目录
- 简介:
- 内容大纲:
- 第一章 前端开发简介
- 1.1 前端开发的定义和作用
- 1.2 前端开发的职责
- 1.3 前端开发的技能要求
- 1.4 前端开发的发展前景
- 总结:
- 第二章 HTML基础
- 2.1 HTML基本结构
- 2.2 常见HTML标签和元素
- 第三章 CSS基础
- 3.1 CSS基本语法
- 3.2 常见CSS选择器
- 3.3 常见CSS属性
- 总结:
- 第四章 JavaScript基础
- 4.1 JavaScript基本语法
- 4.2 JavaScript数据类型
- 4.3 JavaScript变量和函数
- 总结:
- 第五章 前端框架概述
- 5.1 前端框架简介
- 5.2 常见前端框架特点和示例
- 5.3 前端框架的优势和使用场景
- 第六章 前端框架概述
- 6.1 前端框架简介
- 6.2 常见前端框架特点和示例
- 6.3 前端框架的优势和使用场景
- 第六章 React入门
- 6.1 React简介
- 6.2 创建React应用
- 6.3 React组件开发
- 总结:
- 第七章 Vue入门
- 7.1 Vue简介
- 7.2 创建Vue应用
- 7.3 Vue组件开发
- 第八章 Angular入门
- 8.1 Angular简介
- 8.2 创建Angular应用
- 8.3 Angular组件开发
- 总结:
- 第九章 常用的前端工具介绍
- 9.1 包管理工具:npm
- 9.2 模块打包工具:webpack
- 9.3 构建工具:gulp
- 9.4 单元测试工具:Jest
- 总结:
- 第十章 前端性能优化原则
- 10.1 减少HTTP请求
- 10.2 压缩文件
- 10.3 图片优化
- 10.4 使用缓存
- 总结:
- 第十一章 页面加载优化
- 11.1 合理排列和压缩CSS和JavaScript
- 11.2 延迟加载非关键资源
- 11.3 使用缓存和CDN
- 11.4 使用预加载和预渲染
- 总结:
- 第十二章 前端调试技巧与工具
- 12.1 使用console.log进行日志输出
- 12.2 使用断点调试工具
- 12.3 使用错误追踪工具
- 12.4 使用性能分析工具
- 总结:
- 第十二章 前端调试技巧与工具
- 12.1 使用console.log进行日志输出
- 12.2 使用断点调试工具
- 12.3 使用错误追踪工具
- 12.4 使用性能分析工具
- 总结:
- 第十四章 前端安全实践
- 14.1 输入验证和过滤
- 14.2 使用安全的通信协议
- 14.3 实施权限控制
- 14.4 防止跨站脚本攻击(XSS)
- 总结:
- 第十五章 跨平台开发入门
- 15.1 跨平台开发概述
- 15.2 React Native示例
- 15.3 Flutter示例
- 15.4 Ionic示例
- 总结:
- 第十六章 前端工程化与模块化
- 16.1 前端工程化概述
- 16.2 模块化概述
- 16.3 Webpack示例
- 第十七章 前端设计模式与最佳实践
- 17.1 单例模式
- 17.2 观察者模式
- 17.3 最佳实践:模块化开发
- 17.4 最佳实践:错误处理
- 总结:
- 第十八章 前端自动化测试
- 18.1 前端自动化测试的重要性
- 18.2 前端自动化测试工具和技术
- 18.3 Jest示例
- 18.4 Puppeteer示例
- 总结:
- 附录A: 常见前端资源和学习资料推荐
- 附录B: 常见前端面试题解析
- 结束语
简介:
《前端探索之旅》是一本深入浅出的前端开发指南,旨在帮助读者从零基础开始,逐步掌握前端开发的核心知识和技能。本书结合实际项目案例,以通俗易懂的语言和丰富的图示,解释前端开发中的各种概念和技术,并提供实用的编程示例和练习。

内容大纲:
第一部分: 基础知识入门
- 第1章: 前端开发简介
- 第2章: HTML基础
- 第3章: CSS基础
- 第4章: JavaScript基础
第二部分: 前端框架与工具
- 第5章: 前端框架概述
- 第6章: React入门
- 第7章: Vue入门
- 第8章: Angular入门
- 第9章: 常用的前端工具介绍
第三部分: 前端性能优化与调试
- 第10章: 前端性能优化原则
- 第11章: 页面加载优化
- 第12章: 前端调试技巧与工具
第四部分: 前端安全与跨平台开发
- 第13章: 前端安全概述
- 第14章: 前端安全实践
- 第15章: 跨平台开发入门
第五部分: 前端进阶与最佳实践
- 第16章: 前端工程化与模块化
- 第17章: 前端设计模式与最佳实践
- 第18章: 前端自动化测试
附录:
- 附录A: 常见前端资源和学习资料推荐
- 附录B: 常见前端面试题解析
特色和亮点:
-
渐进式学习: 本书将前端开发的知识点按照难易程度划分,让读者能够循序渐进地掌握技能。
-
实践案例引导: 每个章节都提供实际项目案例,并通过编程示例和练习引导读者动手实践,加深对概念的理解和应用能力。
-
全面介绍主流框架: 除了介绍HTML、CSS和JavaScript基础外,还深入讲解React、Vue和Angular等主流前端框架的基本使用和原理。
-
注意性能优化与安全: 本书重点关注前端性能优化和安全问题,指导读者在实际开发中避免常见的性能和安全隐患。
-
前端进阶与最佳实践: 通过介绍前端工程化、设计模式、自动化测试等进阶主题,帮助读者成为具备高级前端开发能力的专业人士。
无论读者是初学者还是有一定前端基础的开发者,都可以通过《前端探索之旅》获得宝贵的知识和经验,成为优秀的前端开发者。
第一章 前端开发简介
在当今数字化时代,前端开发已经成为构建互联网应用的重要组成部分。前端开发涉及设计、编码和优化用户界面的工作,同时也负责与后端服务进行交互,实现数据的传递和展示。
本章将引导读者了解前端开发的基本概念、工作职责以及所需技能。我们将深入探讨前端开发的重要性,以及前端开发者在不同行业中的角色和发展前景。
1.1 前端开发的定义和作用
前端开发是指构建并维护用户界面的过程,它包括使用HTML、CSS和JavaScript等技术来设计和开发响应式、美观和易于使用的网页和应用程序。前端开发扮演着桥梁的角色,将用户与互联网应用的后端服务进行连接,使用户能够直接与应用进行交互。
1.2 前端开发的职责
前端开发者的职责通常包括以下几个方面:
- 使用HTML、CSS和JavaScript等技术创建网页和应用程序的用户界面。
- 与设计团队合作,将设计转化为可交互的用户界面。
- 与后端开发人员紧密合作,实现数据的传递和展示。
- 优化用户界面的性能,提升用户体验。
- 跨浏览器和跨设备测试,确保应用在不同平台上的兼容性。
- 学习和熟悉新技术和工具,不断提升自己的技能。
1.3 前端开发的技能要求
成为一名优秀的前端开发者需要具备以下技能:
- 掌握HTML、CSS和JavaScript等基础知识,并了解它们的最新标准和规范。
- 熟悉主流前端框架如React、Vue和Angular,并了解它们的使用和原理。
- 熟练掌握响应式布局和移动端开发技术,以满足不同设备的需求。
- 熟悉各种调试工具和技巧,能够快速定位和解决问题。
- 具备良好的沟通和团队合作能力,能够与设计师和后端开发人员紧密合作。
1.4 前端开发的发展前景
随着互联网的蓬勃发展,前端开发的需求也越来越大。前端开发者在各行各业中都有广泛的就业机会,包括软件开发公司、互联网企业、媒体和广告公司等。同时,随着移动应用的普及和新技术的不断涌现,前端开发的发展前景更加广阔。
总结:
本章我们介绍了前端开发的基本概念、职责和技能要求,并展望了前端开发的发展前景。在接下来的章节中,我们将深入探讨HTML、CSS和JavaScript等前端开发的核心技术,并通过实际示例帮助读者逐步掌握前端开发的基本知识和技能。希望读者在本书中能够找到启发和指导,成为优秀的前端开发者。
第二章 HTML基础
HTML(HyperText Markup Language)是用于构建网页结构的标记语言。在本章中,我们将深入讨论HTML的基本语法、常见标签和元素,以及如何使用它们创建网页。
2.1 HTML基本结构
一个基本的HTML文档由<!DOCTYPE>, , 和等元素组成。下面是一个示例:
<!DOCTYPE html>
<html>
<head><title>我的网页</title>
</head>
