一、下载Insta360 Pro APP
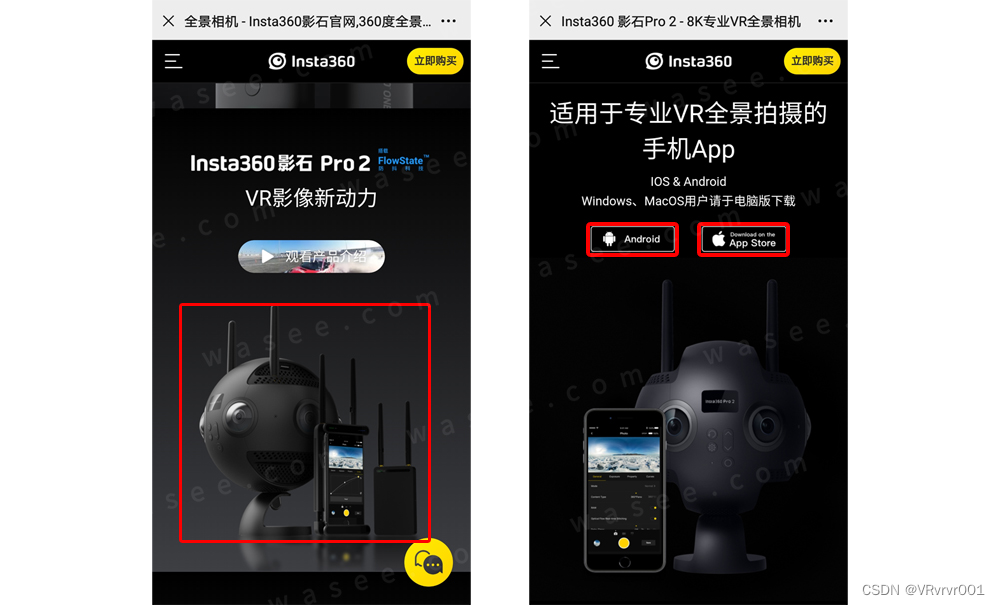
1、手机进入Insta360官网Insta360 | Action Cameras | 360 Cameras | VR Cameras,页面往下滑动到Insta360 Pro2相机处,点击相机图片进入详情页。详情页继续下滑到到手机APP处,根据自己的手机系统选择对应的客户端进入下载。

2、页面下滑到Insta360 Pro客户端处,“点击下载”,输入相机的序列号。

序列号可在相机的箱子上获取,见下图位置。

二、进入Insta360 Pro APP
1、手机客户端安装好以后,将客户端与全景相机连接起来
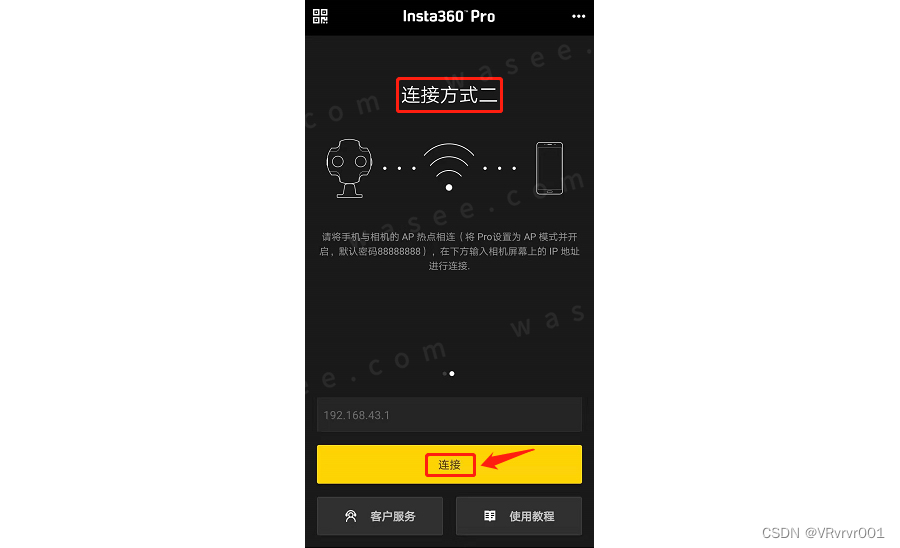
(1)手机连接相机的热点,默认密码为88888888。

(2)相机热点连接成功后,打开APP,滑动到“连接方式二”,点击【连接】按钮。

2、APP与相机连接后,点击【相机设置】,将“音频类型”选为“普通”。

3、点击【直播推流】,“模式”选择“自定义服务器推流”,“码率”设为12。


4、填写直播推流地止
如蛙色推流地址为rtmp://devlivepush.migucloud.com/live/ZZWKLVB8_C0,那么“服务器”填写rtmp://devlivepush.migucloud.com/live/,“推流密钥”填写ZZWKLVB8_C0,保存后点击【LIVE】按钮开始直播。
以上就是Insta360 Pro和Insta360 Pro2的直播推流过程。