wpf 3d 坐标系的描述见此,
WPF 3d坐标系和基本三角形_wpf 坐标系_bcbobo21cn的博客-CSDN博客
X轴正向向右,Y轴正向向上;Z轴,正向是从屏幕里边出来,负向是往屏幕里边去;坐标原点是在呈现区域的中心;
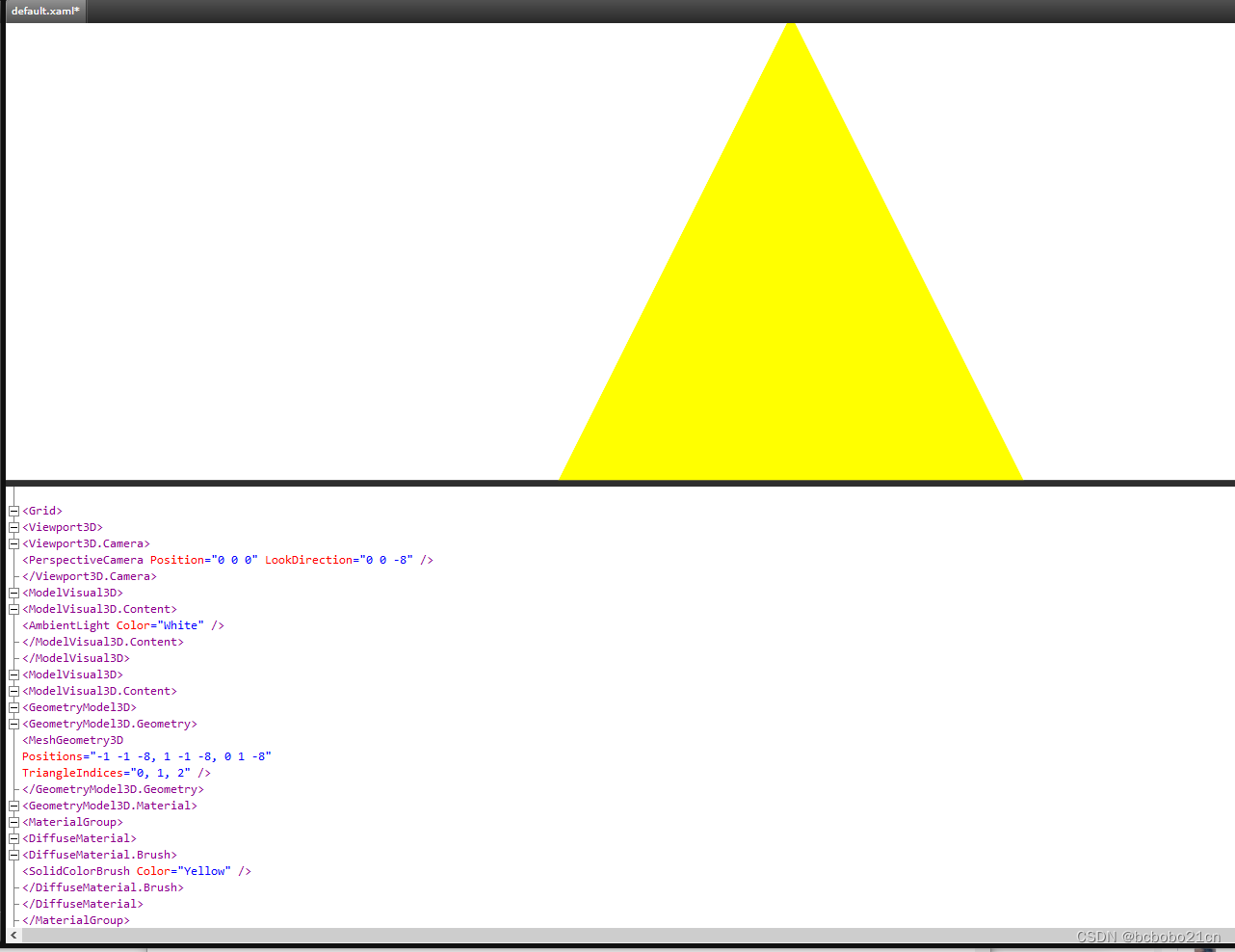
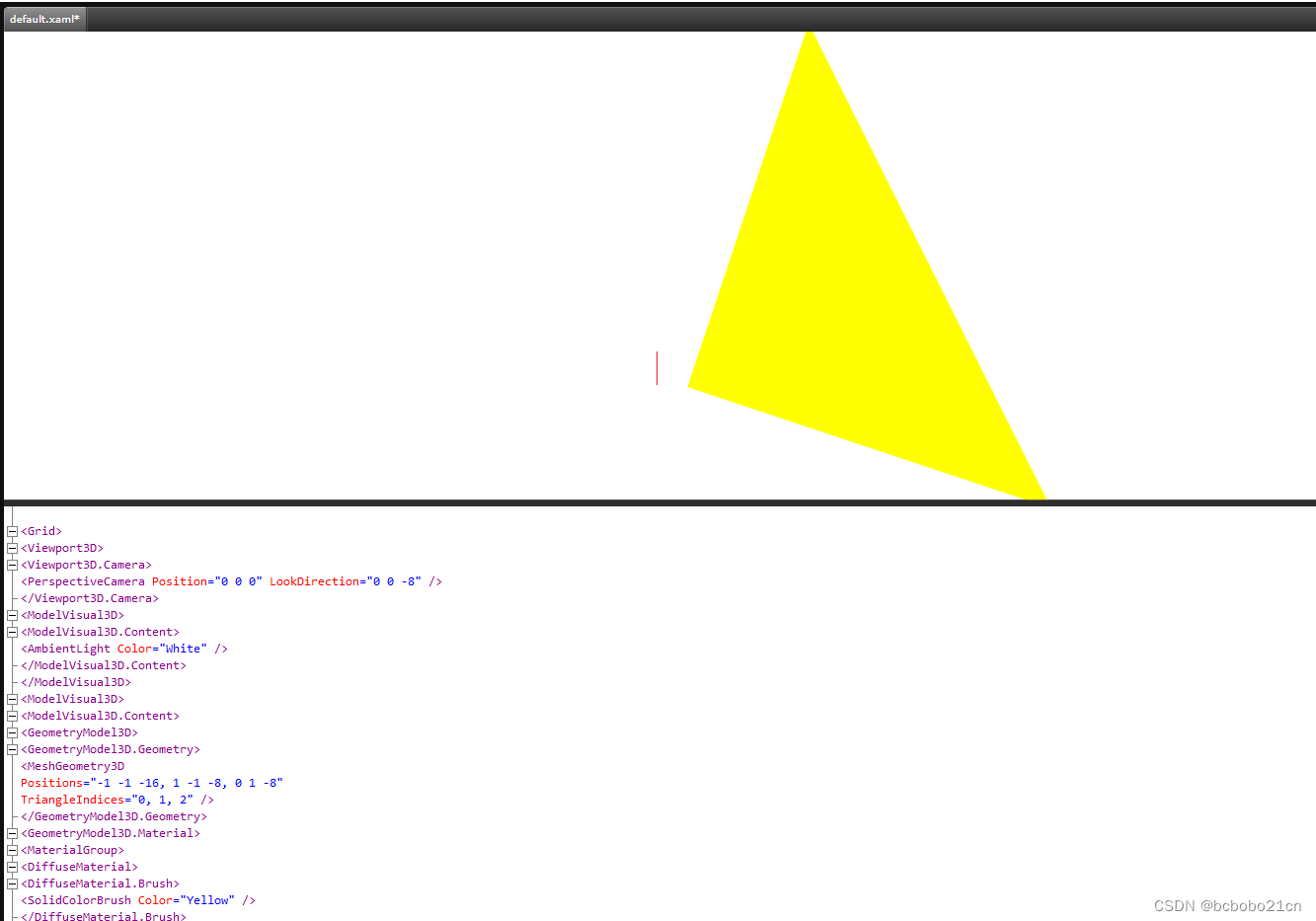
画一个三角形如下;

