一.安装并配置
我们选择使用react-router实现路由效果
yarn add react-router-dom
下载后需要对Route进行引入,是个内置的组件。该组件是有两个属性一个是path,一个是component,path是组件对应的路由,component是对应的组件
二.路由的基本使用
<App>的最外侧包裹了一个<BrowserRouter>或<HashRouter>
//整个应用需要使用一个路由器去包裹
import {BrowserRouter} from 'react-router-dom'
<BrowserRouter><App />
</BrowserRouter>

2. 导航的a标签改为Link标签
<Link to="/xxx">Demo<.Link>
3. 导航区写Route标签进行路径的匹配
<Route path='/xxx' compoent={引入的组件名称}
import React, { Component } from 'react'
import { Link, Route,Switch } from 'react-router-dom'
import Home from "./home"
import About from "./about"
export default class MenuLeft extends Component {render() {return (<div><Link to='/home'>Home</Link><Link to='/about'>about</Link>{/* 注册路由 */}<Route path='/home' component={Home}></Route><Route path='/about' component={About}></Route>{/* !!!注意这种写法将不生效<Route path='/about' component={About}> </Route>,因为标签之间有空格 */}</div>)}
}
三、路由组件和一般组件
区分方式:使用方式
- 一般组件使用方式
<Home/>,默认props为空对象 - 路由组件使用方式
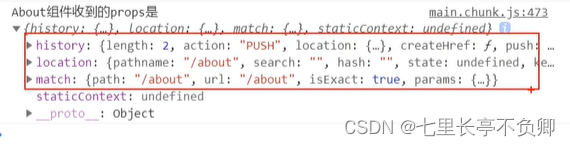
<Route path='/home' component={Home}></Route>,接收到三个固定的属性
history:
go: f go(n)
goBack: f goBack()
goForward: f goForward( )
push: f push(path, state)
replace: f replace(path, state)
location:
pathname: “/about
search:” "
state: undefined
match:
params: ()]
path: "/about’
url: "/about’

四、向路由组件传递参数
1. params参数
路由链接(携带参数):<Link to='/demo/test/tom/18'}>详情</Link>
注册路由(声明接收):<Route path="/demo/test/:name/:age”component=(Test)/>
按收参数: const {id,title} = this.props,match.params
2. search参数
路由链接(携带参数):<Link to='/demo/test?name=tom&age=18')>详情</Link>
注册路由(无需声明,正常注册即可):<Route path="/demo/test”component=(Test)/>
按收参数: const {search} = this,props,location
备注:获取到的search是urlencoded编码字符求,需要借助querystring解析
3. stats参数
路由链接(携带参数):<Link to=({path:'/demo/test',state:(name:'tom',age:18)))>详情</Link>
注册路由(无需声明,正常注册即可):<Route path="/demo/test"component=(Test)/>
接收参数: this.props,location,state备注:刷新也可以保留住参数
五、repalce和push
路由跳转默认为push模式,如需开启replace模式
<Link to='/about' repalce>about</Link>
六、编程式路由导航
》路由组件
核心:借助his.prosp.hstory对象上的API对操作路由跳转、前进、后退。一些参数规则请向上移步路由组件和一般组件部分查看。
- this.prosp.history.push()
- this.prosp.history.replace()
- this.prosp.history.goBack()
- this.prosp.history.goForward()
- this.prosp.history.go()
repalceShow = (id,title) =>{
//params
this.props.history.push(`/home/message/detail/${id}/${title}`)
//searh
this.props.history.push(`/home/message/detail/?id={id}&title={title}`)
//state
this.props.history.push('/home/message/detail',{id,title})
}
》一般组件
//更改组件暴露方式,通过withRouter加工一般组件,让一般组件具备路由组件所特有的API
import { withRouter } from 'react-router-dom'
class MenuLeft extends Component {render() {.....}
}
export default withRouter(MenuLeft )
end ,一些学习资源