一、Nginx的优化
1、隐藏版本号
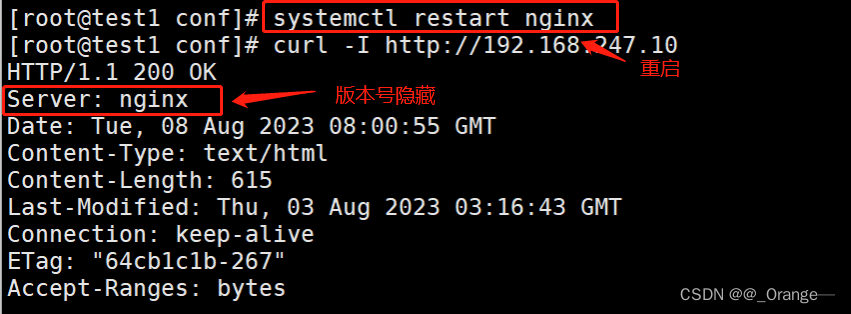
curl -I http://192.168.79.28
#查看信息(版本号等)
方法一:修改配置文件 vim /usr/local/nginx/conf/nginx.conf
vim /usr/local/nginx/conf/nginx.conf
http {include mime.types;default_type application/octet-stream;server_tokens off; #添加,关闭版本号......
}systemctl restart nginx
添加:


方法二:修改源码文件,重新编译安装
vim /opt/nginx-1.22.0/src/core/nginx.h
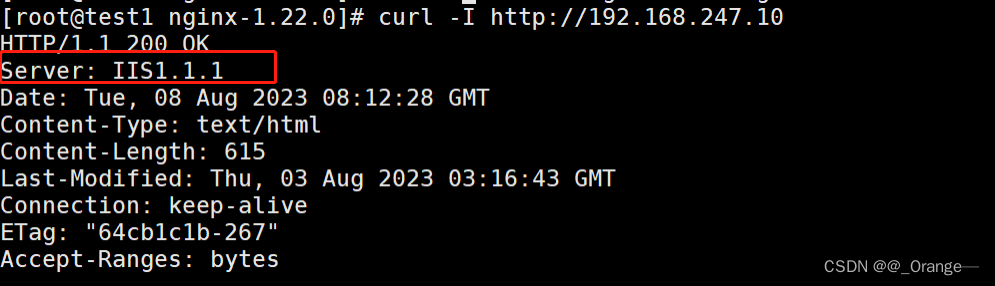
#define NGINX_VERSION "1.1.1" #修改版本号
#define NGINX_VER "IIS" NGINX_VERSION #修改服务器类型cd /opt/nginx-1.22.0/
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module
make && make installvim /usr/local/nginx/conf/nginx.conf
http {include mime.types;default_type application/octet-stream;server_tokens on;......
}systemctl restart nginx
- 修改源码包
![]()

- 重新编译安装
- 配置文件中的需添加并打开

- 验证:

2、Nginx的日志分割
NGINX不自带日志分割系统,所以需要手动配置脚本,通过脚本实现日志分割
vim nginxlog.sh#!/bin/bash# 获取日期
d=$(date +%Y-%m-%d)# 定义存储目录
dir="/usr/local/nginx/logs"# 定义需要分割的源日志
logs_file='/usr/local/nginx/logs/access.log'
logs_error='/usr/local/nginx/logs/error.log'# 定义nginx的pid文件
pid_file='/usr/local/nginx/run/nginx.pid'if [ ! -d "$dir" ]
thenmkdir -p $dir
fi# 移动日志并重命名文件
mv ${logs_file} ${dir}/access_${d}.log
mv ${logs_error} ${dir}/error_${d}.log# 发送kill -USR1信号给Nginx的主进程号,让Nginx重新生成一个新的日志文件
kill -USR1 $(cat ${pid_file})#日志文件清理,将30天前的日志进行清除
find $logs_path -mtime +30 -exec rm -rf {} \;#查看日志是否生成
ls /var/log/nginx
ls/usr/local/nginx/logs/access.log #赋权
chmod 777 nginxlog.sh
#设置定时任务
crontab -e
0 1 * * * /opt/nginxlog.sh crontab -l
0 1 * * * /opt/nginxlog.sh
3、Nginx的网页压缩
主要作用:达到节约带宽,提升用户访问速度
cp nginx.conf nginx.conf.bak.2022.11.28 #备份,改配置文件一定要备份vim /usr/local/nginx/conf/nginx.confgzip on; #取消注释,开启gzip的压缩功能gzip_min_length 1k; #最小压缩文件的大小 gzip_buffers 4 64k; #压缩缓冲区,大小为4个64K缓冲区,Nginx 会使用 4 个 64KB 大小的缓冲区来存储压缩后的数据。gzip_http_version 1.1; #压缩版本,默认为1.1gzip_comp_level 6; #压缩比率(压缩等级为1-9,6是中等等级,也是常用等级)Gzip 压缩级别的范围是 1 到 9,其中 1 表示压缩速度最快,但压缩比最低,9 表示压缩速度最慢,但压缩比最高。默认值为 1。gzip_vary on; #支持前端缓存服务器支持压缩页面
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json;#压缩的类型,哪些文档启用压缩功能4、Nginx并发设置
在高并发场景,需要启动更多的Nginx进程以保证快速响应,以处理用户的请求,避免造成阻塞。
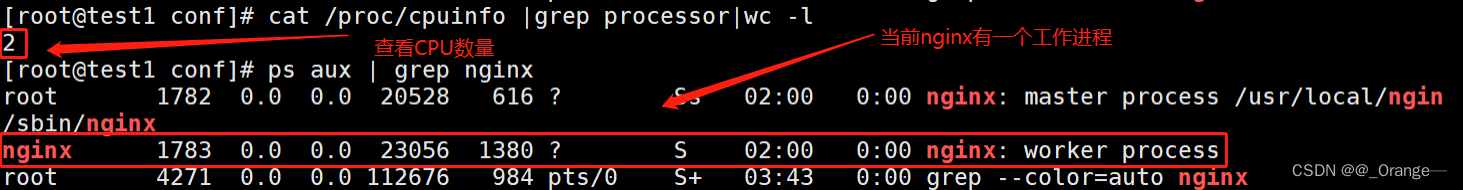
cat /proc/cpuinfo | grep -c "physical id" #查看cpu核数ps aux | grep nginx #查看nginx主进程中包含几个子进程#修改配置文件
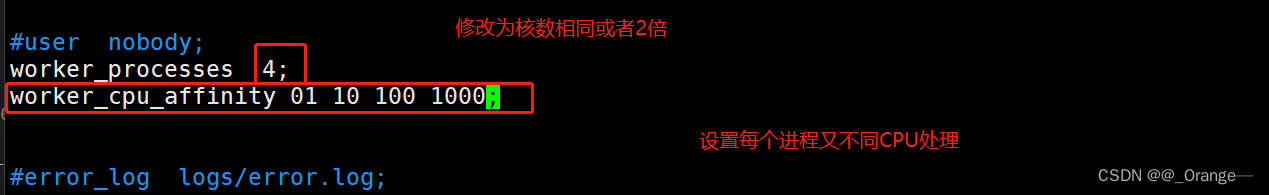
vim /usr/local/nginx/conf/nginx.confworker_processes 2; #修改为核数相同或者2倍worker_cpu_affinity 01 10;
#worker_cpu_affinity 是一个用于设置 worker 进程绑定到指定 CPU 的指令。
#将 Nginx worker 进程绑定到特定的 CPU 核心,以提高性能和避免 CPU Cache 的伪共享。进程数配为4时0001 0010 0100 1000
#通过将 worker 进程绑定到特定的 CPU 核心,可以减少 CPU 切换(context switching)的开销,
#并确保 worker 进程在一个独立的 CPU 核心上运行,避免了不同进程间的 CPU Cache 竞争,从而提高了整体性能 #重启服务
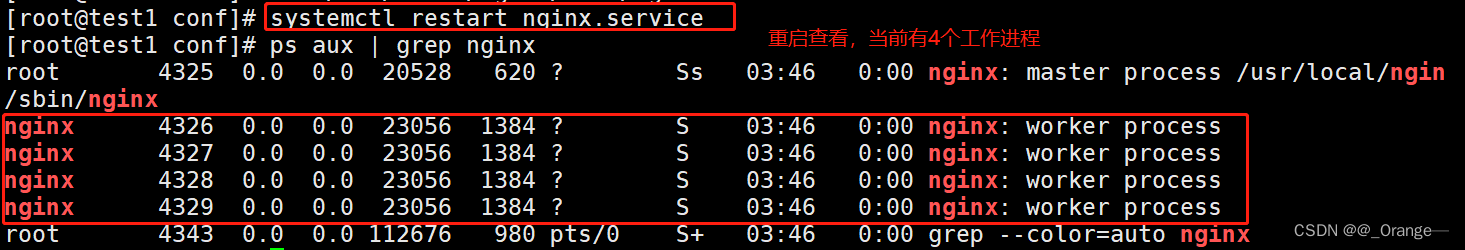
systemctl restart nginx注:生产中work一般设为4,访问量不大时,1也是足够。如要扩展,最多8个(8个以上的worker进程不会再提高性能,反而会降低性能)
worker_connections 1024;
#这个属性是指单个工作进程可以允许同时建立外部连接的数量;
#工作中一般设置为10240,在工作中如果向优化启动更多进程,建议更改worker_connections;
#注意这个数量还受操作系统设定的,进程最大可打开的文件数有关;所以服务器最大打开数量要支持。ulimit -n查看


5、TIME_WAIT
TIME_WAIT 是 TCP 连接状态中的一种状态,它出现在一个 TCP 连接被主动关闭后。在 TCP 的四次挥手过程中,当连接的一方发送了 FIN 报文(用于关闭连接)并接收到对方的 ACK 报文(确认收到 FIN 报文),就会进入 TIME_WAIT 状态。
在 TIME_WAIT 状态下,TCP 连接处于等待状态,等待一个持续时间,确保网络中所有的数据包都被接收方完全处理完毕。
这个等待时间通常是两倍的最大报文段生存时间(Maximum Segment Lifetime,MSL)。
TIME_WAIT 状态的持续时间有两个主要目的:
- TIME_WAIT 状态的持续时间确保在连接关闭后,旧的数据包在网络中被正确处理,防止它们干扰新的连接。
- 避免出现连接复用问题:如果 TIME_WAIT 状态的持续时间较短,可能会导致旧的连接仍然存在于网络中,并被误认为是新的连接,从而导致连接复用问题。
TIME_WAIT 状态通常是正常的 TCP 连接关闭过程中的一部分,它在连接正常关闭后经历一段时间后自动消失。
在连接的生命周期内,TIME_WAIT 状态占用的资源非常小,并且对服务器性能影响有限。然而,当服务器上同时有大量的短连接频繁创建和销毁,或者处理大量并发连接时,TIME_WAIT 连接可能会积累,导致服务器上出现大量 TIME_WAIT 状态的连接。在这种情况下,可能需要优化服务器的连接管理方式或调整 TCP 参数来处理 TIME_WAIT 连接
#查看所有tcp的连接状态:
netstat -n | awk '/^tcp/ {++S[$NF]} END {for(a in S) print a, S[a]}'
TCP连接状态:
- CLOSED(关闭):表示该连接处于未活动状态,或者连接已经关闭。
- LISTEN(监听):表示服务器正在等待来自客户端的连接请求,处于监听状态。
- SYN_RECV(SYN 接收):表示服务器已经接收到来自客户端的 SYN 请求(连接请求),正在等待确认。
- SYN_SENT(SYN 发送):表示应用程序已经向服务器发送了 SYN 请求,正在等待服务器确认。
- ESTABLISHED(已建立):表示连接已经建立,正常的数据传输阶段。
- FIN_WAIT1(终止等待1):表示应用程序已经发送了连接关闭请求(FIN),正在等待另一端的确认。
- FIN_WAIT2(终止等待2):表示另一端已经确认连接关闭请求,正在等待另一端发送连接关闭请求。
- CLOSE_WAIT(关闭等待):表示另一端已经关闭连接,但本地应用程序还未关闭连接。
- CLOSING(正在关闭):表示双方同时尝试关闭连接。
- TIME_WAIT(时间等待):表示连接已经关闭,但仍在等待一段时间(2倍的最大报文段生存时间,MSL),
- 以确保网络中所有的数据包都已经被正确处理。
- LAST_ACK(最后确认):表示应用程序已经发送了最后的确认,等待另一端的确认后进入 CLOSED 状态。
vim /etc/sysctl.conf
net.ipv4.tcp_syncookies = 1
net.ipv4.tcp_tw_reuse = 1
net.ipv4.tcp_tw_recycle = 1
net.ipv4.tcp_fin_timeout = 60net.ipv4.tcp_syncookies = 1
#表示开启SYN Cookies。
当出现SYN等待队列溢出时,启用cookies来处理,可防范少量SYN×××,默认为0,表示关闭net.ipv4.tcp_tw_reuse=1
#让TIME_WAIT状态可以重用,这样即使TIME_WAIT占满了所有端口,也不会拒绝新的请求造成障碍 默认是0net.ipv4.tcp_tw_recycle=1
#让TIME_WAIT尽快回收 默认0net.ipv4.tcp_fin_timeout=65
#表示如果套接字由本端要求关闭,这个参数决定了它保持在FIN-WAIT-2状态的时间。
6、设置连接超时控制连接访问时间
HTTP有一个KeepAlive模式,它告诉web服务器在处理完一个请求后保持这个TCP连接的打开状态。若接收到来自同一客户端的其它请求,服务端会利用这个未被关闭的连接,而不需要再建立一个连接。KeepAlive 在一段时间内保持打开状态,它们会在这段时间内占用资源。占用过多就会影响性能。
