

VueX 是一个专门为 Vue.js 应用设计的状态管理构架,统一管理和维护各个vue组件的可变化状态(你可以理解成 vue 组件里的某些 data )。
Vuex有五个核心概念:
state, getters, mutations, actions, modules。
1. state:
vuex的基本数据,用来存储变量
2. geeter:
从基本数据(state)派生的数据,相当于state的计算属性
3. mutation:
提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。
commit:同步操作,写法:this.$store.commit('mutations方法名',值)
如:this.$store.commit('SET_PASSWORD',data.Password)
4. action:
和mutation的功能大致相同,不同之处在于 ==》1. Action 提交的是 mutation,而不是直接变更状态。 2. Action 可以包含任意异步操作。
dispatch:异步操作,写法:this.$store.dispatch('actions方法名',值)
如:this.$store.dispatch('login',res.data)
5. modules:
模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
Vuex的用法:
文件夹步骤及引入与挂载
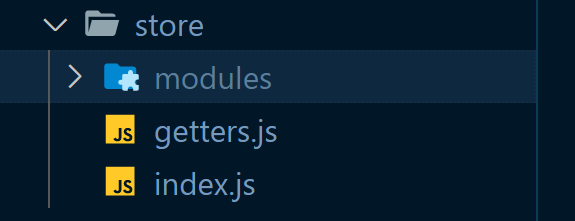
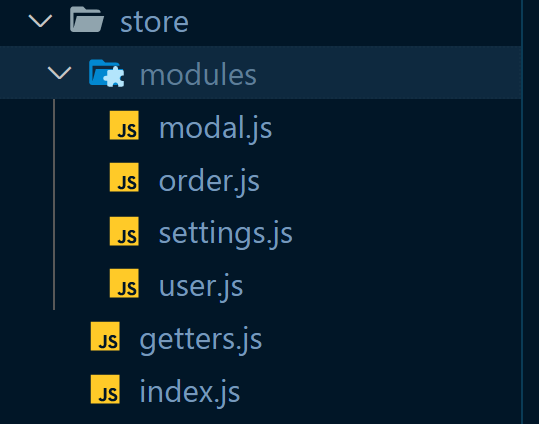
在vue项目的src文件下创建store文件夹(如果已经安装好了vuex的话),然后在store文件夹中创建index.js和getters.js文件与Modules文件夹
在项目的main.js中引入 和挂载
import store from './store'
let vue = new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");
store文件下的index.js
//store文件下的index.js
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
import bankCard from './Modules/bankCard'
import user from './Modules/user'Vue.use(Vuex)export default new Vuex.Store({getters,modules: {bankCard,user}
})store文件下的getters.js
//store文件下的getters.js
const getters = {bankCards: state => state.bankCard.bankCards,selectBankCards: state => state.bankCard.selectBankCards,token: state => state.user.token
}
export default getters
在modules文件夹下创建一个user.js文件,user.js内容:
import { setToken, removeToken } from '@/utils/auth'
import { getLogin } from '@/api/login'const user = {state: {name: '',roles: [],permissions: [],token: undefined,// Password:'',},mutations: {/*commit:同步操作,写法:this.$store.commit('mutations方法名',值)如:this.$store.commit('SET_PASSWORD',data.Password)*/SET_TOKEN: (state, token) => {state.token = token},SET_ROLES: (state, roles) => {state.roles = roles},SET_PERMISSIONS: (state, permissions) => {state.permissions = permissions},// SET_PASSWORD:(state,Password)=>{// state.Password=Password// }},actions: {/*dispatch:异步操作,写法:this.$store.dispatch('actions方法名',值)如:this.$store.dispatch('login',res.data)*/// 登录Login({ commit }, userInfo) {return new Promise((resolve) => {const { email, password } = userInfogetLogin({ email, password }).then(res => {const analysis = JSON.parse(atob(res.data.split('.')[1]))setToken('token', res.data)setToken('userId', analysis.userId)setToken('email', email)setToken('password', password)commit('SET_TOKEN', res.data)setToken('Admin-Token', res.data) resolve()})})},// 获取用户信息GetInfo({ commit }) {return new Promise((resolve) => {commit('SET_PERMISSIONS', [1])commit('SET_ROLES', ['ROLE_DEFAULT'])resolve()// getInfo({token: sessionStorage.getItem('JWT')})// .then(result => {// const res = result.data;// const userName = res.userName;// if (res.permissionCodeList // && res.permissionCodeList.length > 0) // { // 验证返回的roles是否是一个非空数组// commit("SET_PERMISSIONS", res.permissionCodeList);// } else {// commit("SET_ROLES", ["ROLE_DEFAULT"]);// }// commit("SET_NAME", userName);// resolve(res);// }).catch(error => {// reject(error);// });})},// 退出系统// LogOut({ commit, state }) {// return new Promise((resolve, reject) => {// logout(state.token).then(() => {// commit('SET_TOKEN', '')// commit('SET_ROLES', [])// commit('SET_PERMISSIONS', [])// removeToken()// resolve()// }).catch(error => {// reject(error)// })// })// },// 前端 登出FedLogOut({ commit }) {return new Promise(resolve => {commit('SET_TOKEN', '')removeToken('Admin-Token')removeToken('token')removeToken('password')removeToken('email')removeToken('userId')resolve()})}}
}export default user
另:安装js-cookie :
1、方式一:在你的工程项目中使用npm进行安装
npm install js-cookie --save2、方式二:直接使用cdn资源
<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js">
</script>3、方式三:本地下载js-cookie的文件,然后进行项目script标签引入:
<script src="/path/to/js.cookie.js"></script>src 文件夹下utils文件夹下auth.js内容:
//直接抛出,使用的时候直接引入
//如:import { setToken, removeToken } from '@/utils/auth'
import Cookies from 'js-cookie'// 60秒 * 60分钟 * 24小时
function expires(seconds = 60 * 60 * 24) {return new Date(new Date() * 1 + seconds * 1000)
}export function getToken(TokenKey) {return Cookies.get(TokenKey)
}export function setToken(TokenKey, token, seconds) {return Cookies.set(TokenKey, token, { expires: expires(seconds) })
}export function removeToken(TokenKey) {return Cookies.remove(TokenKey)
}
使用
//点击登录
getLogin(){this.$store.dispatch('Login', {email: this.data.Email, password: this.data.Password }).then(() => {this.$router.push({ path: this.redirect || '/Home' }).catch(() => {})})},
//点击退出
logOut(){this.$store.dispatch('FedLogOut')this.$router.push({path:"/"})},
使用下面这两种方法存储数据:
commit:同步操作,写法:this.$store.commit('mutations方法名',值)
如:this.$store.commit('SET_PASSWORD',data.Password)
dispatch:异步操作,写法:this.$store.dispatch('actions方法名',值)
如:this.$store.dispatch('login',res.data)