<body><h1>欢迎来到我的网页</h1><p>这是一个简单的示例网页。</p>
</body>
</html>
- :这是声明文档类型的标记,它告诉浏览器使用HTML5来解析网页。
- :整个HTML文档的根元素,包含了和等子元素。
- :用于定义网页的元数据,比如标题、样式表和脚本等。
- :包含了网页的实际内容,如标题、段落、图片和链接等。
2.2 常见HTML标签和元素
HTML提供了一系列标签和元素,用于定义网页的结构和内容。以下是一些常见的HTML标签和元素的示例:
- 标题:
至
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
- 段落:
<p>这是一个段落。</p>
- 图像:
<img src="image.jpg"/>
第三章 CSS基础
CSS(Cascading Style Sheets)是一种用于样式化网页的语言。在本章中,我们将介绍CSS的基本语法、选择器和常见属性,以及如何使用它们来美化网页的外观和布局。
3.1 CSS基本语法
CSS由一系列的规则组成,每个规则由选择器和声明块组成。以下是一个简单的示例:
h1 {color: blue;font-size: 24px;
}
- 选择器:用于选中要应用样式的HTML元素。例如,上面的例子中的
h1选择器表示应用样式于所有的<h1>元素。 - 声明块:由一对花括号
{}包裹起来,包含一个或多个属性声明。每个属性声明由属性名和属性值组成,用冒号:分隔。
3.2 常见CSS选择器
CSS选择器用于选中特定的HTML元素,并应用相应的样式。以下是一些常见的CSS选择器的示例:
- 元素选择器:选中指定类型的HTML元素。
p {color: red;
}
- 类选择器:选中具有指定类名的HTML元素。
.my-class {font-size: 16px;
}
- ID选择器:选中具有指定ID的HTML元素。
#my-id {background-color: yellow;
}
- 后代选择器:选中指定元素的后代元素。
div p {font-weight: bold;
}
- 伪类选择器:选中元素的特殊状态(如悬停、访问过等)。
a:hover {color: purple;
}
3.3 常见CSS属性
CSS提供了一系列的属性,用于控制网页元素的外观和布局。以下是一些常见的CSS属性的示例:
- color:控制文本颜色。
h1 {color: blue;
}
- background-color:控制背景颜色。
body {background-color: lightgray;
}
- font-size:控制字体大小。
p {font-size: 18px;
}
- margin:控制外边距。
div {margin-top: 10px;margin-bottom: 20px;
}
- padding:控制内边距。
h1 {padding-left: 20px;padding-right: 20px;
}
总结:
本章介绍了CSS的基本语法、选择器和常见属性。通过使用CSS,我们可以为HTML元素添加样式,美化网页的外观和布局。在接下来的章节中,我们将深入探讨更多高级的CSS技术和布局方法,帮助读者创建出更具吸引力和交互性的网页。希望读者能够通过学习CSS,成为熟练的前端开发者。
第四章 JavaScript基础
JavaScript是一种用于在网页上实现交互和动态效果的脚本语言。在本章中,我们将介绍JavaScript的基本语法、数据类型、变量和函数等,以及如何在网页中使用它。
4.1 JavaScript基本语法
JavaScript由一系列的语句组成,每个语句由一个分号;结束。以下是一个简单的示例:
var name = "John";
console.log("Hello, " + name + "!");
- 变量:用于存储和操作数据的容器。在上面的例子中,
name是一个变量,存储着字符串"John"。 - 控制台输出:使用
console.log()函数将信息输出到浏览器的控制台。
4.2 JavaScript数据类型
JavaScript支持多种数据类型,包括字符串、数字、布尔值、数组和对象等。以下是一些常见的数据类型的示例:
- 字符串:用于表示文本。
var name = "John";
- 数字:用于表示数值。
var age = 25;
- 布尔值:表示真或假的逻辑值。
var isStudent = true;
- 数组:用于存储多个值的有序集合。
var numbers = [1, 2, 3, 4, 5];
- 对象:用于存储多个属性和方法的集合。
var person = {name: "John",age: 25,isStudent: true
};
4.3 JavaScript变量和函数
JavaScript中的变量用于存储数据,函数则用于执行特定的任务。以下是一些常见的变量和函数的示例:
- 变量声明和赋值:
var name;
name = "John";
- 函数声明和调用:
function sayHello(name) {console.log("Hello, " + name + "!");
}
sayHello("John");
- 匿名函数和回调函数:
var myFunction = function() {console.log("This is an anonymous function.");
}
setTimeout(myFunction, 1000);
总结:
本章介绍了JavaScript的基本语法、数据类型、变量和函数等。通过JavaScript,我们可以为网页添加交互和动态效果,使其更加丰富和生动。在接下来的章节中,我们将深入探讨JavaScript的高级概念和技巧,帮助读者进一步提升自己的前端开发能力。希望读者能够通过学习JavaScript,编写出更加灵活和强大的网页应用。
第五章 前端框架概述
在本章中,我们将介绍前端框架的概念和作用,以及一些常见的前端框架的特点和使用示例。
5.1 前端框架简介
前端框架是一种用于简化和加速前端开发的工具或库。它们提供了抽象和封装的功能,使开发者可以更轻松地构建复杂、交互性和高性能的网页应用。
5.2 常见前端框架特点和示例
- React:React是由Facebook开发的一个用于构建用户界面的JavaScript库。它采用组件化的开发模式,使得构建可复用且高效的UI组件变得简单。
// 使用React创建一个简单的组件
class App extends React.Component {render() {return <h1>Hello, React!</h1>;}
}
ReactDOM.render(<App />, document.getElementById("root"));
- Angular:Angular是由Google开发的一个完整的前端框架。它使用了MVVM(Model View ViewModel)的架构模式,提供了大量的功能和工具,包括数据绑定、路由、表单验证等。
// 使用Angular创建一个简单的组件
@Component({selector: 'app-hello',template: '<h1>Hello, Angular!</h1>'
})
export class HelloComponent { }
- Vue:Vue是一种轻量级的JavaScript框架,易于学习和使用。它采用了渐进式的开发模式,可以根据项目需要选择性地引入功能和库。
// 使用Vue创建一个简单的组件
new Vue({el: '#app',template: '<h1>Hello, Vue!</h1>'
});
5.3 前端框架的优势和使用场景
前端框架具有以下优势:
- 提供了高效且可复用的开发模式,加速了开发过程。
- 抽象和封装了常见的功能,降低了开发者的学习成本。
- 提供了适应不同设备和浏览器的响应式布局和交互效果。
前端框架适用于各种前端开发场景,包括单页应用(SPA)、响应式网页设计、移动应用开发等。
总结:
本章介绍了前端框架的概念、特点和使用示例。前端框架可以极大地提高前端开发效率,并实现更复杂、交互性和性能优化的网页应用。在接下来的章节中,我们将深入探讨一些常见的前端框架和工具,帮助读者选择适合自己项目需求的框架,并了解如何使用它们来构建优秀的前端应用。希望读者能够通过学习前端框架,成为熟练的前端开发者。
第六章 前端框架概述
在本章中,我们将进一步介绍前端框架的概念、特点和使用示例,并提供一些常见的框架的代码样例。
