订单分页查询
PageHelper介绍
PageHelper是国内非常优秀的一款开源的mybatis分页插件,它支持基本主流与常用的数据库,例如mysql、oracle、mariaDB、DB2、SQLite、Hsqldb等。
PageHelper使用
集成
引入分页插件有下面2种方式,推荐使用 Maven 方式。
引入 Jar 包
你可以从下面的地址中下载最新版本的 jar 包
https://oss.sonatype.org/content/repositories/releases/com/github/pagehelper/pagehelper/
http://repo1.maven.org/maven2/com/github/pagehelper/pagehelper/
由于使用了sql 解析工具,你还需要下载 jsqlparser.jar:
http://repo1.maven.org/maven2/com/github/jsqlparser/jsqlparser/0.9.5/
使用 Maven
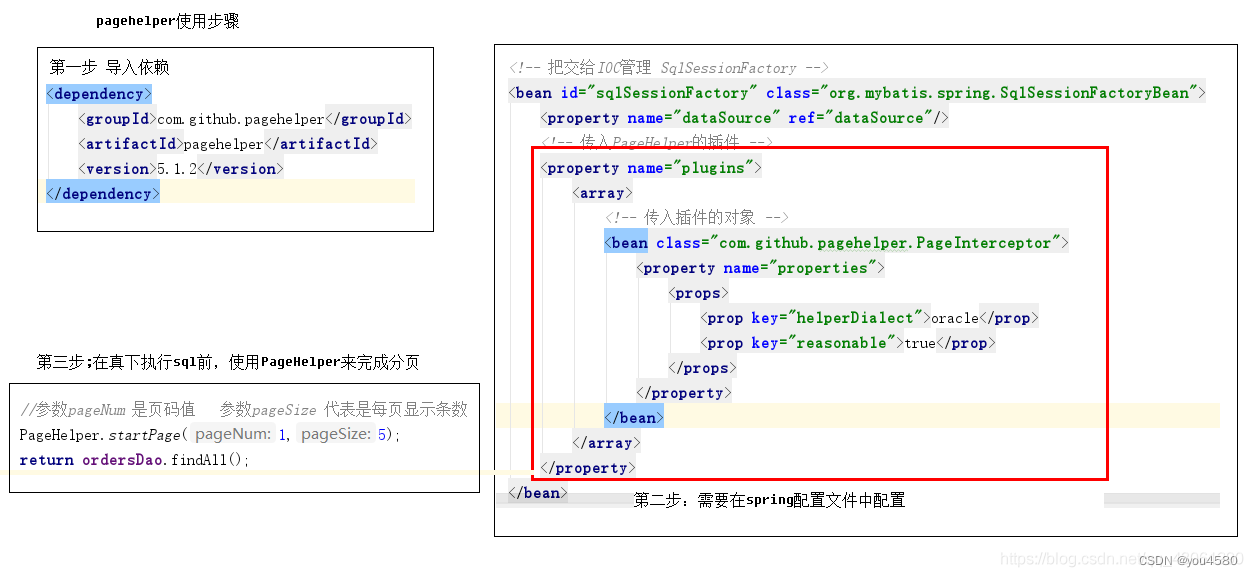
<dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId><version>5.1.2</version></dependency>

- 导入依赖
- 在spring配置文件中配置 拦截器插件
- 执行sql前,使用pagehelper进行分页
spring配置文件中配置 拦截器插件
<!-- 把交给IOC管理 SqlSessionFactory --><bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"><property name="dataSource" ref="dataSource"/><!-- 传入PageHelper的插件 --><property name="plugins"><array><!-- 传入插件的对象 --><bean class="com.github.pagehelper.PageInterceptor"><property name="properties"><props><prop key="helperDialect">oracle</prop><prop key="reasonable">true</prop></props></property></bean></array></property></bean>
分页插件参数介绍
1. helperDialect :分页插件会自动检测当前的数据库链接,自动选择合适的分页方式。 你可以配置
helperDialect 属性来指定分页插件使用哪种方言。配置时,可以使用下面的缩写值:
oracle , mysql , mariadb , sqlite , hsqldb , postgresql , db2 , sqlserver , informix , h2 , sqlserver201
2 , derby
特别注意:使用 SqlServer2012 数据库时,需要手动指定为 sqlserver2012 ,否则会使用 SqlServer2005 的
方式进行分页。
你也可以实现 AbstractHelperDialect ,然后配置该属性为实现类的全限定名称即可使用自定义的实现方
法。
2. offsetAsPageNum :默认值为 false ,该参数对使用 RowBounds 作为分页参数时有效。 当该参数设置为
true 时,会将 RowBounds 中的 offset 参数当成 pageNum 使用,可以用页码和页面大小两个参数进行分
页。
3. rowBoundsWithCount :默认值为false ,该参数对使用 RowBounds 作为分页参数时有效。 当该参数设置
为true 时,使用 RowBounds 分页会进行 count 查询。
4. pageSizeZero :默认值为 false ,当该参数设置为 true 时,如果 pageSize=0 或者 RowBounds.limit =
0 就会查询出全部的结果(相当于没有执行分页查询,但是返回结果仍然是 Page 类型)。
5. reasonable :分页合理化参数,默认值为false 。当该参数设置为 true 时, pageNum<=0 时会查询第一
页, pageNum>pages (超过总数时),会查询最后一页。默认false 时,直接根据参数进行查询。
6. params :为了支持startPage(Object params) 方法,增加了该参数来配置参数映射,用于从对象中根据属
性名取值, 可以配置 pageNum,pageSize,count,pageSizeZero,reasonable ,不配置映射的用默认值, 默认
值为
pageNum=pageNum;pageSize=pageSize;count=countSql;reasonable=reasonable;pageSizeZero=pageSizeZero
。
7. supportMethodsArguments :支持通过 Mapper 接口参数来传递分页参数,默认值false ,分页插件会从查
询方法的参数值中,自动根据上面 params 配置的字段中取值,查找到合适的值时就会自动分页。 使用方法
可以参考测试代码中的 com.github.pagehelper.test.basic 包下的 ArgumentsMapTest 和
ArgumentsObjTest 。
8. autoRuntimeDialect :默认值为 false 。设置为 true 时,允许在运行时根据多数据源自动识别对应方言
的分页 (不支持自动选择sqlserver2012 ,只能使用sqlserver ),用法和注意事项参考下面的场景五。
9. closeConn :默认值为 true 。当使用运行时动态数据源或没有设置 helperDialect 属性自动获取数据库类
型时,会自动获取一个数据库连接, 通过该属性来设置是否关闭获取的这个连接,默认true 关闭,设置为
false 后,不会关闭获取的连接,这个参数的设置要根据自己选择的数据源来决定。
//参数pagenum 是页码值 参数pageSize代表每页显示条数PageHelper.startPage(1,5);
aside.jsp
<li id="system-setting"><ahref="${pageContext.request.contextPath}/orders/findAll.do?page=1&size=4"> <iclass="fa fa-circle-o"></i> 订单管理</a></li>
OrdersController
分页查找
@RequestMapping("/findAll.do")public ModelAndView findAll(@RequestParam(name = "page", required = true, defaultValue = "1") Integer page, @RequestParam(name = "size", required = true, defaultValue = "4") Integer size) throws Exception {ModelAndView mv = new ModelAndView();List<Orders> ordersList = ordersService.findAll(page, size);//PageInfo就是一个分页BeanPageInfo pageInfo=new PageInfo(ordersList);mv.addObject("pageInfo",pageInfo);mv.setViewName("orders-page-list");return mv;}
//PageInfo就是一个分页Bean
PageInfo pageInfo=new PageInfo(ordersList);
就是PageHelper自带的一个东西
OrdersServiceImpl
import com.github.pagehelper.PageHelper;
import com.itheima.ssm.dao.IOrdersDao;
import com.itheima.ssm.domain.Orders;
import com.itheima.ssm.service.IOrdersService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;import java.util.List;
@Service
@Transactional
public class OrdersServiceImpl implements IOrdersService {@Autowiredprivate IOrdersDao ordersDao;@Overridepublic List<Orders> findAll(int page, int size) throws Exception{//参数pagenum 是页码值 参数pageSize代表每页显示条数PageHelper.startPage(page,size);return ordersDao.findAll();}
IOrdersDao
public interface IOrdersDao {@Select("select * from orders")@Results({@Result(id=true,property = "id",column = "id"),@Result(property = "orderNum",column = "orderNum"),@Result(property = "orderTime",column = "orderTime"),@Result(property = "orderStatus",column = "orderStatus"),@Result(property = "peopleCount",column = "peopleCount"),@Result(property = "peopleCount",column = "peopleCount"),@Result(property = "payType",column = "payType"),@Result(property = "orderDesc",column = "orderDesc"),@Result(property = "product",column = "productId",javaType = Product.class,one = @One(select = "com.itheima.ssm.dao.IProductDao.findById")),})public List<Orders> findAll() throws Exception;orde-page-list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html><head>
<!-- 页面meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><title>数据 - AdminLTE2定制版</title>
<meta name="description" content="AdminLTE2定制版">
<meta name="keywords" content="AdminLTE2定制版"><!-- Tell the browser to be responsive to screen width -->
<metacontent="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"name="viewport">
<!-- Bootstrap 3.3.6 -->
<!-- Font Awesome -->
<!-- Ionicons -->
<!-- iCheck -->
<!-- Morris chart -->
<!-- jvectormap -->
<!-- Date Picker -->
<!-- Daterange picker -->
<!-- Bootstrap time Picker -->
<!--<link rel="stylesheet" href="${pageContext.request.contextPath}/${pageContext.request.contextPath}/${pageContext.request.contextPath}/plugins/timepicker/bootstrap-timepicker.min.css">-->
<!-- bootstrap wysihtml5 - text editor -->
<!--数据表格-->
<!-- 表格树 -->
<!-- select2 -->
<!-- Bootstrap Color Picker -->
<!-- bootstrap wysihtml5 - text editor -->
<!--bootstrap-markdown-->
<!-- Theme style -->
<!-- AdminLTE Skins. Choose a skin from the css/skinsfolder instead of downloading all of them to reduce the load. -->
<!-- Ion Slider -->
<!-- ion slider Nice -->
<!-- bootstrap slider -->
<!-- bootstrap-datetimepicker --><!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- jQuery 2.2.3 -->
<!-- jQuery UI 1.11.4 -->
<!-- Resolve conflict in jQuery UI tooltip with Bootstrap tooltip -->
<!-- Bootstrap 3.3.6 -->
<!-- Morris.js charts -->
<!-- Sparkline -->
<!-- jvectormap -->
<!-- jQuery Knob Chart -->
<!-- daterangepicker -->
<!-- datepicker -->
<!-- Bootstrap WYSIHTML5 -->
<!-- Slimscroll -->
<!-- FastClick -->
<!-- iCheck -->
<!-- AdminLTE App -->
<!-- 表格树 -->
<!-- select2 -->
<!-- bootstrap color picker -->
<!-- bootstrap time picker -->
<!--<script src="${pageContext.request.contextPath}/${pageContext.request.contextPath}/${pageContext.request.contextPath}/plugins/timepicker/bootstrap-timepicker.min.js"></script>-->
<!-- Bootstrap WYSIHTML5 -->
<!--bootstrap-markdown-->
<!-- CK Editor -->
<!-- InputMask -->
<!-- DataTables -->
<!-- ChartJS 1.0.1 -->
<!-- FLOT CHARTS -->
<!-- FLOT RESIZE PLUGIN - allows the chart to redraw when the window is resized -->
