目录
一、浏览器对WebRTC的支持
二、MediaStream与MediaStreamTrack
三、RTCPeerConnection
1. RTCPeerConnection与本地音视频数据绑定
2. 媒体协商SDP
3. ICE
(1)Candidate信息
(2)WebRTC收集Candidate
(3)交换Candidate
4. SDP与Candidate消息的交换
五、远端音视频渲染
在浏览器上实现一对一实时音视频通信是WebRTC最主要的应用场景。由于主流的浏览器都已支持了WebRTC,因此在浏览器中实现一对一通信很容易,只要几行代码就可以实现。
一、浏览器对WebRTC的支持
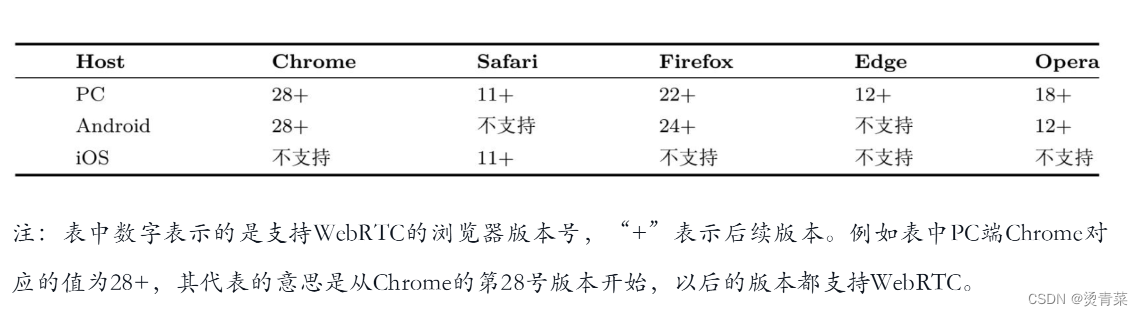
目前像Chrome、Safari、Firefox等世界上主流的浏览器都已支持WebRTC。不过需要注意的是,微软的IE浏览器明确表示不支持WebRTC,而是在新推出的Edge浏览器上支持它。之所以不在IE浏览器上支持WebRTC,主要有两方面的原因:一是IE浏览器将会逐渐被Edge所替代;二是支持WebRTC要对浏览器架构做大规模调整,成本太高。

二、MediaStream与MediaStreamTrack
在WebRTC中有两个重要的概念,即MediaStream和MediaStreamTrack。
MediaStreamTrack称为“轨”,表示单一类型的媒体源,比如从摄像头采集到的视频数据就是一个MediaStreamTrack,而从麦克风采集的音频又是另外一个MediaStreamTrack。
MediaStream称为“流”,它可以包括0个或多个MediaStreamTrack。
MediaStream有两个重要作用,一是可以作为录制或者渲染的源,这样我们就可以将Stream中的内容录制成文件或者将Stream中的数据通过浏览器中的<video>标签播放出来;二是在同一个MediaStream中的MediaStreamTrack数据会进行同步(比如同一个MediaStream中的音频轨和视频轨会进行时间同步),而不同MediaStream中的MediaStreamTrack之间不进行时间同步。
三、RTCPeerConnection
RTCPeerConnection对象是WebRTC的核心,它是WebRTC暴露给用户的统一接口,其内部由多个模块组成,如网络处理模块、服务质量模块、音视频引擎模块等等。可以把它想象成一个超级socket,通过它可以轻松地完成端到端数据的传输。更让人惊讶的是,它还可以根据实际网络情况动态调整出最佳的服务质量。
1. RTCPeerConnection与本地音视频数据绑定
对于绑定数据的问题,RTCPeerConnection对象为我们提供了两种方法:一个是addTrack();另一个是addStream()。这两种方法都可以实现将采集到的数据与RTCPeerCon nection绑定的作用,不过由于WebRTC规范中已经将addStream()标记为过时,因此建议尽量使用addTrack()方法,以免以后出现兼容性问题。
当客户端从服务端接收到joined消息后,它会创建RTCPeer Connection对象,然后调用addTrack()函数将其与之前通过getUserMedia()接口采集到的音视频数据绑定到一起。
2. 媒体协商SDP
