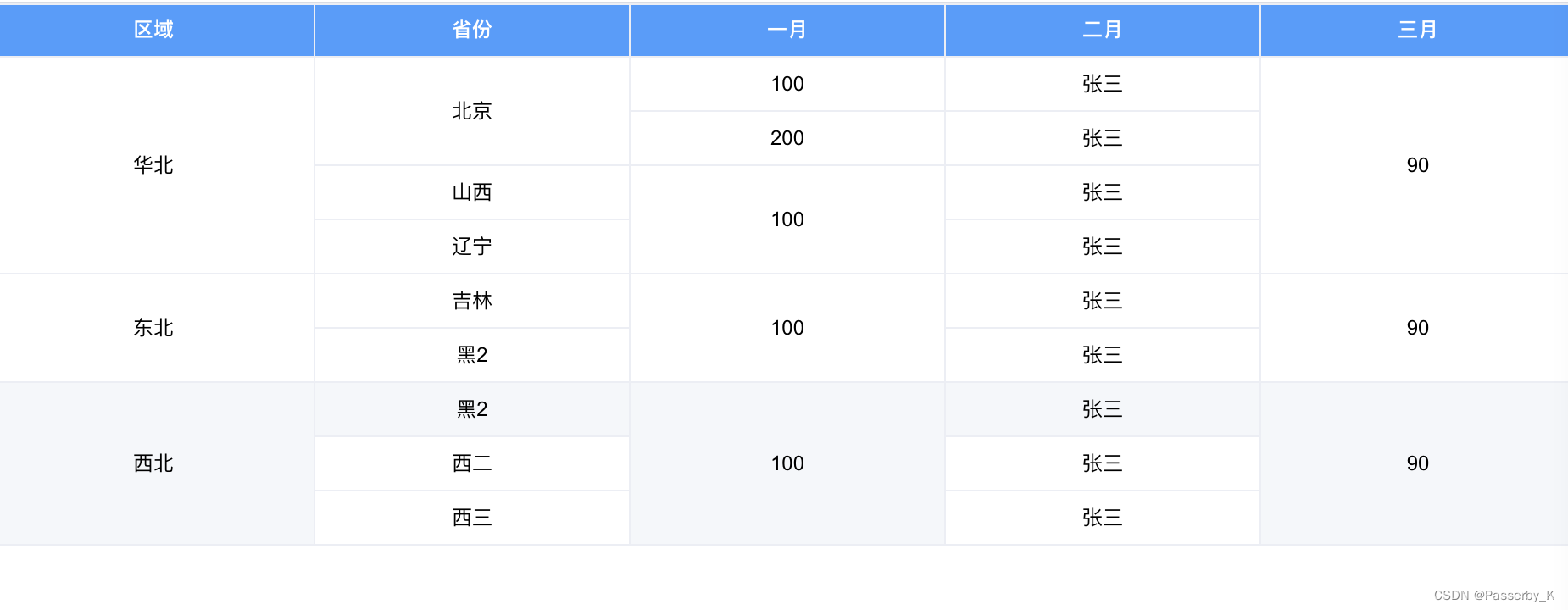
<template><div><el-table :data="tableData" :span-method="objectSpanMethod" border:header-cell-style="{ textAlign: 'center'}"><el-table-column prop="area" label="区域" align="center"></el-table-column><el-table-column prop="province" label="省份" align="center" /><el-table-column prop="month_1" label="一月" align="center" /><el-table-column prop="month_2" label="二月" align="center" /><el-table-column prop="month_3" label="三月" align="center" /></el-table></div>
</template><script lang="ts" setup>
import { ref, toRefs, reactive, nextTick, computed, watch, onMounted } from "vue";
const tableData = [// 一年级{area: "华北",province: "北京",month_1: "100",month_2: "张三",month_3: "90"},{area: "华北",province: "北京",month_1: "200",month_2: "张三",month_3: "90"},{area: "华北",province: "山西",month_1: "100",month_2: "张三",month_3: "90"},{area: "华北",province: "辽宁",month_1: "100",month_2: "张三",month_3: "90"},{area: "东北",province: "吉林",month_1: "100",month_2: "张三",month_3: "90"},{area: "东北",province: "黑2",month_1: "100",month_2: "张三",month_3: "90"},{area: "东北",province: "黑2",month_1: "100",month_2: "张三",month_3: "90"},{area: "东北",province: "黑2",month_1: "100",month_2: "张三",month_3: "90"},{area: "西北",province: "黑2",month_1: "100",month_2: "张三",month_3: "90"},{area: "西北",province: "西二",month_1: "100",month_2: "张三",month_3: "90"},{area: "西北",province: "西三",month_1: "100",month_2: "张三",month_3: "90"},]
//存储合并单元格的开始位置
const setTabelRowSpan = (tableData:any, fieldArr:any, effectMerge = {}) => {let lastItem = {}fieldArr.forEach((field:any, index:any) => {let judgeArr = fieldArr.slice(0, index + 1)//@ts-ignoreif (effectMerge[field]) {//@ts-ignorejudgeArr = [...effectMerge[field], field]console.log(judgeArr, "--==judgeAr2222");}tableData.forEach((item:any) => {item.mergeCell = fieldArrconst rowSpan = `rowspan_${field}`// 判断是否合并到上个单元格。//@ts-ignoreif (judgeArr.every((e:any) => lastItem[e] === item[e] && item[e] !== '')) {// 判断是否所在行的列对应的值全部相同,并且此列的值不为空// 是:合并行item[rowSpan] = 0//@ts-ignorelastItem[rowSpan] += 1} else {// 否:完成一次同类合并。lastItem重新赋值,进入下一次合并计算。item[rowSpan] = 1lastItem = item}})})
}//@ts-ignore
const objectSpanMethod = ({ row, column, rowIndex, columnIndex }) => {if (row.mergeCell.includes(column.property)) {const rowspan = row[`rowspan_${column.property}`]if (rowspan) {return { rowspan: rowspan, colspan: 1 }} else {return { rowspan: 0, colspan: 0 }}}
}
onMounted(()=>{const effectMerge = {month_1: ['area'],//一月参照区域进行合并month_3: ['area']//三月参照区域合并}const arr = ['area', 'province', 'month_1', 'month_2', 'month_3']//全部字段setTabelRowSpan(tableData, arr, effectMerge)// (表格数据,表格字段,合并的条件)
})
</script><style></style>
效果图: