目录
根据页面原型,明确需求
查看接口文档
思路分析
接口功能实现
控制层(Controller类)
业务层(Service类)
业务类
业务实现类
持久层(Mapper类)
接口测试
前后端联调
根据页面原型,明确需求
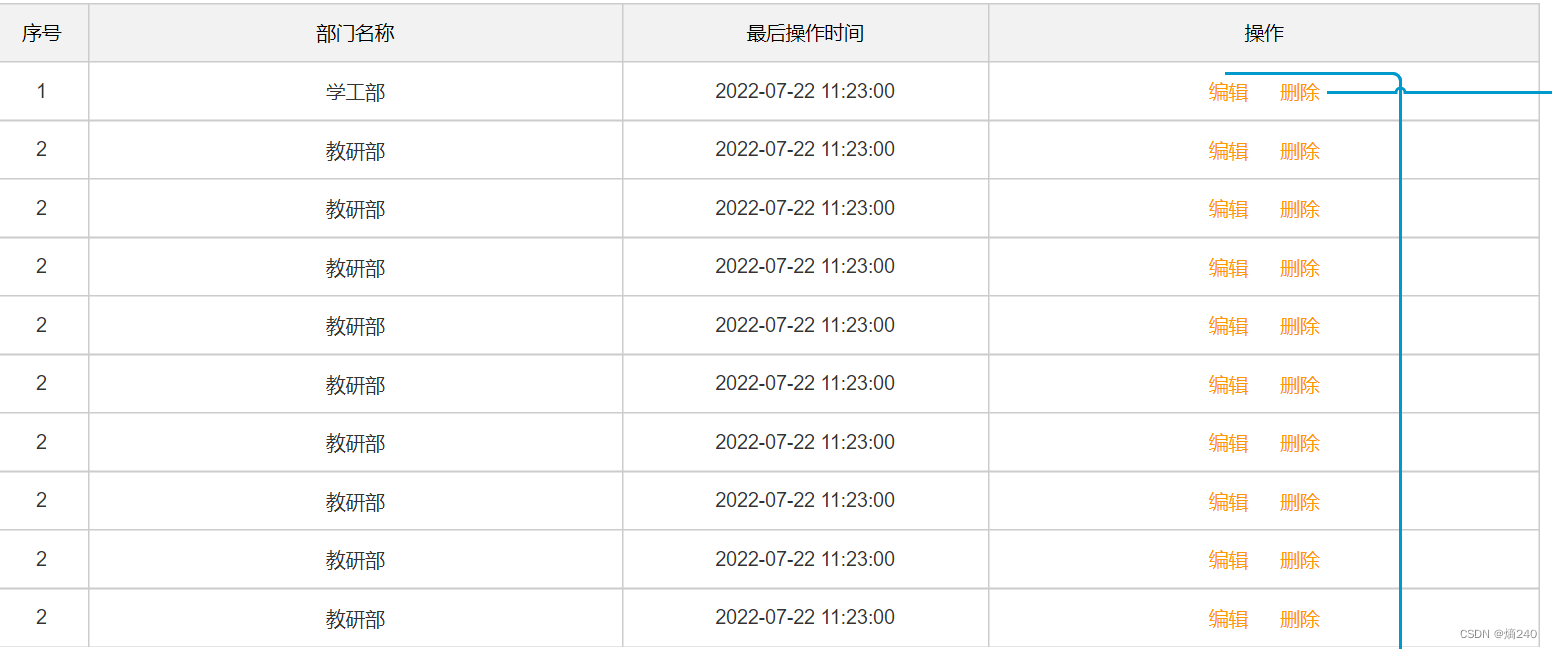
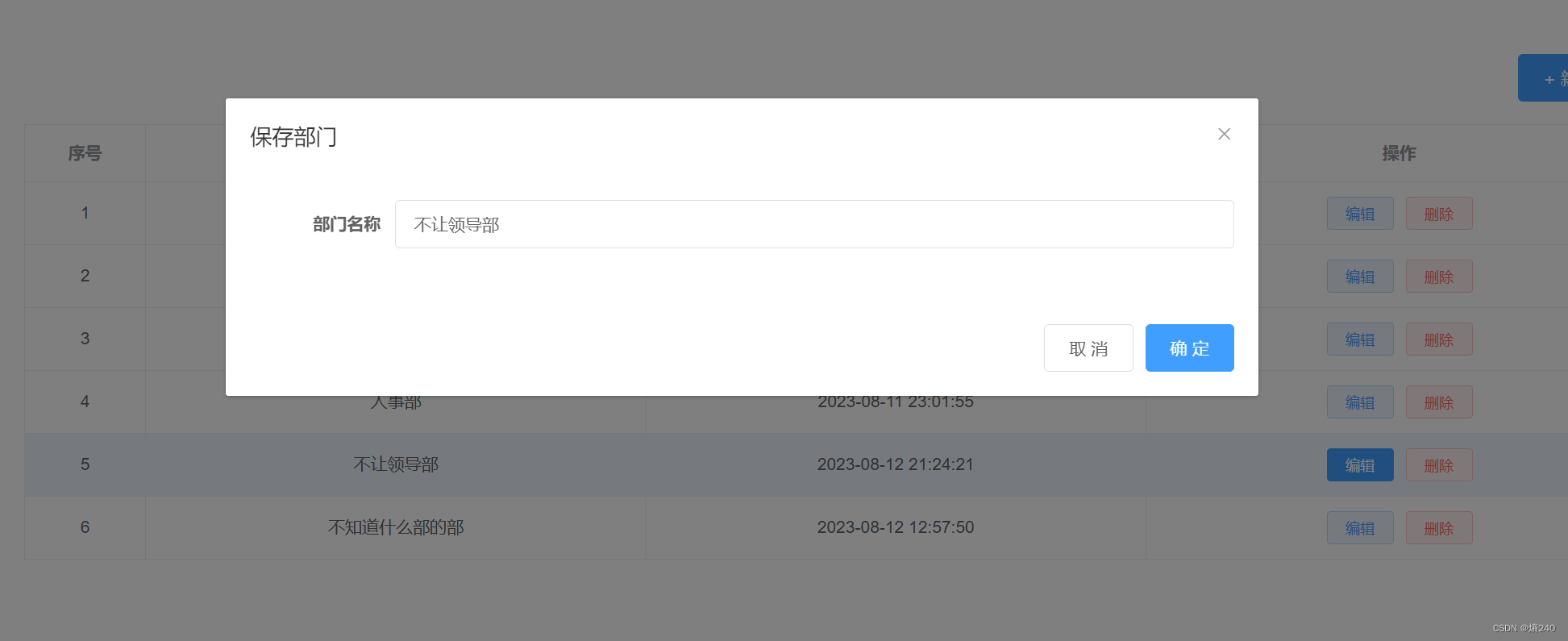
页面原型

需求
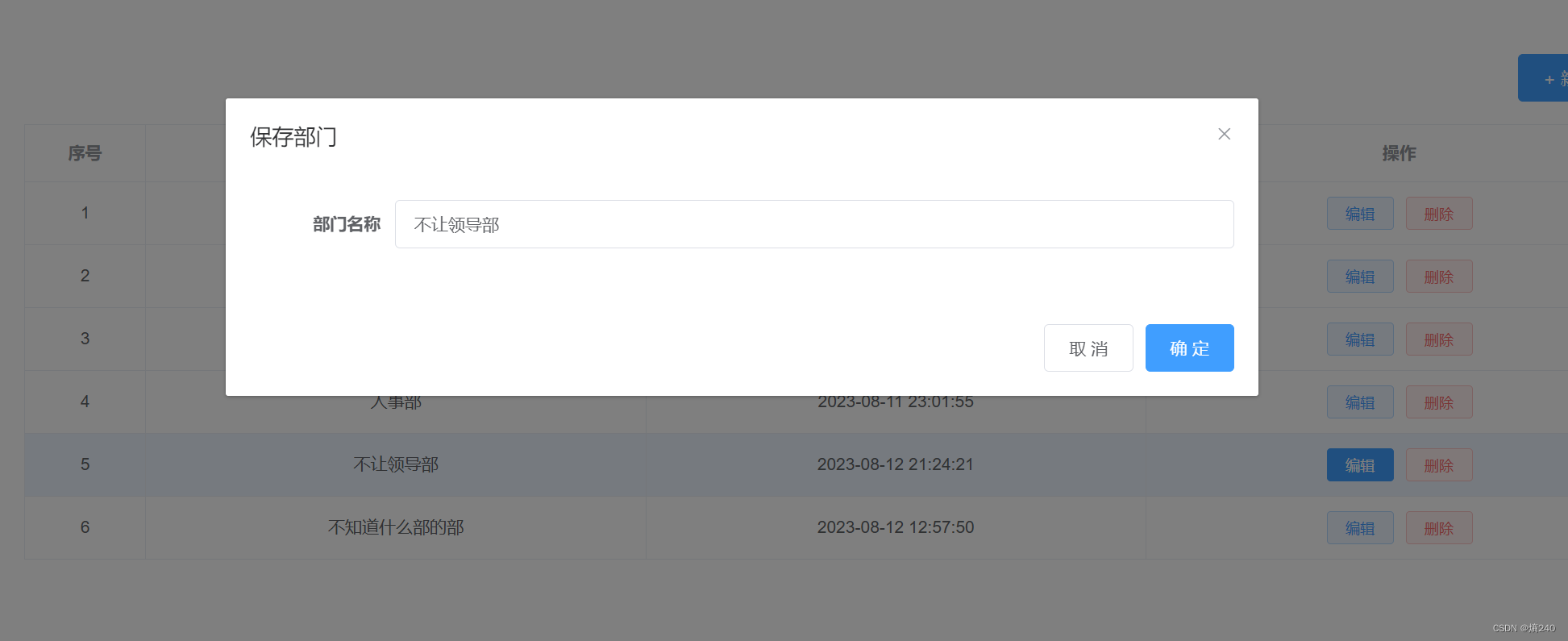
点击对应的部门后的编辑按钮在弹出的对话框中回显出部门名称信息,具体示意图如下:

查看接口文档
接口文档的链接如下:
【腾讯文档】SpringBoot案例所需文档
https://docs.qq.com/doc/DUkRiTWVaUmFVck9N
思路分析