看摄像机属性,摄像机是在呈现区域正中,往屏幕里边看;给定一组点的坐标和点的顺序,画出如上的三角形;三角形整个是在屏幕里边,因为三个点的Z坐标都是-8;
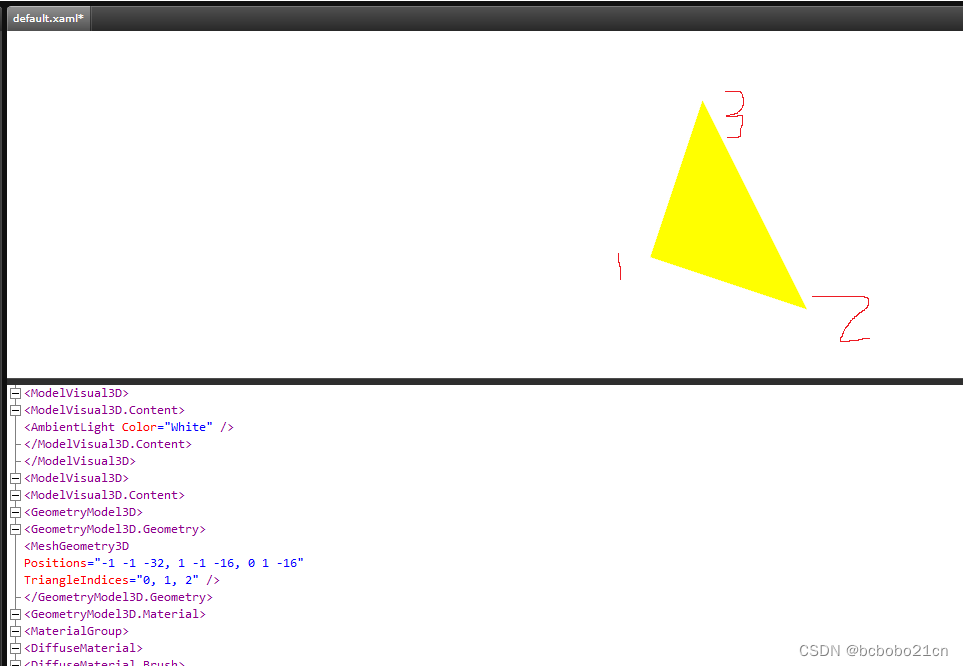
如果把第一个点的Z坐标调为-16,看到如下;看上去更远的点,就是第一个点,用红笔标注;