keepalive_timeout
指定KeepAlive的超时时间(timeout)。指定每个TCP连接最多可以保持多长时间,服务器将会在这个时间后关闭连接。 Nginx的默认值是65秒,有些浏览器最多只保持 60 秒,所以可以设定为 60 秒。若将它设置为0,就禁止了keepalive 连接。
第二个参数(可选的)指定了在响应头Keep-Alive:timeout=time中的time值。这个头能够让一些浏览器主动关闭连接,这样服务器就不必去关闭连接了。没有这个参数,Nginx 不会发送 Keep-Alive 响应头。
client_header_timeout
客户端向服务端发送一个完整的 request header 的超时时间。如果客户端在指定时间内没有发送一个完整的 request header,Nginx 返回 HTTP 408(Request Timed Out)。
client_body_timeout
指定客户端与服务端建立连接后发送 request body 的超时时间。如果客户端在指定时间内没有发送任何内容,Nginx 返回 HTTP 408(Request Timed Out)。
#修改配置文件
vim /usr/local/nginx/conf/nginx.conf
http {
...... keepalive_timeout 65 180; #指定TCP链接最多可以保持65秒client_header_timeout 80; #请求头client_body_timeout 80; #请求体
......
}
二、配置防盗链
vim //usr/local/nginx/conf/nginx.conf
http {
...........
server{
...........
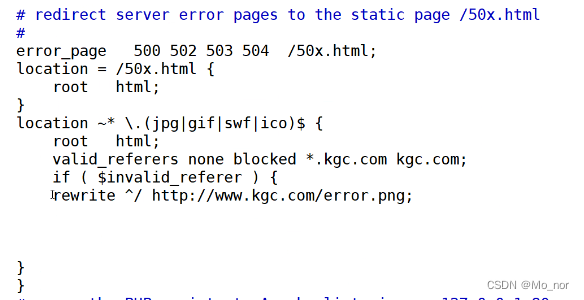
location ~* \.(jpg|gif|swf)$ { root html;expires 1d;valid_referers none blocked *.kgc.com kgc.com; if ( $invalid_referer ) {rewrite ^/ http://www.kgc.com/error.png;}}
............
}
...............
}
- ~* \.(jpg|gif|swf)$ :这段正则表达式表示匹配不区分大小写,以.jpg 或.gif 或.swf 结尾的文件;
- valid_referers :设置信任的网站,可以正常使用图片;
- none:允许没有http_refer的请求访问资源(根据Referer的定义,它的作用是指示一个请求是从哪里链接过来的,如果直接在浏览器的地址栏中输入一个资源的URL地址,那么这种请求是不会包含 Referer 字段的),如 http://www.kgc.com/game.jpg我们使用 http://www.kgc.com 访问显示的图片,可以理解成 http://www.kgc.com/game.jpg 这个请求是从 http://www.kgc.com 这个链接过来的。
- blocked:允许不是http://开头的,不带协议的请求访问资源;
- *.kgc.com:只允许来自指定域名的请求访问资源,如 http://www.kgc.com
- if语句:如果链接的来源域名不在valid_referers所列出的列表中,$invalid_referer为true,则执行后面的操作,即进行重写或返回 403 页面。