…
亲测有效!解决PyCharm下PyEMD安装报错 ModuleNotFoundError: No module named ‘PyEMD‘
解决PyCharm下PyEMD安装报错 PyEMD安装报错解决方案 PyEMD安装报错
PyCharm下通过右键自动安装PyEMD后运行报错ModuleNotFoundError: No module named ‘PyEMD’
解决方案
通过PyCharm IDE python package搜索EMD-signal,选择版本后点击“install”执行安装
上海亚商投顾:沪指冲高回落 大金融板块全天强势 上海亚商投
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪
市场全天冲高回落,深成指、创业板指午后翻绿。大金融板块全天强势,天茂集团…
【unity游戏开发之InputSystem——02】InputAction的使用介绍(基于unity6开发介绍)
文章目录 前言一、InputAction简介1、InputAction是什么?2、示例 二、监听事件started 、performed 、canceled1、启用输入检测2、操作监听相关3、关键参数 CallbackContext4、结果 三、InputAction参数相关1、点击齿轮1.1 Actions 动作(1)动…
ubuntu22安装issac gym记录
整体参考:https://blog.csdn.net/Yakusha/article/details/144306858 安装完成后的整体版本信息
ubuntu:22.04内核:6.8.0-51-generic显卡:NVIDIA GeForce RTX 3050 OEM显卡驱动:535.216.03cuda:12.2cudnn&…
Linux下Ubuntun系统报错find_package(BLAS REQUIRED)找不到
Linux下Ubuntun系统报错find_package(BLAS REQUIRED)找不到
这次在windows的WSL2中遇到了一个非常奇怪的错误,就是
CMake Error at /usr/share/cmake-3.22/Modules/FindPackageHandleStandardArgs.cmake:230 (message):Could NOT find BLAS (missing: BLAS_LIBRAR…
CommonAPI学习笔记-1
CommonAPI学习笔记-1
一. 整体结构 CommonAPI分为两层:核心层和绑定层,使用了Franca来描述服务接口的定义和部署,而Franca是一个用于定义和转换接口的框架(https://franca.github.io/franca/)。
核心层和通信中间…
单片机基础模块学习——DS18B20温度传感器芯片
不知道该往哪走的时候,就往前走。 一、DS18B20芯片原理图 该芯片共有三个引脚,分别为
GND——接地引脚DQ——数据通信引脚VDD——正电源 数据通信用到的是1-Wier协议
优点:占用端口少,电路设计方便 同时该协议要求通过上拉电阻…
Golang Gin系列-9:Gin 集成Swagger生成文档
文档一直是一项乏味的工作(以我个人的拙见),但也是编码过程中最重要的任务之一。在本文中,我们将学习如何将Swagger规范与Gin框架集成。我们将实现JWT认证,请求体作为表单数据和JSON。这里唯一的先决条件是Gin服务器。…
< OS 有关 > 阿里云:轻量应用服务器 的使用 :轻量化 阿里云 vpm 主机
原因:
< OS 有关 > 阿里云:轻量应用服务器 的使用 :从新开始 配置 SSH 主机名 DNS Tailscale 更新OS安装包 最主要是 清除阿里云客户端这个性能杀手-CSDN博客
防止 I/O 祸害系统
操作:
查看进程&#x…
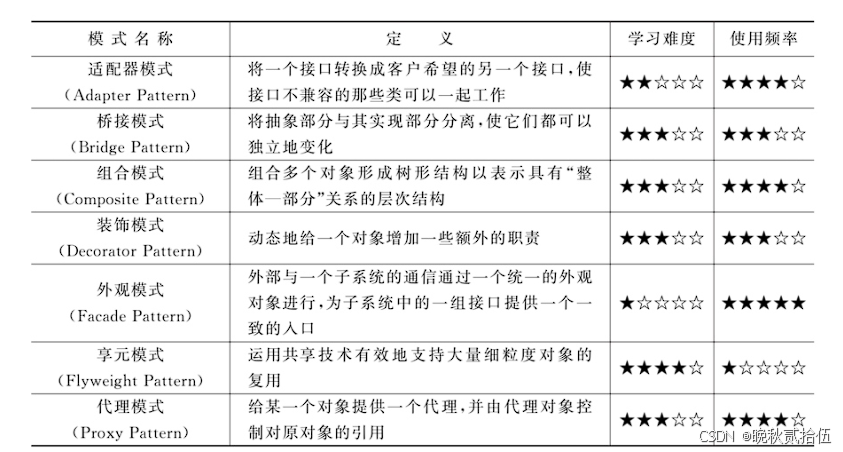
设计模式的艺术-代理模式
结构性模式的名称、定义、学习难度和使用频率如下表所示: 1.如何理解代理模式 代理模式(Proxy Pattern):给某一个对象提供一个代理,并由代理对象控制对原对象的引用。代理模式是一种对象结构型模式。 代理模式类型较多…
K8S极简教程(4小时快速学会)
1. K8S 概览
1.1 K8S 是什么
K8S官网文档:https://kubernetes.io/zh/docs/home/ 1.2 K8S核心特性
服务发现与负载均衡:无需修改你的应用程序即可使用陌生的服务发现机制。存储编排:自动挂载所选存储系统,包括本地存储。Secret和…
python3+TensorFlow 2.x(五)CNN
目录 CNN理解
code实现人脸识别
数据集准备:
code实现
模型解析
结果展示
结果探讨
基于vgg16的以图搜图
数据准备
图库database
检索测试集datatest
code实现
code解析
结果展示 CNN理解
卷积神经网络(CNN)是深度学习中最强大…
(一)HTTP协议 :请求与响应
前言
爬虫需要基础知识,HTTP协议只是个开始,除此之外还有很多,我们慢慢来记录。
今天的HTTP协议,会有助于我们更好的了解网络。
一、什么是HTTP协议
(1)定义
HTTP(超文本传输协议ÿ…
FPGA实现任意角度视频旋转(完结)视频任意角度旋转实现
本文主要介绍如何基于FPGA实现视频的任意角度旋转,关于视频180度实时旋转、90/270度视频无裁剪旋转,请见本专栏前面的文章,旋转效果示意图如下:
为了实时对比旋转效果,采用分屏显示进行处理,左边代表旋转…
推荐文章
- **SystemUI 超详细解析:架构、流程与核心实现**
- 自然语言处理NLP深探
- @Resource注解的两种注入方式
- [python] 类
- [创业之路-324]:企业内部有哪些权利?所有权、分红权、决策权、审核权、建议权、知情权。通过放权的程度,可以看出上司的真正的所想所思!!
- [算法] 判断是否为字符串重排(simple, 面试)
- 《2025年软件测试工程师面试》消息队列面试题
- 《AI大模型开发笔记》Open-R1:对 DeepSeek-R1 的完全开源再现(翻译)
- 《pytorch》——优化器的解析和使用
- 【0x0052】HCI_Write_Extended_Inquiry_Response命令详解
- 【2025年数学建模美赛E题】(农业生态系统)完整解析+模型代码+论文
- 【ARM】MDK如何将变量存储到指定内存地址