描述:列表,拖拽排序,只测试了h5
一、sortablejs
文档:http://www.sortablejs.com/
1.安装sortablejs
2、引入
import Sortable from 'sortablejs'
3、页面
const [list, setList] = useState([{id: 'item-1',content: '选项1'
}, {id: 'item-2',content: '选项2'
}, {id: 'item-3',content: '选项3'
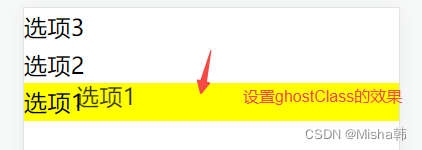
}])const getListRef = (instance) => {new Sortable(instance, {animation: 150,ghostClass: '自定义的类名',});
}return (<View ref={getListRef}>{list.map((item, index) => {return (<View key={`item-${index}`}>{ item.content }</View>)})}</View>
)
!!!注意:
ghostClass控制的不时拖动中的影子,而是拖动的最终落在目标位置的item

4、item中有Switch的bug

解决方法:在switch外套个容器,设置宽高和switch一致,超出隐藏
另外,拖动中的重影没有直接的属性去除,还没有找到好的方法…
二、react-sortable-hoc
文档:https://www.npmjs.com/package/react-sortable-hoc
中文文档:https://www.5axxw.com/wiki/content/hrpw3t
1、安装 react-sortable-hoc和array-move
2、引入
import { arrayMoveImmutable } from 'array-move'
import { SortableContainer, SortableElement } from 'react-sortable-hoc'3、单个item
const SortableItem = SortableElement(({value}) => {return (<View className="tab-item"><Image src='' className="logo" />{value.label}</View>)
})
4、列表
const SortableList = SortableContainer(({items, onSortEnd}) => {return (<View className="tab-list">{items.map((value, index) => (<SortableItem key={`tab-item-${index}`} index={index} value={value} />))}</View>)
})
5、页面
const [items, setItems] = useState([{label: '选项1',checked: true}, {label: '选项2',checked: false}])useEffect(() => {// 这里可以监听到itemsconsole.log(items)}, [items])const onSortEnd = ({oldIndex, newIndex}) => {setItems(arrayMoveImmutable(items, oldIndex, newIndex))};return (<SortableList items={items} onSortEnd={onSortEnd} />)
.tab-item {display: flex;align-items: center;padding: 10px;margin-bottom: 20px;color: #fff;background: #ccc;.logo {margin-right: 10px;width: 50px;height: 50px;background: yellow;}
}
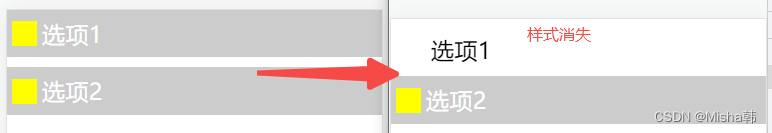
!!!注意点
设置样式的时候,tab-item要单独设置,不要嵌套在其他元素下,否则会出现鼠标按下和拖动时,元素样式消失

常用的属性: (加在SortableList上)
pressDelay:number, 按下之后多少毫秒可以排序,不能与distance同用
Distance: number, 按下之后鼠标移动多少像素可以拖动元素
Helpclass: string , 按下去的元素的样式名称
hideSortableGhost:bolean, 拖动时是否隐藏重影, 默认时隐藏的
默认只要按下就会在body上插入一个item, 可以用pressDelay 或distance控制时间

6、item中有Switch的bug

解决方法:在switch外套个容器,设置宽高和switch一致,超出隐藏
7、点击switch, 获取chang的值
思路:子组件item传值给最外层SortableList,通过useState更改列表中switch值,最后在effect中监听到列表