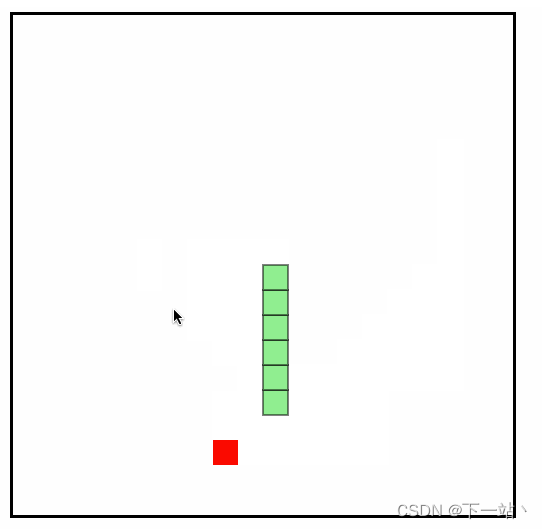
前端手写贪吃蛇游戏
贪吃蛇游戏 场景 使用了js 和 html /css 就可以完成 一个贪吃蛇小游戏

技术分析
主要用到的几个技术点:
- clientWidth :元素的宽度,包含内边距
- clientHeight :元素的高度,包含内边距
- setInterval:开启定时器
- clearInterval:关闭定时器
- keydown:键盘事件
- createElement : 创建节点
首先需要一个背景板 需要吧蛇和食物 在指定内容里 不能超出
接下来就是蛇的移动 使用定时间一秒移动一格
食物就是根据计算随机生成
当蛇和食物的位置重叠了就可以认为蛇吃到了食物
当蛇的x,y 大于元素的宽度/高度,就认为碰到了墙壁直接ov
以上就是关键技术点 直接源码 可以点个赞收藏一下谢谢
源码
HTML
<div id="game-board"></div>
JS
<script>const gameBoard = document.getElementById("game-board");let snake = [{ x: 0, y: 0 }];let food = { x: 0, y: 0 };let direction = "right";function createSnake() {for (let segment of snake) {const snakeSegment = document.createElement("div");snakeSegment.className = "snake";snakeSegment.style.left = segment.x + "px";snakeSegment.style.top = segment.y + "px";gameBoard.appendChild(snakeSegment);}}function createFood() {const maxX = gameBoard.clientWidth - 20;const maxY = gameBoard.clientHeight - 20;food.x = Math.floor(Math.random() * maxX);food.y = Math.floor(Math.random() * maxY);const foodElement = document.createElement("div");foodElement.className = "food";foodElement.style.left = food.x + "px";foodElement.style.top = food.y + "px";gameBoard.appendChild(foodElement);}function updateGame() {const snakeHead = { x: snake[0].x, y: snake[0].y };// Move the snakeif (direction === "right") snakeHead.x += 20;else if (direction === "left") snakeHead.x -= 20;else if (direction === "up") snakeHead.y -= 20;else if (direction === "down") snakeHead.y += 20;// Check for collision with foodif (snakeHead.x === food.x && snakeHead.y === food.y) {snake.push({ x: snakeHead.x, y: snakeHead.y });const foodElement = document.querySelector(".food");foodElement.remove();createFood();}// Remove the tail segmentsnake.pop();// Check for collision with walls or itselfif (snakeHead.x < 0 ||snakeHead.x >= gameBoard.clientWidth ||snakeHead.y < 0 ||snakeHead.y >= gameBoard.clientHeight) {clearInterval(gameInterval);alert("Game Over!");return;}for (let segment of snake) {if (segment.x === snakeHead.x && segment.y === snakeHead.y) {clearInterval(gameInterval);alert("Game Over!");return;}}// Update the snake on the game boardsnake.unshift({ x: snakeHead.x, y: snakeHead.y });const snakeSegments = document.querySelectorAll(".snake");for (let i = 0; i < snakeSegments.length; i++) {snakeSegments[i].style.left = snake[i].x + "px";snakeSegments[i].style.top = snake[i].y + "px";}}createSnake();createFood();const gameInterval = setInterval(updateGame, 150);document.addEventListener("keydown", (event) => {if (event.key === "ArrowRight" && direction !== "left") direction = "right";else if (event.key === "ArrowLeft" && direction !== "right") direction = "left";else if (event.key === "ArrowUp" && direction !== "down") direction = "up";else if (event.key === "ArrowDown" && direction !== "up") direction = "down";});
</script>
CSS
<style>#game-board {width: 300px;height: 300px;border: 1px solid black;position: relative;}.snake {width: 20px;height: 20px;background-color: green;position: absolute;}.food {width: 20px;height: 20px;background-color: red;position: absolute;}
</style>
以上就实现了简单的贪吃蛇功能

以上就是js手写贪吃蛇游戏简易教程感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…