事件处理
- 通过onXxx属性指定事件处理函数(注意大小写)
- React使用的是自定义(合成)事件, 而不是使用的原生DOM事件——为了更好的兼容性 eg:οnclick==》onClick
- React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)——为了更高效
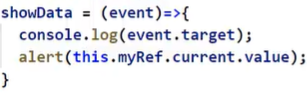
- 通过event.target得到发生事件的DOM元素对象——所以不要过度使用ref

- 当事件项和操作项是同一个时无需使用ref
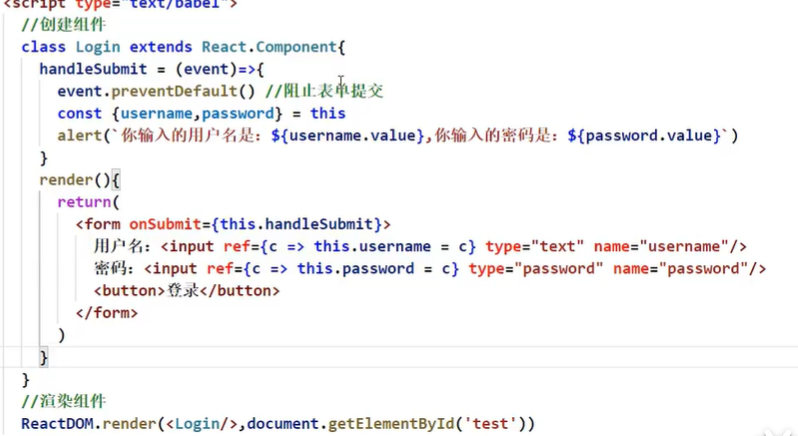
非受控组件

数据现用现取
调用event.preventDefault()阻止表单提交
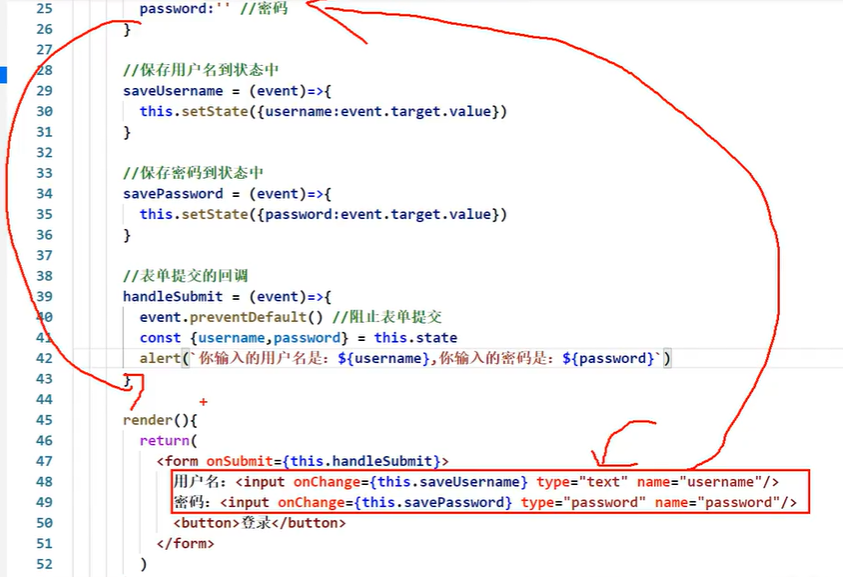
受控组件
优势就是双向绑定,能省掉ref


