腾讯云轻量应用服务器和CVM云服务器的CPU处理器性能有差别吗?创建轻量应用服务器时不支持指定底层物理服务器的CPU型号,腾讯云将随机分配满足套餐规格的物理CPU型号,通常优先选择较新代次的CPU型号。而云服务器CVM的CPU处理器型号、主频都是有指定的。腾讯云服务器网来详细说下轻量和CVM的CPU处理器说明:
目录
轻量应用服务器CPU不支持指定
云服务器CVM的处理器有明确说明
轻量服务器CPU不如云服务器CVM吗?
轻量应用服务器CPU型号主频列举
轻量应用服务器CPU不支持指定
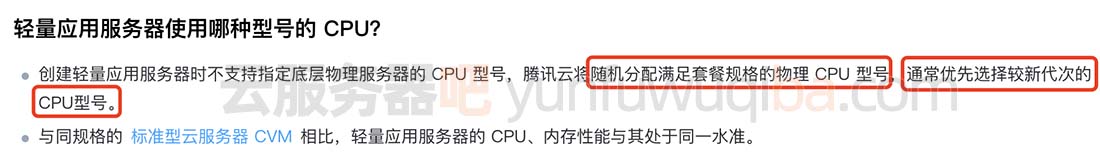
创建轻量应用服务器时不支持指定底层物理服务器的CPU型号,腾讯云将随机分配满足套餐规格的物理CPU型号,通常优先选择较新代次的CPU型号,如下图:

轻量服务器不支持指定底层物理服务器的CPU型号
云服务器CVM的处理器有明确说明
腾讯云服务器CVM分为多种实例规格,如标准型S6、标准型SA3、标准型SR1、标准型S5等,CVM云服务器规格不同,CPU型号也不同,腾讯云服务器网列举这几款CVM实例的CPU处理器型号:
- 标准型S6:CPU采用Intel® Xeon® Ice Lake 处理器,主频2.7GHz,睿频3.3GHz
- 标准型S5:CPU采用Intel® Xeon® Cascade Lake 或者 Intel® Xeon® Cooper Lake 处理器,主频2.5GHz,睿频3.1GHz
- 标准型SR1:CPU采用Ampere ® Altra ® 处理器,基频2.8GHz,全核一致最大频率3.0GHz
- 标准型SA3:CPU采用2.55GHz AMD EPYCTM Milan 处理器,睿频3.5GHz,搭载最新一代八通道 DDR4,内存计算性能稳定
- 腾讯云CPU:云服务器CPU型号参考 txyfwq.com/go/cpu 处理器型号主频详解
不同云服务器CVM类型对应的CPU型号请参考:云服务器CPU型号主频说明
轻量服务器CPU不如云服务器CVM吗?
虽然轻量应用服务器CPU型号不支持指定,并不是轻量的CPU就不如云服务器CVM,轻量应用服务器与同规格的标准型云服务器CVM相比,轻量应用服务器的CPU、内存性能与其处于同一水准。所以,轻量应用服务器和标准型云服务器CVM对比,一般创建轻量应用服务器,系统通常优先选择较新代次的CPU型号,比如当前最新的标准型云服务器为S6,那么次新代云服务器为标准型S5,在创建轻量应用服务器时,系统通常会优先分配和标准型S5云服务器处于同一水准的CPU处理器。
轻量应用服务器CPU型号主频列举
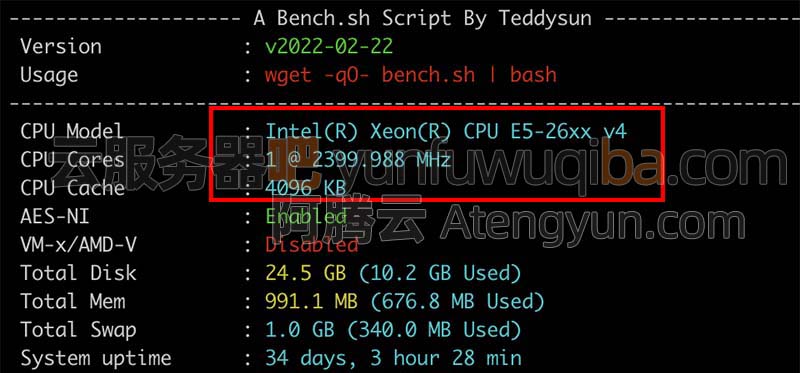
目前腾讯云百科账号下有几台轻量应用服务器,有的CPU采用2.5GHz的Intel(R) Xeon(R) Gold 6133 CPU,睿频 3.0GHz;还有2.4GHz主频Intel(R) Xeon(R) CPU E5-26xx v4处理器,如下图:

腾讯云轻量应用服务器CPU处理器型号主频
综上,轻量应用的服务器CPU处理器不支持指定,但是并不是轻量服务器的CPU就不如云服务器CVM,轻量应用服务器和同配置的标准型云服务器CPU内存计算性能处于同一水准,创建轻量应用服务器时,系统通常优先选择较新代次的CPU型号。