Http协议前后端交互
在前后端交互当中,前端后端用的协议是http协议
- 先请求后响应,响应完之后连接就会断开
- 我们可以认为它其实是一个短连接 或者 无连接。在它内部其实是基于TCP协议的,它也会有三次握手,但是这是内部的,我们不关心,只需要管HTTP协议就行了。
- 请求方式:常用的就是Get和Post
- 常见的状态码:
| HTTP状态码分类 | |
|---|---|
| 200 | 成功,操作被成功接收并处理 |
| 3XX | 表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向 |
| 4XX | 客户端错误,请求包含语法错误或无法完成请求 |
| 5XX | 这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错 |
- 组成:请求头、请求体、响应头、响应体

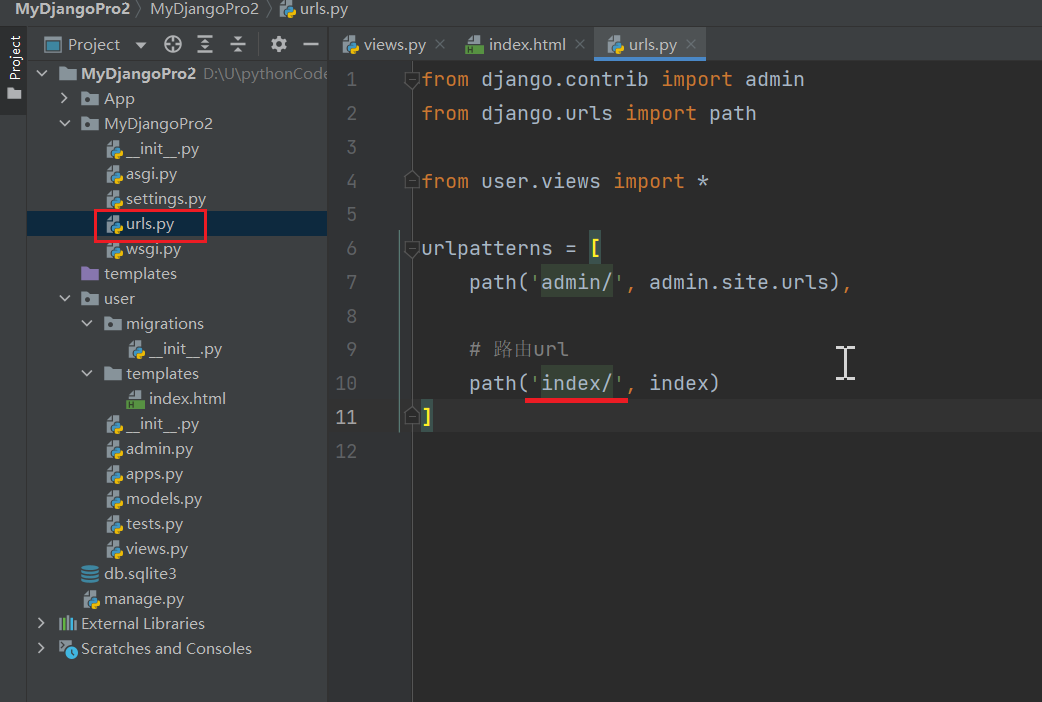
我们在浏览器访问 http://127.0.0.1:8000/index/ 。相当于在前端请求,我们访问这个地址的时候,我们路由会先做匹配它会匹配端口后面 index/ 这一串东西,它会自动去找项目的根路由,发现 index 跟刚才网址 index 是一样的,匹配成功然后就会去访问 index 的视图函数。

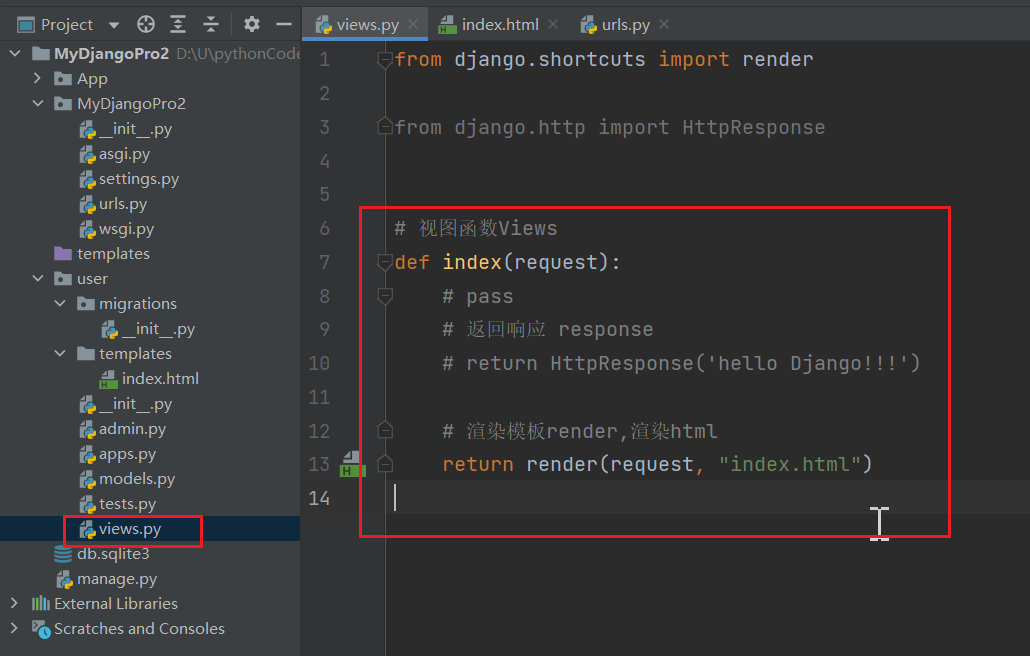
视图函数在哪里?在 user.views 里面当中的 index 。

index 执行内部的代码,要返回响应,一定要返回响应,如果不返回响应程序会报错。返回的时候 render 的作用就是将内部的html文件 index.html 内容拿出来,如果后面加参数我们可以做渲染,如果加了参数渲染进去之后它会将变量在 index.html 中去做渲染,渲染之后会将整个完整的字符串(html字符串)拿出来返回给前端。前端拿到数据之后,就会将我们拿到的数据在浏览器当中直接显示,浏览器会自动解析你的html文件。

Django框架整体流程

![[oeasy]python0081_[趣味拓展]ESC键进化历史_键盘演化过程_ANSI_控制序列_转义序列_CSI](https://img-blog.csdnimg.cn/img_convert/0da0d2cb3169bebeb6f832748890de1c.png)