很明显,这样子实在是太麻烦了。。所以就有了⬇
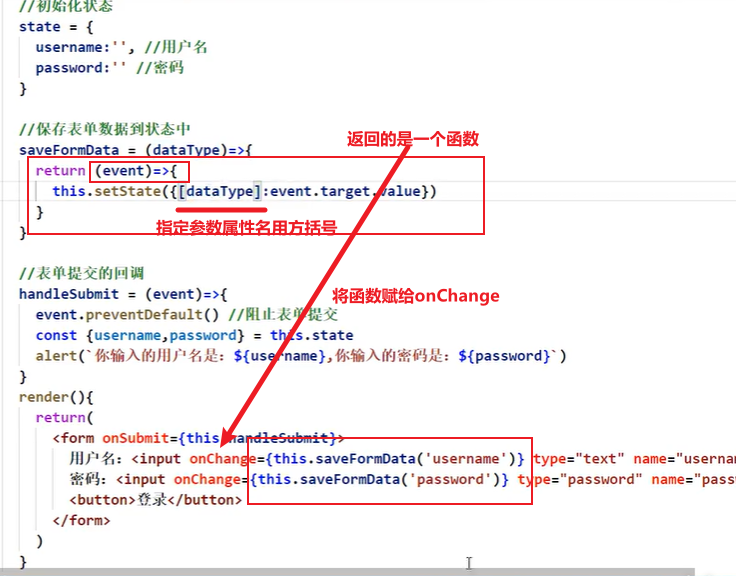
高阶函数——函数柯里化
如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数。
1.若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数。
2.若A函教,调用的返回值依然是一个函数,那么A就可以称之为高阶函数。
常见的高阶函数有:Promise、setTimeout、arr.map()等等
![]()

函数的柯里化: 通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式。
重点就是分步接受参数并在最后统一处理!!
这里运用了闭包

指定参数属性名用方括号!!!
细品上面的例子,非常巧妙。
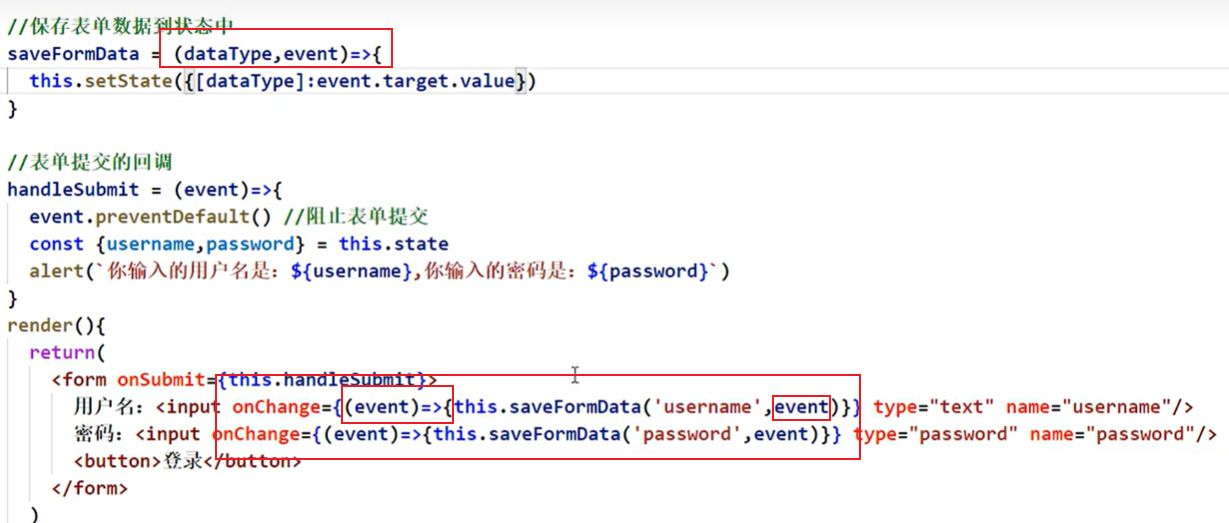
但其实,也可以一次性获取参数和event,只需要在调用时写个内联函数















![[C++项目] Boost文档 站内搜索引擎(5): cpphttplib实现网络服务、html页面实现、服务器部署...](https://img-blog.csdnimg.cn/img_convert/102f58fa9558f7fd22df58fc0a353b15.png)