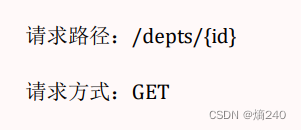
根据接口文档可以明确请求方法和请求路径如下:

传递的请求参数为路径参数,如何接收路径参数具体参照往期文章请求响应-路径参数的接收_熵240的博客-CSDN博客
需要使用注解@PathVariable,查询的结果封装在对应的实体类中,然后在控制器中转换为json格式的数据,最后以Result类的统一结果响应格式返回给前端
接口功能实现
控制层(Controller类)
具体关键代码如下:
/*** 根据id查询部门信息** @param id* @return*/@GetMapping("/depts/{id}")public Result SelectB有ID(@PathVariable Integer id) {log.info("根据id查询部门信息");Dept dept = deptService.SelectB有ID(id);return Result.success(dept);业务层(Service类)
具体关键代码如下
业务类
/*** 根据id查询部门信息** @param id* @return*/Dept SelectByID(Integer id);业务实现类
@Overridepublic Dept SelectByID(Integer id) {Dept dept = deptMapper.SelectByID(id);return dept;}持久层(Mapper类)
具体关键代码如下:
/*** 根据id查询部门信息* @param id* @return*/@Select("select *from dept where id=#{id}")Dept SelectByID(Integer id);接口测试
