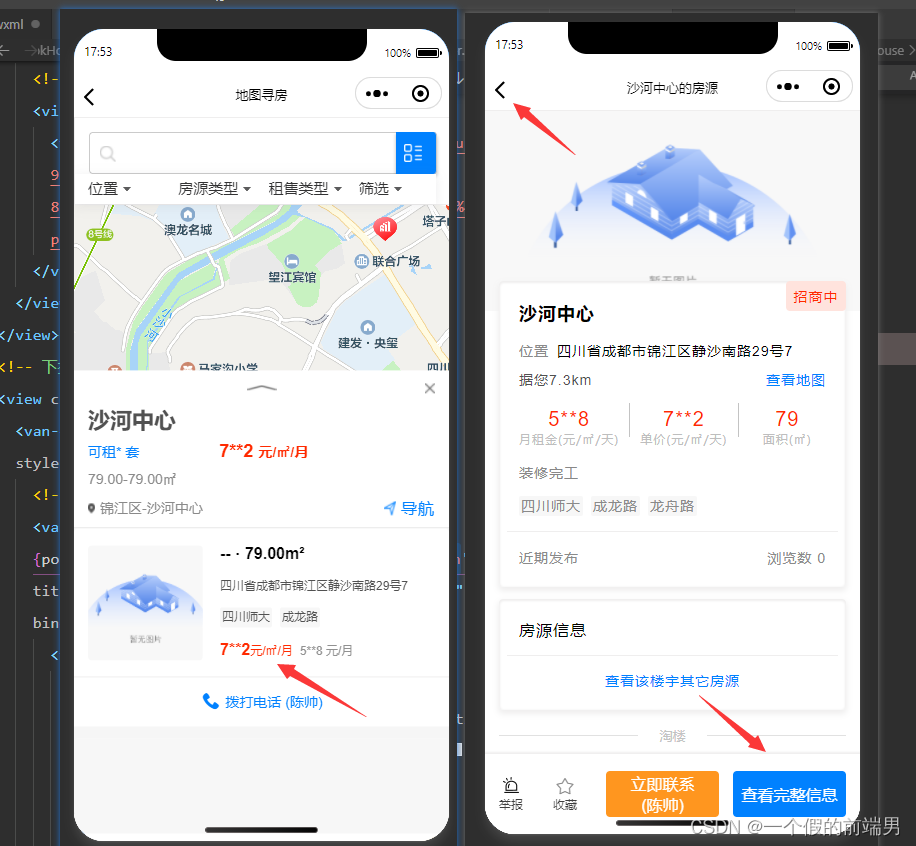
日常项目中需要实现的一个价格脱敏功能:通过点击页面二中的查看完整信息 点击回退按钮实现页面一中的价格显露出来

通过查询了大量资料发现 大多数都是通过调用上一个接口的onload 或者onshow 实现视图更新 经测试后 发现 无法实现 只能更改数据 无法更新视图
实现方法 通过调用上一个页面的自定义方法 通过setData 实现视图更新
preDataUpdate(arr) {this.setData({tableList: arr})},页面2通过调用上一个页面的方法来实现上一个页面的视图更新
refreshPrePage() {const pages = getCurrentPages()const perpage = pages[pages.length - 2]console.log(perpage, '上一个页面的数据')if (perpage.route === 'subPackages/pages/mapLookHouse/index') {perpage.__data__.houseList.map(item => {// 符合条件的数据if (this.data.info.ID === item.ID) {item.price1 = item.WIDGET_1646100728243item.price2 = item.WIDGET_1627373790294}perpage.preDataUpdate(perpage.__data__.houseList)})} else if (perpage.route === 'subPackages/pages/houseList/index') {perpage.__data__.tableList.map(item => {// 符合条件的数据if (this.data.info.ID === item.ID) {item.price1 = item.WIDGET_1646100728243item.price2 = item.WIDGET_1627373790294}perpage.preDataUpdate(perpage.__data__.tableList)})}},