【React学习】—类式组件(六)

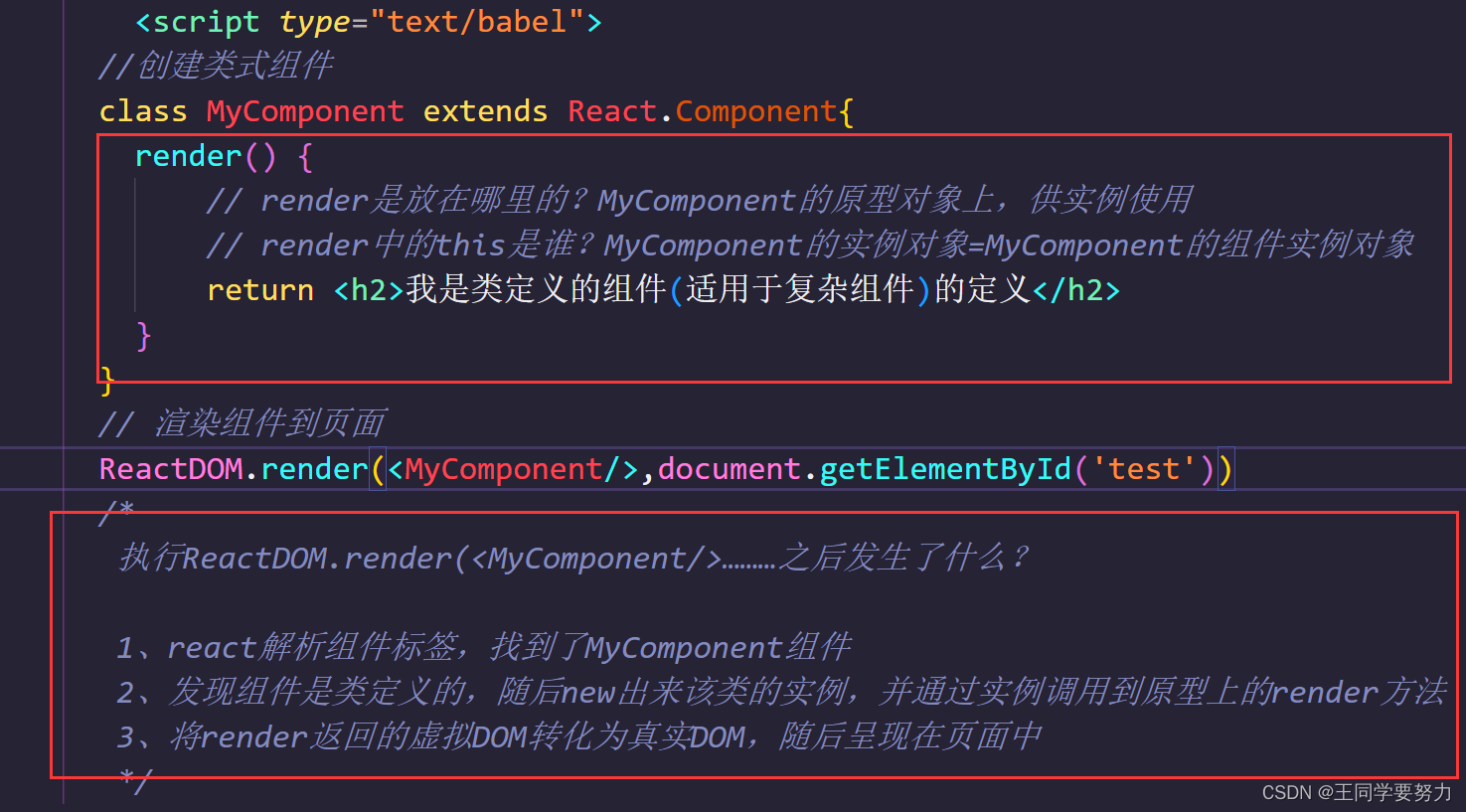
<script type="text/babel">//创建类式组件class MyComponent extends React.Component{render() {// render是放在哪里的?MyComponent的原型对象上,供实例使用// render中的this是谁?MyComponent的实例对象=MyComponent的组件实例对象return <h2>我是类定义的组件(适用于复杂组件)的定义</h2>}}// 渲染组件到页面ReactDOM.render(<MyComponent/>,document.getElementById('test'))/*执行ReactDOM.render(<MyComponent/>………之后发生了什么?1、react解析组件标签,找到了MyComponent组件2、发现组件是类定义的,随后new出来该类的实例,并通过实例调用到原型上的render方法3、将render返回的虚拟DOM转化为真实DOM,随后呈现在页面中*/</script>