6.1 前端框架简介
前端框架是一种用于简化和加速前端开发的工具或库。它们提供了一系列的抽象和封装,帮助开发者更高效地构建复杂、交互性和高性能的网页应用。
6.2 常见前端框架特点和示例
- React:React是由Facebook开发的一个用于构建用户界面的JavaScript库。它采用组件化的开发模式,使得构建可复用且高效的UI组件变得简单。
// 使用React创建一个简单的组件
class App extends React.Component {render() {return <h1>Hello, React!</h1>;}
}
ReactDOM.render(<App />, document.getElementById("root"));
- Angular:Angular是由Google开发的一个完整的前端框架。它使用了MVC(Model View Controller)的架构模式,提供了大量的功能和工具,包括数据绑定、路由、表单验证等。
// 使用Angular创建一个简单的组件
@Component({selector: 'app-hello',template: '<h1>Hello, Angular!</h1>'
})
export class HelloComponent { }
- Vue:Vue是一种轻量级的JavaScript框架,易于学习和使用。它采用了渐进式的开发模式,可以根据项目需要选择性地引入功能和库。
// 使用Vue创建一个简单的组件
new Vue({el: '#app',template: '<h1>Hello, Vue!</h1>'
});
6.3 前端框架的优势和使用场景
前端框架具有以下优势:
- 提高开发效率:前端框架提供了高效且可复用的开发模式,加速了开发过程。
- 简化复杂性:前端框架抽象和封装了常见的功能,降低了开发者的学习成本。
- 响应式设计:前端框架提供了适应不同设备和浏览器的响应式布局和交互效果。
前端框架适用于各种前端开发场景,包括单页应用(SPA)、响应式网页设计、移动应用开发等。
总结:
本章介绍了前端框架的概念、特点和使用示例。前端框架可以极大地提高前端开发效率,并实现更复杂、交互性和性能优化的网页应用。在接下来的章节中,我们将深入探讨一些常见的前端框架和工具,帮助读者选择适合自己项目需求的框架,并学习如何使用它们来构建出色的前端应用。希望读者能够通过学习前端框架,成为熟练的前端开发者。
第六章 React入门
在本章中,我们将介绍React的基本概念、使用方法和核心特性,并提供一些React的代码示例。
6.1 React简介
React是由Facebook开发的一个用于构建用户界面的JavaScript库。它采用组件化的开发模式,使得构建可复用且高效的UI组件变得简单。React使用虚拟DOM(Virtual DOM)来提高性能,并支持单向数据流的数据管理机制。
6.2 创建React应用
使用React需要先搭建一个基本的React应用。以下是创建React应用的步骤:
-
安装Node.js:首先,确保你的电脑安装了Node.js。可以从官网下载并进行安装。
-
创建React应用:在命令行中,使用create-react-app命令创建一个新的React应用。
npx create-react-app my-app
- 进入应用目录:进入创建的React应用的目录。
cd my-app
- 启动开发服务器:在命令行中运行启动命令,该命令将自动打开浏览器并加载React应用的开发环境。
npm start
- 编辑React组件:在src目录中的App.js文件中编辑React组件的代码。
import React from 'react';class App extends React.Component {render() {return (<div><h1>Hello, React!</h1></div>);}
}export default App;
- 渲染React应用:在src目录中的index.js文件中,将React组件渲染到根节点上。
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';ReactDOM.render(<App />, document.getElementById('root'));
- 查看结果:现在,你可以在浏览器中查看你的React应用。
6.3 React组件开发
React的核心概念是组件化开发。组件是构建React应用的基本单元,可以将UI划分为独立、可复用和可测试的部分。
以下是一个简单的React组件示例:
import React from 'react';class MyComponent extends React.Component {render() {return (<div><h2>{this.props.title}</h2><p>{this.props.content}</p></div>);}
}export default MyComponent;
使用示例:
import React from 'react';
import MyComponent from './MyComponent';class App extends React.Component {render() {return (<div><h1>Hello, React!</h1><MyComponent title="Component Title" content="Component Content" /></div>);}
}export default App;
在上面的示例中,我们定义了一个名为MyComponent的React组件,并在App组件中使用它。通过props属性,我们可以将数据传递给子组件。
总结:
本章介绍了React的概念、使用方法和核心特性。通过创建一个基本的React应用,并使用React组件进行UI开发,你可以开始熟悉React的开发方式。在接下来的章节中,我们将深入探讨React的高级主题和最佳实践,帮助你更好地利用React来构建出色的前端应用。希望你能通过学习React,成为一名优秀的React开发者。
第七章 Vue入门
在本章中,我们将介绍Vue的基本概念、使用方法和核心特性,并提供一些Vue的代码示例。
7.1 Vue简介
Vue是一种轻量级的JavaScript框架,易于学习和使用。它采用了渐进式的开发模式,可以根据项目需要选择性地引入功能和库。Vue的核心是一个用于构建用户界面的JavaScript库,通过直观的模板语法和声明式渲染,使得构建交互性的Web应用变得简单。
7.2 创建Vue应用
使用Vue需要先搭建一个基本的Vue应用。以下是创建Vue应用的步骤:
- 引入Vue库:在HTML文件中引入Vue库。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- 创建Vue实例:在JavaScript文件中创建一个Vue实例。
new Vue({el: '#app',data: {message: 'Hello, Vue!'}
});
- 编写HTML模板:在HTML文件中定义Vue实例所绑定的HTML模板。
<div id="app"><h1>{{ message }}</h1>
</div>
- 查看结果:现在,你可以在浏览器中查看你的Vue应用。
7.3 Vue组件开发
Vue的核心概念是组件化开发。组件是构建Vue应用的基本单元,将UI划分为独立、可复用和可测试的部分。
以下是一个简单的Vue组件示例:
<template><div><h2>{{ title }}</h2><p>{{ content }}</p></div>
</template><script>
export default {name: 'MyComponent',data() {return {title: 'Component Title',content: 'Component Content'};}
}
</script>
使用示例:
<template><div><h1>Hello, Vue!</h1><my-component></my-component></div>
</template><script>
import MyComponent from './MyComponent.vue';export default {components: {MyComponent}