<!-- FLOT PIE PLUGIN - also used to draw donut charts -->
<!-- FLOT CATEGORIES PLUGIN - Used to draw bar charts -->
<!-- jQuery Knob -->
<!-- Sparkline -->
<!-- Morris.js charts -->
<!-- Ion Slider -->
<!-- Bootstrap slider -->
<!-- bootstrap-datetimepicker -->
<!-- 页面meta /--><link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/iCheck/square/blue.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/morris/morris.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/select2/select2.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/css/style.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css">
<link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css">
</head><body class="hold-transition skin-purple sidebar-mini"><div class="wrapper"><!-- 页面头部 --><jsp:include page="header.jsp"></jsp:include><!-- 页面头部 /--><!-- 导航侧栏 --><jsp:include page="aside.jsp"></jsp:include><!-- 导航侧栏 /--><!-- 内容区域 --><!-- @@master = admin-layout.html--><!-- @@block = content --><div class="content-wrapper"><!-- 内容头部 --><section class="content-header"><h1>数据管理 <small>数据列表</small></h1><ol class="breadcrumb"><li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li><li><a href="#">数据管理</a></li><li class="active">数据列表</li></ol></section><!-- 内容头部 /--><!-- 正文区域 --><section class="content"><!-- .box-body --><div class="box box-primary"><div class="box-header with-border"><h3 class="box-title">列表</h3></div><div class="box-body"><!-- 数据表格 --><div class="table-box"><!--工具栏--><div class="pull-left"><div class="form-group form-inline"><div class="btn-group"><button type="button" class="btn btn-default" title="新建"onclick="location.href='${pageContext.request.contextPath}/pages/product-add.jsp'"><i class="fa fa-file-o"></i> 新建</button><button type="button" class="btn btn-default" title="删除"><i class="fa fa-trash-o"></i> 删除</button><button type="button" class="btn btn-default" title="开启"><i class="fa fa-check"></i> 开启</button><button type="button" class="btn btn-default" title="屏蔽"><i class="fa fa-ban"></i> 屏蔽</button><button type="button" class="btn btn-default" title="刷新"><i class="fa fa-refresh"></i> 刷新</button></div></div></div><div class="box-tools pull-right"><div class="has-feedback"><input type="text" class="form-control input-sm"placeholder="搜索"> <spanclass="glyphicon glyphicon-search form-control-feedback"></span></div></div><!--工具栏/--><!--数据列表--><table id="dataList"class="table table-bordered table-striped table-hover dataTable"><thead><tr><th class="" style="padding-right: 0px;"><inputid="selall" type="checkbox" class="icheckbox_square-blue"></th><th class="sorting_asc">ID</th><th class="sorting_desc">订单编号</th><th class="sorting_asc sorting_asc_disabled">产品名称</th><th class="sorting_desc sorting_desc_disabled">金额</th><th class="sorting">下单时间</th><th class="text-center sorting">订单状态</th><th class="text-center">操作</th></tr></thead><tbody><c:forEach items="${pageInfo.list}" var="orders"><tr><td><input name="ids" type="checkbox"></td><td>${orders.id }</td><td>${orders.orderNum }</td><td>${orders.product.productName }</td><td>${orders.product.productPrice }</td><td>${orders.orderTimeStr }</td><td class="text-center">${orders.orderStatusStr }</td><td class="text-center"><button type="button" class="btn bg-olive btn-xs">订单</button><button type="button" class="btn bg-olive btn-xs" onclick="location.href='${pageContext.request.contextPath}/orders/findById.do?id=${orders.id}'">详情</button><button type="button" class="btn bg-olive btn-xs">编辑</button></td></tr></c:forEach></tbody><!