一、前言
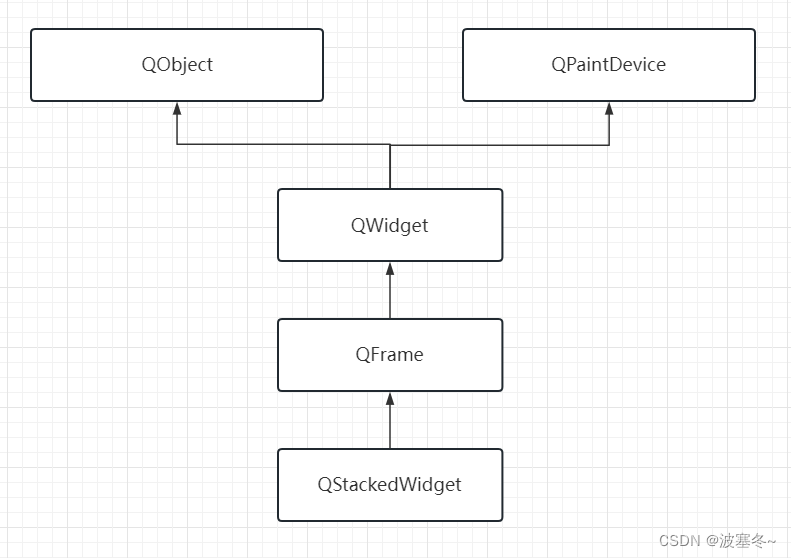
QStackedWidget继承于QFrame,QFrame继承于QWidget,是Qt常用的堆栈窗口部件。
框架类QFrame介绍

QStackedWidget堆栈窗口,根据下标切换,一次显示一个小部件,常用于应用界面切换、图片轮询播放等场景。

二、QStackedWidget类
1、count
该属性表示当前堆栈子部件的数量。
int count() const //获取选项卡数2、currentIndex
该属性表示当前显示的子部件的下标,如果子部件数量为0,则返回-1。
int currentIndex() const //获取当前选项卡下标
void setCurrentIndex(int index) //设置当前选项卡下标3、公共方法
1)增加子部件
使用addWidget增加子部件,默认插入到尾部。
int addWidget(QWidget *widget)2)插入子部件
使用insertWidget在索引的位置插入子部件,如果索引index超出范围,那么插入到尾部,返回值为实际插入的位置。
int insertWidget(int index, QWidget *widget)3)移除子部件
使用removeWidget移除子部件,注意这里是从布局中移除,导致小部件被隐藏起来。
void removeWidget(QWidget *widget)4)查找子部件
使用indexOf找到某子部件索引,如果不存在则返回-1。
int indexOf(QWidget *widget) const5)设置/读取子部件
如果子部件不存在则返回空指针。
QWidget *widget(int index) const
QWidget *currentWidget() const
void setCurrentWidget(QWidget *widget)4、信号
当前索引发生变化触发currentChanged信号。
void currentChanged(int index)子部件被移除触发widgetRemoved信号。
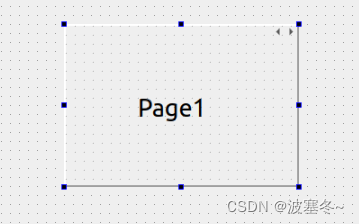
void widgetRemoved(int index)5、实例
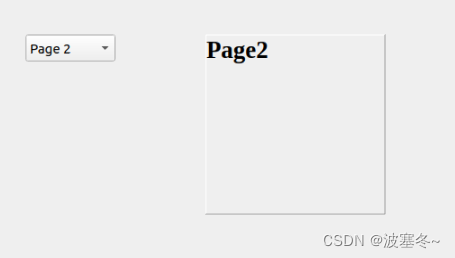
根据下拉框的选项修改stackWidget的显示子部件。
QFont serifFont("Times", 20, QFont::Bold);
QWidget *firstPageWidget = new QWidget;
QLabel *firstble = new QLabel("Page1",firstPageWidget);
firstble->setFont(serifFont);
QWidget *secondPageWidget = new QWidget;
QLabel *secondble = new QLabel("Page2",secondPageWidget);
secondble->setFont(serifFont);
QWidget *thirdPageWidget = new QWidget;
QLabel *thirdble = new QLabel("Page3",thirdPageWidget);
thirdble->setFont(serifFont);QStackedWidget *stackedWidget = new QStackedWidget(this);
stackedWidget->addWidget(firstPageWidget);
stackedWidget->addWidget(secondPageWidget);
stackedWidget->addWidget(thirdPageWidget);
stackedWidget->setFrameStyle(QFrame::Panel | QFrame::Raised);
stackedWidget->move(300,200);
stackedWidget->setFixedWidth(200);
stackedWidget->setFixedHeight(200);
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(stackedWidget);
setLayout(layout);QComboBox *pageComboBox = new QComboBox(this);
pageComboBox->addItem(tr("Page 1"));
pageComboBox->addItem(tr("Page 2"));
pageComboBox->addItem(tr("Page 3"));
connect(pageComboBox, QOverload<int>::of(&QComboBox::activated),stackedWidget, &QStackedWidget::setCurrentIndex);
pageComboBox->move(100,200);








![[足式机器人]Part4 机械设计 Ch00/01 绪论+机器结构组成与连接 ——【课程笔记】](https://img-blog.csdnimg.cn/74d59e1eaea643a8b8721b6172615477.png)