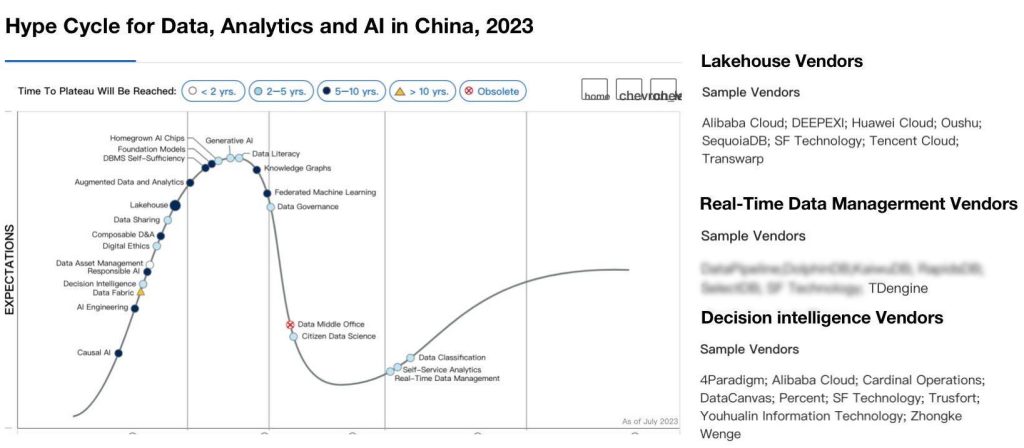
近日,国际权威研究机构 Gartner 发布了《2023 年中国数据分析及人工智能技术成熟度曲线》(即《Hype Cycle for Data, Analytics and AI in China, 2023》)报告,TDengine 成功入选实时数据管理领域代表产品。
作为评估全球新技术成熟度发展阶段的权威评价体系,Gartner Hype Cycle 公示的典型代表供应商榜单(Sample Vendor)用于推荐拥有该领域成熟产品、独特价值的厂商代表,在全球具有广泛的影响力。这一国际权威机构的认可和关注,也充分彰显了 TDengine 在数据管理领域的行业领先地位和出色产品能力。

据了解,Gartner 每年都会针对技术、应用和行业创建技术成熟度曲线(Hype Cycle),该曲线主要用来帮助用户追踪技术的成熟度和未来潜力,是 Gartner 市场关注度最高、最受认可的报告之一。技术成熟度曲线是通过图形化来描述和呈现前沿技术发展阶段的,曲线的Y轴(Expectations)也就是人们对技术的期望,横轴表示技术的成熟度,由五个部分组成,分别对应了新技术发展的五个阶段:技术刚刚流行的萌芽期、随着关注度提升的热门关注期、热度下降的低谷期、爬升期、成熟期。
此次 Gartner 发布的报告显示,实时数据管理技术正处于爬升期,说明相关技术产品在设计和使用场景上趋于成熟,最佳实践开始涌现。在该阶段,企业受益于技术的具体示例日益显现并被广泛知晓。作为该领域的代表厂商,TDengine 发展现状也印证了这一评估结果的可参考性。
历时 6 年发展,为应对物联网、工业互联网等诸多领域的海量时序数据处理需求,TDengine 大力推动数据创新技术的落地,同时加持云技术、AI 技术以及产品生态建设,在产品能力大幅提升的同时,TDengine 在各行各业的应用实践也变得越来越火热。
2022 年 8 月,TDengine 成功突破了 3.0 版本的技术迭代,成为了一款真正的云原生时序数据库(Time Series Database),破解了困扰时序数据库发展的高基数难题,支持 10 亿个设备采集数据、100 个节点,支持存储与计算分离;针对存储引擎、计算引擎进行了升级优化,并打造了全新的流式计算引擎,无需再集成 Kafka、Redis、Spark、Flink 等软件,大幅降低了系统架构的复杂度。
伴随着技术创新,TDengine 在市场开拓上也再进一步。目前,其在 GitHub 上已经收获了 21.6k 的 Star,多次登上 GitHub 趋势榜第一名;全球运行的 TDengine 实例数超过 337.4k,用户遍布全球。落脚到具体应用上,TDengine 已发展了包括京东云、货拉拉、中节能风电、和利时、陕西煤矿、蔚来能源、同程旅行、亿咖通、58同城、西门子、美的、中通等众多行业头部企业,这些实践案例汇总在 https://www.taosdata.com/tdengine-user-cases,欢迎大家参阅。
一直以来,TDengine 都是向着“做最好”的方向在不断前进,为了给用户提供最优质的产品和服务而不断努力。未来,我们也将继续深耕技术,打造更加完善的产品生态,为提高企业数字化和智能化水平提供强力赋能。