--<tfoot><tr><th>Rendering engine</th><th>Browser</th><th>Platform(s)</th><th>Engine version</th><th>CSS grade</th></tr></tfoot>--></table><!--数据列表/--><!--工具栏--><div class="pull-left"><div class="form-group form-inline"><div class="btn-group"><button type="button" class="btn btn-default" title="新建"><i class="fa fa-file-o"></i> 新建</button><button type="button" class="btn btn-default" title="删除"><i class="fa fa-trash-o"></i> 删除</button><button type="button" class="btn btn-default" title="开启"><i class="fa fa-check"></i> 开启</button><button type="button" class="btn btn-default" title="屏蔽"><i class="fa fa-ban"></i> 屏蔽</button><button type="button" class="btn btn-default" title="刷新"><i class="fa fa-refresh"></i> 刷新</button></div></div></div><div class="box-tools pull-right"><div class="has-feedback"><input type="text" class="form-control input-sm"placeholder="搜索"> <spanclass="glyphicon glyphicon-search form-control-feedback"></span></div></div><!--工具栏/--></div><!-- 数据表格 /--></div><!-- /.box-body --><!-- .box-footer--><div class="box-footer"><div class="pull-left"><div class="form-group form-inline">总共${pageInfo.pages}页,共${pageInfo.pages} 条数据。 每页<select class="form-control" id="changePageSize" onchange="changePageSize() " ><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option></select> 条</div></div><div class="box-tools pull-right"><ul class="pagination"><li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=1&size=${pageInfo.pageSize}" aria-label="Previous">首页</a></li><li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pageNum-1}&size=${pageInfo.pageSize}">上一页</a></li><c:forEach begin="1" end="${pageInfo.pages}" var="pageNum"><li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageNum}&size=${pageInfo.pageSize}">${pageNum}</a></li></c:forEach><li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pageNum+1}&size=${pageInfo.pageSize}">下一页</a></li><li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pages}&size=${pageInfo.pageSize}" aria-label="Next">尾页</a></li></ul></div></div><!-- /.box-footer--></div></section><!-- 正文区域 /--></div><!-- @@close --><!-- 内容区域 /--><!-- 底部导航 --><footer class="main-footer"><div class="pull-right hidden-xs"><b>Version</b> 1.0.8</div><strong>Copyright © 2014-2017 <ahref="http://www.itcast.cn">研究院研发部</a>.</strong> All rights reserved.</footer><!-- 底部导航 /--></div><scriptsrc="${pageContext.request.contextPath}/plugins/jQuery/jquery-2.2.3.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/jQueryUI/jquery-ui.min.js"></script><script>$.widget.bridge('uibutton', $.ui.button);</script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap/js/bootstrap.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/raphael/raphael-min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/morris/morris.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/sparkline/jquery.sparkline.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/knob/jquery.knob.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/daterangepicker/moment.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.zh-CN.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/datepicker/bootstrap-datepicker.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/slimScroll/jquery.slimscroll.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/fastclick/fastclick.