学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手

文章目录
- 📚path模块
- 📚Node.js模块化
- 🐇介绍
- 🐇模块暴露数据
- ⭐️模块初体验
- ⭐️暴露数据
- 🐇导入文件模块
- 🐇导入文件夹的情况
- 🐇导入模块的基本流程
- 🐇CommonJS规范
📚path模块

//导入 fs
const fs = require('fs');
const path = require('path');
//写入文件,之前提到过可以借助__dirname规范绝对路径,但其实不是很好
//fs.writeFileSync(__dirname + '/index.html', 'love');//resolve:拼接规范(分隔符统一)的绝对路径
console.log(path.resolve(__dirname, './index.html'));
//可以不写./也表示绝对路径
console.log(path.resolve(__dirname, 'index.html'));//sep:获取操作系统的路径分隔符
console.log(path.sep); // windows下是\,Linux下是///parse解析路径并返回对象
//console.log(__filename); //获取文件的绝对路径
let str = 'C:\\Users\\lalayouyi\\Desktop\\node\\03_path模块\\代码\\path.js ';
console.log(path.parse(str));//basename:快速获取文件名
console.log(path.basename(str));//dirname:获取路径的目录名
console.log(path.dirname(str));//extname:获取路径的扩展名
console.log(path.extname(str));

📚Node.js模块化
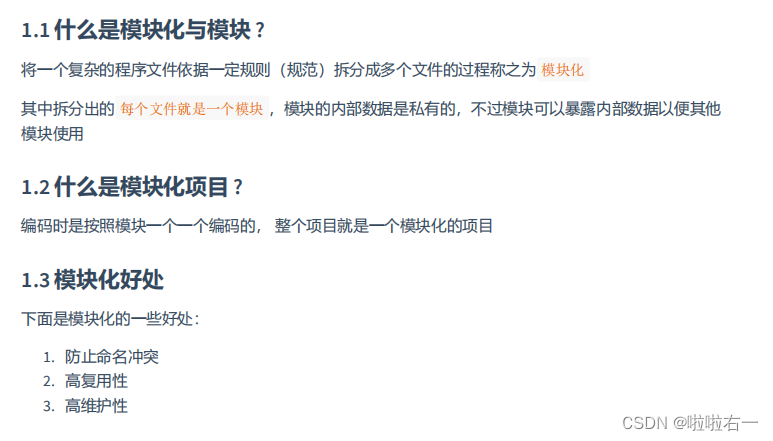
🐇介绍

🐇模块暴露数据
⭐️模块初体验
- 创建
me.js//声明函数 function lala(){ console.log('啦啦啦....'); } //暴露数据 module.exports = lala; - 创建
index.js//导入模块 const lala = require('./me.js'); //调用函数 lala();
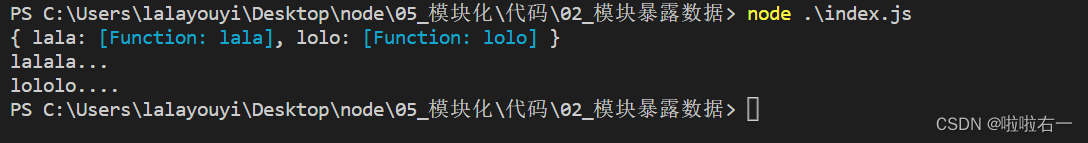
⭐️暴露数据
-
模块暴露数据的方式有两种:
module.exports = valueexports.name = value
//me.js //声明一个函数 function lala(){console.log('lalala...'); }function lolo(){console.log('lololo....'); }//暴露数据(一) module.exports = {lala,lolo }//exports暴露数据(二) exports.lolo = lolo; exports.lala = lala;//index.js //导入模块 const me = require('./me.js');//输出 me console.log(me); me.lala(); me.lolo();
-
module.exports可以暴露任意数据。//me.js module.exports = 'iloveyou521';//导入模块 const me = require('./me.js'); //输出 me console.log(me);
-
不能使用
exports = value的形式暴露数据,模块内部 module 与 exports 的隐式关系exports = module.exports = {},require 返回的是目标模块中module.exports的值。

