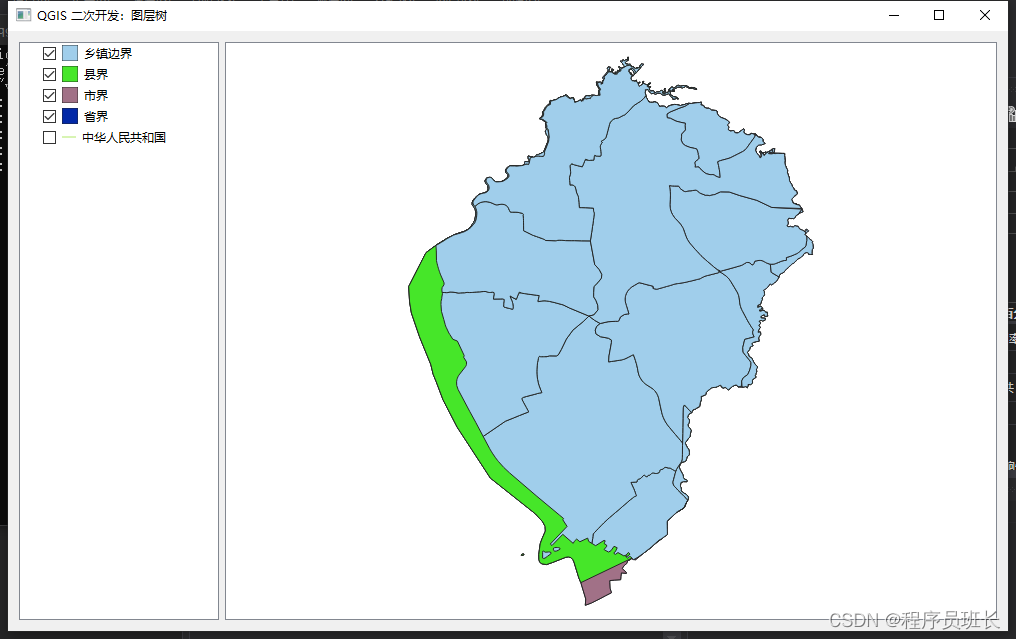
①效果图如下
1.小程序端与胶囊对齐

2.APP端内容区域居中

注意:上面使用的是colorui里面的自定义导航样式。
②思路:
1.APP端和小程序端走不同的方法,因为小程序端要计算不同屏幕下右侧胶囊的高度。
2.其次最重要的要清晰App端和小程序端的计算逻辑。
3.然后调用api获取屏幕信息,小程序还需要单独调用获取胶囊的api。
系统信息uni.getSystemInfoSync()
小程序端胶囊信息uni.getSystemInfoSync
4.最后写公共的封装方法,在多个页面调用。
小程序端计算方法:
2.1.头部整体高度 ==状态栏高度 + 导航栏高度
2.2.导航栏高度 == (胶囊距顶部高度-状态栏高度) *2 +胶囊高度
2.3.计算导航内容距离顶部高度= 状态栏高度/2
APP端计算方法:
2.4.计算自定义导航栏的高度=((屏幕高度-状态栏高度)/需要除的比例)
③实现代码
3.1、封装的公共的方法APP端和小程序端
/** 共用的自定义导航高度位置(App端)* 在页面中获取系统信息,并计算自定义导航栏的高度* comNum 计算除数* saveFloat 保留小数位数*/utilsNavbarHeight(screenH, statusH, comNum, saveFloat) {const screenHeight = screenH; // 屏幕高度const statusBarHeight = statusH; // 状态栏高度var saveFloats = 2if (saveFloat != undefined) {saveFloats = saveFloat}// 计算自定义导航栏的高度const navBarHeight = ((screenHeight - statusBarHeight) / comNum).toFixed(saveFloats); // 例如除以10,可以根据实际需求进行调整return navBarHeight},/**小程序端与胶囊平行*/WechatNavBarHeight() {//获取状态栏高度const statusBarHeight = uni.getSystemInfoSync().statusBarHeight//获取小程序胶囊信息const menu = uni.getMenuButtonBoundingClientRect()//导航栏高度 == (胶囊距顶部高度-状态栏高度) *2 +胶囊高度const navBarHeightWechat = (menu.top - statusBarHeight) * 2 + menu.height//头部整体高度 ==状态栏高度 + 导航栏高度const headerHeight = statusBarHeight + navBarHeightWechat//计算导航内容距离顶部高度= 状态栏高度/2const topHeight = statusBarHeight / 2 + 'px'return {topHeight,headerHeight}},3.2、使用自定义导航栏页面调用
注意:height动态绑定的是navBarHeight,整体导航栏高度
top动态邦定的是statusBarHeight,计算后的距顶部高度
//布局
<view class="Content"><!-- 自定义导航 --><view class="navbar"><view class="cu-bar bg-blue search" :style="{'height':navBarHeight}"><view class="rowList" :style="{'top':statusBarHeight}"><view class="action" @click="loca"><text>测试</text><text class="cuIcon-triangledownfill"></text></view><view :class="[isWeixin?'search-form radius wechatNavbar':'search-form radius']"><text class="cuIcon-search"></text><input @tap.stop="InputFocus" :disabled="true" :adjust-position="false" type="text":placeholder="currentWord" confirm-type="search"></input></view><view class="cu-avatar round" @click="addFunction":style="isWeixin ? 'background-image:url(static/images/index/add.png)' : 'background-image:url(/static/images/index/add.png)'"></view></view></view></view>
//初始化数据navBarHeight: null,//导航栏高度statusBarHeight: null,//导航内容距离整体导航栏高度headerHeight: null, //顶部导航整体高度//方法
//计算导航栏高度comNavbarHeight() {// #ifdef APP-PLUSconst devres = this.$system.devInfo()const navBarHeight = this.$system.utilsNavbarHeight(devres.screenHeight, devres.statusBarHeight, 8.6, 2)this.navBarHeight = navBarHeight + 'px'this.statusBarHeight = devres.statusBarHeight / 2 + 'px' //14% 准确来说14%this.headerHeight = navBarHeight// #endif// #ifdef MP-WEIXINconst wechatObj = this.$system.WechatNavBarHeight()this.statusBarHeight = wechatObj.topHeightthis.navBarHeight = wechatObj.headerHeight + 'px'this.headerHeight = wechatObj.headerHeight// #endif},这样就可以了,实现过程中也踩了很多坑,有什么问题评论区留言啊!

![[RoarCTF 2019Online Proxy]sql巧妙盲注](https://img-blog.csdnimg.cn/img_convert/6a6d822b864f6daedf6cd34bb01e6007.png)







![[OnWork.Tools]系列 05-系统工具](https://img-blog.csdnimg.cn/img_convert/5def12f1673050b7f1578257f9089a06.gif)