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/iCheck/icheck.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/adminLTE/js/app.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/select2/select2.full.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/markdown.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/to-markdown.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/ckeditor/ckeditor.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.date.extensions.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.extensions.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/datatables/jquery.dataTables.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/chartjs/Chart.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/flot/jquery.flot.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/flot/jquery.flot.resize.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/flot/jquery.flot.pie.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/flot/jquery.flot.categories.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.min.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-slider/bootstrap-slider.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.js"></script><scriptsrc="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/locales/bootstrap-datetimepicker.zh-CN.js"></script><script>function changePageSize() {//获取下拉框的值var pageSize = $("#changePageSize").val();//向服务器发送请求,改变没页显示条数location.href = "${pageContext.request.contextPath}/orders/findAll.do?page=1&size="+ pageSize;}$(document).ready(function() {// 选择框$(".select2").select2();// WYSIHTML5编辑器$(".textarea").wysihtml5({locale : 'zh-CN'});});// 设置激活菜单function setSidebarActive(tagUri) {var liObj = $("#" + tagUri);if (liObj.length > 0) {liObj.parent().parent().addClass("active");liObj.addClass("active");}}$(document).ready(function() {// 激活导航位置setSidebarActive("admin-datalist");// 列表按钮 $("#dataList td input[type='checkbox']").iCheck({checkboxClass : 'icheckbox_square-blue',increaseArea : '20%'});// 全选操作 $("#selall").click(function() {var clicks = $(this).is(':checked');if (!clicks) {$("#dataList td input[type='checkbox']").iCheck("uncheck");} else {$("#dataList td input[type='checkbox']").iCheck("check");}$(this).data("clicks", !clicks);});});</script>
</body></html>
页表展示
从pageInfo取出所要的数据
<div class="box-tools pull-right"><ul class="pagination"><li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=1&size=${pageInfo.pageSize}" aria-label="Previous">首页</a></li><li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pageNum-1}&size=${pageInfo.pageSize}">上一页</a></li><c:forEach begin="1" end="${pageInfo.pages}" var="pageNum"><li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageNum}&size=${pageInfo.pageSize}">${pageNum}</a></li></c:forEach><li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pageNum+1}&size=${pageInfo.pageSize}">下一页</a></li><li><a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pages}&size=${pageInfo.pageSize}" aria-label="Next">尾页</a></li></ul></div>
选择每页展示的条数
<div class="form-group form-inline">总共${pageInfo.pages}页,共${pageInfo.pages} 条数据。 每页<select class="form-control" id="changePageSize" onchange="changePageSize() " ><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option></select> 条</div> <script>function changePageSize() {//获取下拉框的值var pageSize = $("#changePageSize").val();//向服务器发送请求,改变没页显示条数location.href = "${pageContext.request.contextPath}/orders/findAll.do?page=1&size="+ pageSize;}
<script>