}
</script>
在上面的示例中,我们定义了一个名为MyComponent的Vue组件,并在App组件中使用它。通过数据属性,我们可以将数据传递给子组件。
总结:
本章介绍了Vue的概念、使用方法和核心特性。通过创建一个基本的Vue应用,并使用Vue组件进行UI开发,你可以开始熟悉Vue的开发方式。在接下来的章节中,我们将深入探讨Vue的高级主题和最佳实践,帮助你更好地利用Vue来构建出色的前端应用。希望你能通过学习Vue,成为一名优秀的Vue开发者。
第八章 Angular入门
在本章中,我们将介绍Angular的基本概念、使用方法和核心特性,并提供一些Angular的代码示例。
8.1 Angular简介
Angular是由Google开发的一个完整的前端框架。它使用了MVC(Model View Controller)的架构模式,提供了大量的功能和工具,包括数据绑定、路由、表单验证等。Angular的核心是一个用于构建Web应用的TypeScript库。
8.2 创建Angular应用
使用Angular需要先搭建一个基本的Angular应用。以下是创建Angular应用的步骤:
- 安装Angular CLI:首先,确保你的电脑安装了Node.js。然后,在命令行中运行以下命令来安装Angular CLI。
npm install -g @angular/cli
- 创建新项目:在命令行中,使用Angular CLI创建一个新的Angular项目。
ng new my-app
- 进入项目目录:进入创建的Angular项目的目录。
cd my-app
- 启动开发服务器:在命令行中运行启动命令,该命令将自动启动开发服务器,并在浏览器中加载你的Angular应用。
ng serve --open
- 编辑组件:在src/app目录中的组件文件中编辑Angular组件的代码。
import { Component } from '@angular/core';@Component({selector: 'app-hello',template: `<h1>Hello, Angular!</h1>`
})
export class HelloComponent { }
- 使用组件:在src/app目录中的根组件文件中,将Angular组件引入并声明为该模块的一部分。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HelloComponent } from './hello.component';@NgModule({declarations: [HelloComponent],imports: [BrowserModule],bootstrap: [HelloComponent]
})
export class AppModule { }
- 查看结果:现在,你可以在浏览器中查看你的Angular应用。
8.3 Angular组件开发
Angular的核心概念是组件化开发。组件是构建Angular应用的基本单元,将UI划分为独立、可复用和可测试的部分。
以下是一个简单的Angular组件示例:
import { Component } from '@angular/core';@Component({selector: 'app-my-component',template: `<div><h2>{{ title }}</h2><p>{{ content }}</p></div>`
})
export class MyComponent {title = 'Component Title';content = 'Component Content';
}
使用示例:
import { Component } from '@angular/core';@Component({selector: 'app-root',template: `<div><h1>Hello, Angular!</h1><app-my-component></app-my-component></div>`
})
export class AppComponent { }
在上面的示例中,我们定义了一个名为MyComponent的Angular组件,并在App组件中使用它。通过属性绑定,我们可以将数据传递给子组件。
总结:
本章介绍了Angular的概念、使用方法和核心特性。通过创建一个基本的Angular应用,并使用Angular组件进行UI开发,你可以开始熟悉Angular的开发方式。在接下来的章节中,我们将深入探讨更多关于Angular的高级主题和最佳实践,帮助你更好地利用Angular来构建出色的前端应用。希望你能通过学习Angular,成为一名优秀的Angular开发者。
第九章 常用的前端工具介绍
在本章中,我们将介绍一些常用的前端工具,并提供一些使用这些工具的代码示例。
9.1 包管理工具:npm
npm(Node Package Manager)是Node.js默认的包管理工具,也是前端开发中最常用的包管理工具之一。它可以帮助我们下载和管理项目依赖的各种库和工具。
以下是使用npm安装一个依赖库的示例:
npm install axios
9.2 模块打包工具:webpack
webpack是一个模块打包工具,它将多个模块打包成一个或多个bundle文件。它可以处理JavaScript、CSS、图片等各种资源,并支持代码分割、懒加载等功能。
以下是一个简单的webpack配置文件示例:
const path = require('path');module.exports = {entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js'},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader'}},{test: /\.css$/,use: ['style-loader', 'css-loader']},{test: /\.(png|jpg|gif)$/,use: ['file-loader']}]}
};
9.3 构建工具:gulp
gulp是一个基于流的自动化构建工具。它可以帮助我们自动化处理和优化前端开发中的各种任务,如文件压缩、图片优化、代码合并等。
以下是一个简单的gulp任务示例:
const gulp = require('gulp');
const sass = require('gulp-sass');
const autoprefixer = require('gulp-autoprefixer');
const cssmin = require('gulp-cssmin');gulp.task('styles', function() {return gulp.src('src/styles/*.scss').pipe(sass()).pipe(autoprefixer()).pipe(cssmin()).pipe(gulp.dest('dist/styles'));
});gulp.task('default', gulp.series('styles'));
9.4 单元测试工具:Jest
Jest是Facebook开发的一个基于JavaScript的单元测试框架。它简单易用,并提供了各种功能和断言库来编写和运行测试用例。
以下是一个简单的Jest测试用例示例:
function sum(a, b) {return a + b;
}test('adds 1 + 2 to equal 3', () => {expect(sum(1, 2)).toBe(3);
});
总结:
本章介绍了一些常用的前端工具,包括包管理工具npm、模块打包工具webpack、构建工具gulp和单元测试工具Jest。这些工具可以帮助我们提升前端开发的效率和质量。通过使用这些工具,并根据项目的需要选择适合的工具,你可以更好地开发和维护前端应用。希望你能通过学习这些工具,成为一名高效、优秀的前端开发者。
第十章 前端性能优化原则
在本章中,我们将介绍一些前端性能优化的基本原则,并提供一些实际的代码示例。
10.1 减少HTTP请求
减少页面加载时所需的HTTP请求数量是提高性能的重要因素之一。以下是一些减少HTTP请求的方法:
- 合并文件:将多个CSS或JavaScript文件合并为一个文件,以减少HTTP请求次数。
