什么是JavaScript
JavaScript 是一种运行在客户端(浏览器)的编程语言,实现人机交互效果
JavaScript 的作用:
1. 网页特效(监听用户的一些行为让网页做出对应的反馈)
2. 表单验证(针对表单数据的合法性进行判断)
3. 数据交互(获取后台的数据,渲染到前端)
4. 服务端编程 (node.js)
JavaScript 的组成:
1. ECMAScript :规定了js的基础语法核心内容。比如变量,分支语句,循环语句,对象
2. Web APIS:
DOM : 操作文档,比如对页面元素进行移动,大小,添加删除等操作
BOM :操作浏览器,比如页面弹窗,检测窗口宽度,存储数据到浏览器
JavaScript 的书写位置:
1. 内部JavaScript
一般直接写在HTML文件里,用script标签包住
2.外部 JavaScript
代码写在以.js结尾的文件里,通过script标签,引入HTML中
3.行内 JavaScript
代码写在标签内部
JavaScript 的注释方法:
1.单行注释 //
2. 多行注释 /**/
JavaScript 的输出语法:
1. document.write('要输出的内容')
作用:向body内输出内容
注意: 写在HTML 页面
document.write('我是要输出的内容')document.write('<h1>我是标题</h1>')2. alert('输出的内容')
作用:弹窗
3. console.log('检查')
作用:控制台输出语法,程序员自己使用
JavaScript 的输入语法
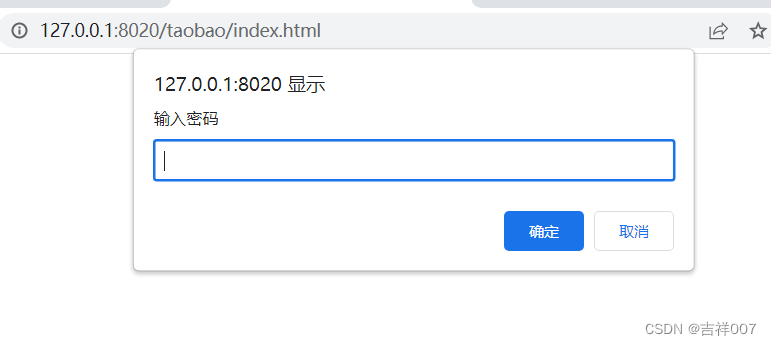
1.prompt ('请输入密码')
效果

JavaScript 的声明变量的方法
1. let 用let声明的变量不能多次声明
//先声明在赋值
let age;//声明变量 age
age = 18; //=是赋值// 同时声明和赋值 变量初始化
let age = 18; 2. var
JavaScript 的声明常量的方法
const 使用const声明的变量为常量
注意:常量不允许重新赋值,生命的时候必须赋值
const pi=3.14js数据的基本类型
引用数据类型:
object
typeof运算符
typeof 变量,可以判断是什么类型,是什么类型就返回什么类型

JS运算符
有两组用于比较值的操作符:等值操作符(==和!=)和严格等值操作符(===和!==),通常称为"相等"和"全等"
等值操作符 (== 和 !=)
等值操作符比较两个值是否相等,不考虑它们的数据类型。如果两个操作数的值相等,那么相等操作符返回 true,否则返回 false。在比较之前,如果操作数具有不同的数据类型,会尝试进行类型转换。

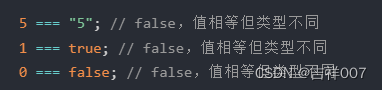
严格等值操作符 (=== 和 !==)
严格等值操作符比较两个值是否相等,并且要求它们的值和数据类型都完全相等。只有当两个操作数的值和类型都相等时,严格等值操作符才返回 true,否则返回 false。

字符串转数字
字符串转换为数字,如果值不是数字的话,则转为NaN
其他类型转为boolean
Number:0和NaN为false,其他ture
String:空字符串为false,其他为true
Null和undefined:都是false
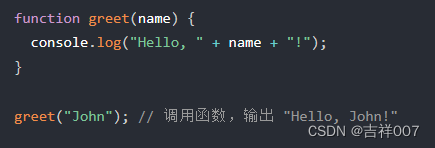
JS函数
用于执行特定任务的代码块
js和java定义不太一样,要用function定义


JS对象
基础对象
Array
const numbers = [1, 2, 3, 4, 5];
const fruits = ["apple", "banana", "orange"];
const mixed = [1, "hello", true, { name: "John" }]
console.log(numbers[0]); // 输出 1,访问第一个元素
console.log(fruits[1]); // 输出 "banana",访问第二个元素
console.log(mixed[3].name); // 输出 "John",访问对象元素的属性
numbers[2] = 100; // 修改第三个元素为 100
console.log(numbers); // 输出 [1, 2, 100, 4, 5]String
JSON

