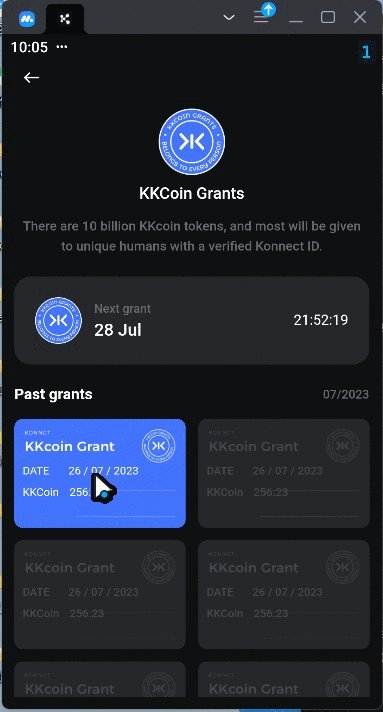
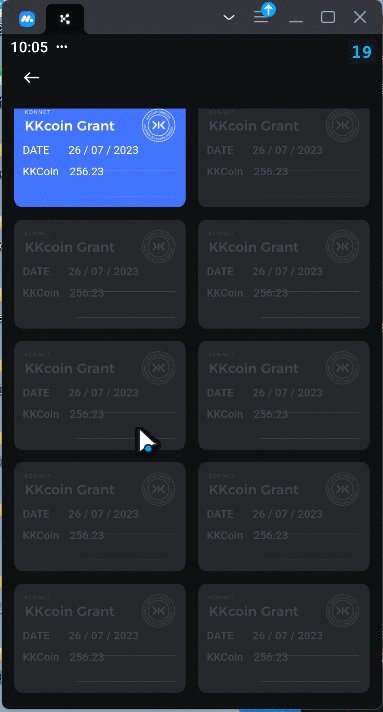
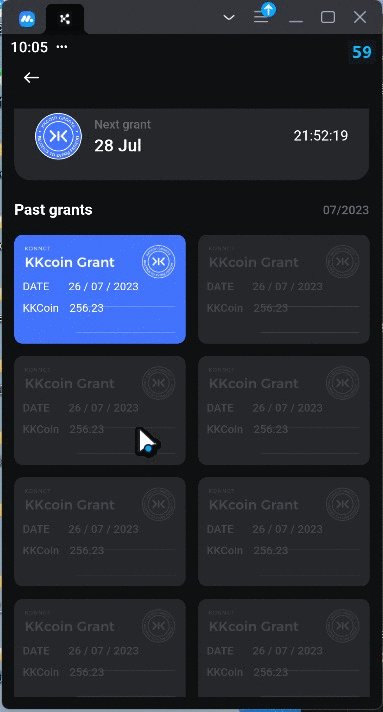
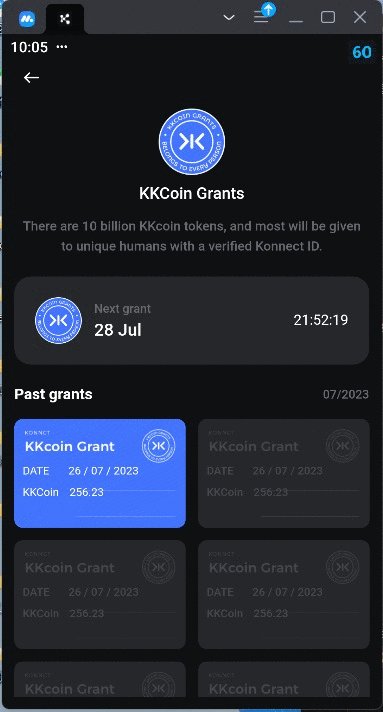
先看效果

代码实现
import 'package:app/common/util/k_log_util.dart';
import 'package:app/gen/assets.gen.dart';
import 'package:app/pages/widget/top_appbar.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:timeago/timeago.dart';class PopKkCoinGrants extends StatefulWidget {const PopKkCoinGrants({super.key});@overrideState<PopKkCoinGrants> createState() => _PopKkCoinGrantsState();
}class _PopKkCoinGrantsState extends State<PopKkCoinGrants> {@overrideWidget build(BuildContext context) {return Scaffold(appBar: TopAppBar(context, ""),body: Container(margin: EdgeInsets.all(15.r),child: SingleChildScrollView(child: Column(children: [_topStaticInfo(),_topCountDown(),_pastGrantsListTop(),_pastGrantsList()]),)),);}/// 顶部信息Widget _topStaticInfo() {return Column(children: [Assets.image.kKCoin.image(width: 80.r),SizedBox(height: 11.r,),Text("KKCoin Grants",style: TextStyle(color: Colors.white,fontSize: 16.sp,fontWeight: FontWeight.w500,),textAlign: TextAlign.center,),SizedBox(height: 15.r,),Padding(padding: EdgeInsets.symmetric(horizontal: 5.r),child: Text("There are 10 billion KKcoin tokens, and most will be given to unique humans with a verified Konnect ID.",style: TextStyle(color: const Color(0xff676970),fontSize: 13.sp,fontWeight: FontWeight.w500,height: 1.5,leadingDistribution: TextLeadingDistribution.even,),textAlign: TextAlign.center,),),]);}/// 顶部倒计时Widget _topCountDown() {return Container(decoration: BoxDecoration(color: const Color(0xff25272B),borderRadius: BorderRadius.all(Radius.circular(20.r)),),padding: EdgeInsets.all(25.r),margin: EdgeInsets.only(top: 25.r, bottom: 25.r),child: Row(children: [Assets.image.kKCoin.image(width: 56.r),SizedBox(width: 15.r,),Column(crossAxisAlignment: CrossAxisAlignment.start,children: [Text("Next grant",style: TextStyle(color: const Color(0xff676970),fontWeight: FontWeight.w500,fontSize: 12.sp,),),SizedBox(height: 5.r,),Text("28 Jul",style: TextStyle(color: Colors.white,fontWeight: FontWeight.w500,fontSize: 17.sp,),),],),Expanded(child: Container()),Text("21:52:19",style: TextStyle(color: Colors.white,fontSize: 14.sp,fontWeight: FontWeight.w400,),)]),);}// 列表部分 头Widget _pastGrantsListTop() {return Padding(padding: EdgeInsets.only(bottom: 19.r),child: Row(children: [Text("Past grants",style: TextStyle(color: Colors.white,fontSize: 15.sp,fontWeight: FontWeight.w600,)),Expanded(child: Container()),Text("07/2023",style: TextStyle(color: Color(0xff676970),fontWeight: FontWeight.w500,fontSize: 12.sp,),)]),);}// 列表部分Widget _pastGrantsList() {return GridView.builder(physics: const NeverScrollableScrollPhysics(),shrinkWrap: true,itemCount: 10,gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(//横轴元素个数crossAxisCount: 2,//纵轴间距mainAxisSpacing: 15.r,//横轴间距crossAxisSpacing: 15.r,//子组件宽高长度比例childAspectRatio: 165 / 105,),itemBuilder: (_, position) {KLogUtil.d(position);return _pastGrantsListItem(position / 2 == 0);});}// 列表一项Widget _pastGrantsListItem(bool isPrimary) {TextStyle curStyle = isPrimary ? _textStyleWhite() : _textStyleGray();DecorationImage curBgImage = isPrimary ? _imagePrimary() : _imageGray();return Container(width: 165.r,height: 105.r,decoration: BoxDecoration(borderRadius: BorderRadius.circular(10.r),image: curBgImage,),child: Stack(children: [Positioned(top: 54.r,left: 10.r,child: Row(children: [Text("DATE",style: curStyle,),SizedBox(width: 22.r,),Text("26 / 07 / 2023",style: curStyle,)],),),Positioned(top: 80.r,left: 10.r,child: Row(children: [Text("KKCoin",style: curStyle,),SizedBox(width: 12.r,),Text("256.23",style: curStyle,)],),),]),);}// 白色文字样式TextStyle _textStyleWhite() {return TextStyle(color: Colors.white,fontSize: 11.sp,fontWeight: FontWeight.w400,);}// 灰色的文字样式TextStyle _textStyleGray() {return TextStyle(color: Color(0xff45474D),fontWeight: FontWeight.w500,fontSize: 11.sp,);}// 灰色背景DecorationImage _imageGray() {return DecorationImage(image: Assets.image.pastGrantsGray.provider(),fit: BoxFit.cover,);}// 主色背景DecorationImage _imagePrimary() {return DecorationImage(image: Assets.image.pastGrantsPrimary.provider(),fit: BoxFit.cover,);}
}
关键部分
GridView.builder(physics: const NeverScrollableScrollPhysics(),shrinkWrap: true,itemCount: 10,gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(//横轴元素个数crossAxisCount: 2,//纵轴间距mainAxisSpacing: 15.r,//横轴间距crossAxisSpacing: 15.r,//子组件宽高长度比例childAspectRatio: 165 / 105,),itemBuilder: (_, position) {KLogUtil.d(position);return _pastGrantsListItem(position / 2 == 0);});}其中physics属性 physics: const NeverScrollableScrollPhysics()会禁止页面滚动
shrinkWrap 让容器被内容撑满