<link rel="stylesheet" href="styles.css">
<script src="scripts.js"></script>
- 使用图像精灵:将多个小图标合并为一张图像,并使用CSS的background-position属性显示所需的图标。
.icon {background-image: url(sprites.png);background-position: -20px -40px;
}
10.2 压缩文件
对CSS和JavaScript文件进行压缩可以减少文件大小,从而加快加载速度。以下是一些压缩文件的方法:
- 删除空格和注释:删除CSS和JavaScript文件中的不必要的空格和注释。
/* 注释内容 */
body {color: red;
}
- 使用压缩工具:使用压缩工具(如UglifyJS、CleanCSS等)对CSS和JavaScript文件进行压缩。
uglifyjs scripts.js -o scripts.min.js
10.3 图片优化
优化图片可以减少页面加载时间。以下是一些图片优化的方法:
- 压缩图片:使用图像压缩工具(如TinyPNG、ImageOptim等)对图片进行压缩。
imageoptim image.png
- 选择合适的图像格式:选择合适的图像格式,如JPEG、PNG或WebP,并使用适当的质量设置。
<img src="image.jpg" alt="Image" />
10.4 使用缓存
合理使用缓存可以减少重复的网络请求,提高页面加载速度。以下是一些使用缓存的方法:
- 设置缓存头:在服务器端设置适当的缓存头,以便浏览器和代理服务器缓存资源。
Cache-Control: max-age=3600
- 使用本地缓存:使用localStorage或sessionStorage在客户端缓存数据,减少网络请求。
// 存储数据
localStorage.setItem('data', JSON.stringify(data));// 获取数据
var data = JSON.parse(localStorage.getItem('data'));
10.5 延迟加载
延迟加载可以提高页面的初始加载速度。以下是一些延迟加载的方法:
- 图片懒加载:只在图片出现在可视区域时才加载图片,而不是一次性加载所有图片。
<img data-src="image.jpg" alt="Image" />
document.addEventListener('DOMContentLoaded', function() {var images = document.querySelectorAll('img[data-src]');for (var i = 0; i < images.length; i++) {if (elementInViewport(images[i])) {images[i].setAttribute('src', images[i].getAttribute('data-src'));images[i].removeAttribute('data-src');}}
});
总结:
本章介绍了一些前端性能优化的基本原则,包括减少HTTP请求、压缩文件、图片优化、使用缓存和延迟加载。通过遵循这些原则,并根据项目的需要选择适当的优化方法,你可以提高前端应用的性能和用户体验。希望你能通过学习这些优化原则,成为一名能够编写高性能前端代码的开发者。
第十一章 页面加载优化
在本章中,我们将介绍一些页面加载优化的方法,并提供一些实际的代码示例。
11.1 合理排列和压缩CSS和JavaScript
合理排列和压缩CSS和JavaScript文件可以减少文件大小,从而加快页面加载速度。以下是一些优化方法:
- 使用外部文件:将CSS和JavaScript代码放入外部文件,并使用link和script标签引用它们。
<link rel="stylesheet" href="styles.css">
<script src="scripts.js"></script>
- 压缩文件:对CSS和JavaScript文件进行压缩,删除不必要的空格和注释。
uglifyjs scripts.js -o scripts.min.js
11.2 延迟加载非关键资源
将非关键资源延迟加载可以提高页面的初始加载速度。以下是一些延迟加载的方法:
- 异步加载JavaScript:将不影响页面初始渲染的JavaScript代码设置为异步加载。
<script async src="scripts.js"></script>
- 图片懒加载:只在图片进入可视区域时才加载图片,而不是一次性加载所有图片。
<img data-src="image.jpg" alt="Image" />
document.addEventListener('DOMContentLoaded', function() {var images = document.querySelectorAll('img[data-src]');for (var i = 0; i < images.length; i++) {if (elementInViewport(images[i])) {images[i].setAttribute('src', images[i].getAttribute('data-src'));images[i].removeAttribute('data-src');}}
});
11.3 使用缓存和CDN
合理使用缓存和CDN(内容分发网络)可以减少重复的网络请求,提高页面加载速度。以下是一些使用缓存和CDN的方法:
- 设置缓存头:在服务器端设置适当的缓存头,以便浏览器和代理服务器缓存资源。
Cache-Control: max-age=3600
- 使用CDN:将静态资源(如CSS、JavaScript和图片)部署到CDN上,以提高资源的加载速度。
<link rel="stylesheet" href="https://cdn.example.com/styles.css">
<script src="https://cdn.example.com/scripts.js"></script>
<img src="https://cdn.example.com/image.jpg" alt="Image">
11.4 使用预加载和预渲染
使用预加载和预渲染可以在页面加载时提前获取资源并预先渲染页面,从而加快用户的访问体验。以下是一些使用预加载和预渲染的方法:
- 预加载资源:使用rel="preload"预加载重要的CSS和JavaScript文件。
<link rel="preload" href="styles.css" as="style">
<link rel="preload" href="scripts.js" as="script">
- 预渲染页面:使用rel="prerender"预渲染重要的页面。
<link rel="prerender" href="https://example.com/important-page.html">
总结:
本章介绍了一些页面加载优化的方法,包括合理排列和压缩CSS和JavaScript、延迟加载非关键资源、使用缓存和CDN以及使用预加载和预渲染。通过遵循这些优化方法,并根据项目的需要选择适当的方法,你可以大大提高页面的加载速度和用户体验。希望你能通过学习这些优化原则,成为一名能够优化页面加载的前端开发者。
第十二章 前端调试技巧与工具
在本章中,我们将介绍一些前端调试的技巧和常用工具,并提供一些实际的代码示例。
12.1 使用console.log进行日志输出
console.log是最常用的前端调试工具之一,它可以将信息输出到浏览器的控制台。以下是一些使用console.log的示例:
var name = "John";
console.log("Hello, " + name);
12.2 使用断点调试工具
断点调试工具可以帮助我们在代码执行到指定的位置时暂停执行,并查看变量的值、调用栈等信息。以下是一些常用的断点调试工具:
- 浏览器的开发者工具(如Chrome DevTools):在源代码中设置断点,并通过调试面板查看变量的值和调用栈。
function add(a, b) {debugger; // 在这里设置断点return a + b;
}
12.3 使用错误追踪工具
