一.节点操作

1.父节点:
- node.parentNode 得到的是离元素最近的父级节点
2.子节点:
- parentNode.childNodes 所有的子节点 包含元素节点 文本节点等等
- parentNode.children (非标准) 获取所有的子元素节点,实际开发常用
- parentNode.firstChild 获取第一个子节点 不管是文本节点还是元素节点
- parentNode.lastChild 获取最后一个子节点 不管是文本节点还是元素节点
- parentNode.firstElementChild 返回第一个子元素节点(兼容性问题,IE9以上才支持)
- parentNode.lastElementChild 返回最后一个子元素节点(兼容性问题,IE9以上才支持)
实际开发: 既没有兼容性问题又返回第一个子元素
- 如果想要第一个子元素节点,可以使用 parentNode.chilren[0]
3.兄弟节点:
- node.nextSibling 下一个兄弟节点 包含元素节点或者文本节点等等
- node.previousSibling 上一个
- node.nextElementSibling 得到下一个兄弟元素节点
- node.previousElementSibling 上一个
4.创建节点
- document.createElement('tagName') 动态创建元素节点
5.添加节点
- node.appendChild(child) node父级 child子级 后面追加元素
- node.insertBefore(child , 指定元素)
6.删除节点
- node.removeChild(child)
7.复制节点(克隆节点)
- node.cloneNode()
- 如果括号参数为空或者里面是false 浅拷贝 只复制标签不复制内容
- 括号内为true 深拷贝 复制标签包括里面的内容
8.三种创建元素方式的区别
- document.write()
- innerHTML
- document.createElement()
区别:
- document.write() 如果页面文档流加载完毕,再调用这句话会导致页面重绘
- innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘
- innerHTML创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
- createElement()创建多个元素效率稍低一点点,但是结构更清晰
二.事件高级
1.注册事件(绑定事件)
传统注册事件:
- 利用on开头的事件onclick
- 特点:注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数会覆盖前面注册的处理函数
方法监听注册事件:
- w3c标准 推荐方法
- addEventListener()它是一个方法
- IE9之前的IE不支持此方法,可使用attachEvent()代替
- 特点:同一个元素同一个事件可以注册多个监听器,按注册顺序依次执行
addEventListener()事件监听方式:
eventTarget.addEventListener(type , listener[ , useCapture]);
三个参数:
- type:事件类型字符串,比如click , mouseover ,注意这里不要加on,并且一定是字符串
- listener:事件处理函数,事件发生时会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是false
attachEvent事件监听方式:只有ie9以前的版本支持
eventTarget.attachEvent(eventNameWithOn , callback);
两个参数:
eventNameWithOn:事件类型字符串,比如onclick , onmouseover 这里要带on
callback:事件处理函数,当目标触发事件时回调函数被调用
2.删除事件(解绑事件)
传统方式删除事件:
- eventTarget.onclick = null
方法监听删除事件:
- eventTarget.removeEventListener(type , listener[ , useCapture]);
- eventTarget.detachEvent(eventNameWithOn , callback);
三.DOM事件流
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程就叫做DOM事件流
DOM事件流分为三个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段
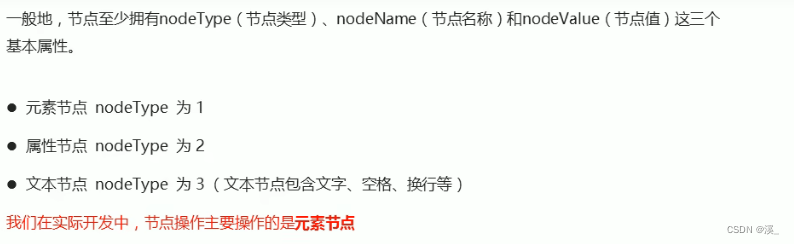
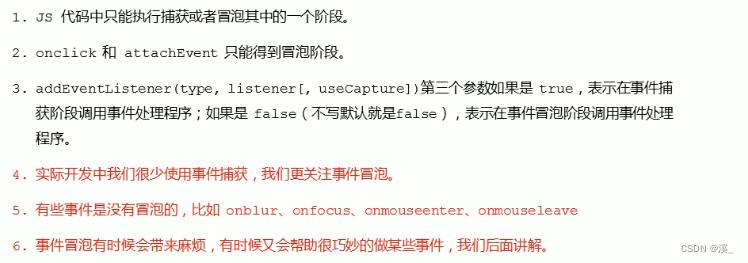
注意:

四.事件对象
- event就是一个事件对象,写在我们侦听函数的小括号里面,当作形参来看
- 事件对象只有有了事件才会存在,它是系统给我们自动创建的 不需要我们传递参数
- 事件对象是我们事件的一系列相关数据的集合,跟事件相关的,比如鼠标点击里面就包含了鼠标的相关信息,鼠标坐标啊,如果是键盘事件里面就包含的键盘事件的信息,比如判断用户按下了那个键
- 这个事件对象我们可以自己命名,比如event evt e
- 事件对象也有兼容性问题 ie678通过window.event
常见事件对象的属性和方法:

return false也能阻止默认行为,没有兼容性问题
特点:return后面的代码就不执行了 而且只限于传统的注册方式
五.事件委托(代理 委派)
给父节点添加侦听器 , 利用事件冒泡影响每一个子节点
常见的鼠标事件:
禁止鼠标右键菜单: contextmenu 主要用于程序员取消默认的上下文菜单
禁止鼠标选择: selectstart
鼠标事件对象:
MouseEvent
常见的键盘事件:

注意:

keyCode属性可以判断用户按下哪个键
keyup和keydown事件不区分字母大小写 a和A得到都是65
keypress事件区分字符大小写 a 97 A 65