再把第二个点Z坐标调为-16,第2个点看上去更远,如下红笔标注;

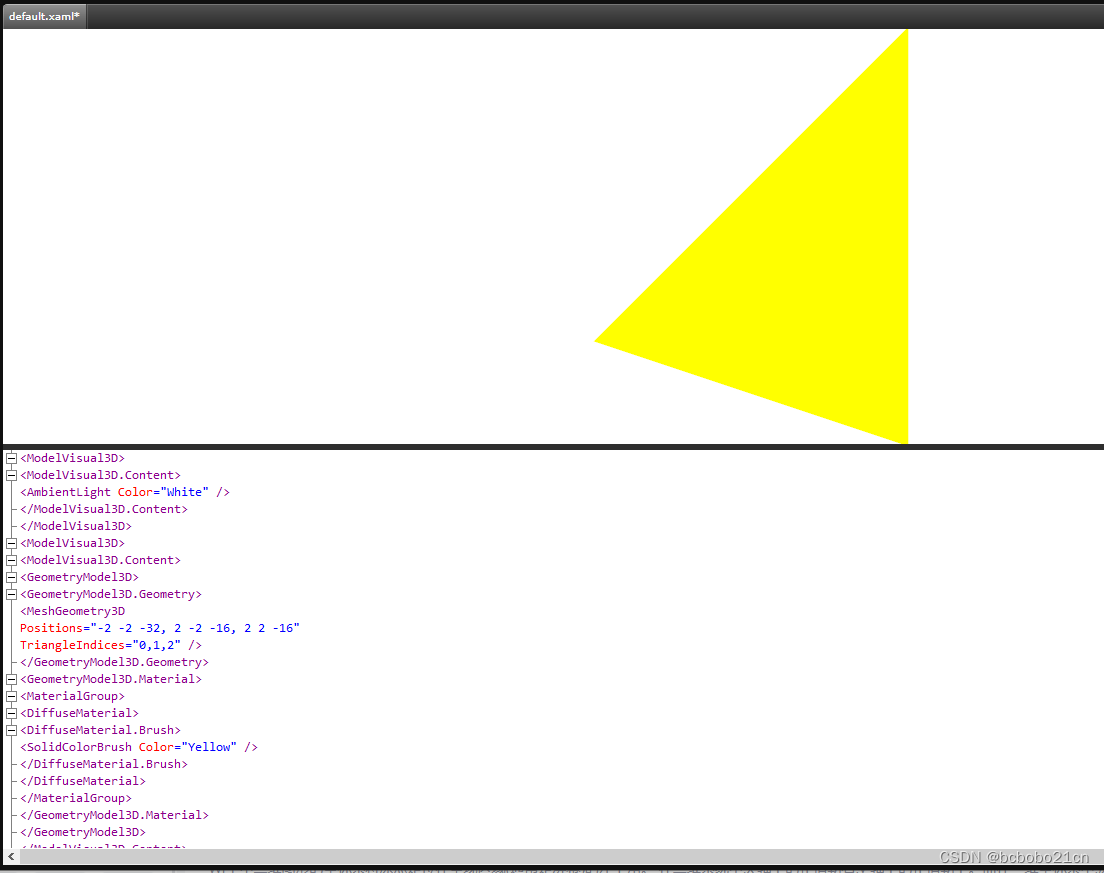
第三个点的Z坐标调为-16,看到如下;现在三个点都离观察者更远;

三个点是有顺序;三角形也分前面和后面;见,
https://blog.csdn.net/bcbobo21cn/article/details/127956508
https://blog.csdn.net/bcbobo21cn/article/details/113414064
现在把第一个点的Z坐标调到更小,看到如下;

然后来调整点的顺序,看一下会有什么不同;
如果点的顺序改为1、0、2,这样看到的是三角形的背面,背面是不渲染的,呈现区域啥也没有;