当RTCPeerConnection对象与音视频绑定后,紧接着需要进行媒体协商。比如你默认使用的编码器是VP8,要想与对方通信,还需要知道对方是否可以解码VP8的数据。如果对方不支持VP8解码,那你就不能使用这个编码器。再比如,通信中的一方说,我的数据是使用DTLS-SRTP加密的,而另一方也必须具备这种能力,否则双方无法通信。这就是媒体协商。
进行媒体协商时,交换的内容是SDP格式的。

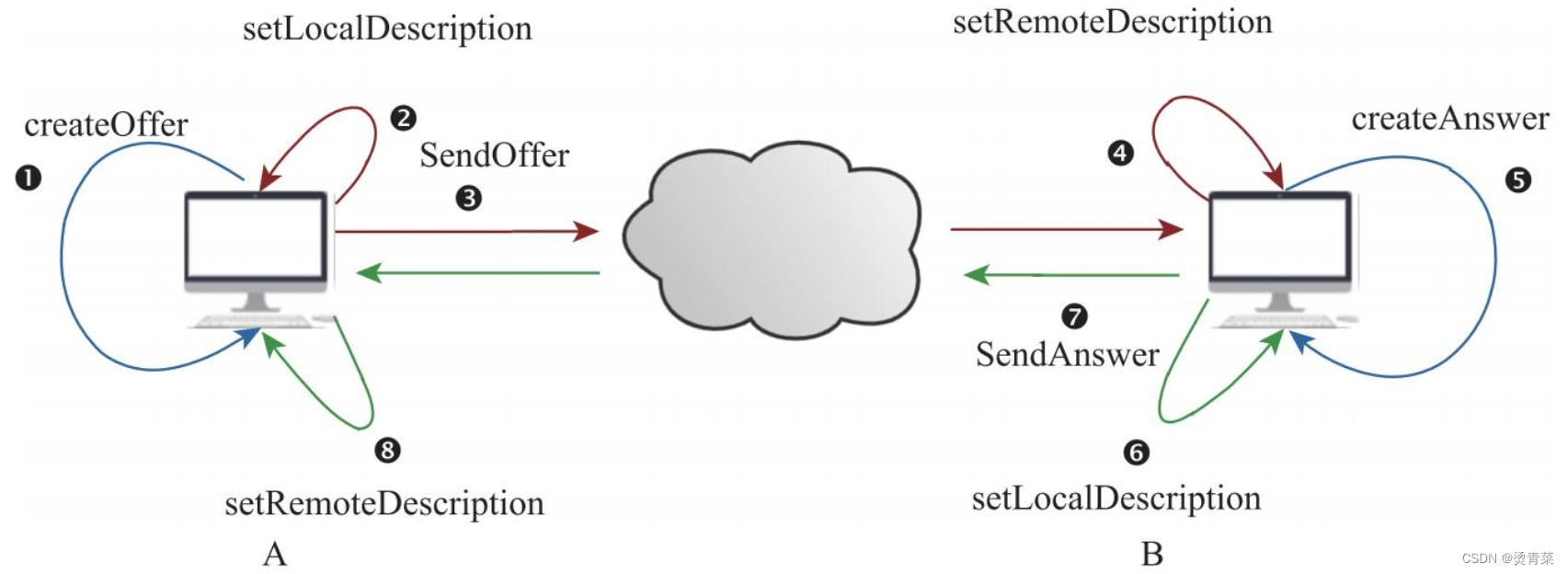
协商的发起方是用户A,当它创建好RTCPeerConnection对象并与采集到的数据绑定后,开始执行图中的第❶步,即调用RTCPeerConnection对象的createOffer接口生成SDP格式的本地协商信息Offer;本地协商信息Offer生成后,再调用setLocalDescription接口,将Offer保存起来(第❷步);之后通过客户端的信令系统将Offer信息发送给远端用户B(第❸步)。此时用户A的媒体协商过程暂告一段落(还未完成)。
用户B通过信令系统收到用户A的Offer信息后,调用本地RTCPeerConnection对象的setRemoteDescription接口,将Offer信息保存起来(第❹步);这一步完成后,再调用createAnswer接口创建Answer消息(第❺步)(Answer消息也是SDP格式,里边记录的是用户B端的协商信息);Answer消息创建好后,用户B调用setLocalDescription接口将Answer信息保存起来(第❻步)。至此,用户B端的媒体协商已经完成。接下来,用户B需要将Answer消息发送给A端(第❼步),以便让用户A继续完成自己的媒体协商。
用户A收到用户B的Answer消息后,就可以重启其未完成的媒体协商了。用户A需要调用RTCPeerConnection对象的setRemoteDescription接口将收到的Answer消息保存起来(第❽步)。执行完这一步后,整个媒体协商过程才算最终完成。
3. ICE
当媒体协商完成后,WebRTC就开始建立网络连接了,其过程称为ICE(Interactive Connectivity Establishment,交互式连接建立)。
更确切地说,ICE是在各端调用setLocalDescription()接口后就开始了。其操作过程为:收集Candidate(Candidate,可连接的候选者。每个候选者是包含IP地址和端口等内容的信息集。),交换Candidate,按优先级尝试连接。
(1)Candidate信息
Candidate正是WebRTC用来描述它可以连接的远端的基本信息,因此它是至少包括{address,port,protocol}三元组的一个信息集。
ICE收集Candidate,包含:传输方式(UDP、TCP、TLS和TURN)、连接策略/类型(host、srflx、prflx、relay)、IP、端口号等。
WebRTC将Candidate分成了四种类型,即host、srflx、prflx及relay,且它们还有优先级次序,其中host优先级最高,relay优先级最低。比如WebRTC收集到了两个Candidate,一个是host类型,另一个是srflx类型,那么WebRTC一定会先尝试与host类型的Candidate建立连接,如果不成功,才会使用srflx类型的Candidate。
