问题描述
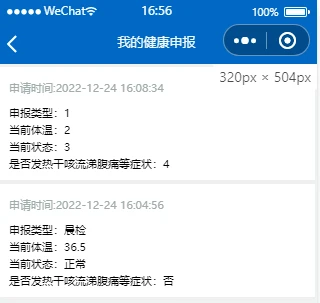
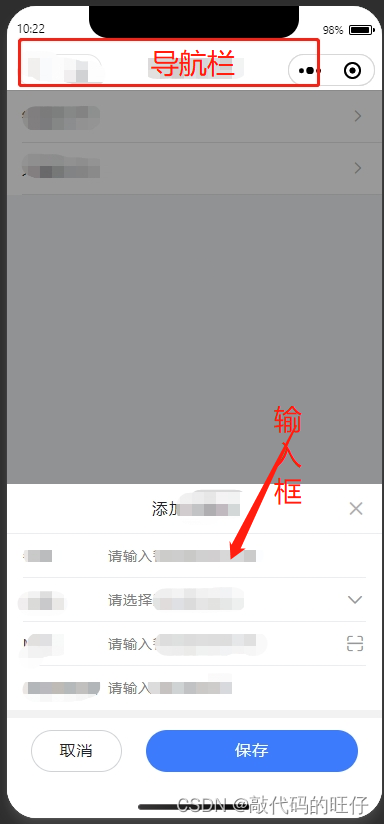
当手机设计的导航栏为fixed定位上去时,输入框获取焦点就会把顶部自定义的导航栏顶到上面去,如下图所示

解决办法
输入框设置 :adjust-position=“false”
<input type="text" :adjust-position="false" @focus="inputBindFocus" @blur="outBindFocus"/>
当输入框获取焦点时获取到软键盘的高度,方法为inputBindFocus
inputBindFocus(e) {
if (e.detail.height) {this.fixTop = e.detail.height //这个高度就是软键盘的高度}},
失去焦点时的 方法
outBindFocus() {this.fixTop = 0;},
然后把fiexTop给弹窗的最外层加上padding就好了
<view class="popCon" :style="'padding-bottom:'+fixTop+'px'">
亲测有效,哈哈,但是有一点延迟,不知道大佬有没有好的解决办法,欢迎评论