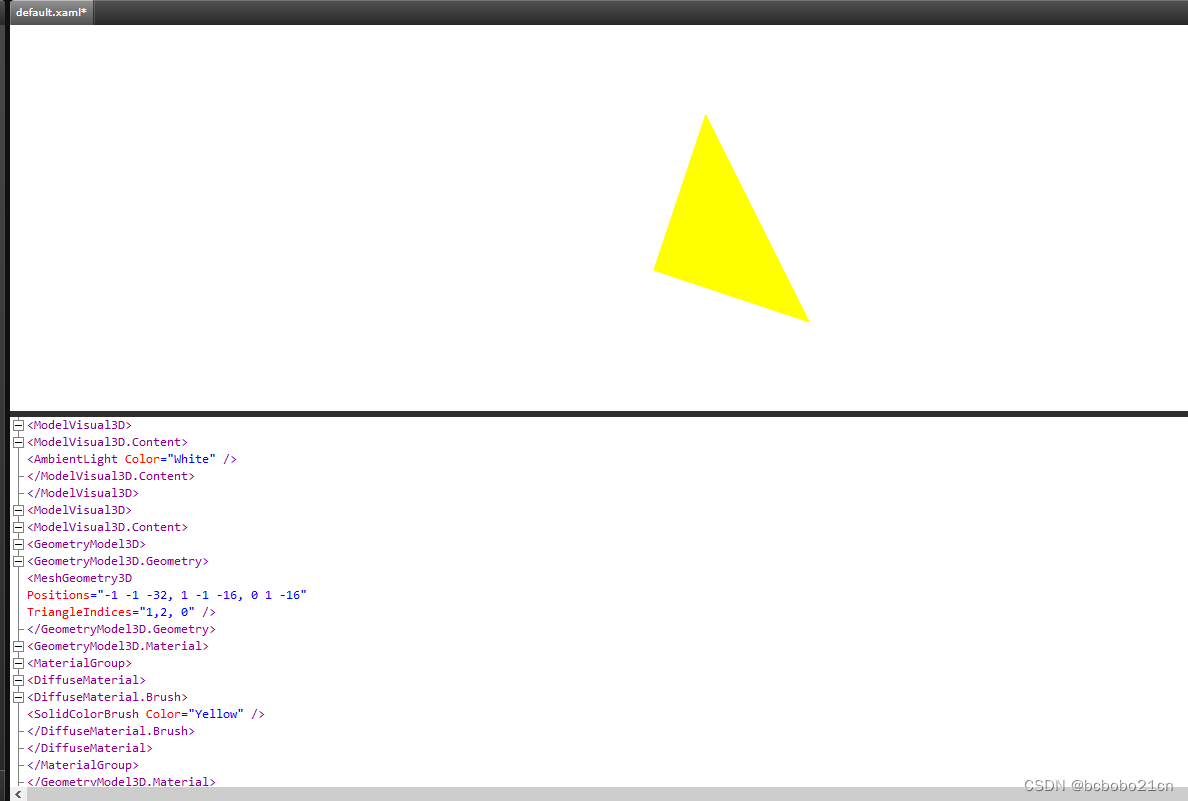
如果点的顺序改为1、2、0,如下,外观看到是一样,点的顺序是不一样,

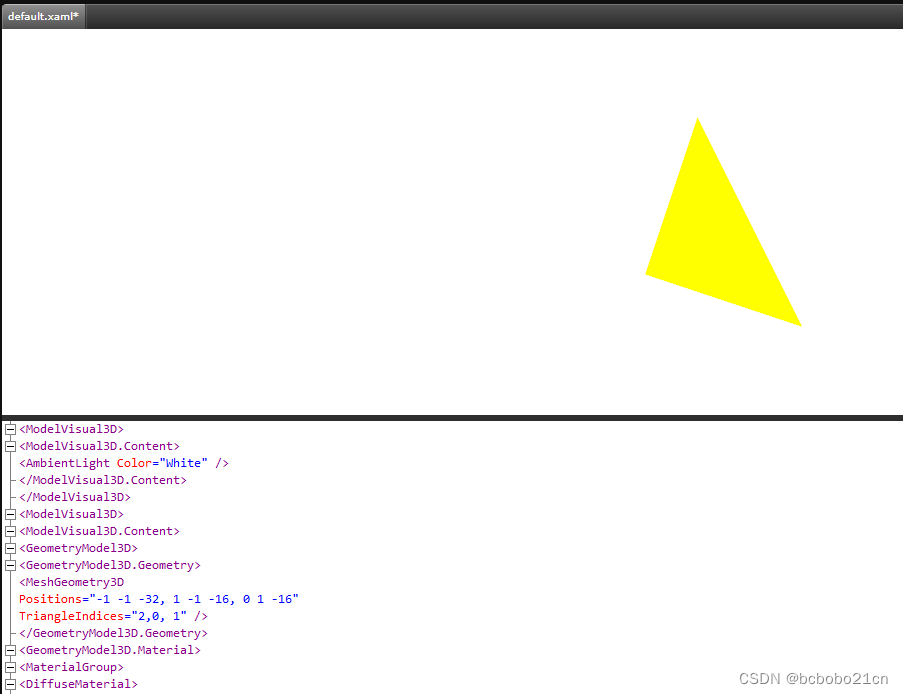
如果点的顺序改为如下,外观看到还是没区别,点的顺序变了;

现在把x和y坐标数值都增大一倍,看到的三角形会变大,

如果把三个Z坐标数值同时增大到50,50是负的,则三角形更远,看起来比较小;

定义的时候如果没有指定顶点顺序,那么就是默认的0、1、2;如果不是0、1、2则需要指定;
<Pagexmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><Grid>
<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera Position="0 0 0" LookDirection="0 0 -8" />
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<AmbientLight Color="White" />
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
Positions="-2 -2 -50, 2 -2 -50, 2 2 -50"
TriangleIndices="0,1,2" />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<MaterialGroup>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Yellow" />
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</MaterialGroup>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
</Grid></Page>