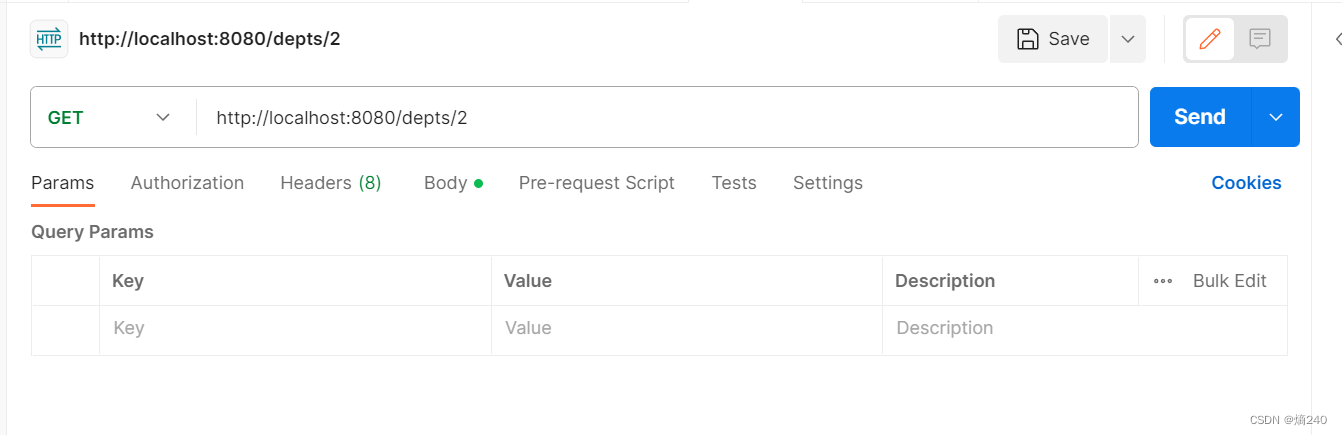
使用postman,具体请求方式以及请求路径如下
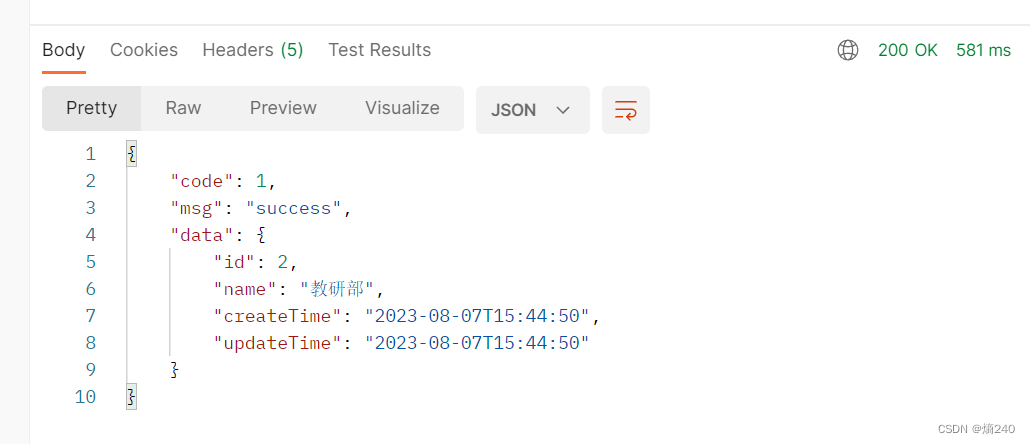
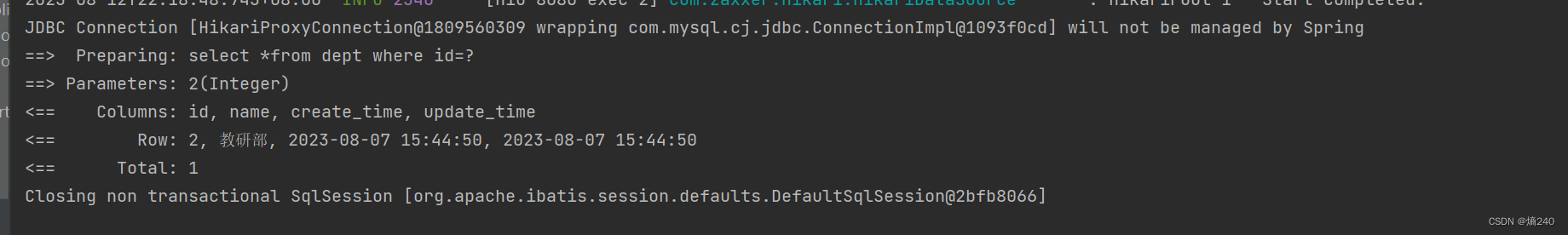
运行结果如下:


前后端联调
运行课程提供的nginx程序,点击任意部门后的编辑按钮,运行结果如下:








![[Vue] Vue2和Vue3的生命周期函数](https://img-blog.csdnimg.cn/6fb8a4e983ea4fc6ae691fc3f3662fc0.png)

![Qt扫盲-Qt Model/View 理论总结 [下篇]](https://img-blog.csdnimg.cn/ac454f9df6ba4048bfaa7daabc22561b.png)