错误追踪工具可以帮助我们找出代码中的错误,并提供有用的错误信息。以下是一些常用的错误追踪工具:
- 错误堆栈:在浏览器的控制台或服务器端错误日志中查看错误堆栈信息,以了解错误发生的位置和原因。
function divide(a, b) {if (b === 0) {throw new Error("Cannot divide by zero");}return a / b;
}
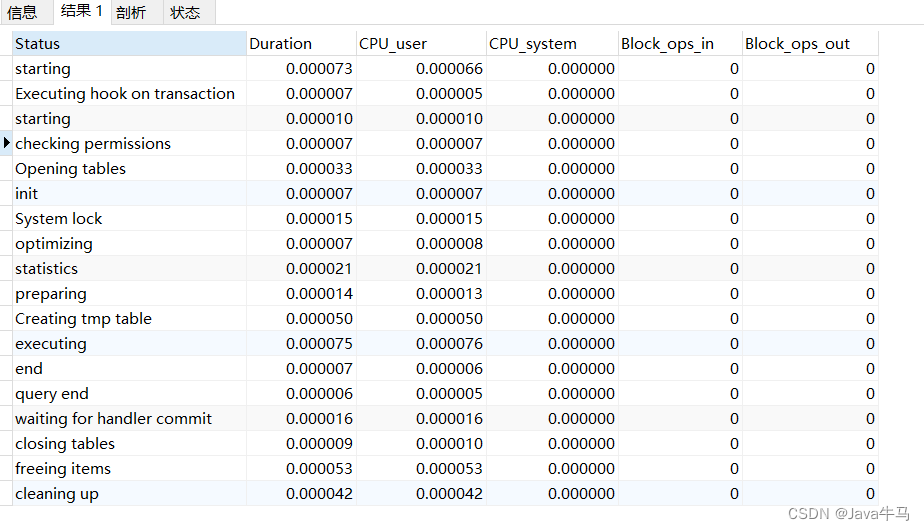
12.4 使用性能分析工具
性能分析工具可以帮助我们找出代码中的性能瓶颈,并提供有关函数执行时间、资源加载时间等的信息。以下是一些常用的性能分析工具:
- 浏览器的性能面板:在Chrome DevTools的性能面板中记录和分析页面的性能数据。
console.time("myFunction"); // 开始计时
myFunction();
console.timeEnd("myFunction"); // 结束计时并输出执行时间
总结:
本章介绍了一些前端调试的技巧和常用工具,包括使用console.log进行日志输出、使用断点调试工具、使用错误追踪工具和使用性能分析工具。通过掌握这些调试技巧和工具,并在开发过程中灵活运用,你可以更轻松地排查问题、提升代码质量和性能。希望你能通过学习这些调试技巧,成为一名高效、优秀的前端开发者。
第十二章 前端调试技巧与工具
在本章中,我们将介绍一些前端调试的技巧和常用工具,并提供一些实际的代码示例。
12.1 使用console.log进行日志输出
console.log是最常用的前端调试工具之一,它可以将信息输出到浏览器的控制台。以下是一些使用console.log的示例:
var name = "John";
console.log("Hello, " + name);
12.2 使用断点调试工具
断点调试工具可以帮助我们在代码执行到指定的位置时暂停执行,并查看变量的值、调用栈等信息。以下是一些常用的断点调试工具:
- 浏览器的开发者工具(如Chrome DevTools):在源代码中设置断点,并通过调试面板查看变量的值和调用栈。
function add(a, b) {debugger; // 在这里设置断点return a + b;
}
12.3 使用错误追踪工具
错误追踪工具可以帮助我们找出代码中的错误,并提供有用的错误信息。以下是一些常用的错误追踪工具:
- 错误堆栈:在浏览器的控制台或服务器端错误日志中查看错误堆栈信息,以了解错误发生的位置和原因。
function divide(a, b) {if (b === 0) {throw new Error("Cannot divide by zero");}return a / b;
}
12.4 使用性能分析工具
性能分析工具可以帮助我们找出代码中的性能瓶颈,并提供有关函数执行时间、资源加载时间等的信息。以下是一些常用的性能分析工具:
- 浏览器的性能面板:在Chrome DevTools的性能面板中记录和分析页面的性能数据。
console.time("myFunction"); // 开始计时
myFunction();
console.timeEnd("myFunction"); // 结束计时并输出执行时间
总结:
本章介绍了一些前端调试的技巧和常用工具,包括使用console.log进行日志输出、使用断点调试工具、使用错误追踪工具和使用性能分析工具。通过掌握这些调试技巧和工具,并在开发过程中灵活运用,你可以更轻松地排查问题、提升代码质量和性能。希望你能通过学习这些调试技巧,成为一名高效、优秀的前端开发者。
第十四章 前端安全实践
在本章中,我们将介绍一些前端安全的实践方法,以帮助你提高应用程序的安全性,并提供一些代码示例作为参考。
14.1 输入验证和过滤
对于用户输入的数据,始终进行验证和过滤,以防止恶意代码注入或其他安全隐患。以下是一些输入验证和过滤的实践方法:
- 验证输入数据的类型和格式:确保用户输入的数据符合预期的类型和格式要求。
var input = document.getElementById('inputField').value;
if (typeof input !== 'number') {alert('请输入数字');
}
- 过滤特殊字符:移除用户输入中的特殊字符,以防止恶意代码注入。
var input = document.getElementById('inputField').value;
var sanitizedInput = input.replace(/[<>&]/g, '');
14.2 使用安全的通信协议
使用安全的通信协议(如HTTPS)来加密数据传输,以避免中间人攻击和数据泄露。以下是一个使用HTTPS的示例:
<form action="https://example.com/login" method="post"><!-- 表单内容 -->
</form>
14.3 实施权限控制
在应用程序中实施适当的权限控制,确保只有授权用户可以访问和执行敏感操作。以下是一个基本的权限控制示例:
function deletePost(postId, userId) {if (userHasPermission(userId)) {// 执行删除操作deletePostFromDatabase(postId);} else {alert('您没有权限执行此操作');}
}
14.4 防止跨站脚本攻击(XSS)
为了防止跨站脚本攻击,应采取一些预防措施,如转义用户输入、使用安全的DOM操作方法等。以下是一个转义用户输入的示例:
var userInput = "<script>alert('XSS attack');</script>";
var escapedUserInput = escapeHTML(userInput);document.getElementById('content').innerHTML = escapedUserInput;function escapeHTML(input) {return input.replace(/[&<>"']/g, function (match) {return {'&': '&','<': '<','>': '>','"': '"',"'": '''}[match];});
}
总结:
本章介绍了一些前端安全的实践方法,包括输入验证和过滤、使用安全的通信协议、实施权限控制和防止XSS攻击。通过采取这些安全实践,并根据项目的需求选择适当的方法,你可以提高应用程序的安全性,保护用户的数据和隐私。希望你能通过学习这些安全实践,成为一名注重前端安全的开发者。
第十五章 跨平台开发入门
在本章中,我们将介绍跨平台开发的概念和一些常见的跨平台开发框架,并提供一些代码示例来帮助你入门跨平台开发。
15.1 跨平台开发概述
跨平台开发是指在不同的操作系统和设备上使用相同的代码来开发应用程序。这样可以节省开发时间和成本,同时使应用程序能够在多个平台上运行。以下是一些常见的跨平台开发方式:
- 原生开发工具:使用支持跨平台的原生开发工具(如React Native、Flutter)来开发应用程序。
- 混合开发框架:使用基于Web技术的混合开发框架(如Ionic、Cordova)来开发应用程序。
- 游戏引擎:使用游戏引擎(如Unity、Cocos2d-x)来开发跨平台的游戏应用程序。
15.2 React Native示例
React Native是一个流行的跨平台开发框架,它允许你使用JavaScript来开发原生移动应用程序。以下是一个简单的React Native示例:
import React from 'react';
import { View, Text } from 'react-native';export default function App() {return (<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}><Text>Hello, React Native!</Text></View>);
}
15.3 Flutter示例
Flutter是一个开源的UI工具包,用于构建跨平台的移动、Web和桌面应用程序。以下是一个简单的Flutter示例:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(body: Center(child: Text('Hello, Flutter!'),),),);}