//不能使用 `exports = value`的形式暴露数据 //exports = 'iloveyou' //最后的输出是{},也就是只会得到一个空对象//exports = module.exports = {} console.log(module.exports);//{} console.log(module.exports === exports);//true
🐇导入文件模块
-
在模块中使用
require传入文件路径即可引入文件。 -
require使用的一些注意事项:- 对于自己创建的模块,导入时路径建议写相对路径 ,且不能省略 ./ 和 …/。
- js 和 json 文件导入时可以不用写后缀,c/c++编写的 node 扩展文件也可以不写后缀,但是一般用不到。
- 如果导入其他类型的文件,会以 js 文件进行处理。
- 导入
node.js内置模块时,直接require模块的名字即可,无需加 ./ 和 …/。
//导入模块 const tiemo = require('./me.js'); //调用函数 tiemo();//省略后缀 JS const tiemo1 = require('./me'); tiemo1();//导入 JSON 文件 const duanzi = require('./duanzi'); console.log(duanzi);//对象//导入其他类型的文件 const test = require('./test'); console.log(test);
🐇导入文件夹的情况
- 如果导入的路径是个文件夹,则会
- 首先检测该文件夹下
package.json文件中 main 属性对应的文件 - 如果存在则导入,反之如果文件不存在会报错。
- 如果 main 属性不存在,或者
package.json不存在,则会尝试导入文件夹下的index.js和index.json,如果还是没找到,就会报错。
- 首先检测该文件夹下
针对这个main属性相关,大数据实验实操中就有不少类似的main不对应导致的报错,应该还对应之后的包管理🤔
🐇导入模块的基本流程
-
p72视频讲解指路
-
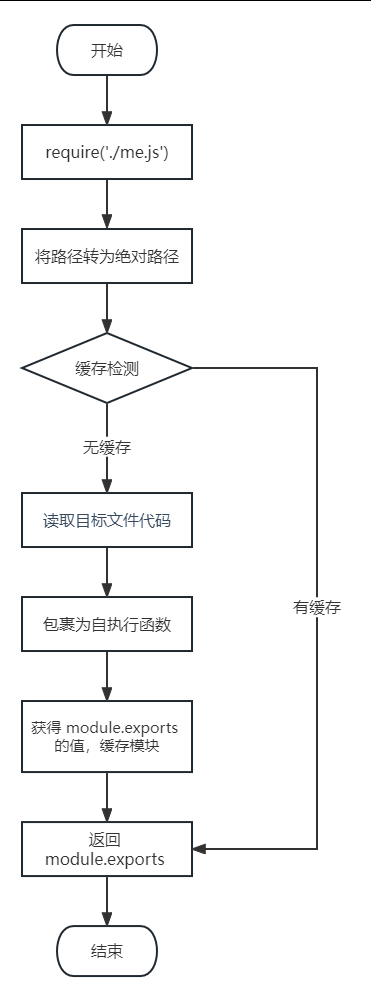
require导入自定义模块的基本流程:
- 将相对路径转为绝对路径,定位目标文件。
- 缓存检测。
- 读取目标文件代码。
- 包裹为一个函数并执行(自执行函数)。通过
arguments.callee.toString()查看自执行函数。 - 缓存模块的值。
- 返回
module.exports的值。

/*** 伪代码* 理解为node.js里require的实现*/
function require(file){//1. 将相对路径转为绝对路径,定位目标文件let absolutePath = path.resolve(__dirname, file);//2. 缓存检测if(caches[absolutePath]){return caches[absolutePath];}//3. 读取文件的代码let code = fs.readFileSync(absolutePath).toString();//4. 包裹为一个函数 然后执行let module = {};let exports = module.exports = {};(function (exports, require, module, __filename, __dirname) {const test = {name: '尚硅谷'}module.exports = test; //输出console.log(arguments.callee.toString());})(exports, require, module, __filename, __dirname)//5. 缓存结果caches[absolutePath] = module.exports;//6. 返回 module.exports 的值return module.exports;
}const m = require('./me.js');
🐇CommonJS规范
module.exports、exports以及require这些都是 CommonJS 模块化规范中的内容。- 而 Node.js 是实现了 CommonJS 模块化规范,二者关系有点像 JavaScript 与 ECMAScript。


















![[oeasy]python0081_[趣味拓展]ESC键进化历史_键盘演化过程_ANSI_控制序列_转义序列_CSI](https://img-blog.csdnimg.cn/img_convert/0da0d2cb3169bebeb6f832748890de1c.png)