* host(主机):host地址是设备的本地地址,也称为私有地址。它是设备直接连接到网络的地址,没有经过NAT转换。在ICE中,host地址用于直接建立点对点连接。
* srflx(服务器反向映射):srflx地址是通过STUN服务器获取的。STUN服务器可以帮助设备发现自己在NAT后面的公共IP地址和端口。srflx地址允许设备在NAT环境中建立直接的点对点连接。
* prflx(对等反向映射):prflx地址是通过TURN服务器获取的。当设备无法直接建立连接时,它可以通过STUN服务器进行中继。STUN服务器会分配一个临时的公共IP地址和端口给设备,以便进行通信。
* relay(中继):relay地址是通过TURN服务器获取的,用于设备之间的中继通信。当设备无法直接建立连接时,它们可以通过TURN服务器进行通信,所有的数据都经过服务器转发。
WebRTC通信时会按照内网、P2P、relay这样的次序尝试连接(见后文ICE详解):
1. 内网连接对应host连接策略。host连接表示直接在本地设备上建立的连接,也就是在同一局域网内的设备之间的直接连接。
2. P2P连接对应srflx和prflx连接策略。srflx(server reflexive)和prflx(peer reflexive)连接都是通过STUN服务器获取的公共IP地址,用于建立点对点连接。srflx连接是通过NAT后的公共IP地址建立的连接,而prflx连接是对等方自己的NAT映射地址。
3. 中继连接对应relay连接策略。当无法建立直接的P2P连接时,WebRTC会使用TURN服务器作为中继,建立relay连接。relay连接通过中继服务器传递数据,确保数据的可靠传输。
(2)WebRTC收集Candidate
WebRTC收集Candidate时有几种途径:host类型的Candidate,是根据主机的网卡个数来决定的,一般来说,一个网卡对应一个IP地址,给每个IP地址随机分配一个端口从而生成一个host类型的Candidate;srflx类型的Candidate,是从STUN服务器获得的IP地址和端口生成的;relay类型的Candidate,是通过TRUN服务器获得的IP地址和端口号生成的。
(3)交换Candidate
WebRTC收集好Candidate后,会通过信令系统将它们发送给对端。对端接收到这些Candidate后,会与本地的Candidate形成CandidatePair(即连接候选者对)。有了CandidatePair,WebRTC就可以开始尝试建立连接了。
Candidate的交换不是等所有Candidate收集好后才进行的,而是边收集边交换。
4. SDP与Candidate消息的交换
当通信双方需要交换信息SDP与Candidate消息时就用到了message信令。发起方首先向信令服务器发送message消息,服务端收到message消息后不做任何处理,直接将该消息转发给目标用户。
消息交换分成三个步骤,即发起方发送要交换的消息,服务端收到消息后进行转发,客户端接收消息。
五、远端音视频渲染
WebRTC给我们提供了一个非常好的接口,即RTCPeerConnection对象的ontrack()事件。每当有远端的音视频数据传过来时,ontrack()事件就会被触发。因此只需要给ontrack()事件设置一个回调函数,就可以拿到远端的MediaStream了。