}
15.4 Ionic示例
Ionic是一个基于Web技术的开源UI框架,用于开发跨平台的移动和桌面应用程序。以下是一个简单的Ionic示例:
<ion-header><ion-toolbar><ion-title>Hello, Ionic!</ion-title></ion-toolbar>
</ion-header><ion-content><ion-card><ion-card-header><ion-card-title>Card Title</ion-card-title></ion-card-header><ion-card-content>This is some card content.</ion-card-content></ion-card>
</ion-content>
总结:
本章介绍了跨平台开发的概念和常见的跨平台开发框架,包括React Native、Flutter和Ionic。通过学习这些框架的基本用法,并根据项目需求选择适合的跨平台开发方式,你将能够更高效地开发适用于不同平台的应用程序。希望你能通过学习跨平台开发,成为一名多平台应用程序的优秀开发者。
第十六章 前端工程化与模块化
在本章中,我们将介绍前端工程化与模块化的概念,以及一些常见的前端工程化和模块化工具,同时提供一些代码示例来帮助你理解这些概念。
16.1 前端工程化概述
前端工程化是指使用一系列的工具和方法来提高前端开发效率、质量和可维护性的过程。以下是一些常见的前端工程化实践:
- 自动化构建:使用构建工具(如Webpack、gulp)自动化处理文件压缩、合并、打包等操作。
- 持续集成和部署:使用持续集成和部署工具(如Jenkins、Travis CI)来自动化构建、测试和部署应用程序。
- 代码质量检查:使用静态代码分析工具(如ESLint、stylelint)来检查代码规范和潜在的问题。
16.2 模块化概述
模块化是将大型代码库划分为更小、更独立的模块,以便于管理和复用的方法。以下是一些常见的前端模块化规范和工具:
- CommonJS:使用require和module.exports语法来导入和导出模块。
// math.js
function add(a, b) {return a + b;
}module.exports = add;// main.js
const add = require('./math');console.log(add(2, 3)); // 输出:5
- ES Modules:使用import和export语法来导入和导出模块。
// math.js
export function add(a, b) {return a + b;
}// main.js
import { add } from './math';console.log(add(2, 3)); // 输出:5
16.3 Webpack示例
Webpack是一个流行的前端构建工具,它允许你将前端资源打包成模块化的文件。以下是一个简单的Webpack示例:
// webpack.config.js
const path = require('path');module.exports = {entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js',},
};// src/index.js
import { add } from './math';console.log(add(2, 3)); // 输出:5
通过运行Webpack构建命令,将src/index.js及其依赖打包为dist/bundle.js文件。
16.4 Babel示例
Babel是一个广泛使用的JavaScript编译器,它可以将最新版本的JavaScript转换为向后兼容的版本。以下是一个简单的Babel示例:
// index.js
const arr = [1, 2, 3];
const doubledArr = arr.map((num) => num * 2);console.log(doubledArr); // 输出:[2, 4, 6]
通过配置Babel,将以上代码转换为向下兼容的ES5语法。
总结:
本章介绍了前端工程化与模块化的概念和常见工具,包括自动化构建、持续集成和部署、代码质量检查、CommonJS、ES Modules、Webpack和Babel等。通过使用这些工具和实践,你能够更高效地开发和管理前端项目,并提高代码的可维护性和质量。希望你能通过学习前端工程化和模块化,成为一名优秀的前端工程师。
第十七章 前端设计模式与最佳实践
在本章中,我们将介绍一些常见的前端设计模式和最佳实践,以帮助你编写可维护、可扩展和高质量的前端代码,并提供一些代码示例来说明这些概念。
17.1 单例模式
单例模式是指一个类只能创建一个实例,并提供一个全局访问点来获取该实例。以下是一个简单的单例模式示例:
class Singleton {constructor() {if (!Singleton.instance) {Singleton.instance = this;}return Singleton.instance;}
}const instance1 = new Singleton();
const instance2 = new Singleton();console.log(instance1 === instance2); // 输出:true
17.2 观察者模式
观察者模式是指当一个对象的状态发生变化时,所有依赖于它的对象都会接收到通知并自动更新。以下是一个简单的观察者模式示例:
class Subject {constructor() {this.observers = [];}addObserver(observer) {this.observers.push(observer);}notify(message) {this.observers.forEach((observer) => observer.update(message));}
}class Observer {update(message) {console.log(`收到通知:${message}`);}
}const subject = new Subject();
const observer1 = new Observer();
const observer2 = new Observer();subject.addObserver(observer1);
subject.addObserver(observer2);subject.notify('状态已更新');
17.3 最佳实践:模块化开发
模块化开发是将代码分割为独立、可复用的模块的开发方式,以提高代码的可维护性和可测试性。以下是一个最佳实践的模块化开发示例:
// math.js
export function add(a, b) {return a + b;
}export function subtract(a, b) {return a - b;
}// main.js
import { add, subtract } from './math';console.log(add(2, 3)); // 输出:5
console.log(subtract(5, 2)); // 输出:3
17.4 最佳实践:错误处理
良好的错误处理是编写健壮的前端代码的关键。以下是一个最佳实践的错误处理示例:
try {// 可能会抛出错误的代码throw new Error('发生错误');
} catch (error) {// 错误处理代码console.error('捕获到错误:', error);
}
总结:
本章介绍了一些常见的前端设计模式和最佳实践,包括单例模式、观察者模式、模块化开发和错误处理。通过采用这些设计模式和最佳实践,你可以编写更加可维护、可扩展和高质量的前端代码,提高开发效率和代码质量。希望你能通过学习这些概念,成为一名优秀的前端开发者。
第十八章 前端自动化测试
在本章中,我们将介绍前端自动化测试的重要性以及一些常见的前端自动化测试工具和技术,并提供一些代码示例来帮助你理解这些概念。
18.1 前端自动化测试的重要性
前端自动化测试是通过编写自动化测试脚本来验证前端代码的正确性、可靠性和性能的过程。以下是一些前端自动化测试的重要性:
- 提高质量:通过自动化测试可以更加全面地覆盖代码,减少潜在的bug,提高代码质量。