BOM对象(浏览器对象模型)
DOM对象(文档对象模型)
Array数组 (长度可以变,类型也可以变)
有两种定义方式
//第一种
var num = [1,2,3]
//第二种
var num =new Array [1,2,3]遍历数组

forEach():遍历数组中有值的内容,需要写一个函数

push(值1,值2):添加元素到数组末尾 ,可以添加多条数据,用逗号隔开
splice(开始索引,删除几位):删除元素
自定义对象
js当中的对象创建比较简单,注意属性和函数之间都是有逗号去分割的
//创建
var myObj = {
name:'张三',
age:15,
show:function(){
console.log("我的名字是"+name,"年龄为"+age)
}
};
//调用
myObj.name;
myObj.show();
用构造函数创建
// 使用构造函数来创建对象
function Person(name, age) {// 设置对象的属性this.name = name;this.age = age;// 设置对象的方法this.sayName = function () {console.log(this.name);};
}var person1 = new Person("孙悟空", 18);
var person2 = new Person("猪八戒", 19);
var person3 = new Person("沙和尚", 20);console.log(person1);
console.log(person2);
console.log(person3);
事件

BOM对象
浏览器对象模型,允许js与浏览器ui话,js把浏览器的各个部分都封装成了对象
主要的五个对象
Window 浏览器窗口对象
Screen 屏幕对象
Location 地址栏对象
History 历史记录对象
Navigator 浏览器对象
Window浏览器窗口对象
可以直接用window.方法();
window可以省略直接调他的方法
属性
histoy:获取history对象的只读引用
location:用于窗口或者框架的loation对象
navigator:对navigator对象的只读引用
方法
alert(信息):显示带有一段消息和确认的按钮的警告框
confirm(信息):显示带有一段消息以及确认按钮和取消按钮的对话框
有返回值,可以用变量去接收他(确认--true 取消---false)
setInterval(函数,时间):按照指定周期(毫秒)来调用函数或者计算表达式
时间是输入数字按照你输入的数字间隔去调用第一个参数的函数,函数可以自己定义也可以调用
会调用多次
setTimeout(函数,时间):在指定的毫秒数后调用函数或计算表达式
根据输入的时间延迟,之后调用函数
延迟事件调用一次函数
Location
Location.href 获取当前页面的地址栏
DOM对象
文档对象模型,JS就是通过DOM对象和事件监听来控制html页面的
将标记语言的各个部分封装为对应的对象
Document 整个文档对象
Element 元素对象
Attribute 属性对象
Test 文本对象
Comment 注释对象
可以操作:
改变HTML元素内容
改变HTML元素的样式(css)
对HTML DOM事件做出反应
添加和删除HTML元素
Dom树
整个dom文档的结构
img储存的是一个href的属性对象,是图片的路径

节点属性
<div id="box"><p id="hello">hello world!</p><a href="">11</a><p>today is Sunday.</p><a >zhang </a></div><script>var box=document.getElementById("hello");hello.parentNode.removeChild(hello);</script>节点信息
- nodeName:节点名称
- nodeValue:节点值
- nodeType:节点类型
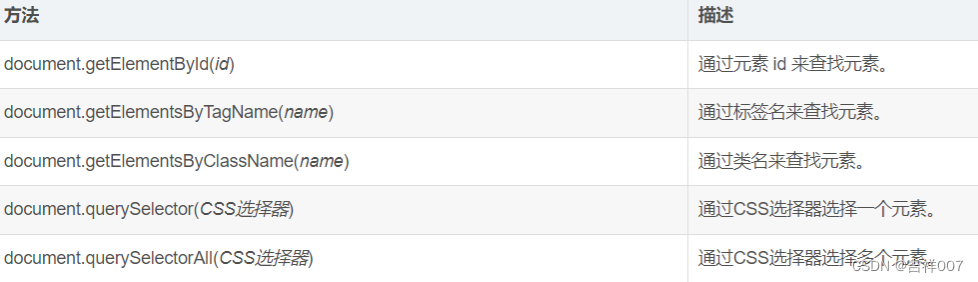
查找

获取

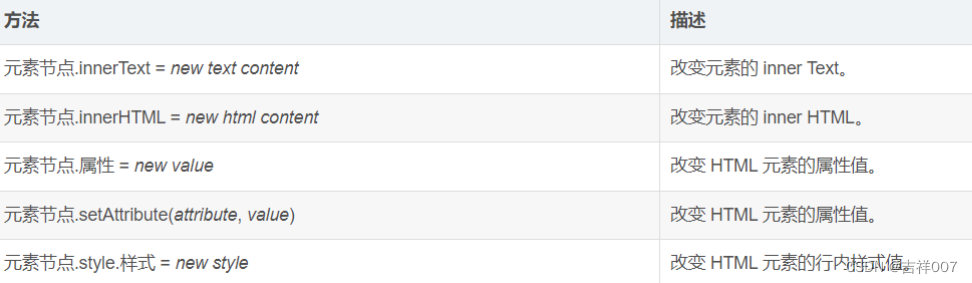
修改内容

修改元素

关系选择器














![Jmeter 压测工具使用手册[详细]](https://img-blog.csdnimg.cn/img_convert/64f729fcb7b6698b18f80c200a30b1ca.png)