- 加速开发:自动化测试可以在开发过程中快速发现问题,减少人工调试的时间,加快迭代速度。
- 维护成本低:自动化测试可以帮助快速定位问题,并在代码变更后验证功能是否正常,减少手动回归测试的工作量。
18.2 前端自动化测试工具和技术
以下是一些常见的前端自动化测试工具和技术:
- 单元测试:使用框架如Jest、Mocha等进行针对函数、类和模块的单元测试。
// math.js
export function add(a, b) {return a + b;
}// math.test.js
import { add } from './math';test('add()函数能够正确地进行加法运算', () => {expect(add(2, 3)).toBe(5);
});
- 集成测试:使用工具如Selenium、Puppeteer等进行整个应用程序的自动化集成测试。
// app.test.js
describe('应用程序顶级UI是否正常工作', () => {beforeEach(async () => {await page.goto('http://localhost:3000');});it('首页是否显示正确的标题', async () => {const title = await page.$eval('.title', (e) => e.textContent);expect(title).toBe('欢迎来到我的应用程序');});
});
18.3 Jest示例
Jest是一个流行的JavaScript测试框架,用于编写单元测试和集成测试。以下是一个简单的Jest示例:
// math.js
export function add(a, b) {return a + b;
}// math.test.js
import { add } from './math';test('add()函数能够正确地进行加法运算', () => {expect(add(2, 3)).toBe(5);
});
18.4 Puppeteer示例
Puppeteer是一个基于Chrome Headless的自动化测试工具,可以模拟用户在真实浏览器中的操作。以下是一个简单的Puppeteer示例:
const puppeteer = require('puppeteer');async function runTest() {const browser = await puppeteer.launch();const page = await browser.newPage();await page.goto('http://www.example.com');const pageTitle = await page.title();console.log(`页面标题:${pageTitle}`);await browser.close();
}runTest();
总结:
本章介绍了前端自动化测试的重要性以及常见的前端自动化测试工具和技术,包括单元测试、集成测试、Jest和Puppeteer等。通过采用这些工具和技术,你可以编写更加可靠和高质量的前端代码,并提高开发效率和代码可维护性。希望你能通过学习前端自动化测试,成为一名优秀的前端开发者。
附录A: 常见前端资源和学习资料推荐
在本附录中,我们将向你推荐一些常见的前端资源和学习资料,供你进一步深入学习与提高。这些资源包括网站、博客、书籍和在线课程等。
- 前端开发网站
- MDN Web 文档 (https://developer.mozilla.org)
- W3Schools (https://www.w3schools.com)
- CSS-Tricks (https://css-tricks.com)
- Smashing Magazine (https://www.smashingmagazine.com)
- 前端开发博客
- CSS Tricks (https://css-tricks.com)
- Scotch.io (https://scotch.io)
- SitePoint (https://www.sitepoint.com)
- David Walsh Blog (https://davidwalsh.name)
- 前端开发书籍
- 《JavaScript高级程序设计》(《Professional JavaScript for Web Developers》)
- 《JavaScript权威指南》(《JavaScript: The Definitive Guide》)
- 《CSS揭秘》(《CSS Secrets: Better Solutions to Everyday Web Design Problems》)
- 《前端架构:从入门到微前端》(《Front-end Architecture: From Entry to Micro Front-end》)
- 在线课程和教程
- freeCodeCamp (https://www.freecodecamp.org)
- Udemy (https://www.udemy.com)
- Coursera (https://www.coursera.org)
- Codecademy (https://www.codecademy.com)
- 前端开发社区和论坛
- Stack Overflow (https://stackoverflow.com)
- GitHub (https://github.com)
- Reddit r/webdev (https://www.reddit.com/r/webdev)
- CSS-Tricks Forums (https://css-tricks.com/forums)
以上资源可以帮助你在前端开发领域获取知识和技能,解决问题并与其他开发者进行交流。记得要根据自己的兴趣和学习需求选择适合的资源,并持续学习和实践,不断提升自己的前端技能。祝你在前端开发的旅程中取得成功!
附录B: 常见前端面试题解析
在本附录中,我们将为你解析一些常见的前端面试题,帮助你更好地准备面试。这些问题涉及HTML、CSS、JavaScript和前端开发的其他方面。
-
解析:什么是盒模型?
盒模型是指在网页布局中,每个元素都看作一个矩形的盒子,包括内容区域、内边距、边框和外边距。CSS中的盒模型可以通过box-sizing属性来控制,默认情况下为content-box。 -
解析:什么是闭包?它有什么用途?
闭包是指在一个函数内部定义的函数,并且该内部函数可以访问外部函数的变量。闭包可以用于创建私有变量和函数,并且可以延长变量的生命周期。 -
解析:什么是事件冒泡和事件捕获?
事件冒泡是指事件从最具体的元素开始触发,然后逐级向上传播到父元素,直至达到文档根元素。而事件捕获则是从文档根元素开始,逐级向下传播到最具体的元素。 -
解析:如何实现浏览器缓存?
浏览器缓存可以通过设置HTTP响应头中的Cache-Control和Expires来实现。Cache-Control指定缓存的规则,如public或private等,而Expires则设置缓存的过期时间。 -
解析:什么是跨域请求?如何解决跨域问题?
跨域请求是指在浏览器中,通过XMLHttpRequest或Fetch API发送的请求,其目标地址与当前页面的域名、协议或端口不同。可以通过CORS(跨域资源共享)来解决跨域问题,也可以使用JSONP、代理服务器或修改服务端配置来实现跨域请求。
以上是一些常见的前端面试题解析,希望能够帮助你更好地理解和准备面试。记得要结合实际编程经验和深入学习,以提高对这些问题的全面理解和回答能力。祝你在前端面试中取得成功!
结束语
感谢你阅读本书,前端开发是一个不断发展和变化的领域,学习和掌握前端技能需要持续的努力和实践。
在本书中,我们介绍了前端开发的基础知识、常见的技术和工具,以及一些最佳实践和编码技巧。我们希望这些内容对你的学习和实践有所帮助,并能够激发你的创造和创新精神。
无论你是正在入门学习前端开发,还是已经有一定经验的开发者,都要记得不断扩展自己的知识和技能。通过参与开源项目、阅读优秀的代码、解决实际问题和与其他开发者进行交流,你将不断提高自己的水平。
如果你有任何问题或需要进一步的帮助,请随时向我提问。作为一个智能助手,我将尽力为你提供准确和有用的答案。
最后,祝愿你在前端开发的旅程中取得成功!愿你的代码优雅、网页精美,并创造出令人赞叹的用户体验。谢谢!